Home Screen Header
Updated
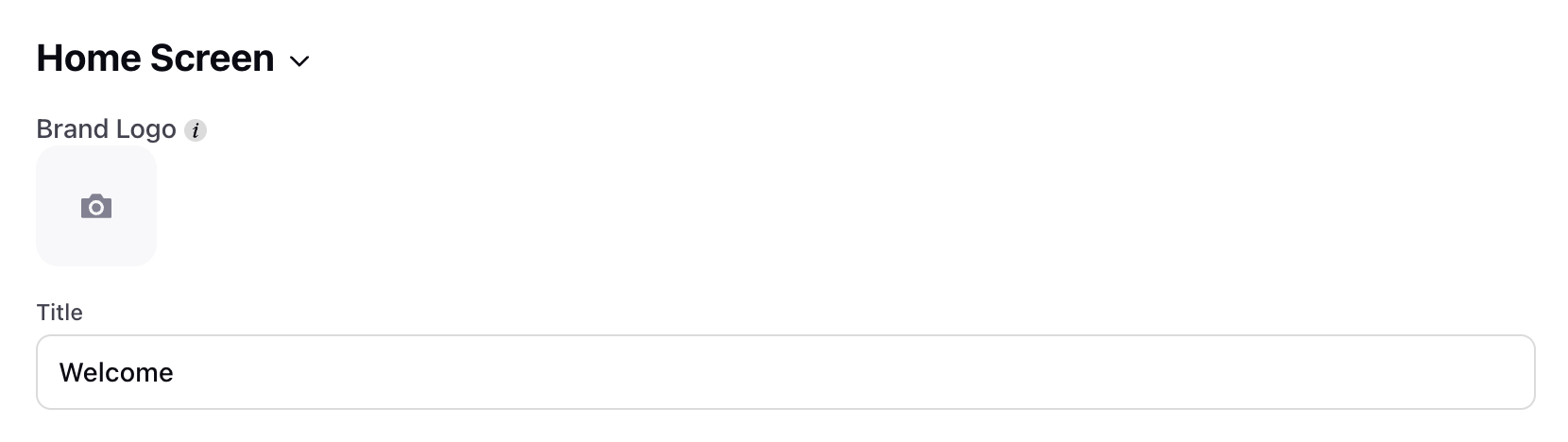
1. Brand Logo Image
This can be changed directly from builder from the Styling section. We cannot insert any text next to the brand logo, If you wish to have text next to the logo then please modify the image itself to contain the text.
Image Requirements
Transparent Background
Height: 32px . Width will be adjusted automatically

2. Chat Title
In Livechat builder under Styling section of Live chat Builder you can write the desired chat title.
You can also change the font type by raising a support ticket containing the the appID and the font files in .WOFF format. This will change the font across the whole Live Chat application.
The Font color will be automically selected based on WCAG compliance
3. Chat Title Description
In Livechat builder under Styling section of Live chat Builder you can mention the required description.
You can also change the font type by raising a support ticket containing the the appID and the font files in .WOFF format. This will change the font across the whole Live Chat application.
