Knowledge Base Card Configuration in Live Chat
Updated
Overview
You can integrate your knowledge base, with 100s of FAQs across categories & sub-categories, in conversational bots to ingest and embed your public Knowledge
Base articles directly into the Sprinklr Live Chat using conversational AI to help customers search for their queries 24X7. Customers can read articles and also share feedback within the live chat conversation screen and attempt to resolve their queries by themselves.

Before you start
Sprinklr Knowledge Base (KB): Before implementing the bot workflow, it's essential to have a functional Knowledge Base Article (KB) within Sprinklr. To learn more about getting this capability enabled, please reach out to Sprinklr support at tickets@sprinklr.com.
Bot Workflow Configuration: To determine which Knowledge Base to display in
different scenarios, a well-defined bot workflow needs to be set up. This workflow will define the rules and logic governing the bot's behavior, including when and where to show specific KB Articles.
Configuration Steps
Begin by creating your Live Chat Application within the Sprinklr platform.
Next, create a Knowledge Base tailored to your specific requirements.
To utilize the Inline Knowledge Base (KB) feature, follow these steps for configuration:
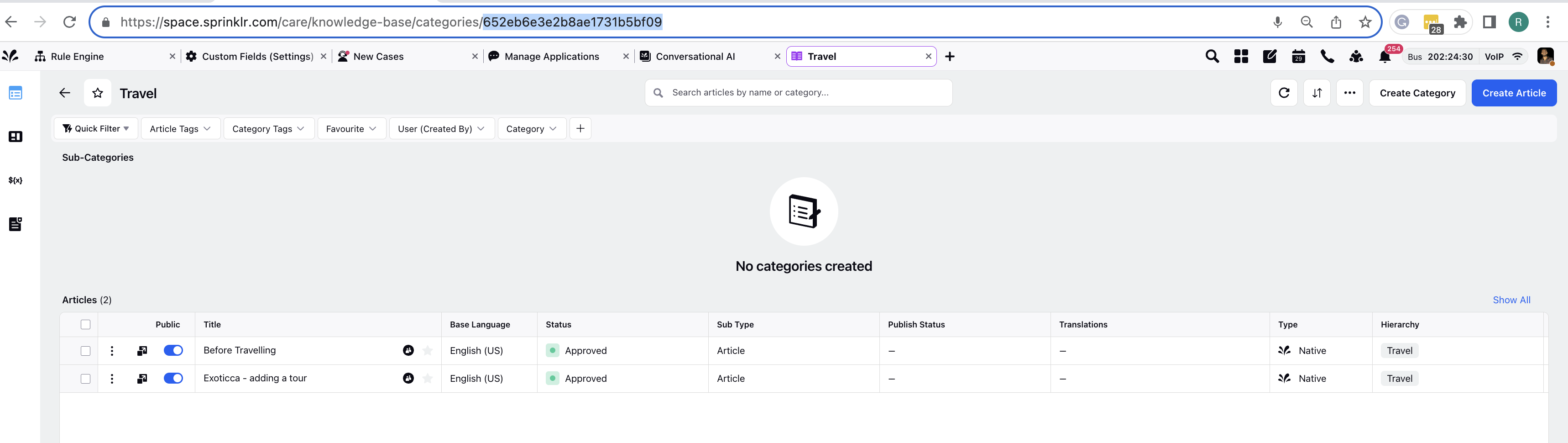
Lookout for the knowledge base Folder ID which is required.

