Create a Template for Instagram Direct Messages
Updated
Template messages have predefined layouts that help you create richer experiences for your users. The Instagram generic template allows you to send a structured message that includes an image, text and buttons. This article tells you how to create generic templates.
Steps
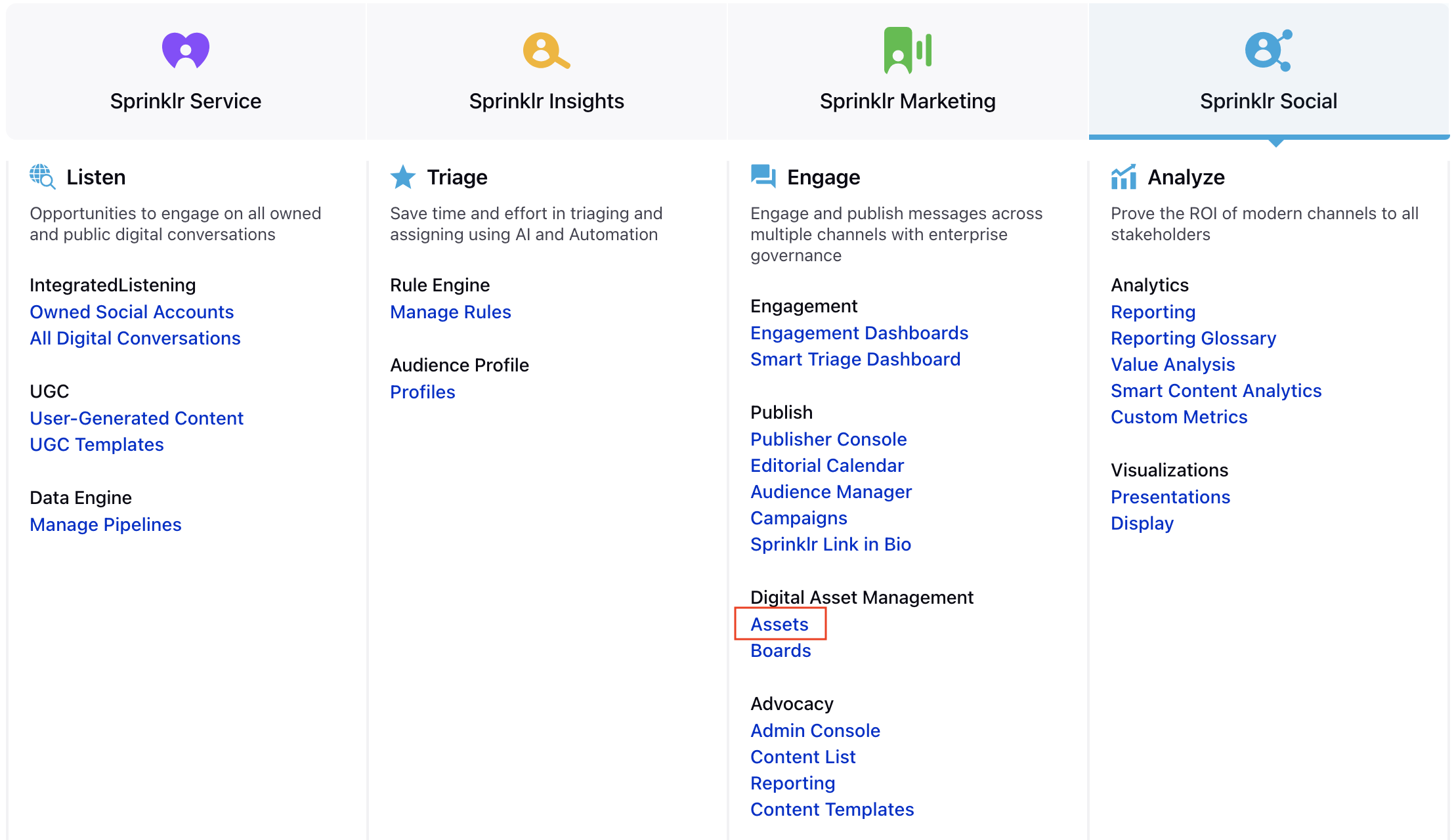
Navigate to the Sprinklr Social tab, click Asset within Engage.

In the Asset Manager Dashboard, click the Create Asset icon in the top right corner and select Add Omni Chat Templates from the dropdown.
