Create a link asset
Updated
Create a link asset
Follow the below steps to configure the link asset to be shared with customers for deflection to live chat :
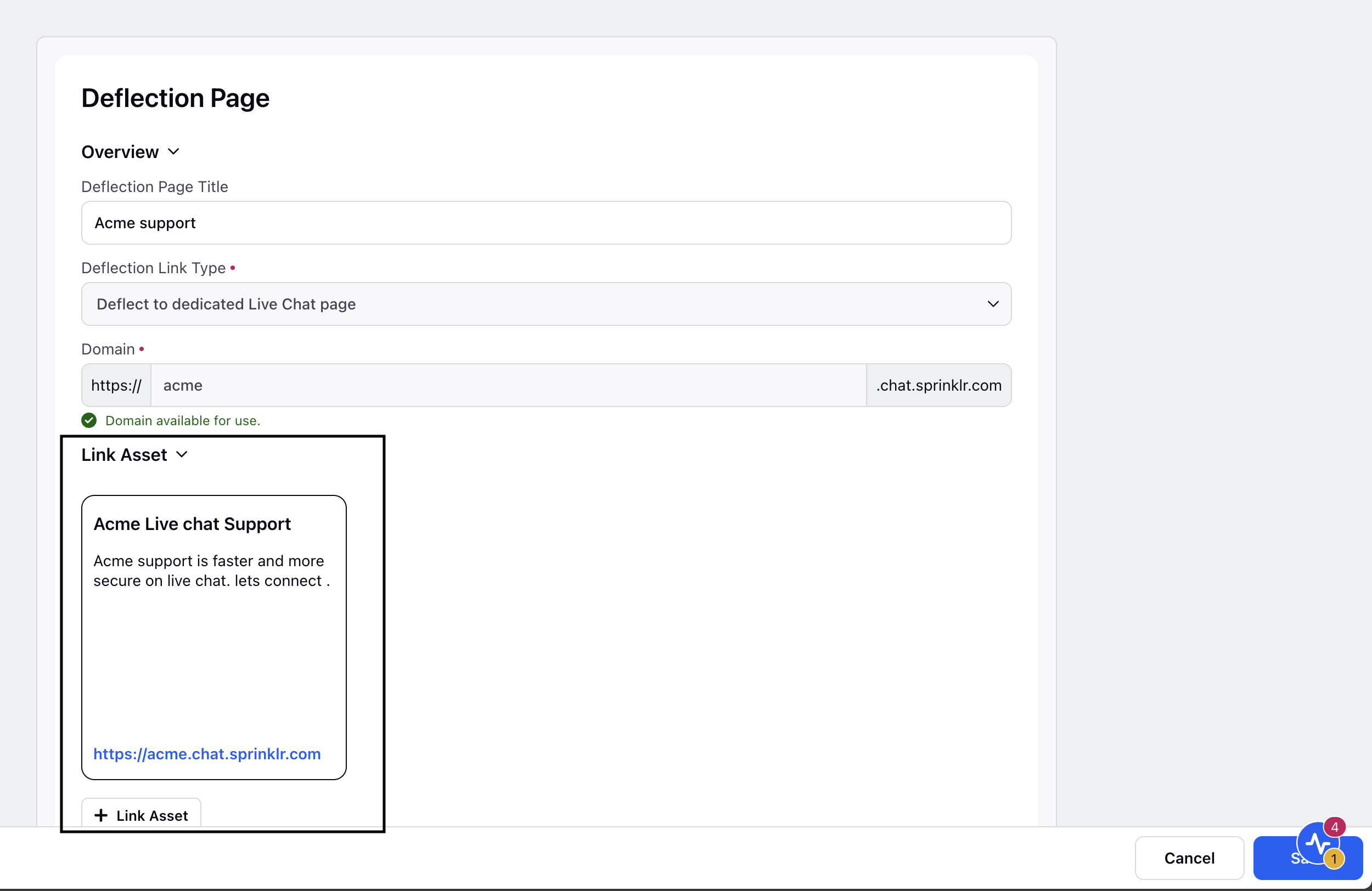
Click on link asset on your Deflection Page.

