Getting started with deflection
Updated
Overview
Deflection enables brands to redirect users seamlessly from social media channels to live chat. This feature allows brands to enhance user engagement and improve efficiency and security by providing easy transitions from social channels to live chat.
Key Benefits
Enhanced User Engagement: Redirecting users to live chat allows for immediate assistance, enhancing customer satisfaction and fostering stronger relationships.
Improved Efficiency: Independently creating and customizing deflection links eliminates the need for support tickets, reducing setup time from weeks to minutes.
Increased Security: Redirecting users to live chat helps ensure secure transactions and the resolution of queries involving sensitive personal information, enhancing overall security.
Use Cases
Customer Support for Technical Issues: When users post about technical issues on social media, they can be redirected to live chat for more personalized and detailed troubleshooting. For example, a user tweeting about a software bug can be guided to live chat where a support agent can provide step-by-step assistance.
Secure Transactions and Sensitive Queries: Users needing to complete secure transactions or resolve queries involving sensitive personal information can be redirected to live chat. For instance, a user asking about account-related issues on Facebook DMs can be guided to live chat to securely verify their identity and resolve the issue.
Sales Inquiries for High-Value Products: Potential customers expressing interest in high-value products on social channels can be redirected to live chat for real-time assistance and conversion. For instance, a user commenting on a luxury car brand's Instagram post can be redirected to live chat to discuss features, pricing, and financing options with a sales representative
What happens when the user deflects from social to live chat?
When a user is redirected from the social channel and lands on the brand website, they will be shown a new case on the live chat widget. The case ID remains the same as for the social channel case.
The user won't be able to view the social channel conversation, however, any message sent in this case will be associated with the same social case in Sprinklr.
Your customer care agents can see the entire conversation from both - the social channel and live chat within a single case.
Pre-requisites of deflection
Before setting up deflection using the deflection builder, decide the type of deflection you want to set up -
Do you wish the live chat deflection to occur on your brand's webpage or
Do you wish to have a dedicated custom live chat page for your live chats
Types of live chat deflection
As a brand, you can provide a more secure and personalized experience to your customers by redirecting users from any social channel to your -
Brand's website where the livechat is deployed
Custom live chat page
Deflection to brand's website | Deflection to custom live chat page |
|
|
Deflection to Brand's website (Brand Hosted Live Chat)
Before you can deflect live chat conversations to your brand's website, you need to deploy the live chat application on your brand's website. The live chat will be available to customers on your brand's website itself. To deploy live chat on your brand's website -
Embed the below script to the existing live chat code on your designated webpage
if(window.location.search.includes('spr_o')) {window.sprChat('open');}
Deflection to Custom live chat page
As a brand, you can utilize Sprinklr to redirect customers to a custom live chat page. Whenever a customer opts to engage with your brand's live chat, a dedicated page will be launched.
This custom live chat page can be configured according to your brand guidelines to ensure compliance. Prior to enabling live chat redirection, it is essential to set up your custom live chat page.
For the custom live chat page , you can wither have a :
live chat with Sprinklr domain URL
live chat with Brand name/custom URL
Live chat page with Sprinklr Domain URL
Your sprinklr hosted custom live chat page domain name will by default have a sprinklr.com URL for instance https://brandname-livechat.sprinklr.com/ .
Sprinklr will create the page and share the sprinklr.com URL with you. You can optionally use your own domain by adding CNAME mapping for URL and sharing SSL certificate of subdomain with Sprinklr.
Live chat page with Custom Domain name
You can also have a custom domain name for your live chat page like http://livechat.brandname.com/). This can be done by using CNAME mapping for URL generated by Sprinklr live chat builder (let's say https://brandname-livechat.sprinklr.com/) .
Follow the below steps to set up your live chat page with custom domain name-
Create a subdomain as per your preference.
For SSL :
Either share the SSL chain for http://livechat.brandname.com/ with Sprinklr. Please ensure the SSL chain has the following components: Domain Cert, Private Key, Root Key, CA Key.
Sprinklr gets the SSL - and you allow Sprinklr to get SSL for http://livechat.brandname.com/. You will then add a CNAME record on their side which Sprinklr will provide (We use AWS, and detailed explanation is provided here)
Sprinklr will provide the final CNAME entry for mapping http://livechat.brandname.com/ to https://brandname-livechat.sprinklr.com/ .
