Widget Configurations
Updated
Widget Configuration is a feature of the Sprinklr Community product that allows users to configure standard widgets, create custom ones, and customize widgets using code directly from the builder platform. This feature provides users with numerous options to create highly customized and engaging content within the community page.
The feature's drag-and-drop interface makes it easy to add standard widgets such as "Recent Posts," "Most Popular," "Featured Content" to the community page. Additionally, the feature allows users to customize these standard widgets by altering their appearance, configuration, and behavior, reflecting the branding of the organization.
With Widget Configuration, users can also create custom widgets that align with the organization's specific needs. This feature enables users to create widgets that showcase unique content, promotions, or announcements using a simple UI. The creation of custom widgets provides users with the flexibility and control to design unique content, creating a more personalized user experience. This feature provides users with greater control over the design and functionality of widgets. Users can modify widgets at the code level, allowing them to add more complex functionality and behavior while retaining full control over branding and user experience.
Add widgets
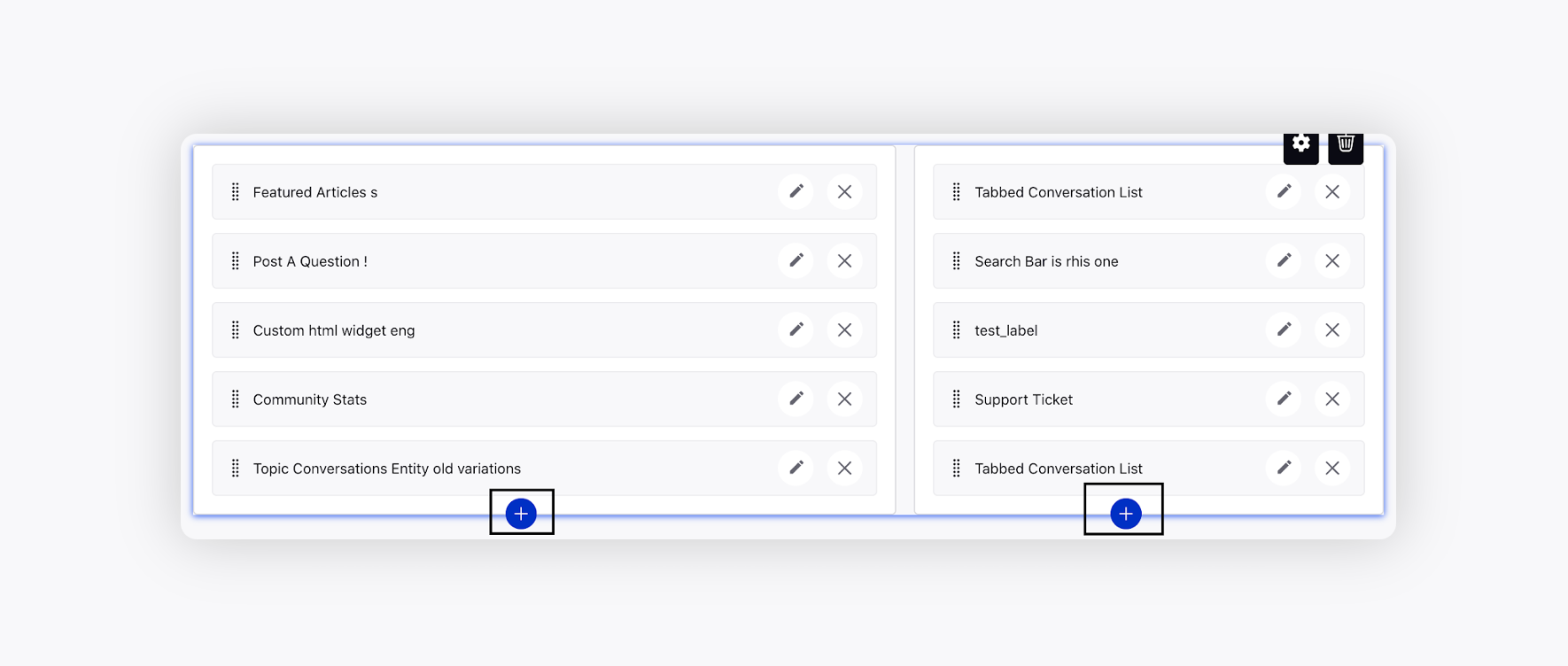
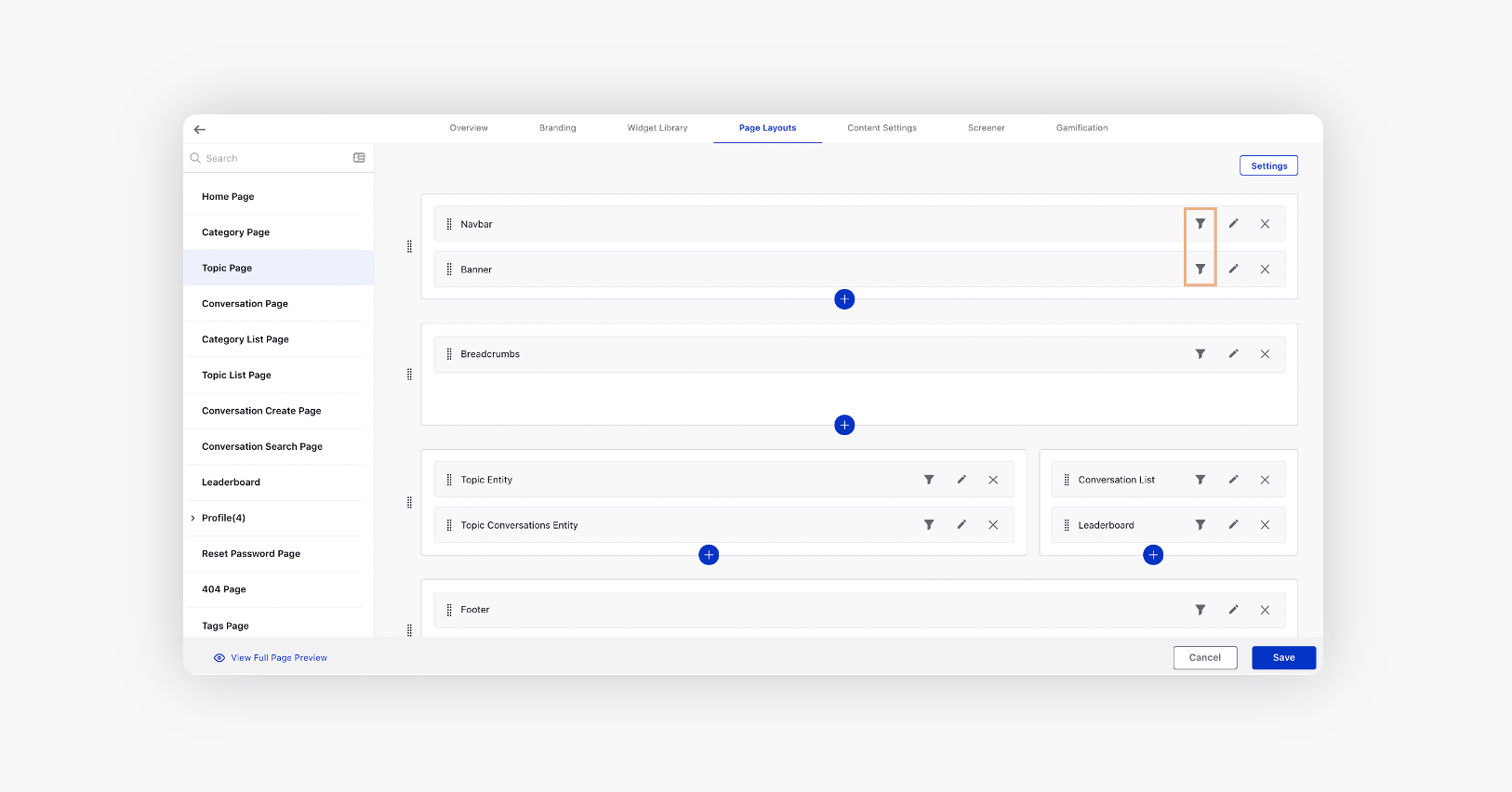
To add a widget to any particular section, navigate to that page and click the Plus icon +.