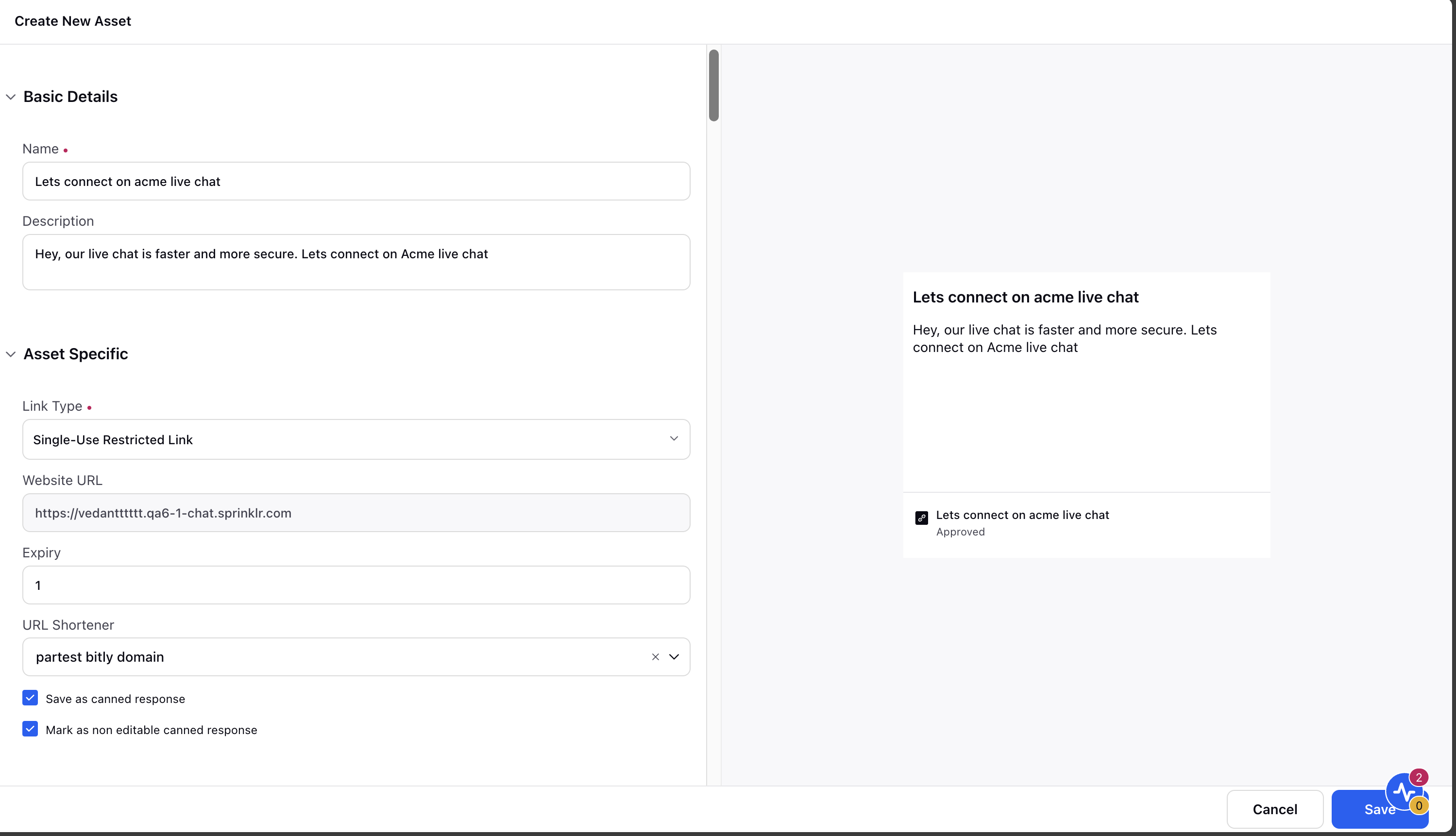
In the asset editor enter an asset Name and Description. Refer to field descriptions for more information on the Asset specific fields.
