How to Apply Conditional Mapping in Dynamic Image Templates
Updated
While applying your Dynamic Image Template to Catalog, you have the ability to add conditions to elements that must be met before those elements will be mapped.
Conditional Mapping allows you to set Rule-Based conditions that can be picked directly from the product feed as well as Script-Based conditions that allow you to input complex mapping conditions.
To Apply Conditional Mapping
1. Click Conditional Mapping above the respective Dynamic Image and Dynamic Text fields to set the requirement-based mapping.
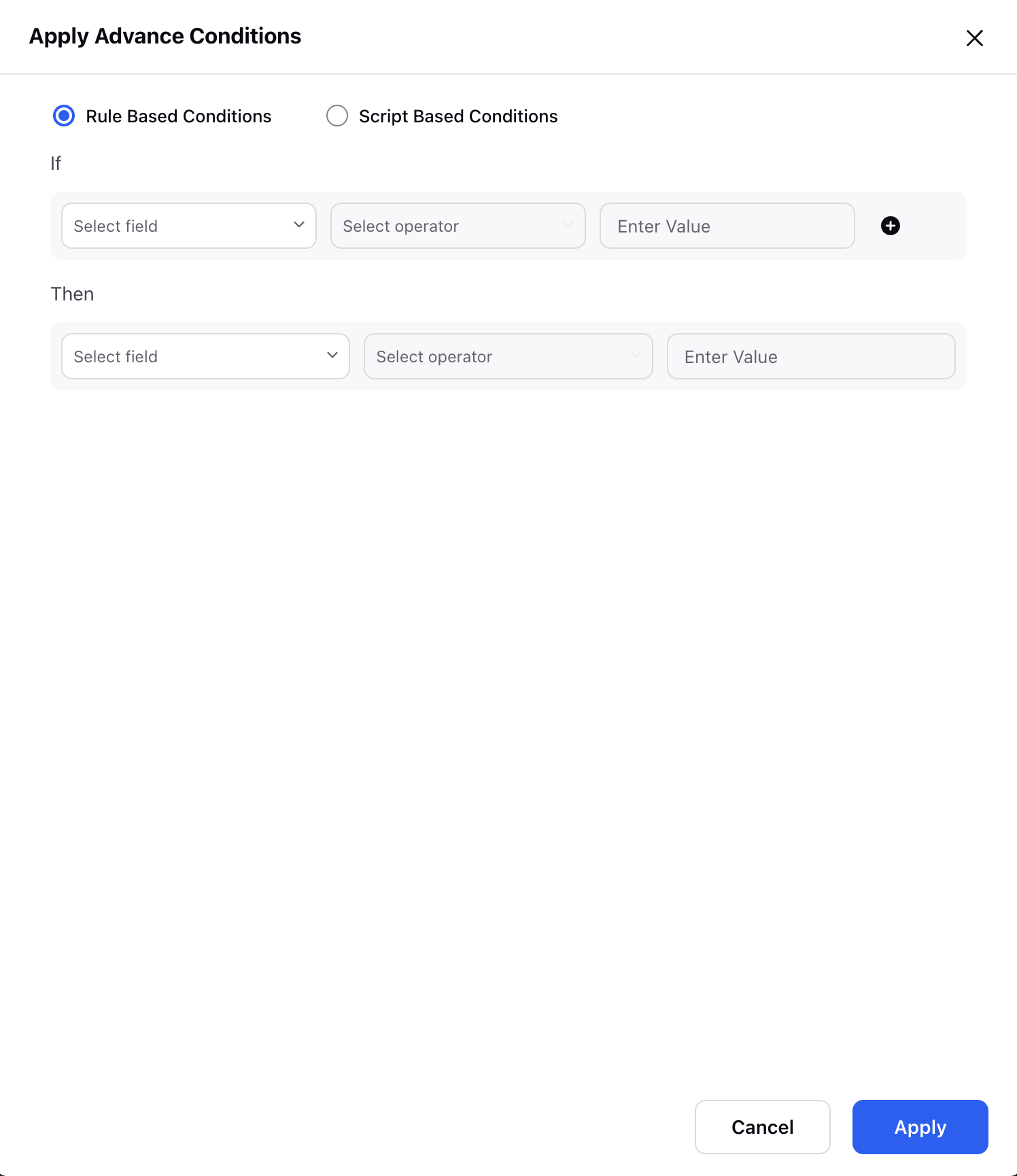
2. On the Apply Advance Conditions pop-up window, select your desired conditions based on your Product Feeds and click Apply in the bottom right corner. This will help you better handle your dynamic image templates.
Rule-Based Conditions - In this, you can set the conditions based on your requirement.
Example: Condition: If Price is Greater Than 1000, then, the Visibility is Visible.
This condition will ensure that the element will only be visible when the price of your product is greater than 1000. Similarly, you can add more conditions to your product using Feed based conditions.
Note
To add multiple conditions, click the "+" Icon. If you have more than one IF condition, then they will act as an 'AND' statement.
