How to Create Carousel Media Using Row Grouping in Automated Ads
Updated
Creating Carousel Ads is cumbersome for Meta Carousel cards can contain upto ten cards and each of these cards need to be mapped individually. Effectively a repeated field mapping process is carried out upto 10 times.
Automated Ads exploits the similarity of this action and presents a solution which needs the user to only map their carousel card once. The Feed Format is different from the one being used currently.
Feed Changes
What is a Carousel Feed?
A Carousel feed is a simplified version of a traditional feed, designed for creating Carousel Ads with Automated Ads. It reduces the number of columns by combining those that map to the same field across different carousel cards into one column. Additionally, it adds a column that groups rows together. Each group corresponds to a single ad. This structure makes it easier to manage carousel ads.
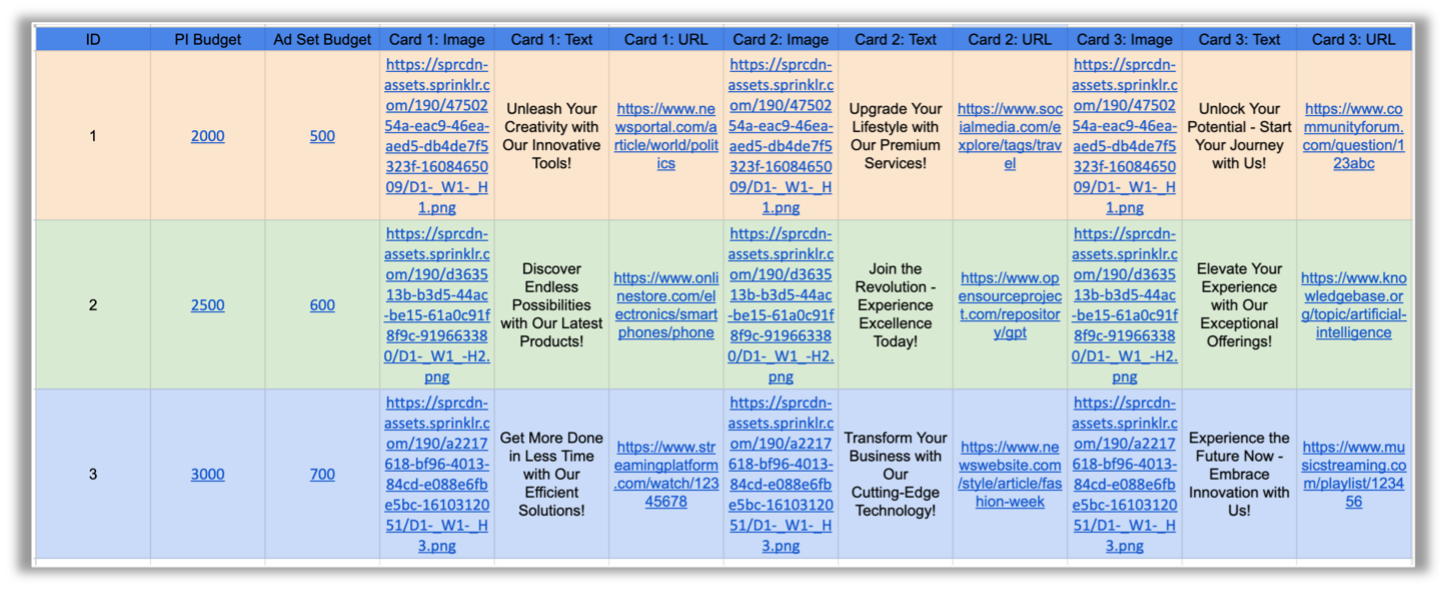
Traditional feed

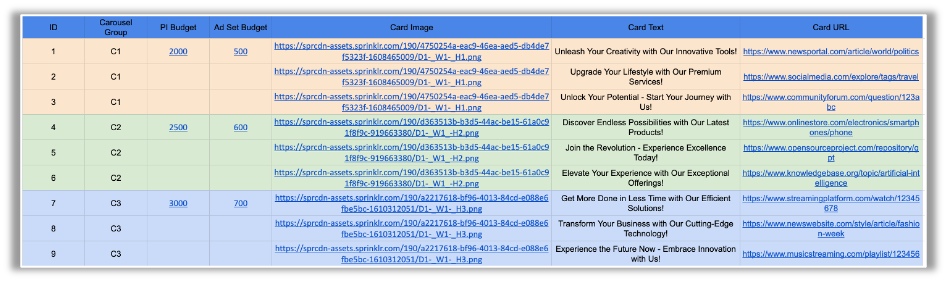
Carousel Feed

In a carousel feed, the "Carousel Group" column is used to organize rows into groups, each forming a separate carousel ad. For example, the group labels C1, C2, and C3 correspond to three distinct ads. In each group, the sequence of rows from top to bottom determines the order of the cards within the ad. For instance, in group C1, ID 1 is Card 1, ID 2 is Card 2, and ID 3 is Card 3.
