Dark Mode in Live Chat
Updated
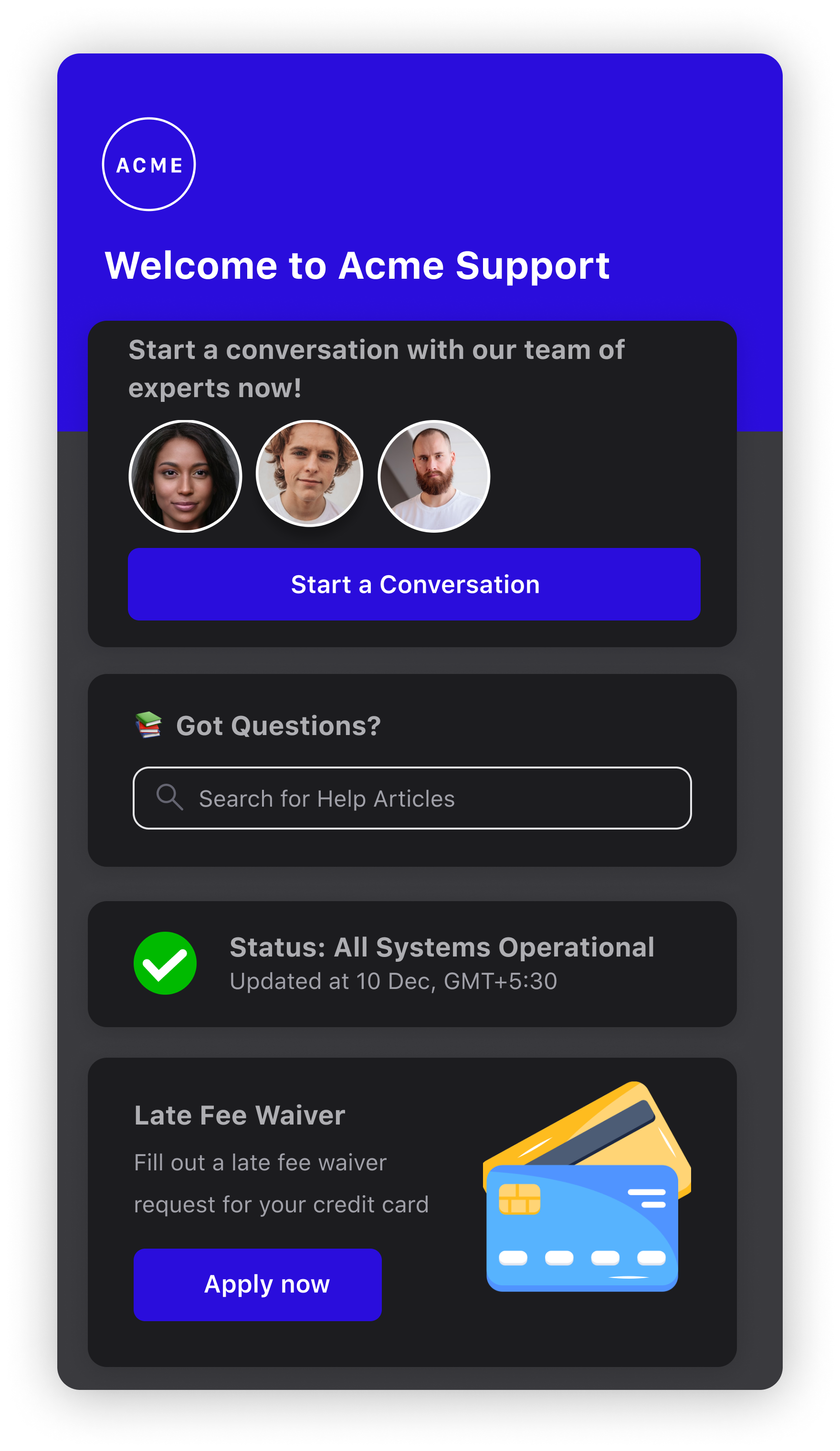
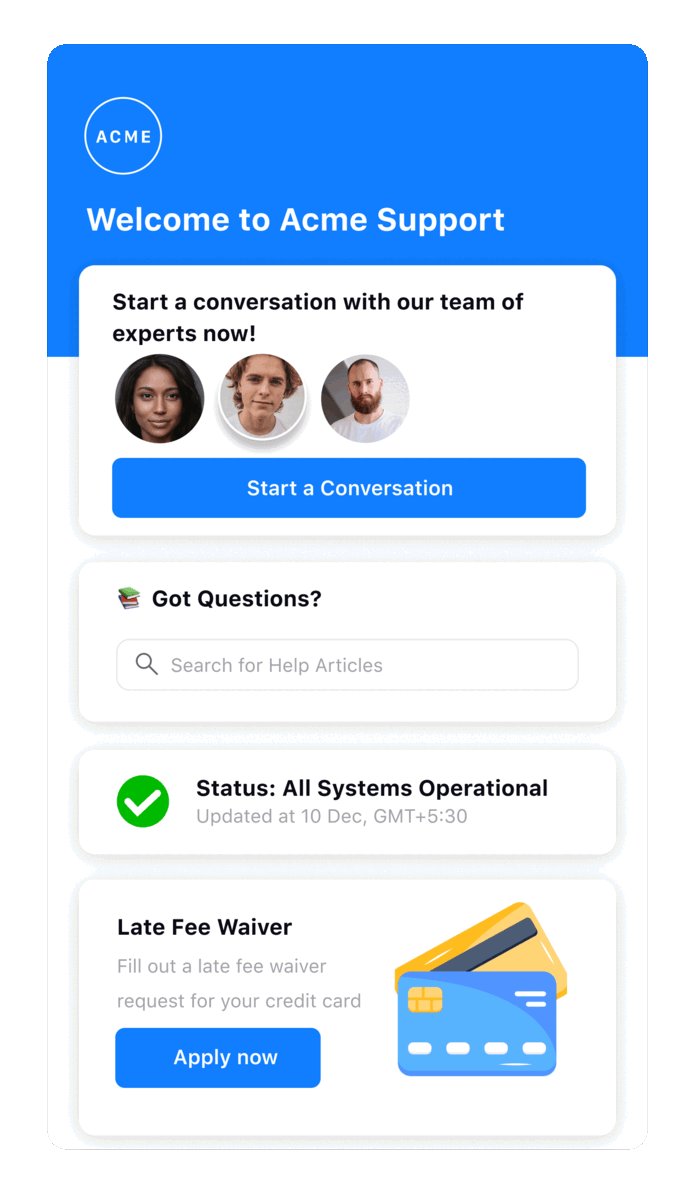
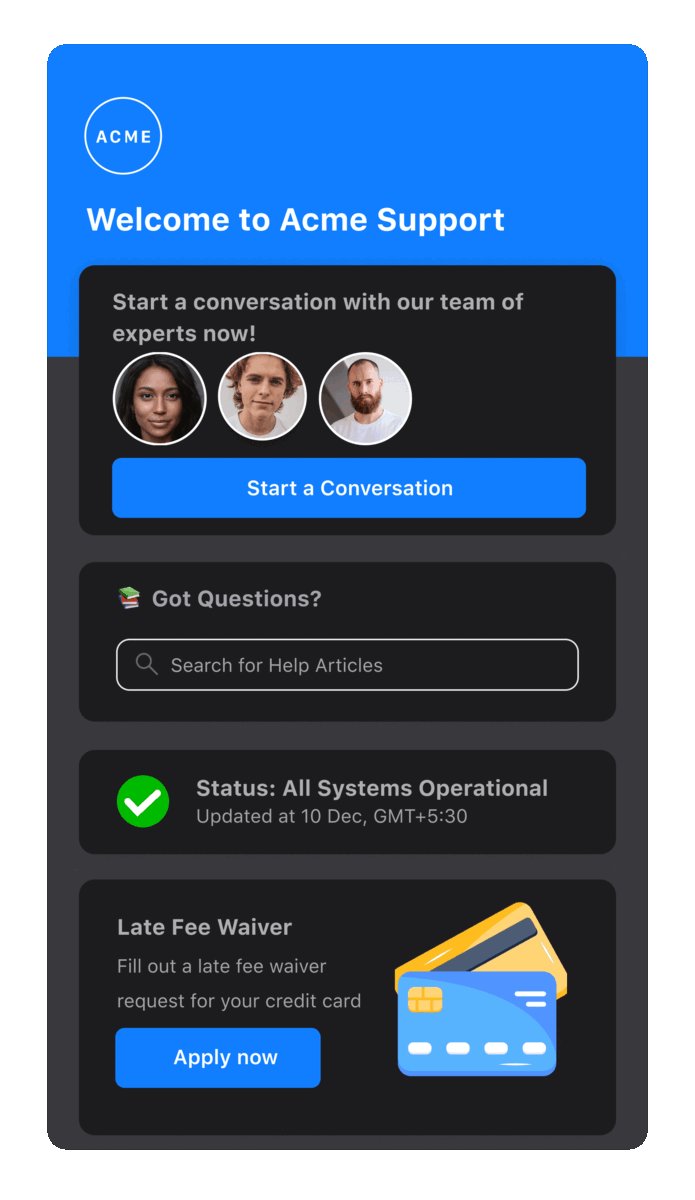
Enhance your customers' experience by enabling dark mode in the Sprinklr Live Chat widget. Dark mode offers a visually appealing and modern look while improving readability and accessibility. It reduces eye strain in low-light environments, ensuring a comfortable browsing experience. The sleek and modern aesthetic aligns with current design trends, enhancing the overall user experience.

