Status Card
Updated
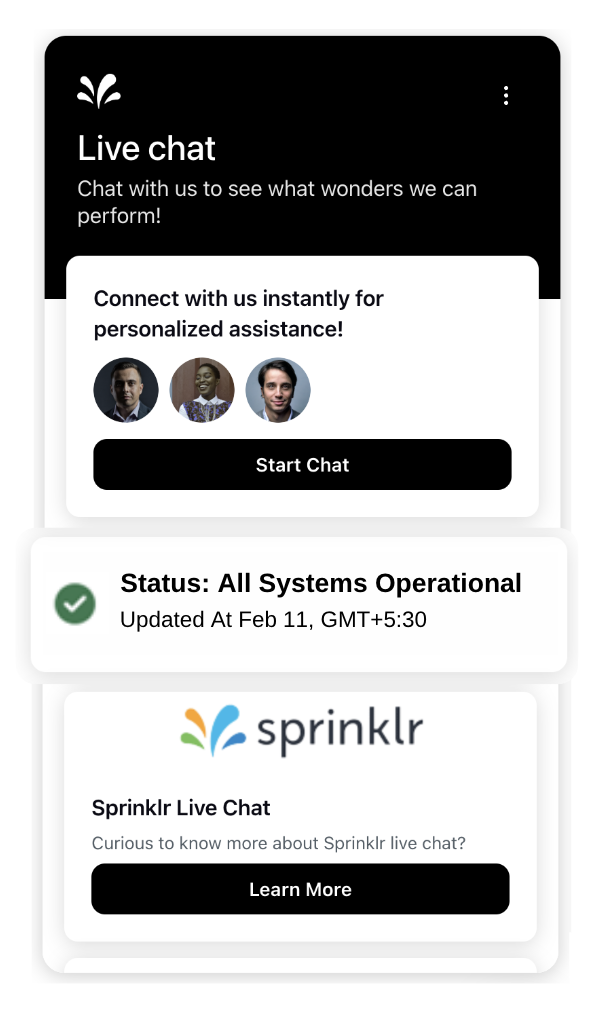
Using Status Cards, you can update your customers regarding the health of a key resource at a glance. These key resource could be a website or service that they interact with frequently. By showing the status of this resource directly, customers don’t have to reach to agents repeatedly. Hence, this improves the customer experience while reducing agent workload

Once status card is enabled for your Livechat application, add ID which can be any unique identifier, and it's important to note that the same ID used in the builder must also be utilized in the SDK.

You can update the status card by using the following contract
window.sprChat('updateWidget', {id: 'StC1', // To be provided by Sprinklr once status card has been configureddetails: {title: 'Status: %%[status]', // Please put tile here. %%[status] is the placeholder for putting statusdescription: "Updated At %%[updatedAt]", //Please put description here. %%[updatedAt] is the placeholder for putting statusstatus: 'ALL_SYSTEMS_OPERATIONAL',//can be from the following list- ALL_SYSTEMS_OPERATIONAL- SERVICE_UNDER_MAINTENANCE- PARTIALLY_DEGRADED_SERVICE- DEGRADED_SYSTEM_SERVICE- PARTIAL_SYSTEM_OUTAGE- MINOR_SYSTEM_OUTAGE- MAJOR_SYSTEM_OUTAGEupdatedAt: 1668161693545, //epoch time}});
You can chose to display from a list of pre-existing statuses:
Status | Icon |
All Systems Operational |
|
Service Under Maintenance |
|
Partially Degraded Service |
|
Degraded System Service |
|
Partial System Outage |
|
Minor System Outage |
|
Major System Outage |
|