Guided Workflow on Live Chat Home Screen
Updated
Overview
We have introduced the Info Card feature on the live chat home screen, equipped with action buttons that can trigger Guided Workflows. This allows for the initiation of Guided Workflows directly from the live chat home screen, providing customers with clear, step-by-step assistance for common issues without the need to leave the chat. Moreover, this enhancement enables the seamless collection of essential customer information during the support process. The goal is to deliver a more streamlined and user-friendly support experience, empowering customers to find solutions effortlessly.
Before You Begin
Prior to implementation, it's crucial to set up the following on the platform:
Sprinklr Guided Workflows (GW): Ensure that you have a fully functional Guided Workflow within Sprinklr. Create the specific Guided Workflow that you intend to trigger from the home screen of the live chat application.
Sprinklr Live Chat Application: Make sure you have the live chat application where you intend to trigger the Guided Workflow.
Configuration Steps
To set up the card inside the home screen of the live chat application, kindly contact our support team at tickets@sprinklr.com. The steps outlined below involve technical configurations.
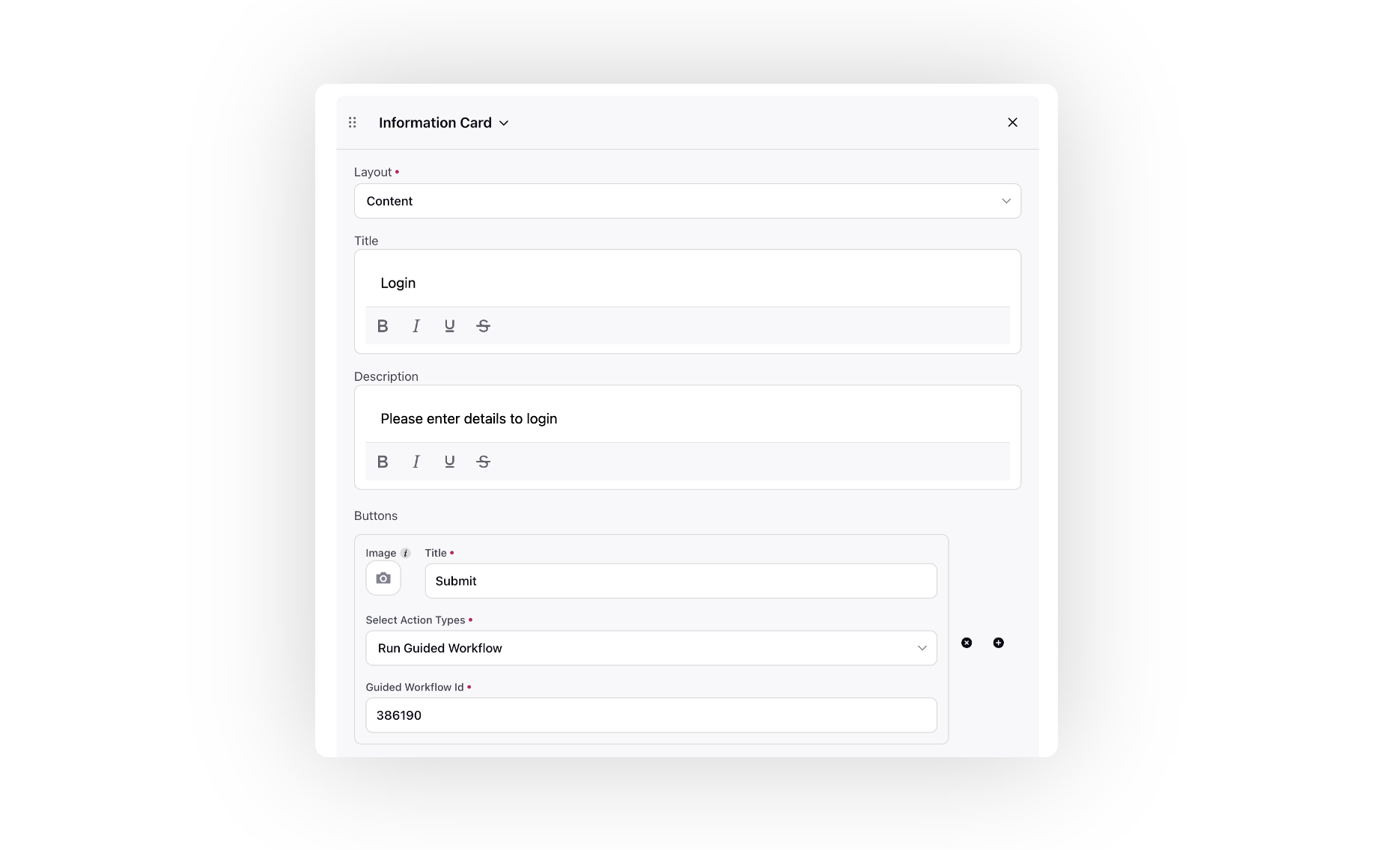
Create a dummy info card in the Home Screen section of the Personalize Your Live Chat segment within the Live Chat Builder.

