Additional Auth Methods Supported
Updated
There are multiple ways to authenticate a user in chat when the user is already authenticated on the brand page.
1. Sharing User Details Through Standard Sprinklr Chat User Setting
In these authentication options, the host website passes all the user details along with a chat user signature (hash) of those details (important to prevent man-in-the-middle-attacks), into the sprChatSettings while injecting the Live Chat application. Whenever a user logs out from the host website, the host website calls the SDK to instruct Live Chat to log out the current authenticated user and switch to an unauthenticated user.
Note: The chat user signature (or hash) should always be generated on the brand’s server to keep the secret key safe from exposure on the client side.
What if I do not pass the user details?
The previously authenticated user’s details and token will be destroyed if we have one, and then a new anonymous user will be created.
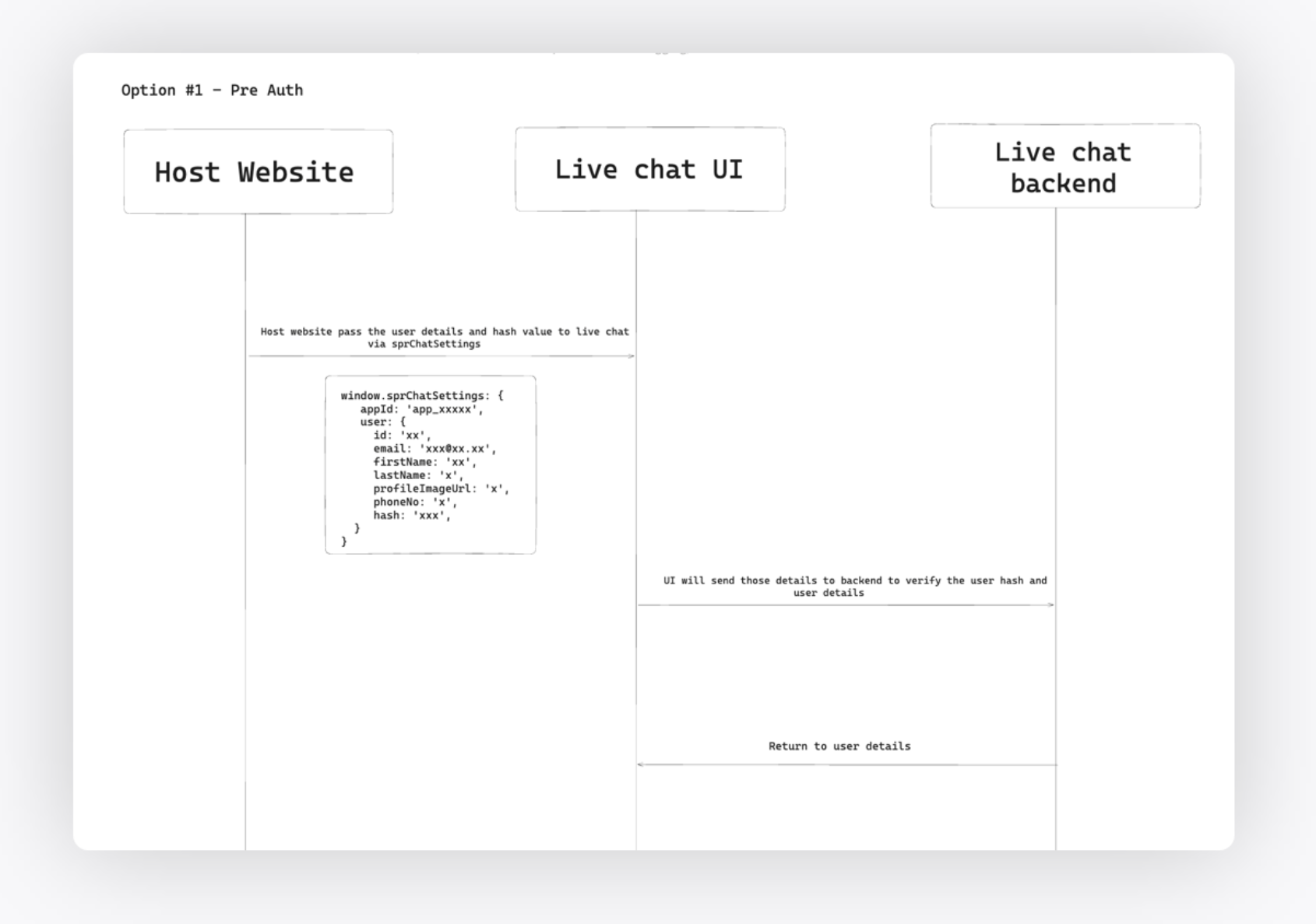
Flow Diagram

Code for Implementation:
<script>
window.sprChatSettings = window.sprChatSettings || {};
window.sprChatSettings = {
"appId": "app_600000609",
"user": {
"id": "1234",
"firstName": "John",
"lastName": "Doe",
"profileImageUrl": "https://example.com/profilePic.jpg",
"phoneNo": "9876543210",
"email": "John.Doe@example.com",
"hash": "f30c3b0835ecd378a134c74bce8cea866df8c5b6e12a8c219c9bb288f7270e22",
}
}
</script>
<script>
live chat embedded code
</script> Time-Based Hash Expiry
Instead of using a static authentication hash that never expires, the Live Chat SDK also supports time-based hash expiry. Time-based hash expiry uses hashCreatedOn, a timestamp (in epoch milliseconds) generated with each hash. The hash remains valid only for a short duration (default: ±1 minute), ensuring that it can be used only within its validity window.
Code for Implementation