Take note of the Folder ID associated with the created card. You
will use this ID in the Groovy code below.def card = [: ];
card['assetStatus'] = 'APPROVED';
card['availableAfterTime'] = 1589358506007;
card['visibleFromTime'] = 1589358506007;
card['visibleTillTime'] = 2251614506007;
card['neverExpire'] = true;
card['channelTypes'] = [];
card.channelTypes.add('SPRINKLR_LIVE_CHAT');
card['deleted'] = false;
card['assetType'] = 'TEMPLATE_ASSET';
def socialAsset = [: ];
card['socialAsset'] = socialAsset;
socialAsset['channelType'] = 'SPRINKLR_LIVE_CHAT';
socialAsset['templateType'] = 'SPRINKLR_ENTITIES';
socialAsset['_socialAssetType'] = 'TEMPLATE_ASSET';
socialAsset['omniChannelTemplate'] = true;
socialAsset['cannedResponse'] = false;
socialAsset['disableManualResponse'] = false;
def content = [: ];
socialAsset['content'] = content;
content['type'] = 'SPRINKLR_ENTITIES';
content['entityType'] = 'KNOWLEDGE_BASE_CONTENT';
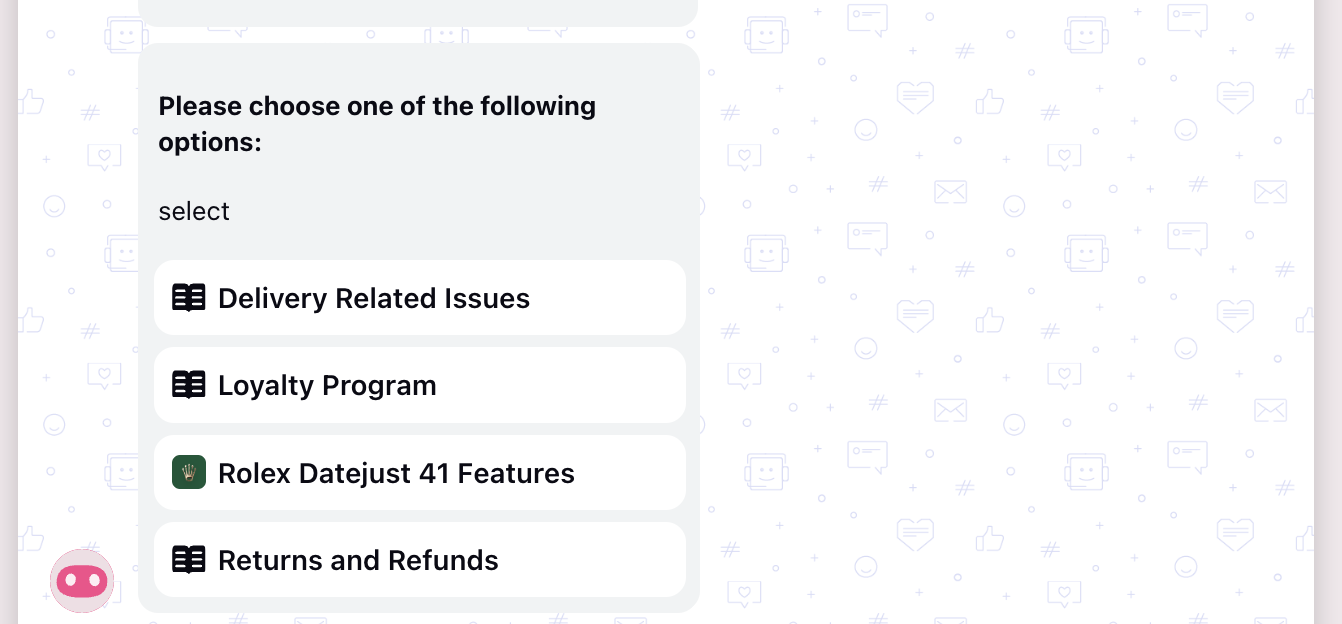
content['title'] = 'Please choose one of the following
options:';content['description'] = 'select';
content['message'] = 'this is msg';
def request = [: ];
content['request'] = request;
request['report'] = 'KB_CONTENT_REPORT';
request['reportingEngine'] = 'KNOWLEDGE_BASE';
def page = [: ];
request['page'] = page;
page['page'] = 0;
page['size'] = 15;
def filters = [];
request['filters'] = filters;
def filter1 = [:];
filter1['filterType'] = 'OR';
def filter1_1 = [: ];
filter1_1['filterType'] = 'IN';
