Send Inline Guided Workflows
Updated
Overview
By seamlessly integrating Guided Workflows into your conversational bots, you can empower customers with step-by-step instructions for troubleshooting common issues, submitting repair requests, and more, all through live chat. This self-help content plays a pivotal role in minimizing customer friction during the support process. Leveraging advanced AI technology, the chatbot intelligently navigates through the workflows to pinpoint the most relevant solution for the user's inquiry, ensuring a highly efficient and user-friendly support experience.
Before You Start
It's pivotal to configure the following on the platform:
Sprinklr Guided Workflows (GW): Before implementing the bot workflow, it's essential to have a functional Guided Workflow (GW) within Sprinklr. Ensure that a card for the Guided workflow has been created. To learn more about getting this capability enabled, please reach out to Sprinklr support at tickets@sprinklr.com.
Bot Workflow Configuration: To determine which Guided Workflow to display in different scenarios, a well-defined bot workflow needs to be set up. This workflow will define the rules and logic governing the bot's behavior, including when and where to show specific GWs.
Configuration Steps
Begin by creating your Live Chat Application within the Sprinklr platform.
Next, create a Guided Workflow tailored to your specific requirements.
To utilize the Inline Guided Workflow (GW) feature, follow these steps for configuration:
Begin by creating a card having GW config added on the Live Chat Home Screen. For more information, see Guided Workflow on Live Chat Home Screen.
Take note of the Card ID associated with the created card. You will use this ID in the Groovy code below.
Within your dialogue tree, incorporate a bot reply.
Insert the Groovy code within the bot reply.
Ensure that the "Write Script" option is enabled within the bot reply to publish the dynamic asset as per the Groovy code.
Here is a sample Groovy code block for publishing a dynamic asset:
--------/// Static ///--------def card = [: ];card['assetStatus'] = 'APPROVED';card['availableAfterTime'] = 1589358506007;card['visibleFromTime'] = 1589358506007;card['visibleTillTime'] = 2251614506007;card['neverExpire'] = true;card['channelTypes'] = [];card.channelTypes.add('SPRINKLR_LIVE_CHAT');card['deleted'] = false;card['assetType'] = 'TEMPLATE_ASSET';def socialAsset = [: ];card['socialAsset'] = socialAsset;socialAsset['channelType'] = 'SPRINKLR_LIVE_CHAT';socialAsset['templateType'] = 'SPRINKLR_ENTITIES';socialAsset['_socialAssetType'] = 'TEMPLATE_ASSET';socialAsset['omniChannelTemplate'] = true;socialAsset['cannedResponse'] = false;socialAsset['disableManualResponse'] = false;--------/// Static ///--------def content = [: ];socialAsset['content'] = content;content['type'] = 'SPRINKLR_ENTITIES';content['entityType'] = 'GUIDED_WORKFLOW_CONTENT';content['title'] = 'Login';content['description'] = 'Please enter details to login.';content['message'] = 'this is msg';def request = [:];content['request'] = request;request['report'] = 'KB_CONTENT_REPORT';request['reportingEngine'] = 'KNOWLEDGE_BASE';def page = [:];request['page'] = page;page['page'] = 0;page['size'] = 15;--------/// Filter ///--------def filters = [];request['filters'] = filters;def filter1 = [: ];filter1['filterType'] = 'IN';filter1['field'] = 'id';filter1['values'] = ['64c0f727282bd208a60bd390']; // Card ID which you will get when you have created Card on Live Chat Home screen.filters.add(filter1);--------/// Sort ///--------def sorts = [];request['sorts'] = sorts;def sort = [:];sort['key'] = 'KB_CREATED_DATE';sort['order'] = 'DESC';--------/// Sort ///--------return card;
By following these steps and incorporating the provided Groovy code, you can effectively configure the inline Guided Workflow feature in your Live Chat application.

