Hero Card in MS teams
Updated
Overview
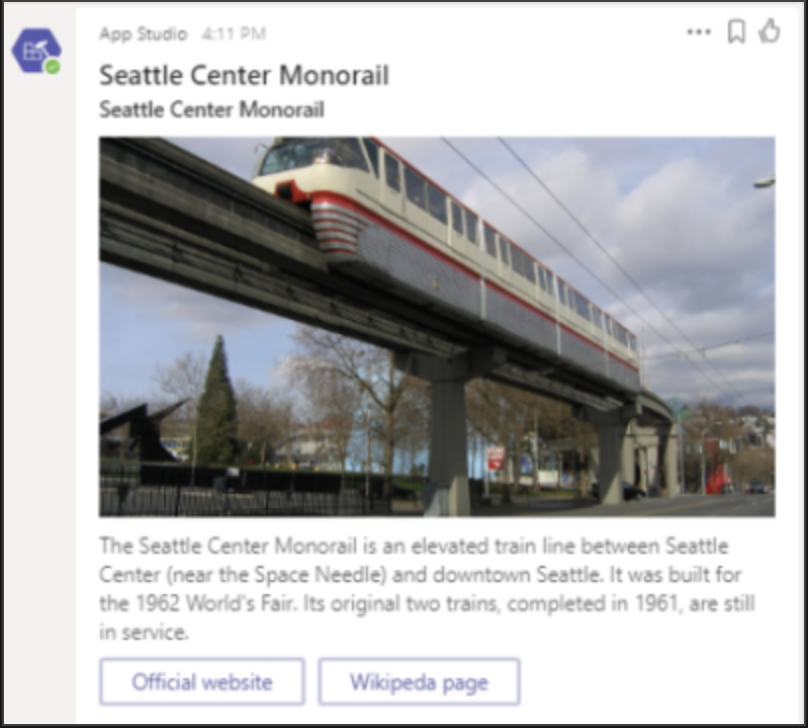
A Hero Card is a visually engaging component that includes a prominent image, multiple action buttons, and descriptive text. Key functionalities that enhance Hero Cards are integrated through Bots in Teams, Message Extensions, and the Bot Framework.

You can design a Hero Card template using the Digital Asset Manager, which allows you to use a diverse range of visual messages to enrich the conversational experience within MS Teams.
Benefits of Using Hero Card
Enhanced Visual Appeal - Hero Cards incorporate images and buttons, making messages more engaging and visually appealing, which can capture users’ attention effectively
Increased Contextual Information- Using Hero cards you can provide increased contextual information such as redirect users to a particular url or you can even another card (like a detailed view or form) within the current context.
Dynamic Content Delivery - Hero cards can seamlessly integrate with bots facilitating workflows and interactions.
Hero Card Template - Field Descriptions & Limitations
Property
Type
Description & Limitations
Title
Rich text
Title of the card. Maximum two lines.
subtitle
Rich text
Subtitle of the card. Maximum two lines.
text
Rich text
Text appears under the subtitle. For formatting options, see card formatting.
images
Array of images
Image displayed at the top of the card. Aspect ratio 16:9.
buttons
Array of action objects
Set of actions applicable to the current card. Maximum six.
tap
Action object
Activated when the user taps on the card itself.
Create a Hero Card Template in Asset Manager
On your Sprinklr Platform homepage, type and select Digital Asset Management in the search bar to open up the Digital Asset Manager.
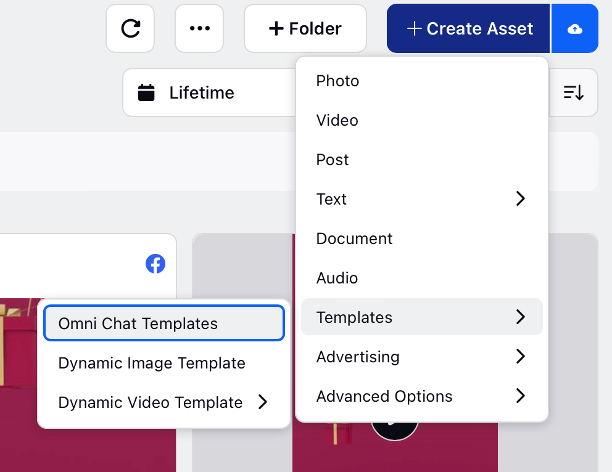
On the Asset Management window, click Create Asset present the top right corner.
Hover over Templates from the dropdown and select Omni Chat Templates.