Fields such as "PI Budget" and "Ad Set Budget" in the feed are not involved in mapping cards. For these fields, only one value is used per carousel group. Typically, the value from the topmost row in the group is selected for these fields.
Here's a simple guide on how to organize your data for a carousel ad:
Column for Grouping Cards: Add a new column in your data called "Group ID" or similar. This column helps group rows together that should appear in the same ad.
Understanding Groups: If rows share the same "Group ID," they are part of the same ad. Each row represents a different card in that ad, not a separate ad.
Impact of card order: The order of the rows in your data will be the order of the cards in the ad. Make sure to arrange them how you want them to show up.
What Goes Where:
Card Details: For columns that are specific to each card, like text or images, use the data in each row for each card.
Overall Ad Details: For details that apply to the whole ad (like budget), only the information from the first row in the group is used for the entire ad.
Steps to create Carousel Ads Using Row Grouping
1. Create a new creative group
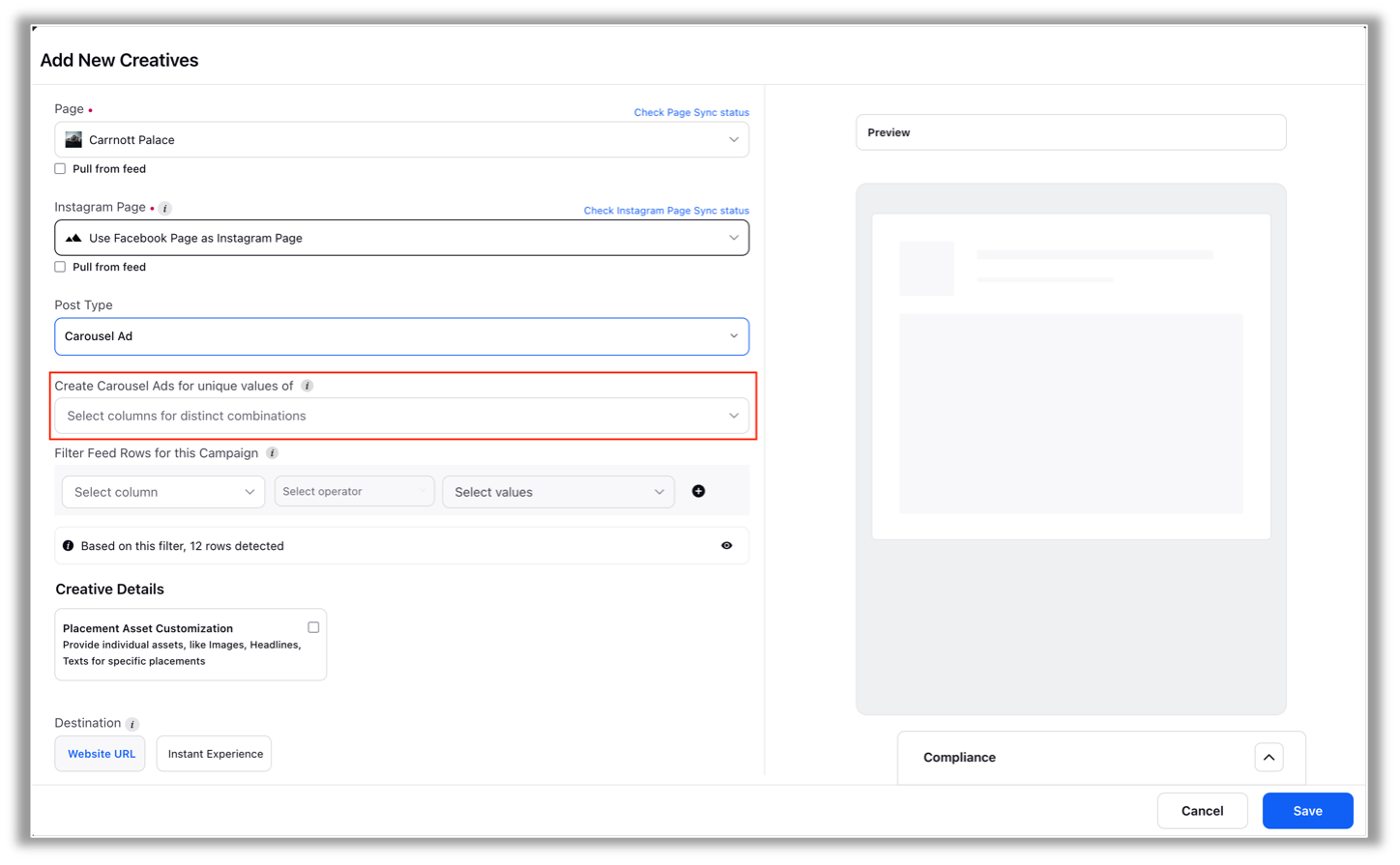
2. Select Post Type as Carousel
3. In the "Create Carousel Ads for unique values of" Field select the column using which the rows will be grouped

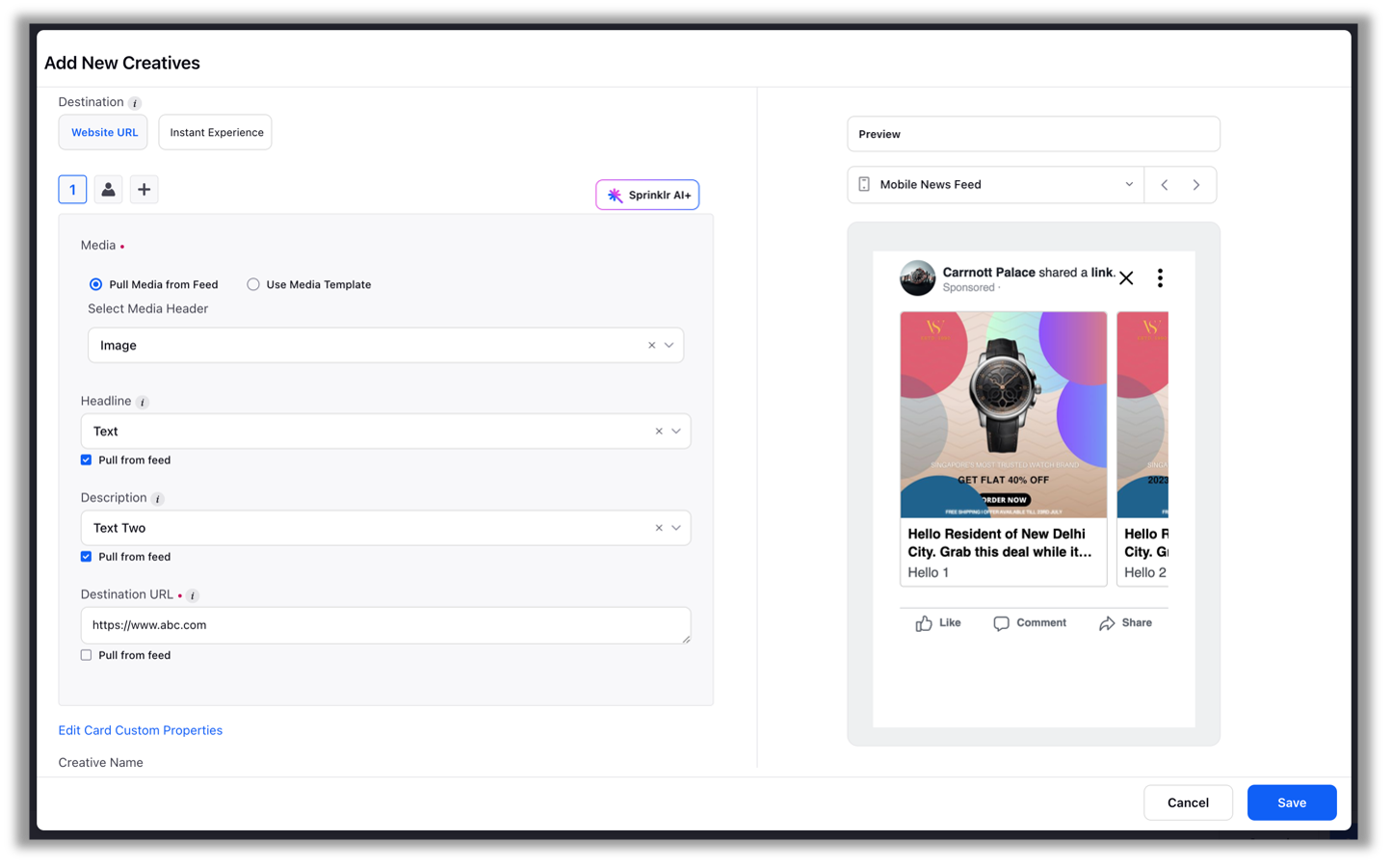
4. Map the card for the carousel fields below to generate carousel cards

Note:
Only one Card Needs to be configured and other cards will use the same mapping
Each Carousel Group for Meta needs to contain 2-10 cards else an ad will not be created
Map Cards and Profile cards can be added and rearranged
Using this method Profile and Map cards can not be ordered within the sequence of Carousel Creative cards they can be placed before or after the sequence
The order of the cards in a carousel ad will be determined according to the order of rows from the top