Key Benefits
Improved visibility in low light: Dark mode creates a better viewing and reading experience for customers, especially in environments with limited lighting. It helps reduce eye strain and ensures that customers can comfortably engage in conversations without any visibility issues.
Seamless integration with the brand website: With the option to automatically enable dark mode for the live chat widget using an SDK or code snippet, you can ensure the chat widget seamlessly adapts to the dark mode settings of the website.
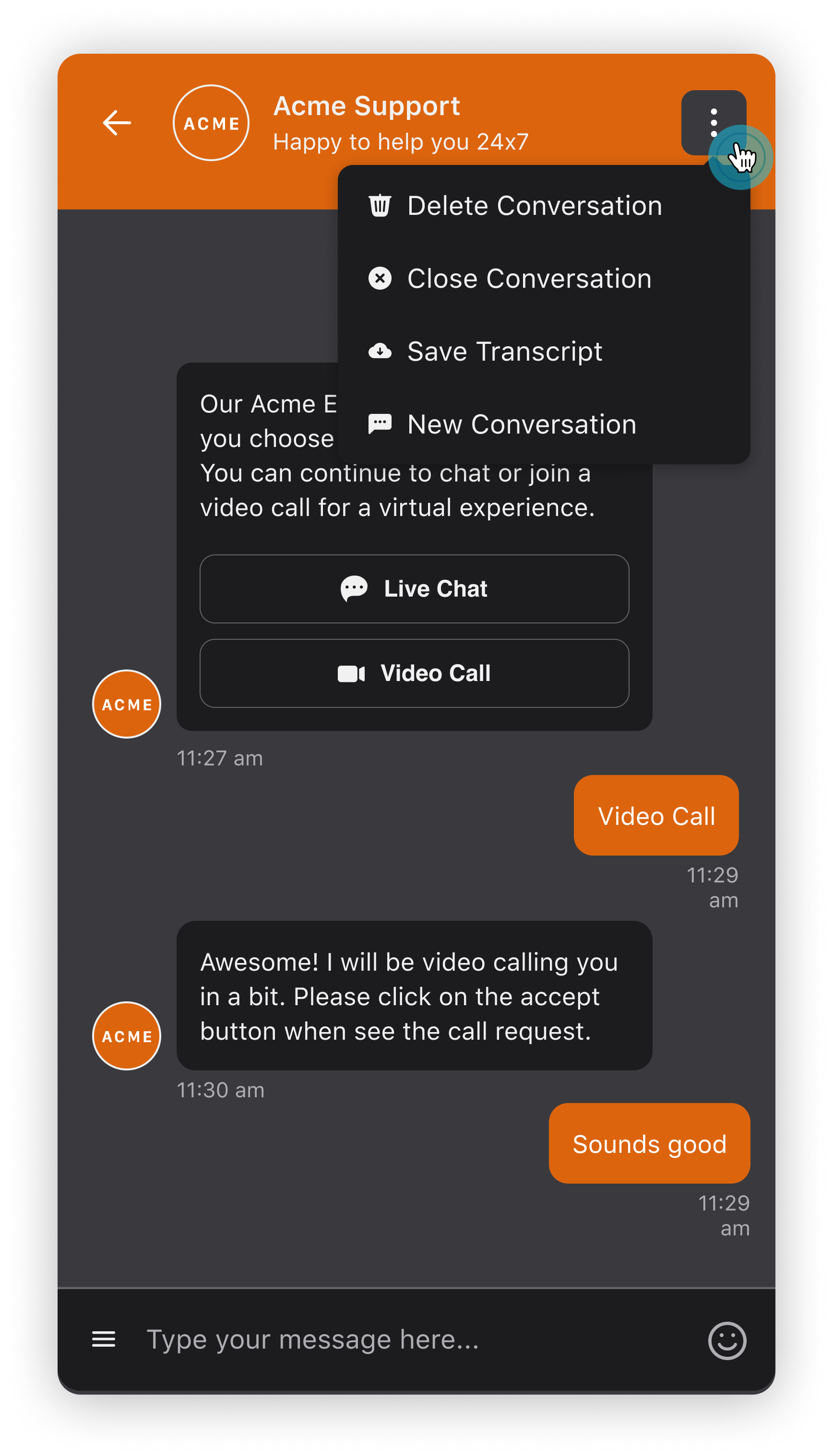
Consistent dark mode experience: Dark mode extends beyond the live chat widget to encompass all chat components, including home page widgets, assets, templates, chat actions, and the reply box. This ensures a cohesive and visually pleasing dark mode experience throughout the customer's interaction, promoting a sense of continuity and brand consistency.
