Crop an Asset from Image Editor
Updated
In the asset manager, you can crop your asset by a specific aspect ratio or use the handy Recommended Size for to specify channel. You may also choose whether the crop orientation is portrait or landscape. In this article, we have listed steps to crop an asset in the Image Editor.
Steps to navigate to Image Editor
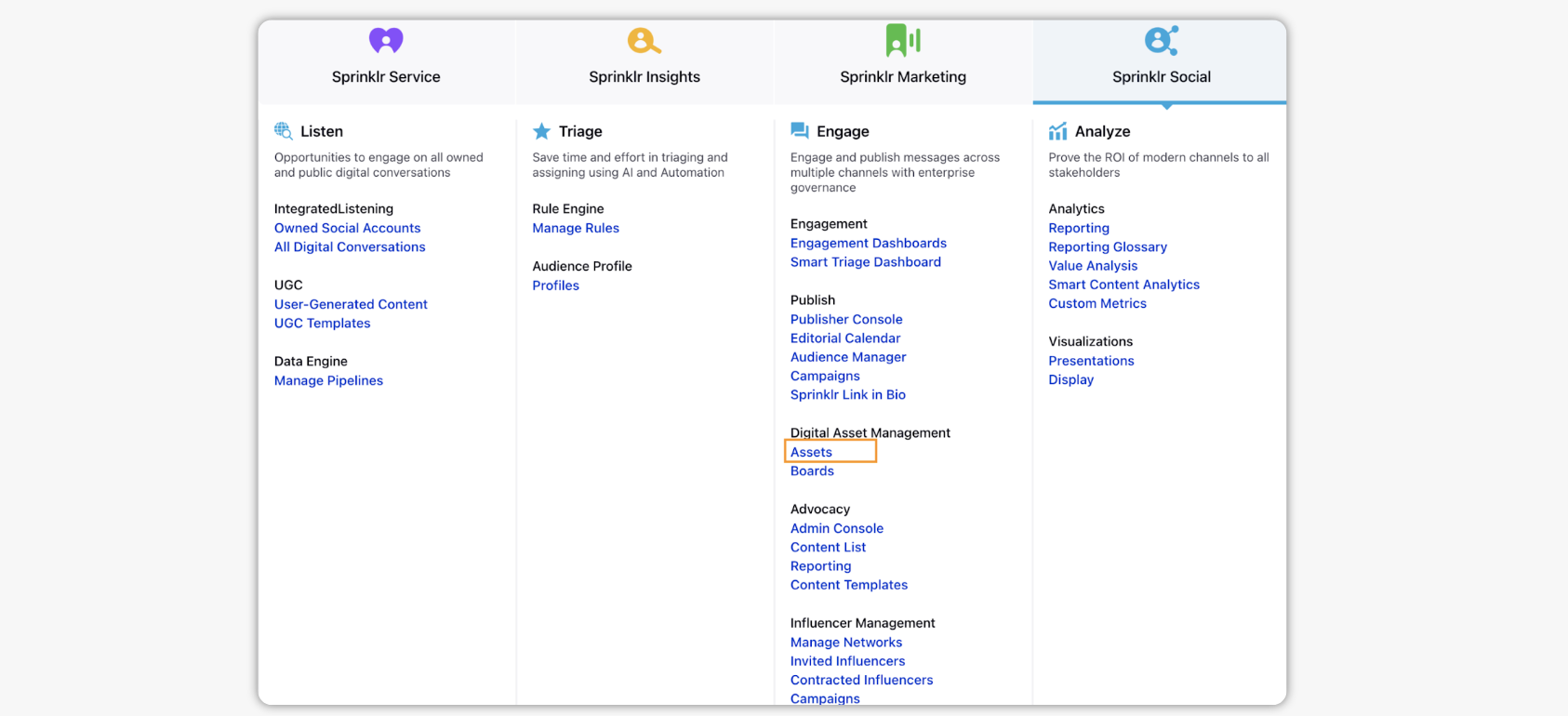
Click the New tab icon
and select Assets under Sprinklr Social.

Hover the Options icon
of a video asset on the Asset Management window and select Edit Image.
This will open the Image Editor; on the right side you will make your desired changes with a live preview that renders on the left side.
Select the Channel the asset will be published to and specify further by selecting the Post Type within the Use Recommended Size for drop-down menu.
Alternatively, select the Channel and an Aspect Ratio.
Determine whether you would like the crop to be oriented Landscape or Portrait.
Easily switch between portrait and landscape modes while cropping an asset, all while maintaining the aspect ratio. Maintain uniformity between portrait and landscape views. You will get an array of options for cropping and publishing to social channels.
Adjust the cropped area by dragging and dropping the cropped area.
Save your image by clicking Apply. You will be prompted with the options to either Update the existing image or Create a New asset file.
Creating a new file allows you to keep the existing photo in its uncropped state as well as a separate new version of the asset.
Updating an image will override the existing image and keep the new, cropped image.
Note:
You can always undo or redo any actions/edits taken by clicking the Undo icon
or the Redo icon
in the bottom left corner.
Recommended Aspect Ratios
Channel | Recommended For | Ratio |
Highlighted Image | 400:239 | |
Shared Image | 40:21 | |
Shared Link Thumbnail Image | 400:209 | |
In-stream Photo | 2:1 | |
Direct Message Image Size | 5:2 | |
Ideal for Twitter Cards | 1.91:1 | |
Shared Image | 7:5 | |
Board Display | 11:75 | |
Photo Size | 1:1 | |
Photo Thumbnails | 1:1 | |
YouTube | Video Uploads | 32:19 |
Channel Cover Photo | 16:9 | |
Tumblr | Image Post | 2:3 |
Google+ | Share Feed Image | 1:1 |
Shared Home Image | 497:373 |