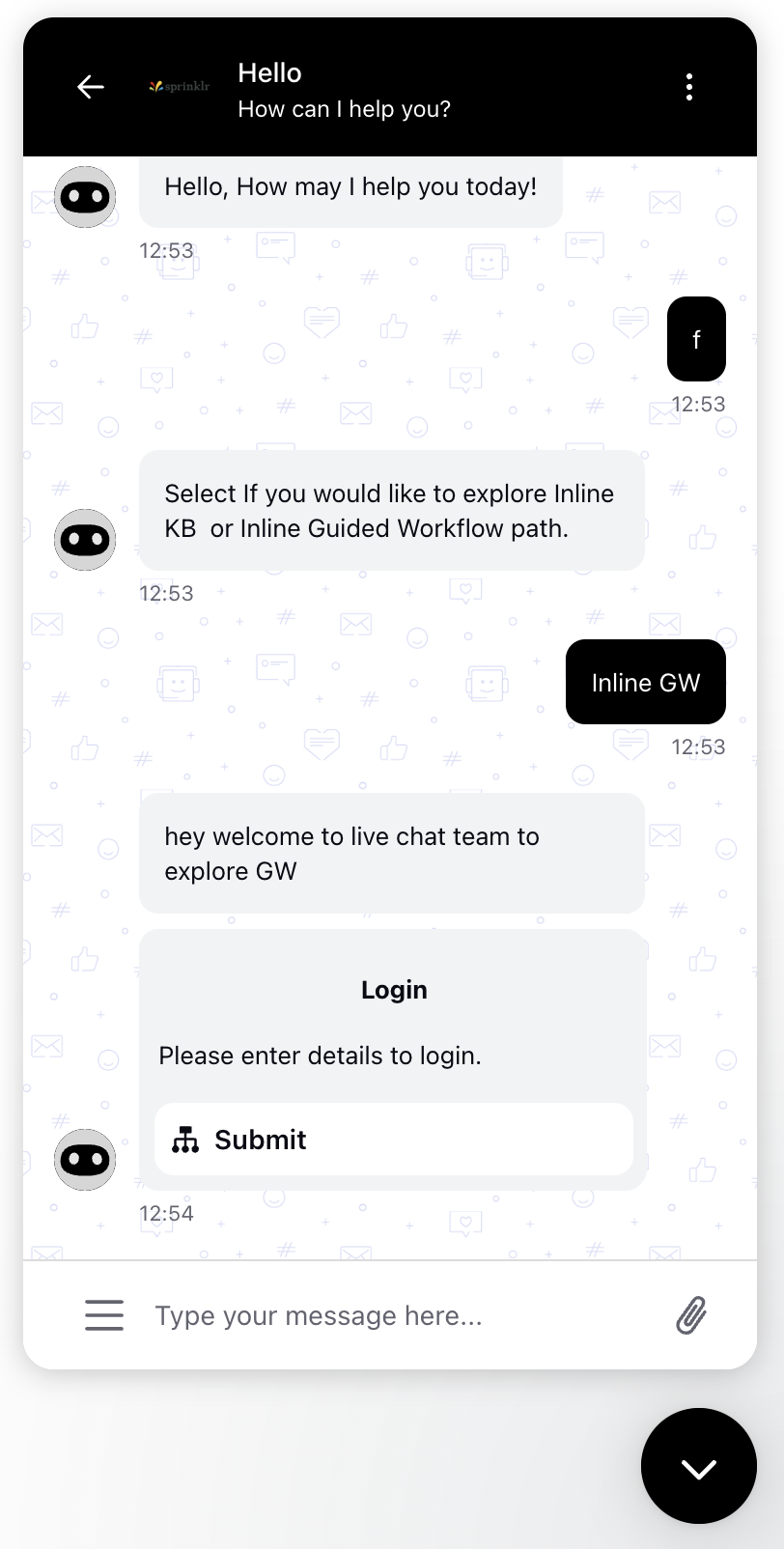
Guided Workflows open directly within the Live Chat app, providing users with a seamless and integrated experience.
Note: Inline GW is not supported in CLASSIC skin. And also If you wish to remove the card from the home screen and retain only the inline GW, simply navigate to the live chat builder. From there, click on the cross icon to remove the information card and save your changes. This action will remove the information card from the Live Chat home screen while keeping the configuration and inline GW intact.