To Enable the Dark Mode
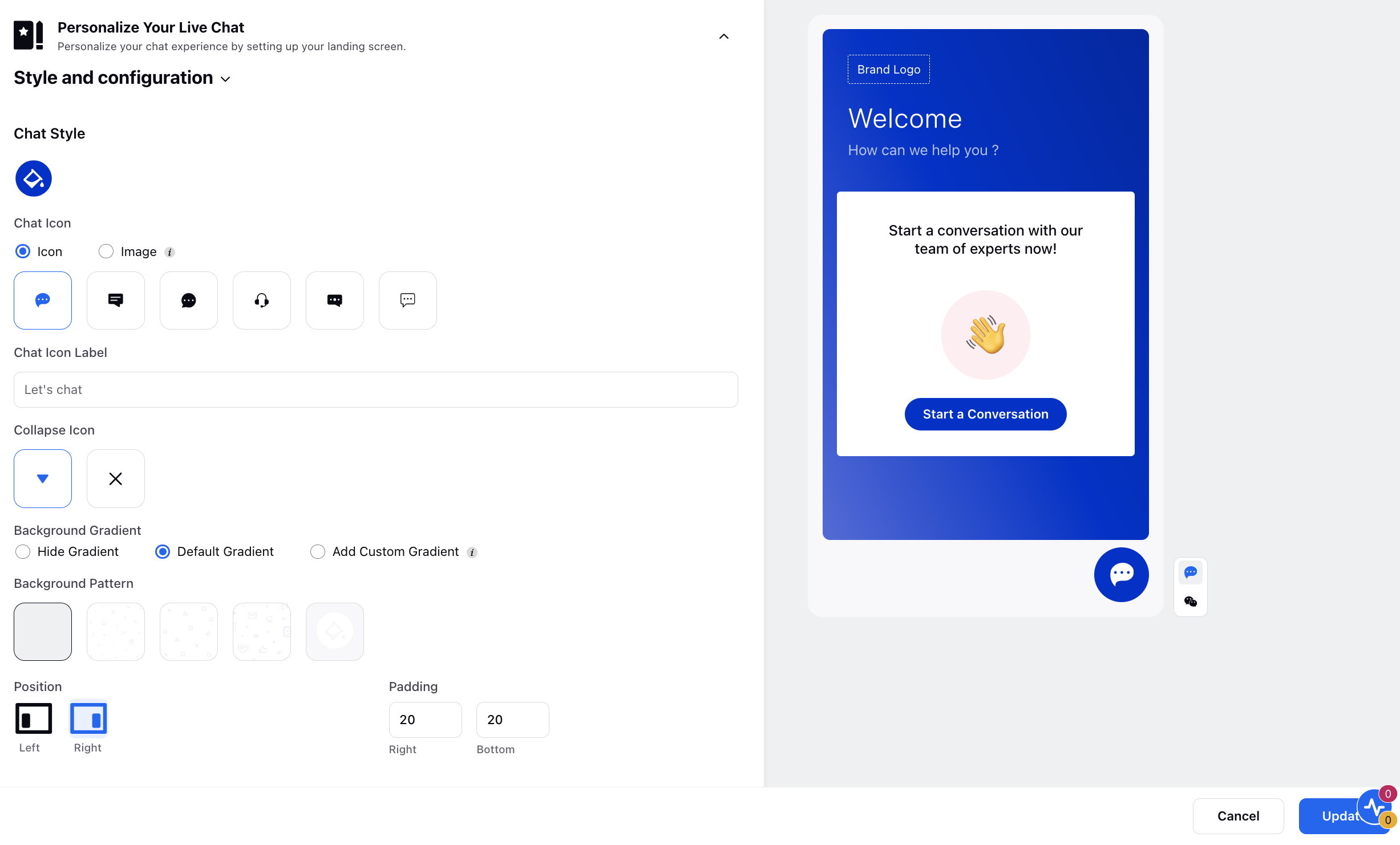
1. While configuring your live chat application, under Style and configuration, select Background Pattern as None. This will ensure that the dark mode will be applied in the live chat app.

2. When launching the live chat for the first time, please provide the required mode as a setting:
window.sprChatSettings = {
//... your current existing settings here, add themeMode in them
themeMode: 'LIGHT' | 'DARK'
}
To dynamically switch between light and dark modes on Sprinklr Live Chat App
If the mode changes dynamically in a session (i.e., without a page refresh), you can update the setting using the updateThemeMode SDK.
To switch to the dark mode
window.sprChat('updateThemeMode', 'DARK');
To switch to the light mode
window.sprChat('updateThemeMode', 'LIGHT');
|
|