Fill in the Asset specfic fields such as Link Type, Expiry, URL shortener. Select if you want to Save asset as canned response and Mark as non-editable canned response. Refer to field descriptions for more information on the Asset specific fields.
Fill in the Asset Details fields.

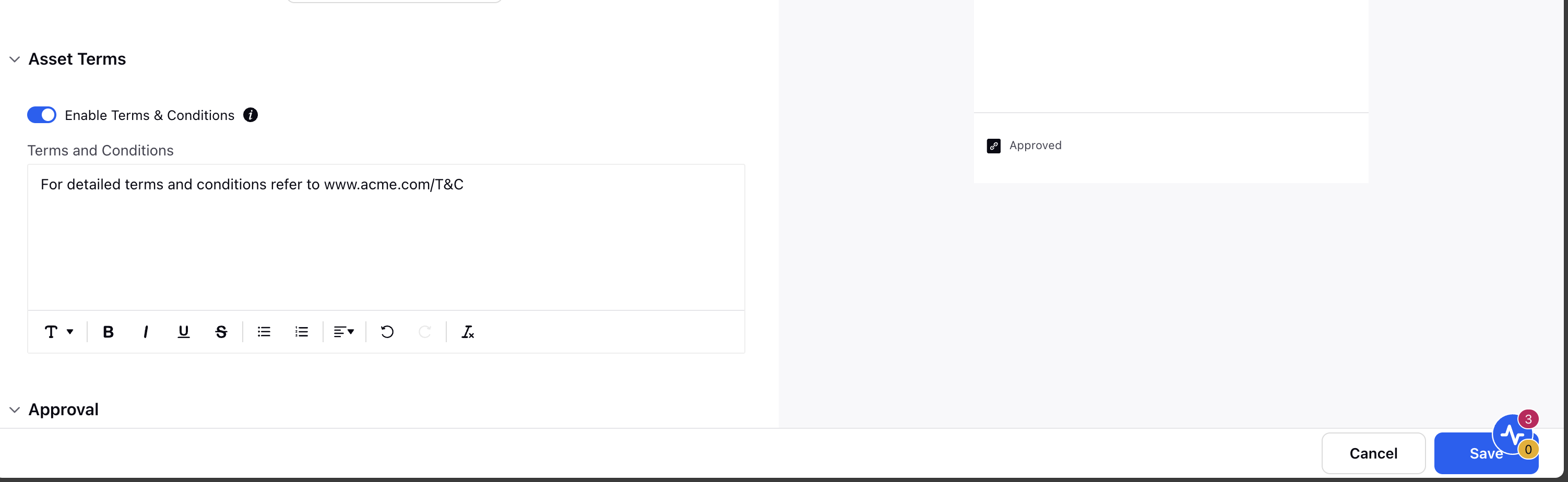
Enable Asset Terms and Conditions to include Terms and conditions. Terms and conditions cannot be modified once the asset is created.

Click Save.
Field Descriptions
Field Name
Description
Name
This is the message title that appears as the heading of your message to the customer.
Description
This is the message body that appears as the content of your message to the customer.
Link type
This determines the link utilization if it is a single use or multi use link. You can select :
Single Use Restricted Link - for creating a one time use unique link to be shared with the customer
Unrestricted Link - for creating a reusable link
Expiry
Set the link expiration duration (in hours)
URL Shortener
Select the URL shortener.
Save as Canned Response
Check this to Save your asset as a Canned Response so agents can then view and share it manually from the agent console
Mark as non editable canned response
Check this to make your canned response non-editable.