filter1_1['field'] = 'KB_FOLDER_ID';
filter1_1['values'] = ['629624f4e0d21278d643028f'];
def filter1_2 = [: ];
filter1_2['filterType'] = 'IN';
filter1_2['field'] = 'KB_RELATED_FOLDER_IDS';
filter1_2['values'] = ['629624f4e0d21278d643028f'];
filter1['filters'] = [];
filter1['filters'].add(filter1_1);
filter1['filters'].add(filter1_2);
filters.add(filter1);
def sorts = [];
request['sorts'] = sorts;
def sort = [: ];
sort['key'] = 'KB_CREATED_DATE';
sort['order'] = 'DESC';
return card;
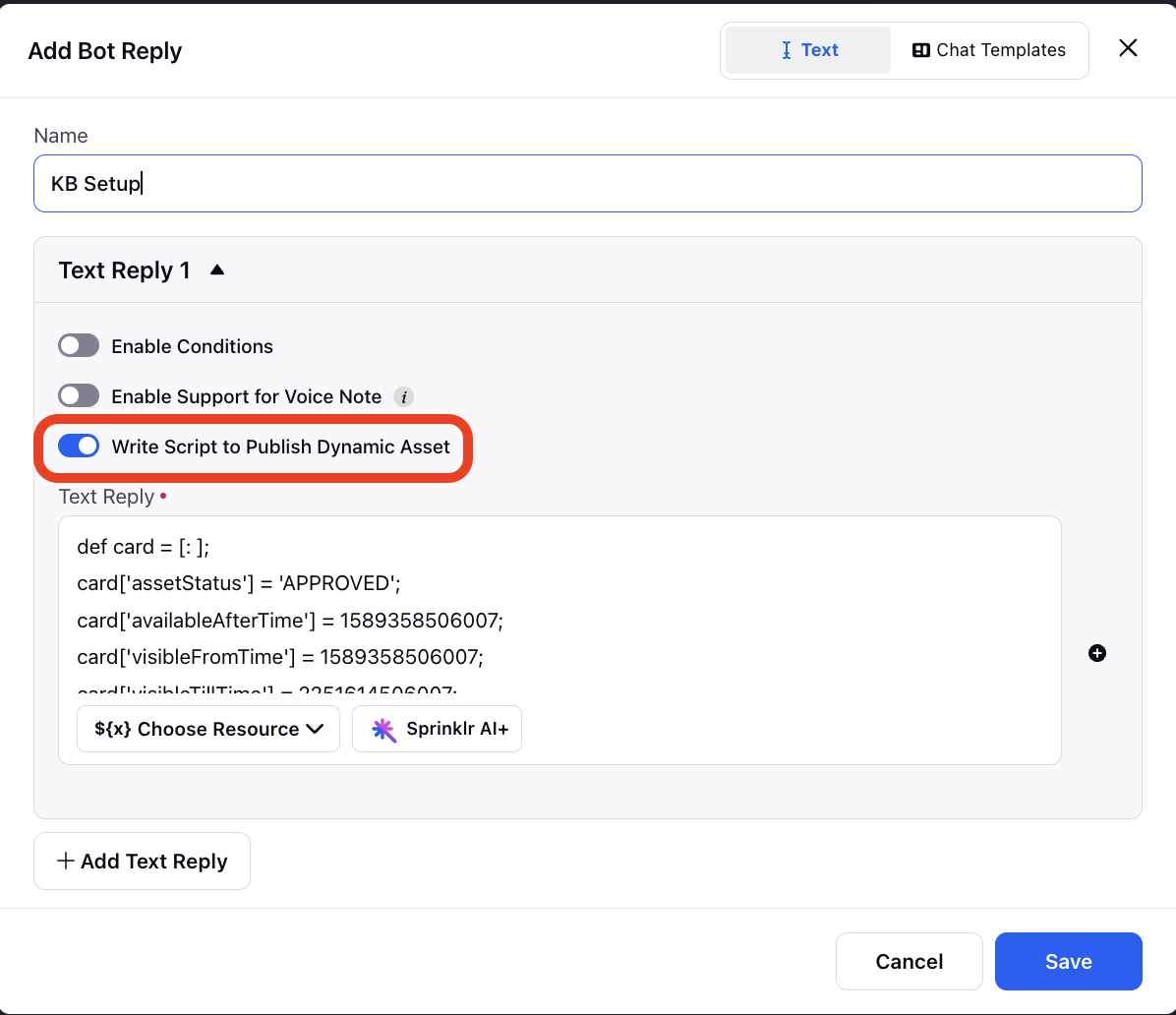
Within your dialogue tree, incorporate a bot reply.
Insert the Groovy code within the bot reply.
Ensure that the "Write Script" option is enabled within the bot reply to publish the dynamic asset as per the Groovy code.

Use Cases
- FAQs and Troubleshooting: Quickly address common user queries and guide them through troubleshooting steps within the conversation.
- Product Information: Enhance the shopping experience by providing detailed product information, specifications, and user reviews inline during e-commerce interactions.
- How-To Guides: Simplify complex processes by offering step-by-step guides directly in the conversation flow.
- Policy and Compliance Information: Ensure users are well-informed about policies, regulations, and compliance procedures relevant to their queries.
- Feature Demonstrations: Showcase product or service features with inline articles containing demonstrations and examples, helping users understand capabilities effectively.