The Font color will be automically selected based on WCAG compliance

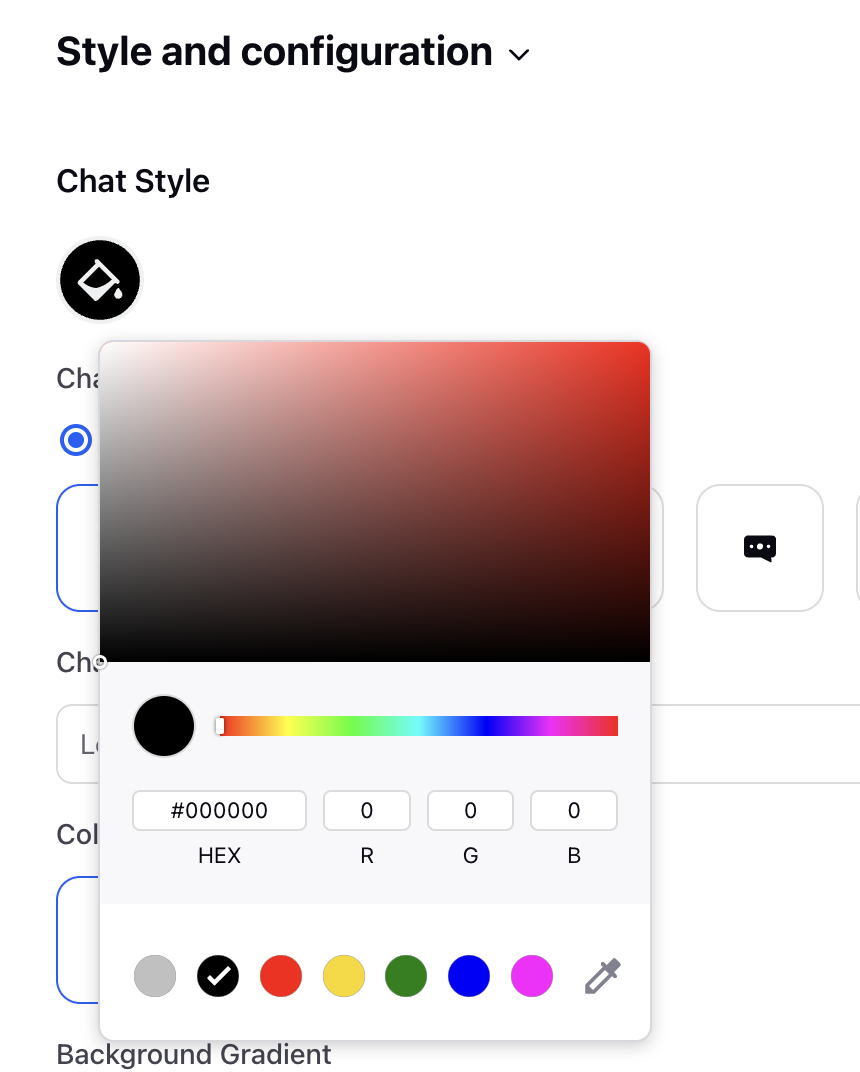
4. Background color
In Styling section of Live chat Builder you can select the required color. Clicking on the '+' icon opens a window where you can input a specific hex code also.
By default, the background color comes with a gradient. If you want to remove the gradient OR setup a custom gradient, please raise a support ticket containing the appID and the custom gradient(if any)

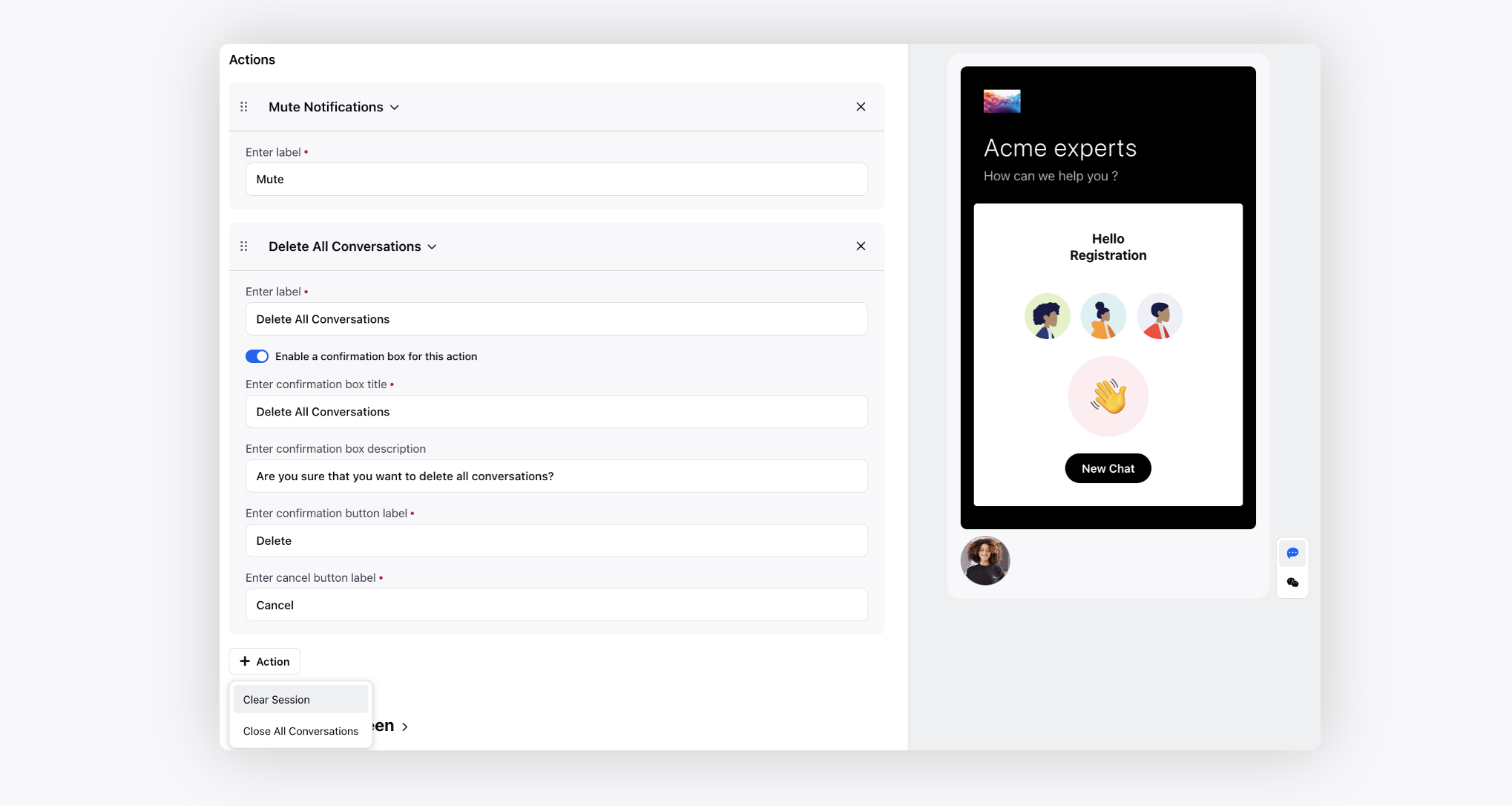
5. Actions
Under the Home Screen tab, add the following actions for the users on the home screen and customize the labels. For some of these, you can also add the confirmation/success/failure messages. Note that you can get the font color, background color and icon customized for the success/failure notifications.