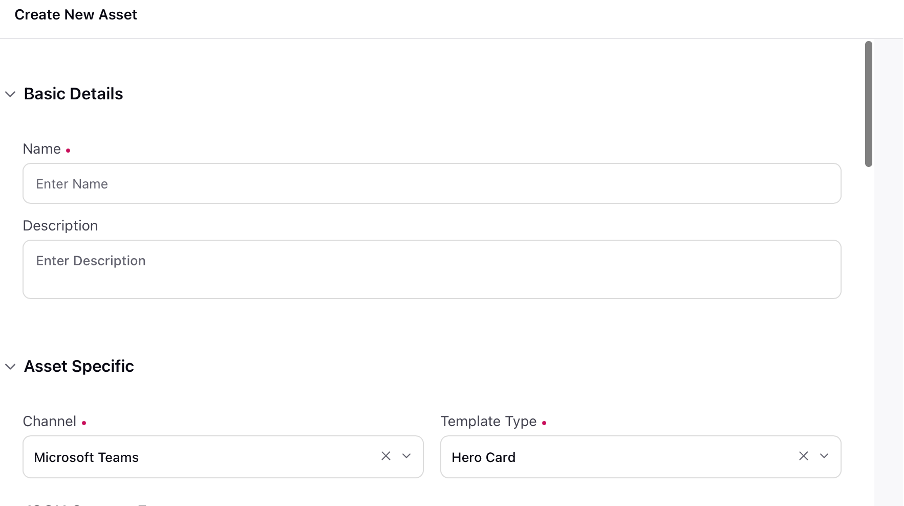
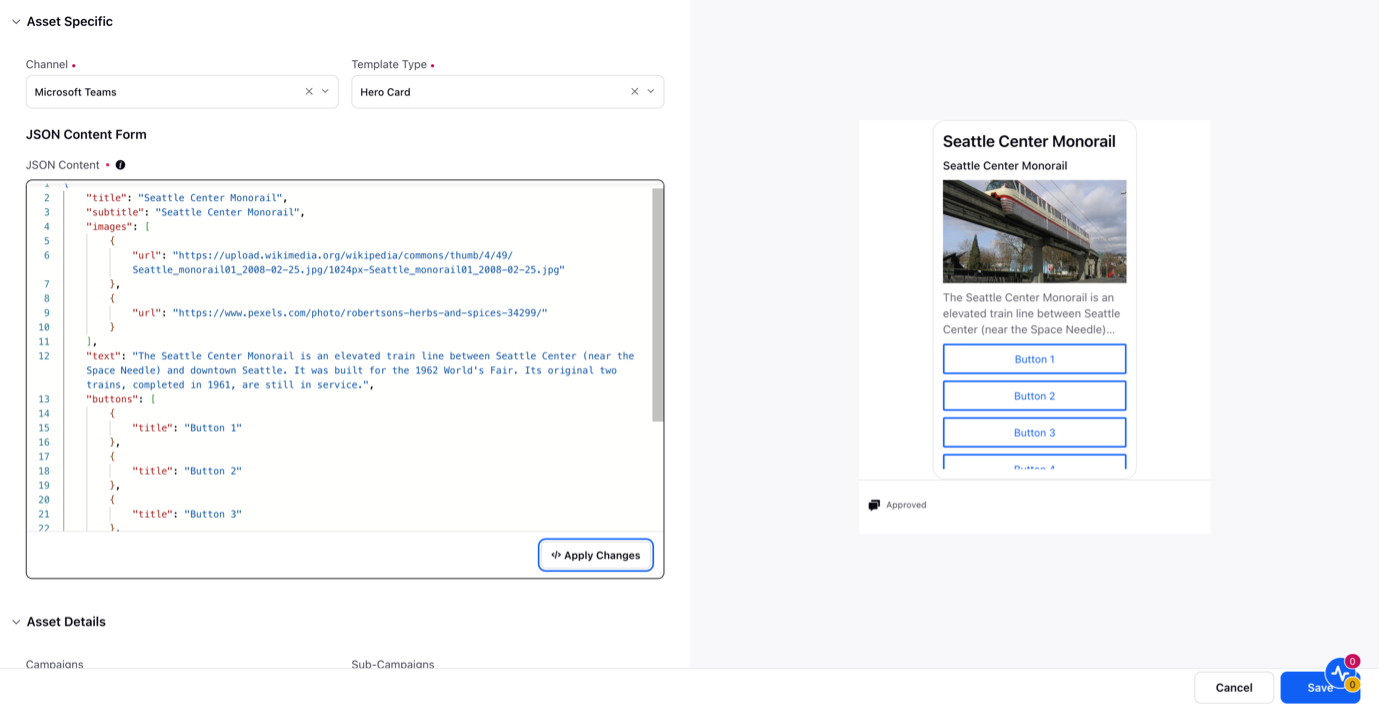
Fill in the required details. Add Name and Description. Select Microsoft Teams under Channel and Hero Card under Template Type

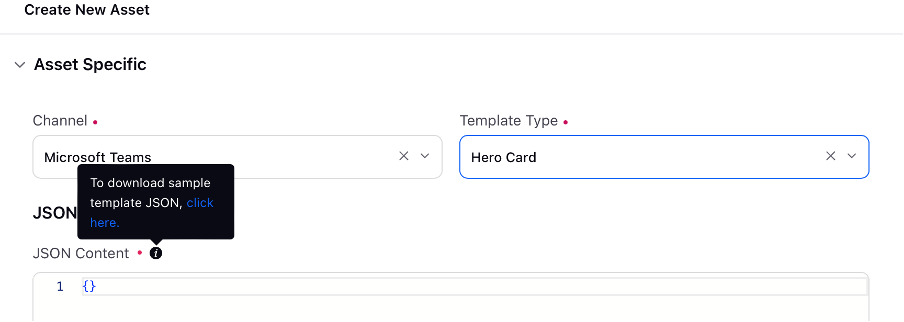
Hover over the Info icon appearing on the right side of JSON Content field and click on Click Here to download the JSON Content File.

Open the JSON Content File template downloaded on your device and edit the fields as required.
Save the file changes. Go back to the Omni Chat Templates window.

Paste the updated template in the blank field under JSON Content Form.