<script>window.sprChatSettings = window.sprChatSettings || {};window.sprChatSettings = {"appId": "app_600000609","user": {"id": "1234", // Mandatory field"firstName": "John","lastName": "Doe","profileImageUrl": "https://example.com/profilePic.jpg","phoneNo": "9876543210","email": "John.Doe@example.com","hash": "f30c3b0835ecd378a134c74bce8cea866df8c5b6e12a8c219c9bb288f7270e22","hashCreatedOn":"1753947851000" // Optional: Required only if the brand is using time-based hash expiry. Represents the timestamp (in epoch milliseconds) when the hash was generated. The hash will remain valid only within the configured expiry window (default: ±1 minute).}}</script><script>live chat embedded code</script>
Note: The default expiry duration for user signatures is 1 minute. This duration can be customized through a Dynamic Property (DP). To request a custom configuration, contact Sprinklr Support at tickets@sprinklr.com.
2. Sharing user identifiers/tokens only through Sprinklr chat settings
If you have an API to fetch user details using some kind of reference tokens (can be as many as brand API requires) and you prefer not to pass user details on the client side, you can simply pass these tokens along with their chat user signature (important to prevent man-in-the-middle-attacks) while injecting Live Chat on the client side along with other necessary details inside the sprChatSettings. Sprinklr server will request for user details by passing these tokens to the specified brand API.
Note: The chat user signature (or hash) should always be generated on the brand’s server to keep the secret key safe from exposure on the client side.
This approach helps maintain user privacy and security by not exposing sensitive (if any) user data in the client-side code. This will also require the brand to whitelist Sprinklr’s servers to make API calls to brand’s servers to fetch user details.
What if I do not pass the custom user details?
The previously authenticated user’s details and token will be destroyed if we have one, and then a new anonymous user will be created.