Maximize Widget
Clear Session
Delete All Conversations
Close All Conversations
Mute Notifications
External Actions (You can define the parameter to be passed to the webpage once the user clicks on the button)
Note:
To get External Actions enabled, raise a support ticket at tickets@sprinklr.com providing the following information :
Svg of icon
Label of action
Parameter
Tracking id

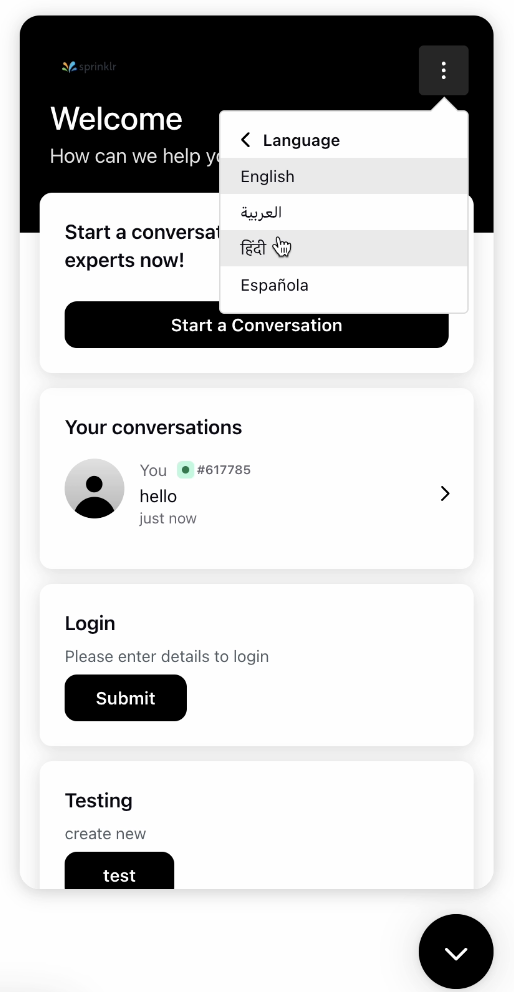
You can provide users with the option to switch languages in the action widget. The languages added in the Language and Additional Languages fields in the builder will be displayed here. To enable this feature, please contact Sprinklr Support.