iFrame Widget
Updated
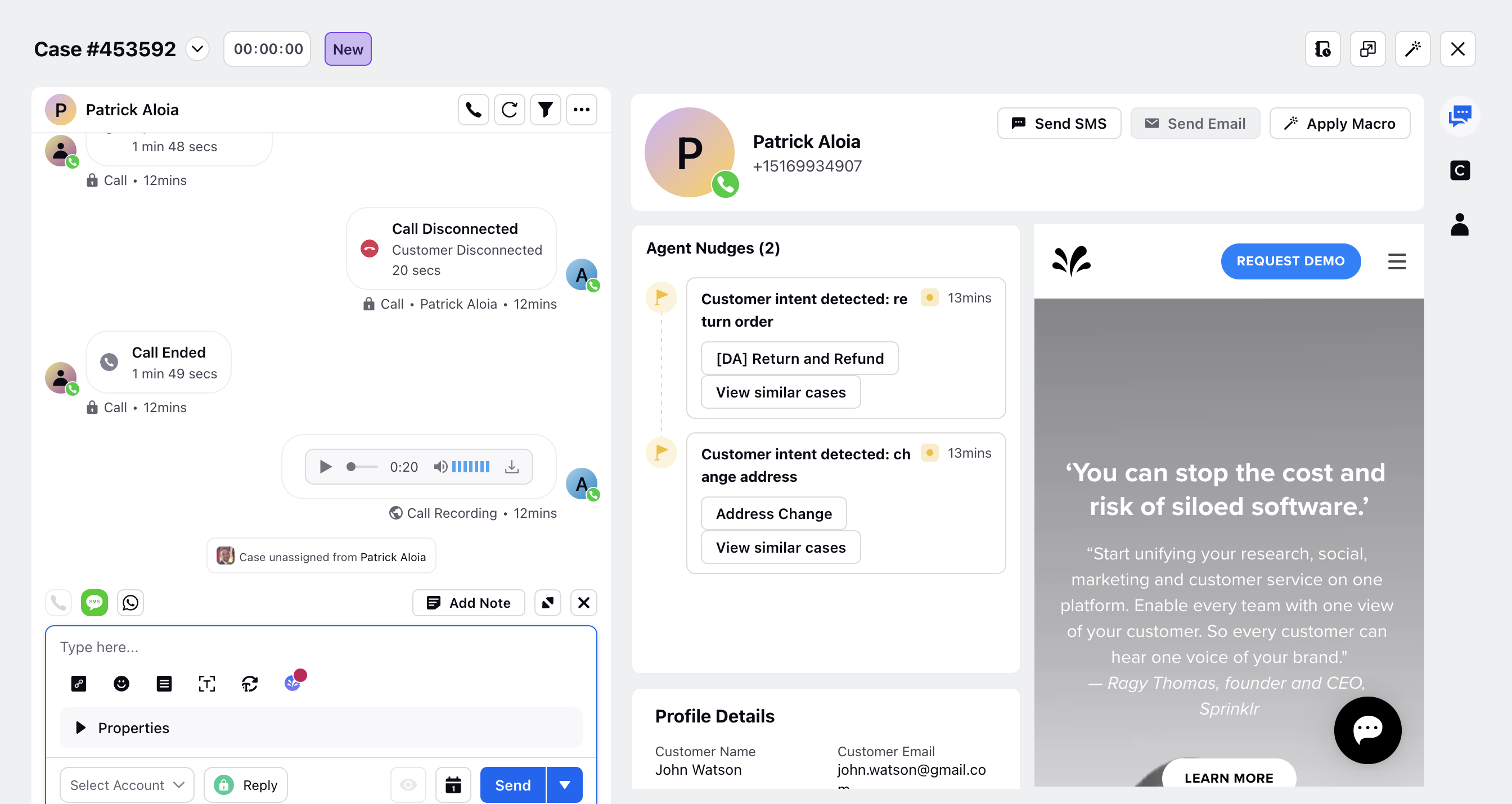
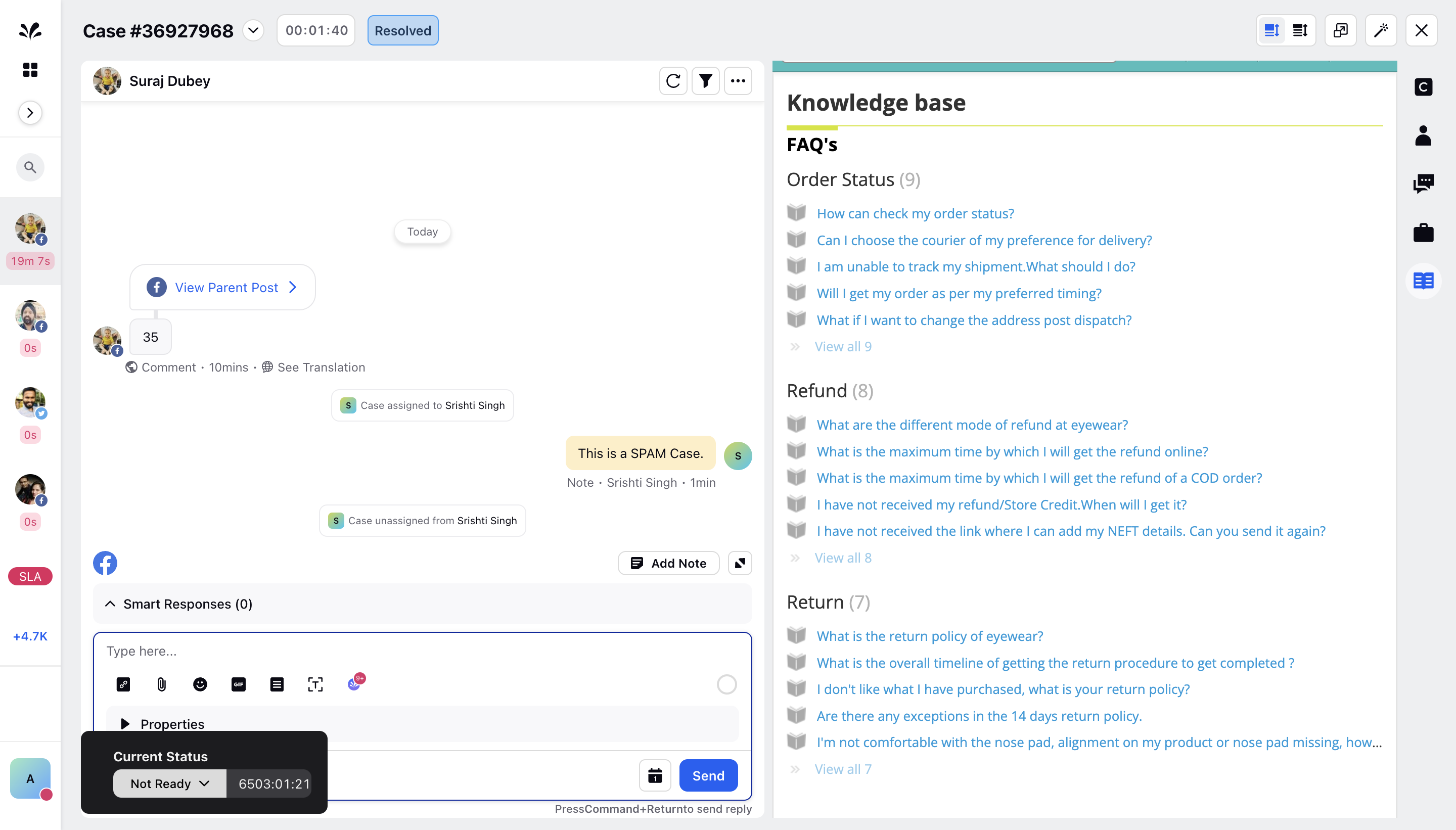
Iframe Widget is a widget that can be used to embed a different application. Within the iFrame widget, users can integrate the URL of their Knowledge Base, Website URL, Third party tools, etc. Agents can easily view or copy the information from iframe widget and draft their