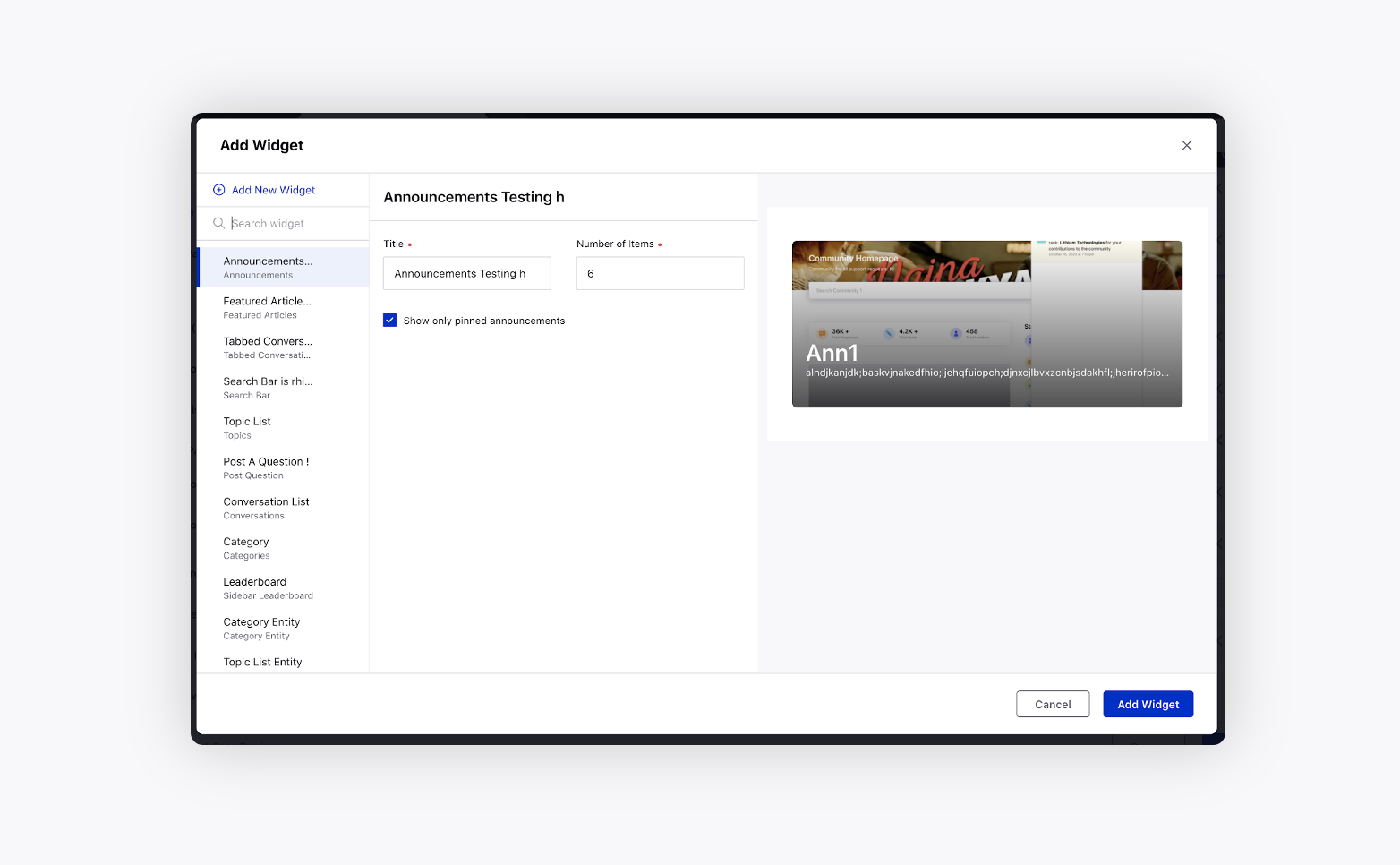
On the Add Widget window, select widgets that you created in the widget library appearing on the left pane of the window. You can also add new widgets by clicking Add New Widget in the top left corner.