Publishing and Sharing a Link Asset for Deflection with customers
Once you have set up deflection and created your link assets to be shared with customers, you can set up the the asset to be shared in either of of the two ways -
Publishing via Canned Responses
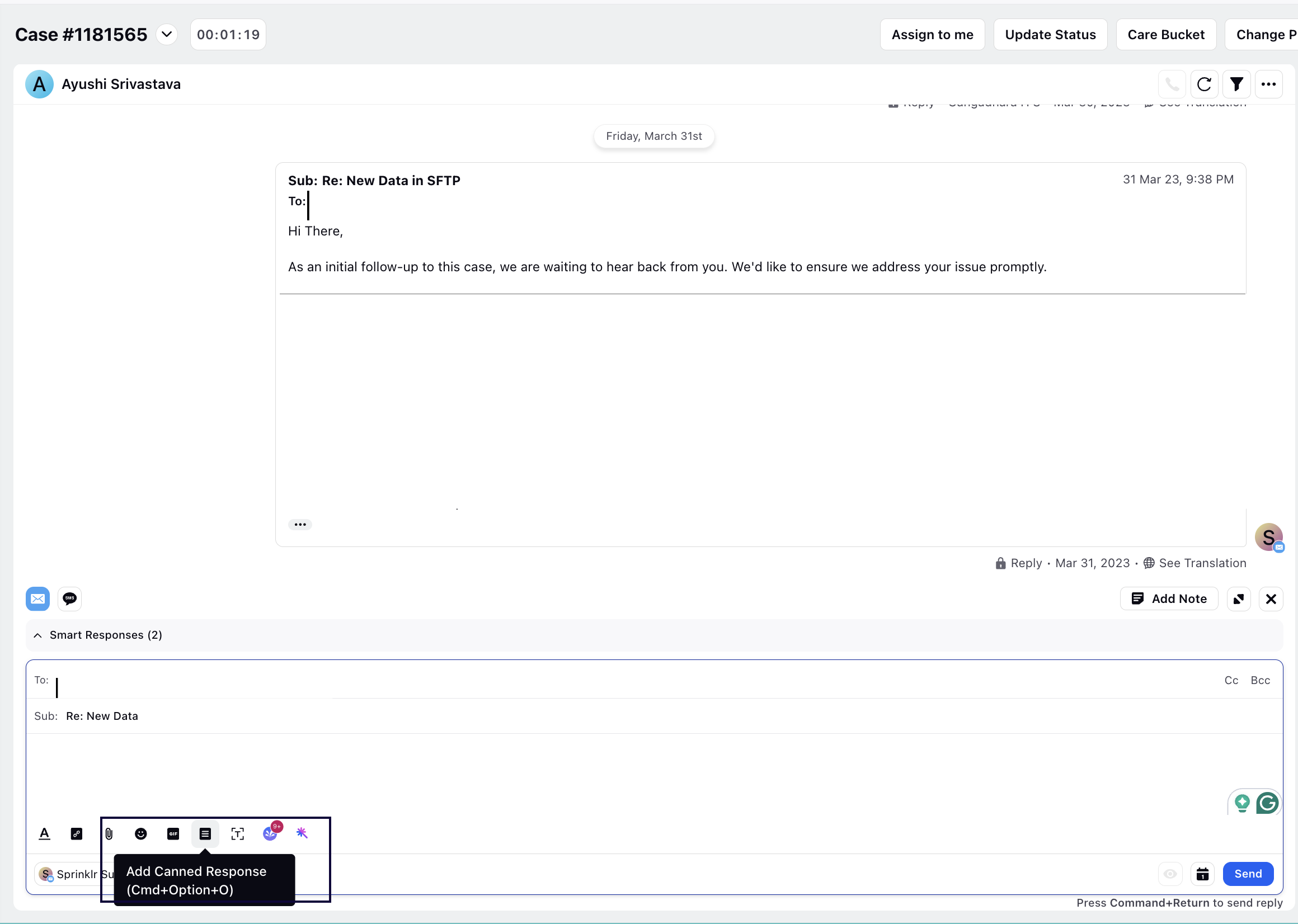
Save your asset as a Canned Response. Agents can then view and share it manually from the care console. Ensure you enable the use as Canned Response while saving the assets.
Note: Canned responses are a dynamic property controlled feature. Reach our to your success manager, or raise a support ticket at tickets@sprinklr.com to get this enabled in your Sprinklr environment.

Publishing via Dialogue Tree
The asset created has to be a Simple Text asset and it should have a {DeflectionLink} placeholder as shown in the images below

Configure the Deflection Node in your Dialogue Tree as described in the relevant article. Apply the macro to send the link asset.