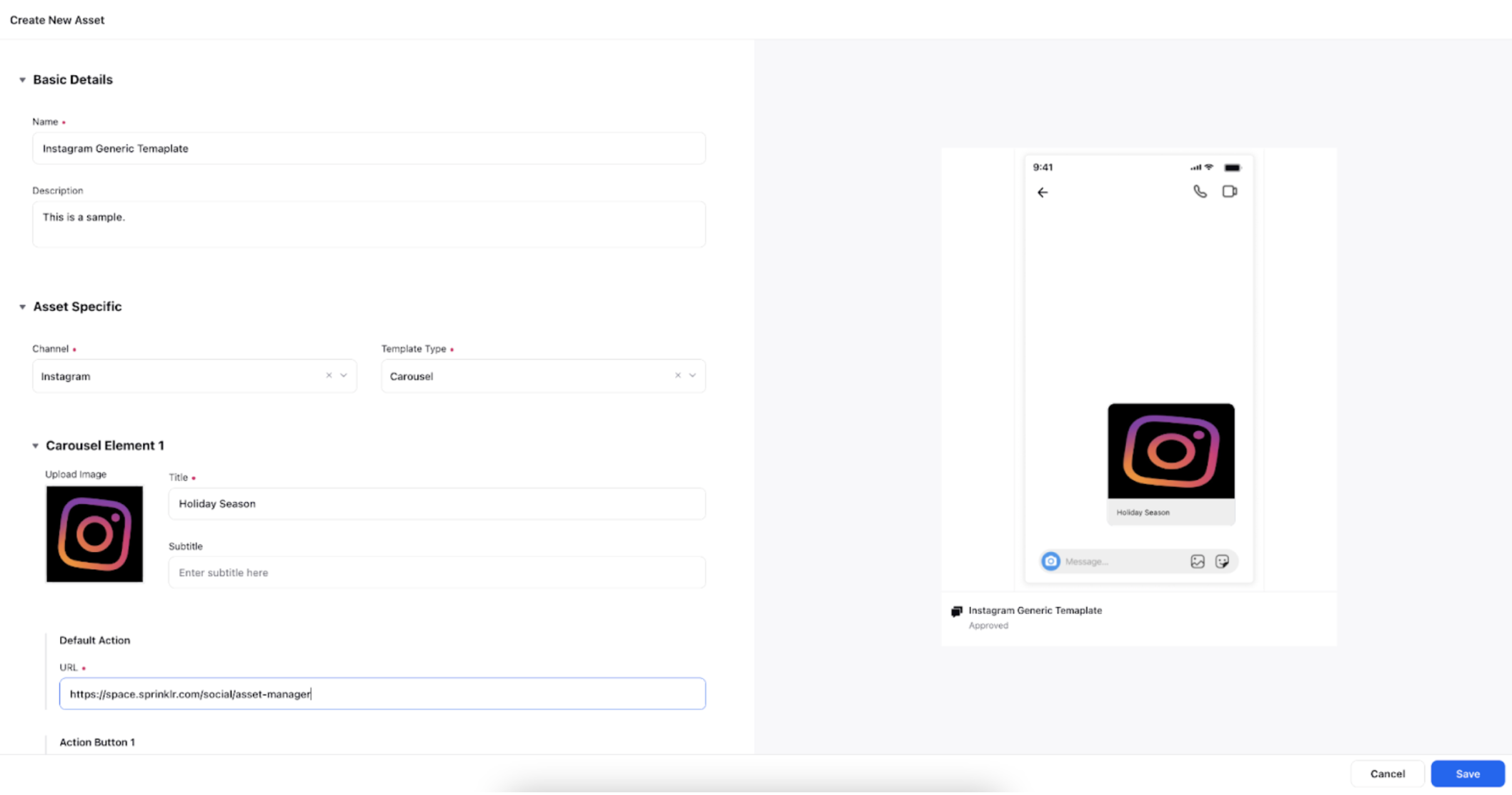
In the Create New Asset window, enter a Name and optional Description for your asset under the Basic Details section.
Under the Asset Specific section, select Carousel as the Template Type from the dropdown menu and Instagram from the Channel dropdown.
Under the Carousel Element 1 section,
Click the Image Uploader icon and select the desired image from DAM, or Media Valet or Upload a new image.
Enter the Title and Subtitle for the Button element.
Under Default Action, enter the desired URL for the default action.
Next, under Action Button 1, enter a Label for the action and select the desired Action from the drop-down menu.
If you wish, click to Add New Button to add more action buttons.
Similarly, click Add New Carousel Element to add more carousels.

Under Asset Details, select Campaigns, Sub Campaigns, Status, Available from, Visible from, Expires on, Tags, Restricted, Brands, Persona, Customer Journey Stage, Automated Tags, and Information.
Under Asset Sharing, select the Workspaces and Users/Users Groups you want to share your asset with. Check the Visible in all workspaces box to make it visible in all workspaces.
Apply the desired Properties to the asset.
Click Save in the bottom right corner to create the message template.
Once you’ve created a generic template for Instagram DMs using the Digital Asset Manager, you can automatically insert it into an Instagram DM either using the Rule Engine to quickly respond.