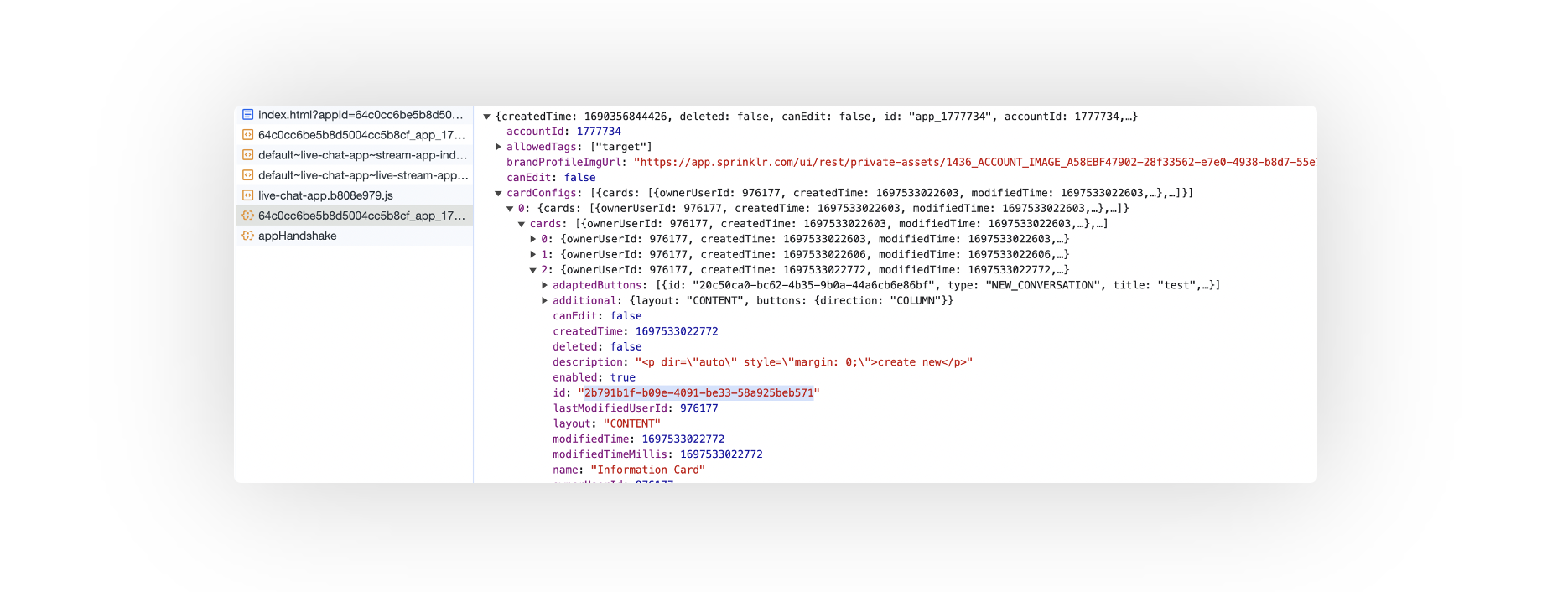
Retrieve the ID from the messenger's side within the application's handshake response. This you will find inside network call when live chat application is loaded. For guidance, please refer to the provided sample screenshot.