Note: Raise a ticket at tickets@sprinklr.com for steps 2b and 2c to get assistance from the Sprinklr support team.
You have to add the CNAME provided in step 3 on your side.
Now you are all set to up the deflection page using the deflection builder. Refer to this article for insights on using the deflection builder .
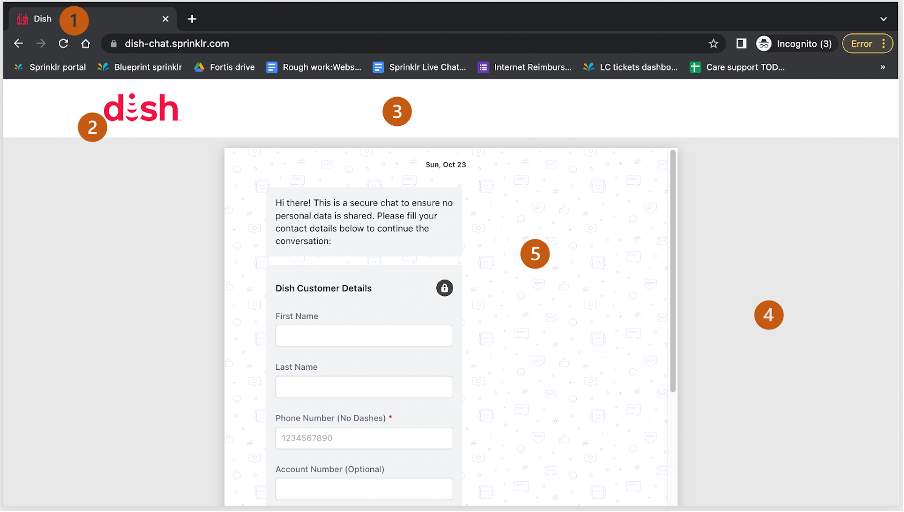
What does a custom live chat page look like ?
Your typical custom live chat page looks like the following and comprises of several customizable elements including :
Favicon Image: This is taken from your Sprinklr live chat builder account image.
Title – account display name: This is the Account display name of your Sprinklr live chat builder
Brand Logo Image

Note: The following elements are have been made fixed and standardized enhance the user experience and maintain brand consistency:

Custom live chat page background
Custom live chat color scheme
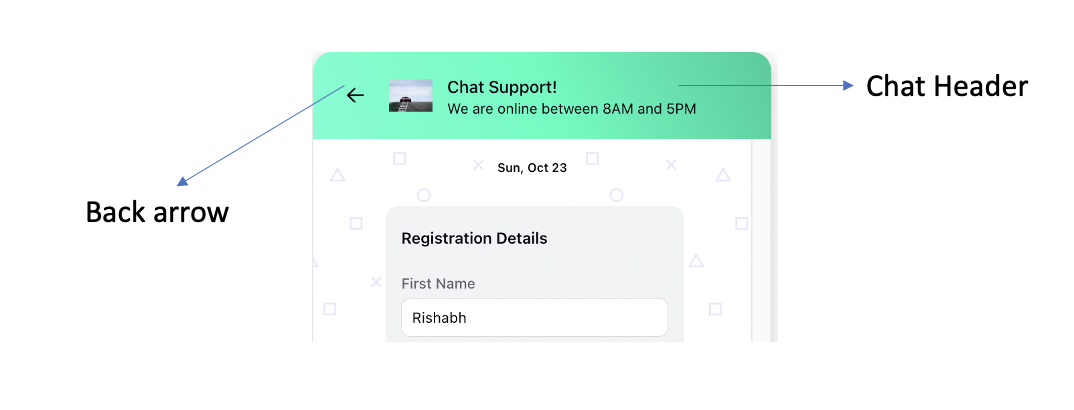
Chat header: This feature is dedicated to showcasing brand information, which we've effectively achieved by incorporating the “Brand Logo” and “Header Logo+Text” as part of the customizable items.
Back arrow button: To ensure customers stay focused on the specific page they accessed via a link, the back button is intentionally omitted, preventing any unintentional navigation to previous chats.