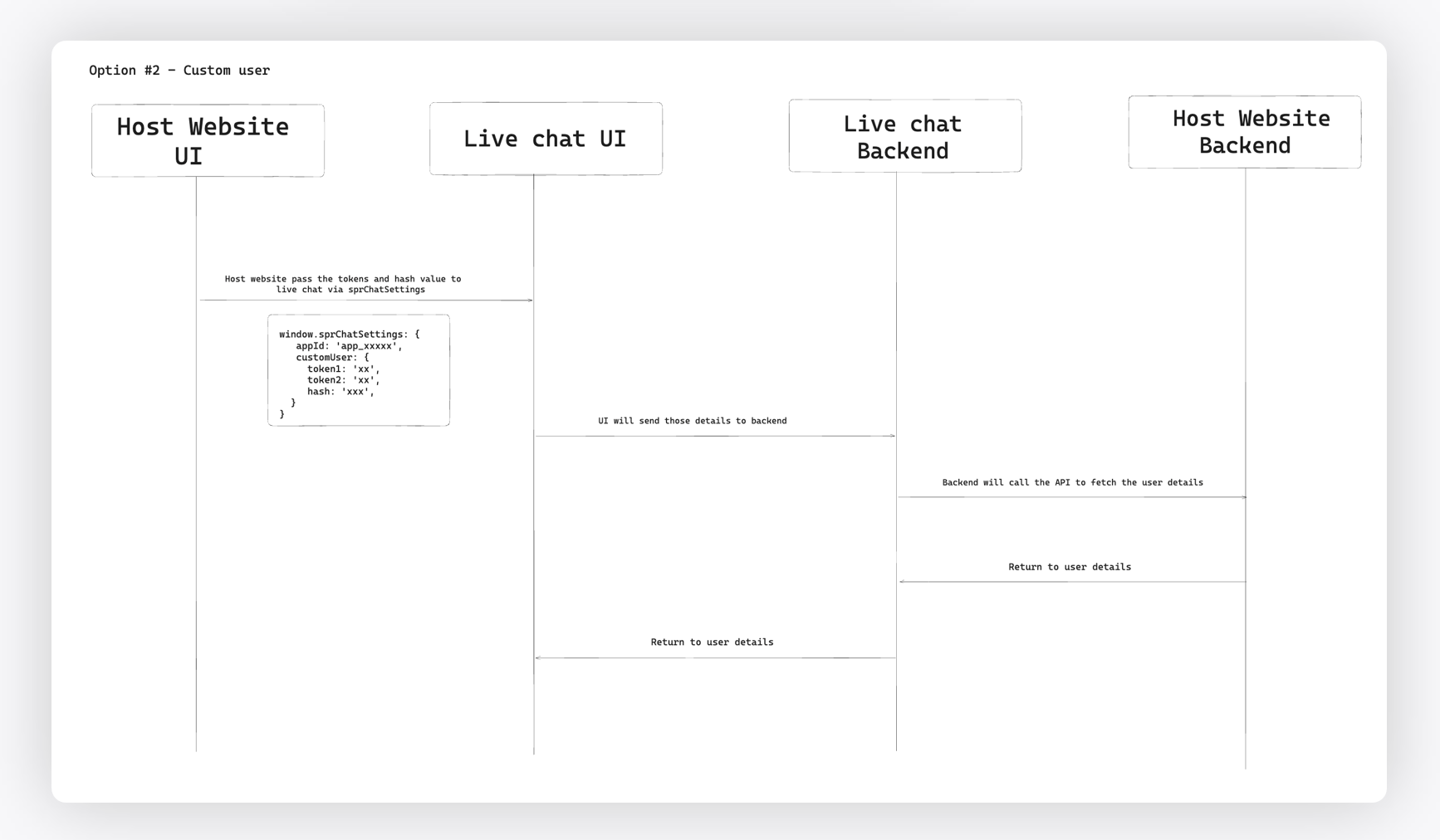
Flow Diagram

Code for Implementation
<script>
window.sprChatSettings = window.sprChatSettings || {};
window.sprChatSettings = {
"appId": "app_600000609",
"customUser": {
"tokenA": "xxx",
"tokenB": "xxx",
"hash": "f30c3b0835ecd378a134c74bce8cea866df8c5b6e12a8c219c9bb288f7270e22",
}
}
</script>
<script>
live chat embedded code
</script>
3. Sharing Session created by website inside chat using brand cookies
If the cookie available on brand’s domain is sufficient to retrieve user information, then Sprinklr server will simply request for user details by hitting the specified brand API. The cookies will automatically be forwarded by the browser to the brand’s server.
Note: For this purpose, note the following:
We need one of your domains to be CNAME mapped with the Sprinklr domain, so that the cookies are automatically forwarded to Sprinklr Server by the browser and Sprinklr will then send them to brand server.
This solution will not work with native webview implementations.
What if there is no cookie sent or the user details from API are not received?
The previously authenticated user’s details and token will be destroyed if we have one, and then a new anonymous user will be created.