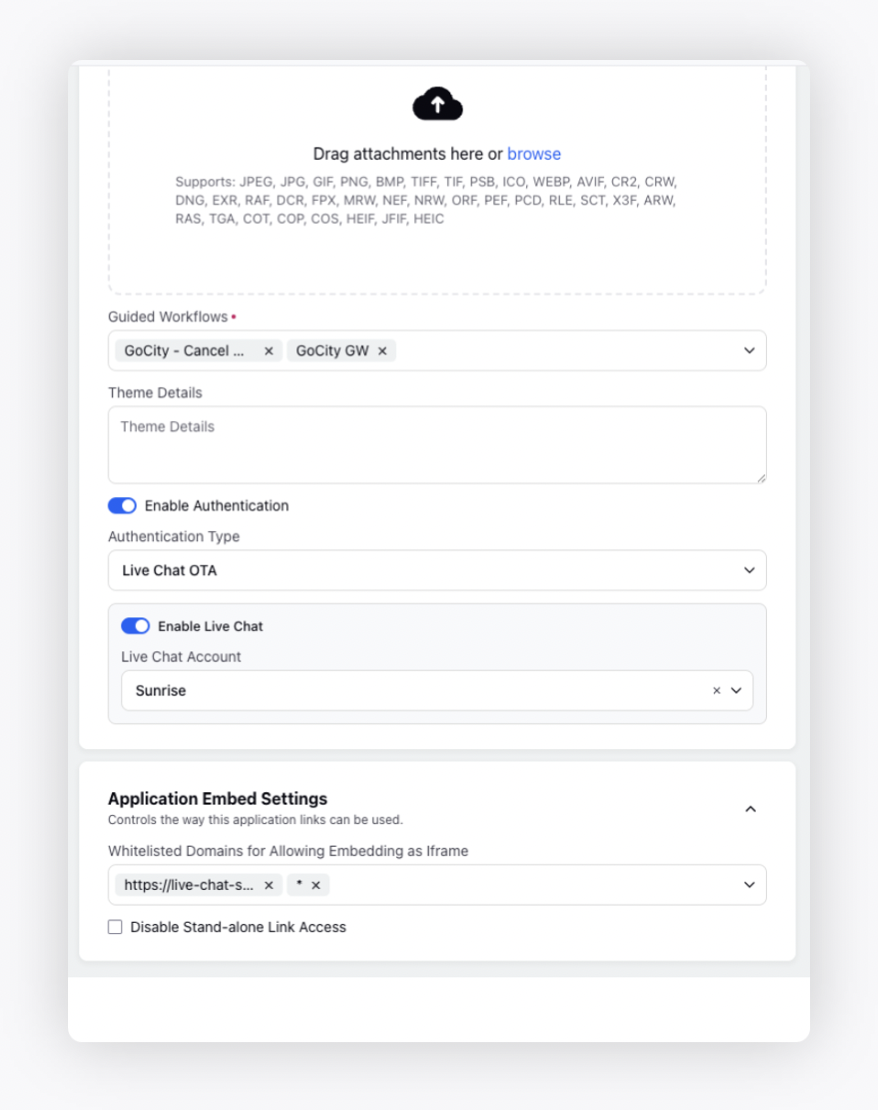
Create a new Guided workflow application. During the application creation process, ensure to enable authentication and choose Live Chat OTA from the Authentication Type dropdown menu. In the Application Embed Settings, you also need to whitelist your URL, you can use "*" for universal whitelisting.

To update the card, use this cURL command in Postman. In our latest release, we've added support for adding GW cards through the Live Chat Builder.
curl --location --request POST 'https://space.sprinklr.com/ui/rest/livechat/card/new' \--header 'authority: space-qa4.sprinklr.com' \--header 'accept: application/json; charset=utf-8' \--header 'accept-language: en-GB,en-US;q=0.9,en;q=0.8' \--header 'cache-control: no-cache' \--header 'content-type: application/json; charset=utf-8' \--header 'cookie: JSESSIONID=ABF19F729DA1EFAD2AAF67E46FC90EBE; SPR_STICKINESS=1678972177.537.26490.451561|935c7dcb81a00314ea56a3b1f4989107; TAconsentID=ff486d4d-526d-4253-8e11-1f82008a64c0; notice_gdpr_prefs=0,1,2,3::implied,eu; cmapi_cookie_privacy=permit 1,2,3,4; cmapi_gtm_bl=; notice_preferences=3:; user.env.type=ENTERPRISE; _cq_duid=1.1671689087.W8S4WukFH62xHyIu; _rdt_uuid=1674538787384.646a33cc-af09-409a-bc51-7b3e203f1ab4; notice_behavior=implied,eu; SPR_AT=YnhKM1VaaDBhcVZmTGhod3FLelFU; _cq_suid=1.1678527562.abA87HE0MVzdkVj9; spr-chat-token-app_1000097359=; usi_id=jnj2i8_1678875338; spr-chat-token-app_600016927=; at_check=true; AMCVS_EE3EFAFC56FA42B27F000101%40AdobeOrg=1; AMCV_EE3EFAFC56FA42B27F000101%40AdobeOrg=-1124106680%7CMCIDTS%7C19433%7CMCMID%7C52526330391424507272976702622715825331%7CMCAAMLH-1679576972%7C12%7CMCAAMB-1679576972%7CRKhpRz8krg2tLO6pguXWp5olkAcUniQYPHaMWWgdJ3xzPWQmdj0y%7CMCOPTOUT-1678979372s%7CNONE%7CMCAID%7CNONE%7CvVersion%7C5.2.0; AMCVS_231F22CE527850C40A490D4D%40AdobeOrg=1; AMCV_231F22CE527850C40A490D4D%40AdobeOrg=-1124106680%7CMCIDTS%7C19433%7CMCMID%7C46363756516067286702449379578526414154%7CMCAAMLH-1679576973%7C12%7CMCAAMB-1679576973%7CRKhpRz8krg2tLO6pguXWp5olkAcUniQYPHaMWWgdJ3xzPWQmdj0y%7CMCOPTOUT-1678979373s%7CNONE%7CvVersion%7C5.2.0; _gcl_au=1.1.1614999333.1678972174; _scid=50936058-bae9-4610-bd9e-55601ab82393; _fbp=fb.1.1678972174667.1938786158; _tt_enable_cookie=1; _ttp=KybcLjNedSy1-goPdT8MRiz2y1A; mbox=PC#d627c59fb4194bbfb8c569321bb78459.31_0#1742219709|session#2f30a9cebd164951a7ecd31e516851a2#1678975921; _uetsid=b1713fe0c3e611edae48cddf0f902eb7; _uetvid=dbf26790a17911ed9401715f9375dfe5; s_sq=sssamsungnexttest%252Csssamsung4mstglobaldev%3D%2526c.