response accordingly without switching between tabs or browsers, hence results in reduced SLAs and CRTs.


Configuration
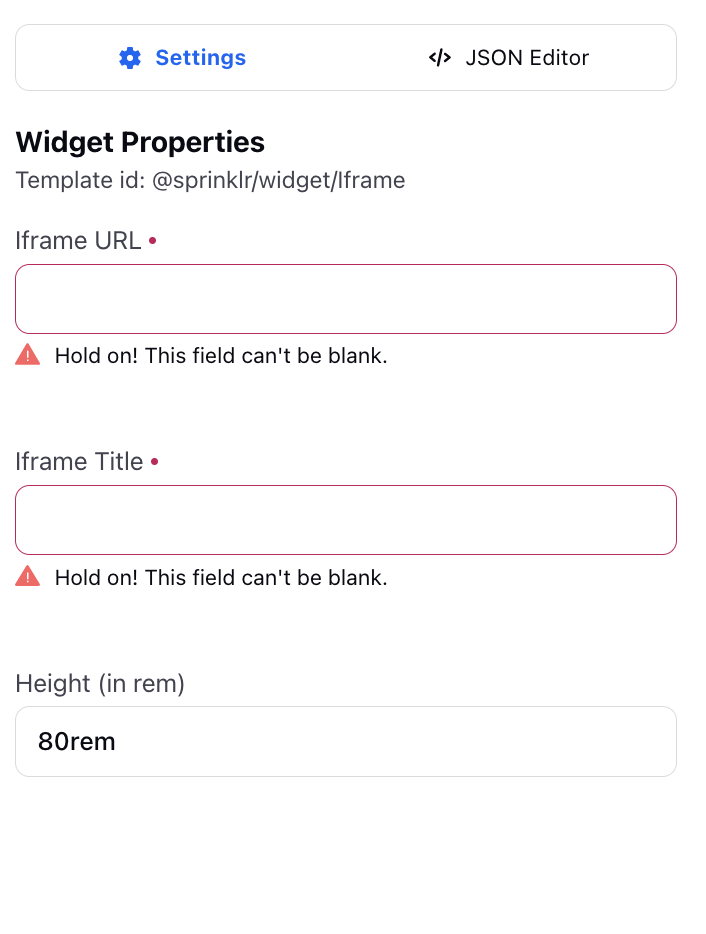
When an iframe widget is added, we can see that we have the option to add iframe URL to be shown in the widget. The title and height of this iframe widget can also be changed in the settings as shown in the image below.