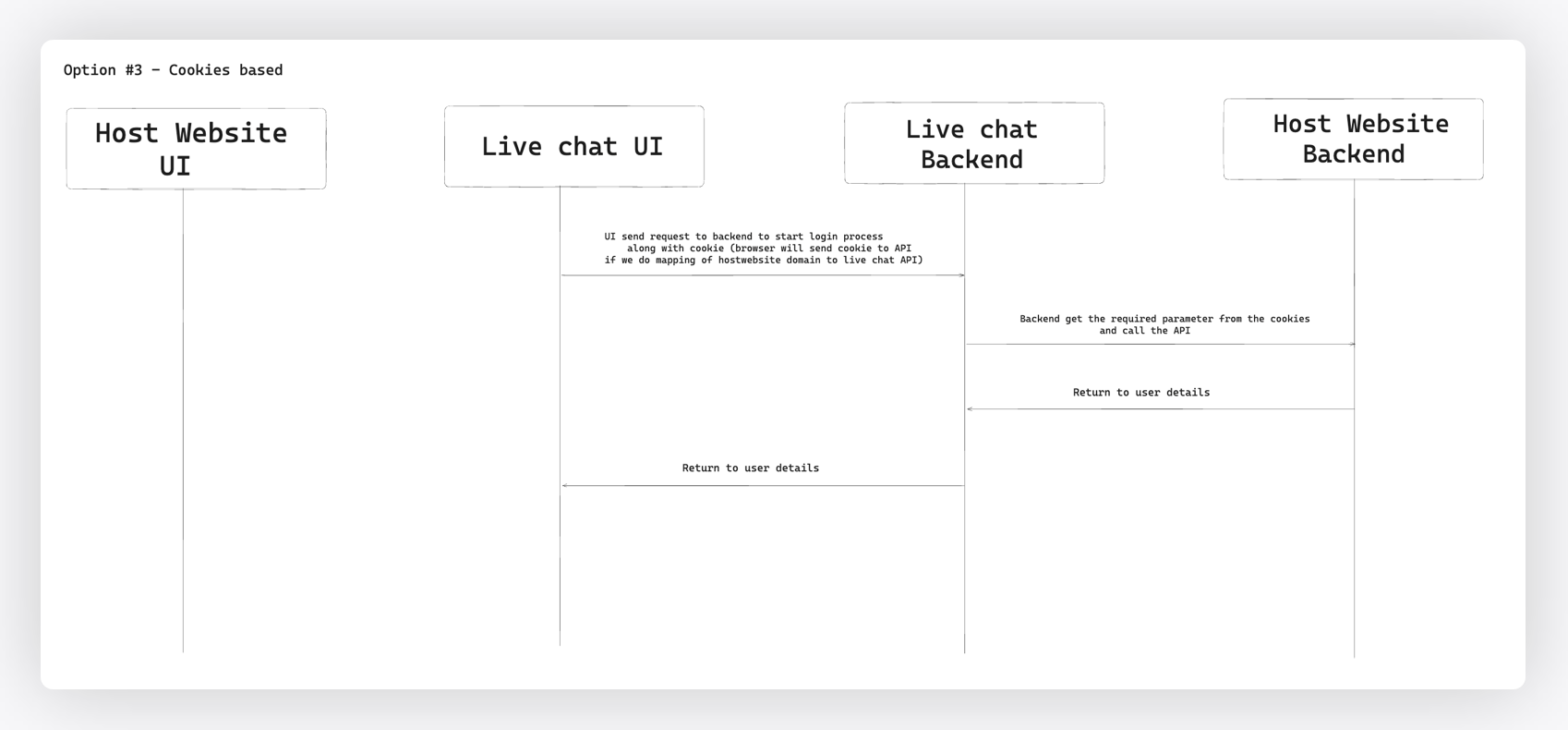
Flow Diagram

4. Passing pre-created(by brand) Sprinklr user id in chat settings
If you don't want to transmit all the user details when injecting Live Chat, you can simply create a Sprinklr chat user on your server by calling our backend API, and then pass only this Sprinklr userId on the client side. Sprinklr Chat client will fetch the user details against this ID.
What if I do not pass the user details?
The previously authenticated user’s details and token will be destroyed if we have one, and then a new anonymous user will be created.