%2526a.%2526activitymap.%2526page%253Dhttps%25253A%25252F%25252Fprod2-red.sprinklr.com%25252Fs%25252Fapi-browser%2526link%253DSubmit%2526region%253Dalpaca2%2526.activitymap%2526.a%2526.c%2526pid%253Dhttps%25253A%25252F%25252Fprod2-red.sprinklr.com%25252Fs%25252Fapi-browser%2526oid%253DSubmit%2526oidt%253D3%2526ot%253DSUBMIT; connect.sid=s%3AD-5QKRwoaRcEPWPdtUWXtyq44izbA3V5.wCpz4HaMC3LDExJZi7Yb9%2BCtZ3DZiJk%2BXFVOdI1afw8; sess-exp-time=Fri, 17 Mar 2023 08:14:04 GMT; user.env.type=ENTERPRISE' \--header 'pragma: no-cache' \--header 'referer: https://space-qa4.sprinklr.com/care/live-chat/applications' \--header 'sec-ch-ua: "Chromium";v="106", "Google Chrome";v="106", "Not;A=Brand";v="99"' \--header 'sec-ch-ua-mobile: ?0' \--header 'sec-ch-ua-platform: "macOS"' \--header 'sec-fetch-dest: empty' \--header 'sec-fetch-mode: cors' \--header 'sec-fetch-site: same-origin' \--header 'user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/106.0.0.0 Safari/537.36' \--header 'x-csrf-token: YnhKM1VaaDBhcVZmTGhod3FLelFU' \--data-raw '{"name": "GP","type" : "INFO_CARD","id": "6413fa0b4be73d2e2959cf67", // Replace it with ID we got from step 1"title": "Late fee waiver", //content that will get displayed in card."description": "Fill out a late fee waiver request for your credit card in 3 short steps","buttons": [{"id":"RUNGW", "title": "Start GW","actionDetails": {"action": "RUN_GW","appId" : "635ac5d77c6fc91e09a3158d", //Replace the appId which you will get after creating application from step 3"gwId" : "376256" //gwId is the ID you get from Guided Workflow URL i.e. https://space.sprinklr.com/care/guided-workflow/manager}}],"imageUrl": "https://prod2-sprcdn-assets.sprinklr.com/1/33b0b25c-5a6b-4b27-b289-06003f2abac4-1756815826/MI3.png"}'Add the following configuration in the live chat application by reaching out to our support team. Edit the live chat app, copy the cURL command, and add the below configuration using Postman.
"gwConfig": {"appId": "673dcc95c7185a799b8ddb43","hostName": "https://forms-prod2.sprinklr.com/"},