Tip
You can specify a Date condition (inputs both date and time) for an element to show up in the image. For example, specific date conditions can be applied to a banner in the template saying "Black Friday Sale" to show up only during that period. This will allow you to avoid triggering Facebook’s learning mode and affect your ad performance.

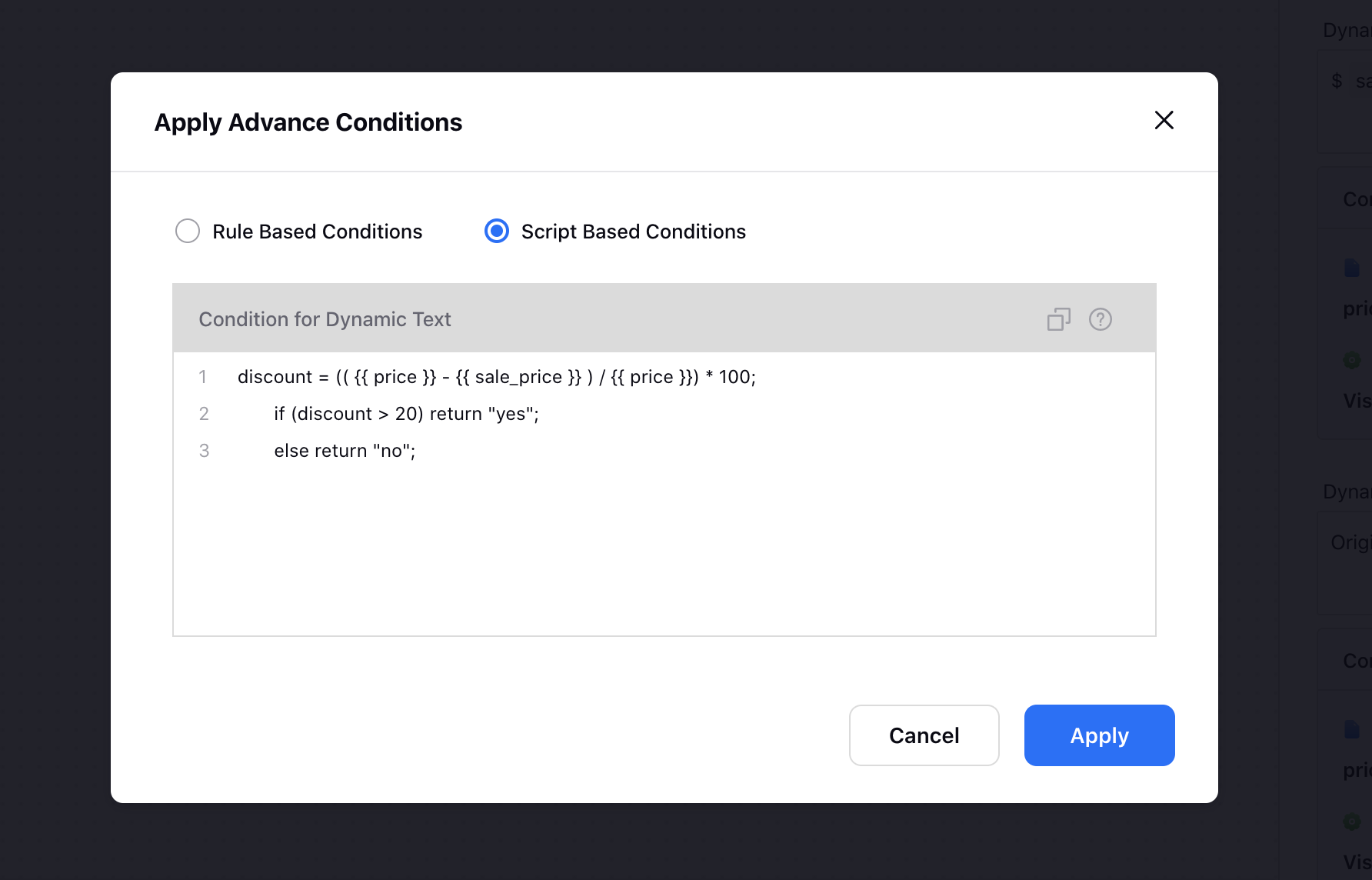
Script-Based Conditions - You can set complex conditions using this option.
Example:discount = (( {{ price }} - {{ sale_price }} ) / {{ price }}) * 100; if (discount > 20) return "yes";else return "no";
In the above condition, price and sale_price are columns from the Feed file. Additionally, the return statement Yes signifies that when the Discount is greater than 20, the element will be visible, otherwise, it will not be visible.

3. Enable the Toggle icon alongside Show Static Elements and click Conditional Mapping to set conditional mapping for each static element.
4. You can Edit or Delete your mapping by clicking the Options icon in the top-right corner of the Conditions for Mapping card.
5. Click Apply in the bottom right corner to apply Dynamic Image Template to the Catalog.
Video Reference