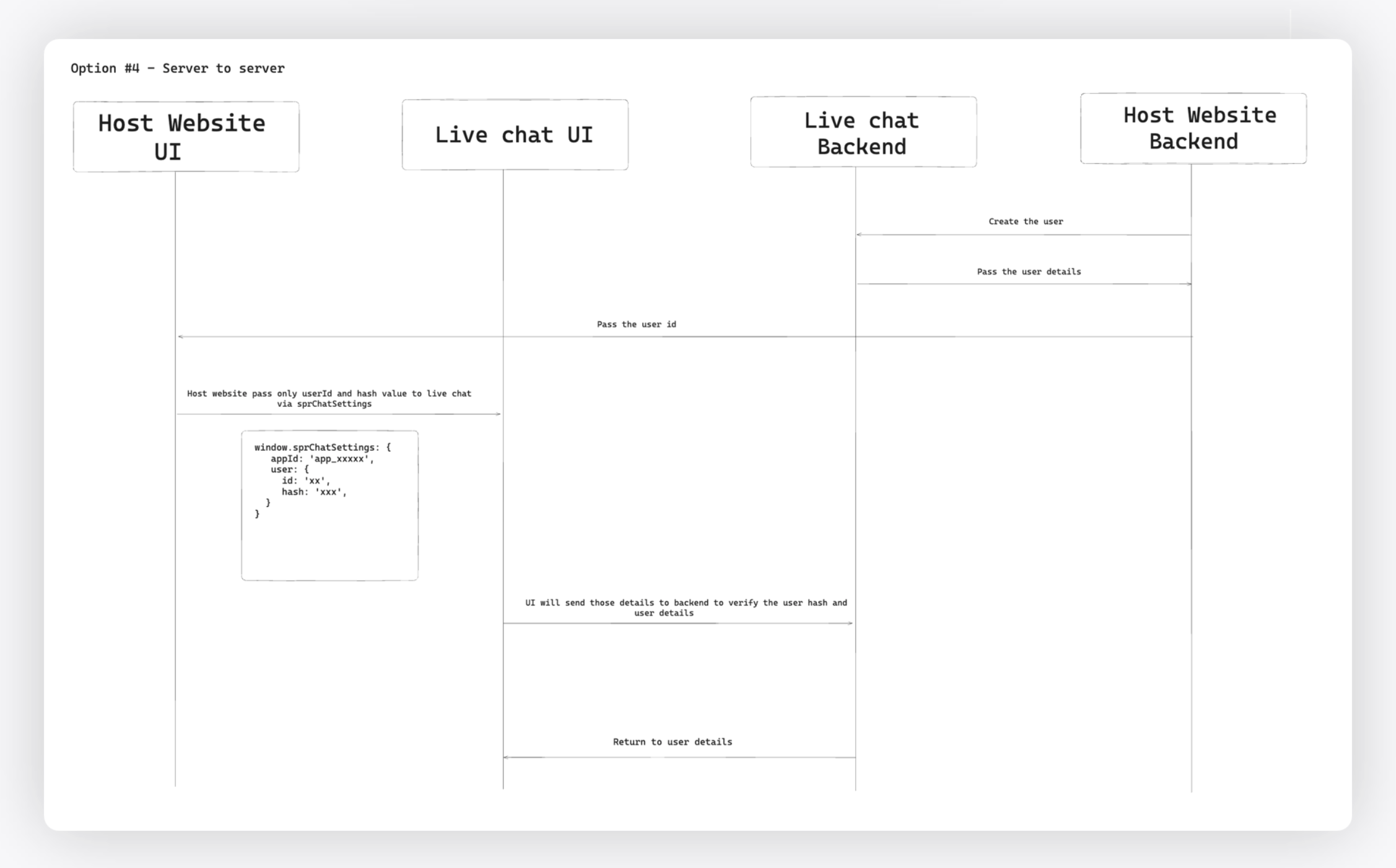
Flow Diagram

Code for Implementation
<script>
window.sprChatSettings = window.sprChatSettings || {};
window.sprChatSettings = {
"appId": "app_600000609",
"user": {
"id": "1234",
"hash": "f30c3b0835ecd378a134c74bce8cea866df8c5b6e12a8c219c9bb288f7270e22",
}
}
</script>
<script>
live chat embedded code
</script>
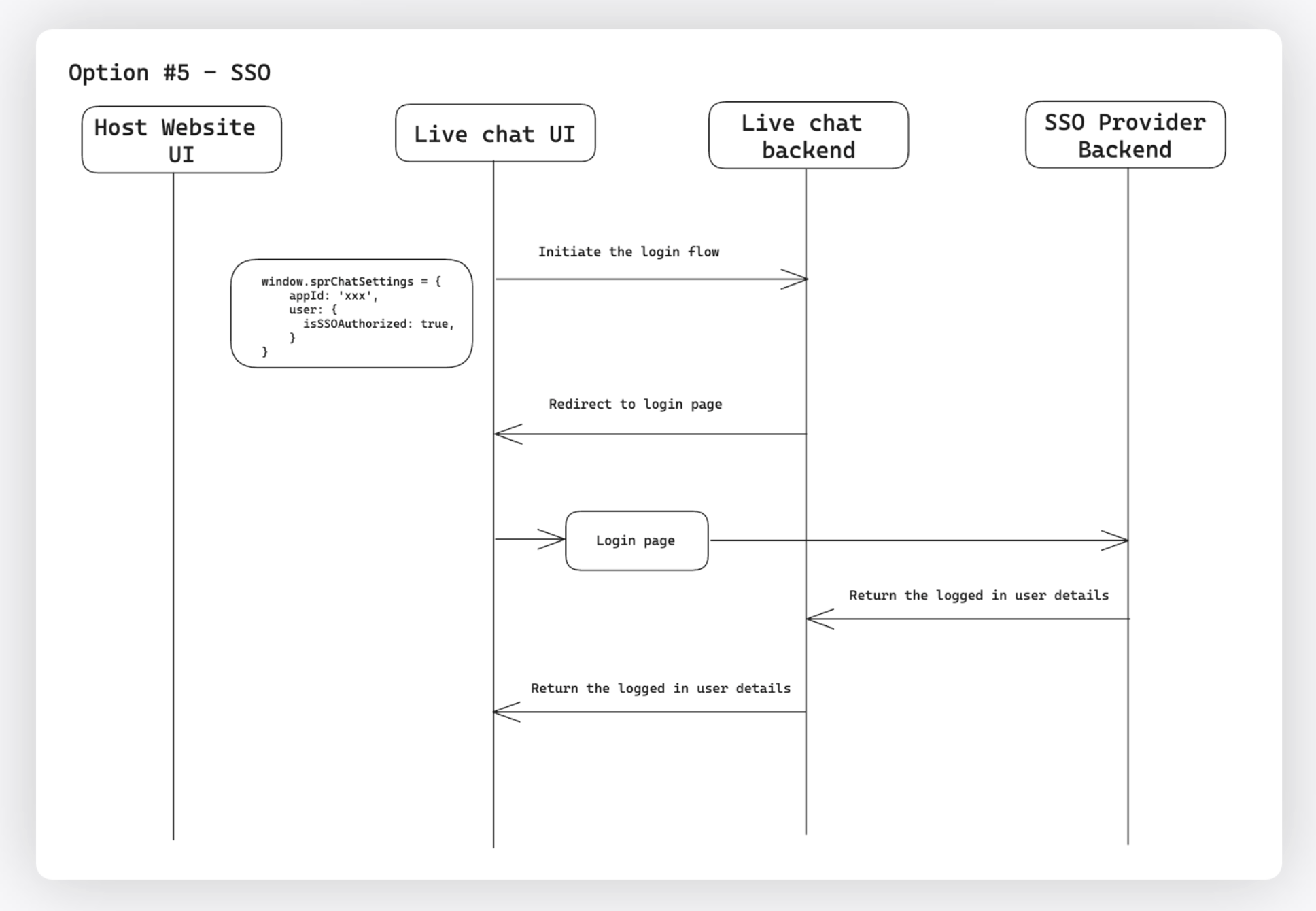
5. SSO
On the brand page using the same SSO, we need to specify the 'isSSOAuthorized' boolean flag (true when the user is logged in on the brand page, and false when the user is not logged in on the brand page) while injecting Live Chat.
What if I pass the isSSOAuthorized: false ?
The previously authenticated user’s details and token will be destroyed if we have one, and then a new anonymous user will be created.
Flow Diagram

Code for Implementation
<script>
window.sprChatSettings = window.sprChatSettings || {};
window.sprChatSettings = {
"appId": "xxxxx",
"user": {
"isSSOAuthorized": true,
}
}
</script>
<script>
live chat embedded code
</script>