Dynamic URL
To render a custom field based dynamic URL in the iframe, open the JSON Editor of the iframe widget and within the "url", enter the following configuration -
{
"link": "https://sampleurl.in/agent/user_profileuser_id=${param1}&user_type=${param2}",
"params": {
"param1": "parentRecord.universalCase.uCW.cProp._c_64c123f883430b3536fbcfce",
"param2": "parentRecord.universalCase.uCW.cProp._c_64c1217583430b3536f9db70"
}
},
Note:
Dynamic URLs store variable parameters in the format of ${variable}.
These variables are defined within the "params". In the above example, the variables are being defined using case level custom fields.
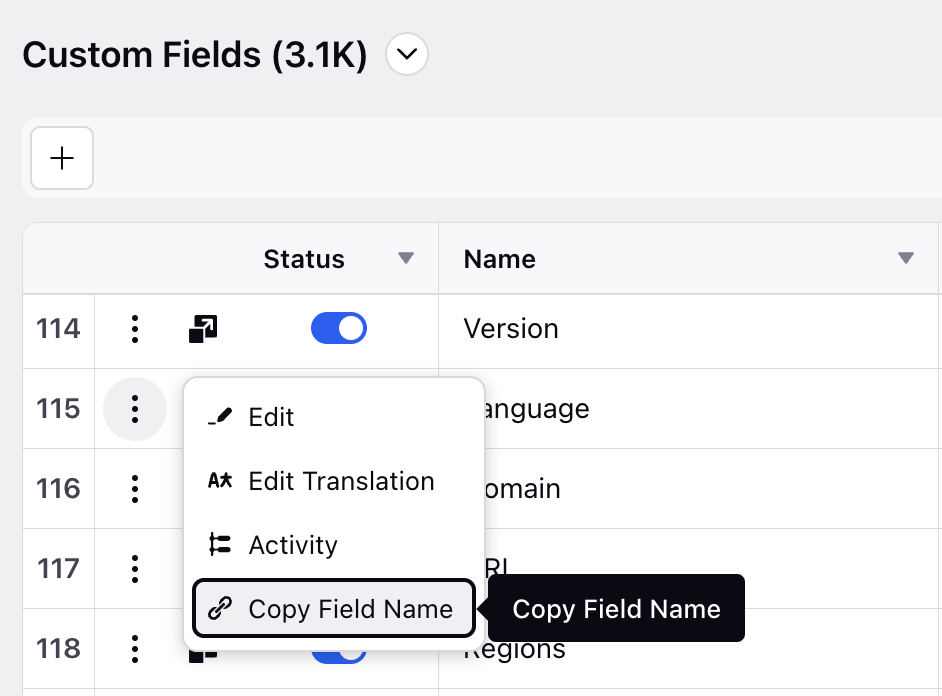
'_c_64c123f88xxxx3536xxxfce' represents the custom field name, which can be located by clicking on 'Copy Field Name' within the three dots next to the custom field.

'parentRecord.universalCase.uCW.cProp._c_64c123f88xxxx3536xxxfce' refers to the value of the custom field in the current case open in the Care Console.
Kindly ensure that the custom field value matches precisely with what you intend to display in the dynamic URL.
Troubleshooting
Note : In case the URL doesn't work in the Iframe widget, we follow the following procedure to check :
Check if the iframe’s URL is opening fine in browser. (if not, please check for VPN / IP issues and communicate with the customer.)
If yes, then
Go to this page - https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_iframe
paste your URL in src property of the iframe in the editor on the left hand side
Example : for showing https://www.abcd.com in iframe, the final code will be like this -
<!DOCTYPE html><html><body><h1>The iframe element</h1><iframe src="https://www.abcd.com" title="W3Schools Free Online Web Tutorials"></iframe></body></html>Click on Run button. If the url is not rendering properly on the right hand side, then one of the reason could be that the iframe URL’s owner has not whitelisted our company - we should ask them to whitelist our website by adding *.sprinklr.com in their configuration.
You can share this reference material with the customer as well for context.
If the URL is still not being rendered in the iframe even after the client has whitelisted *.sprinklr.com, then kindly raise a support ticket to whitelist the desired domain in Sprinklr's Content Security Policy.