Only those widgets will be displayed in the menu that are supported on that particular page.After selecting the widget, Click Add Widget in the bottom right corner to add the widget to the selected section.

Add visibility conditions
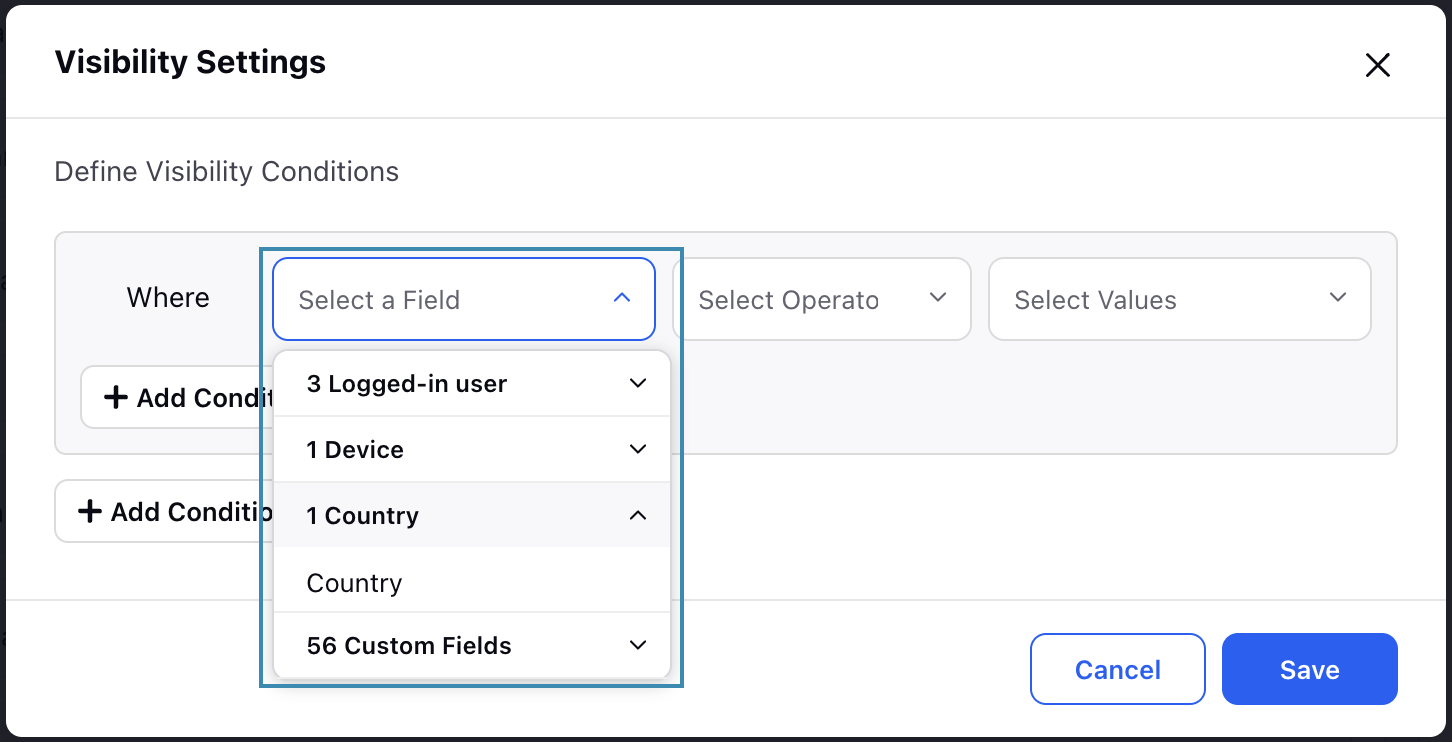
By clicking the Filter icon, you can configure the visibility settings for a widget based on the following conditions:
Logged-in user
Device
Language
Category
Topic
Custom Fields


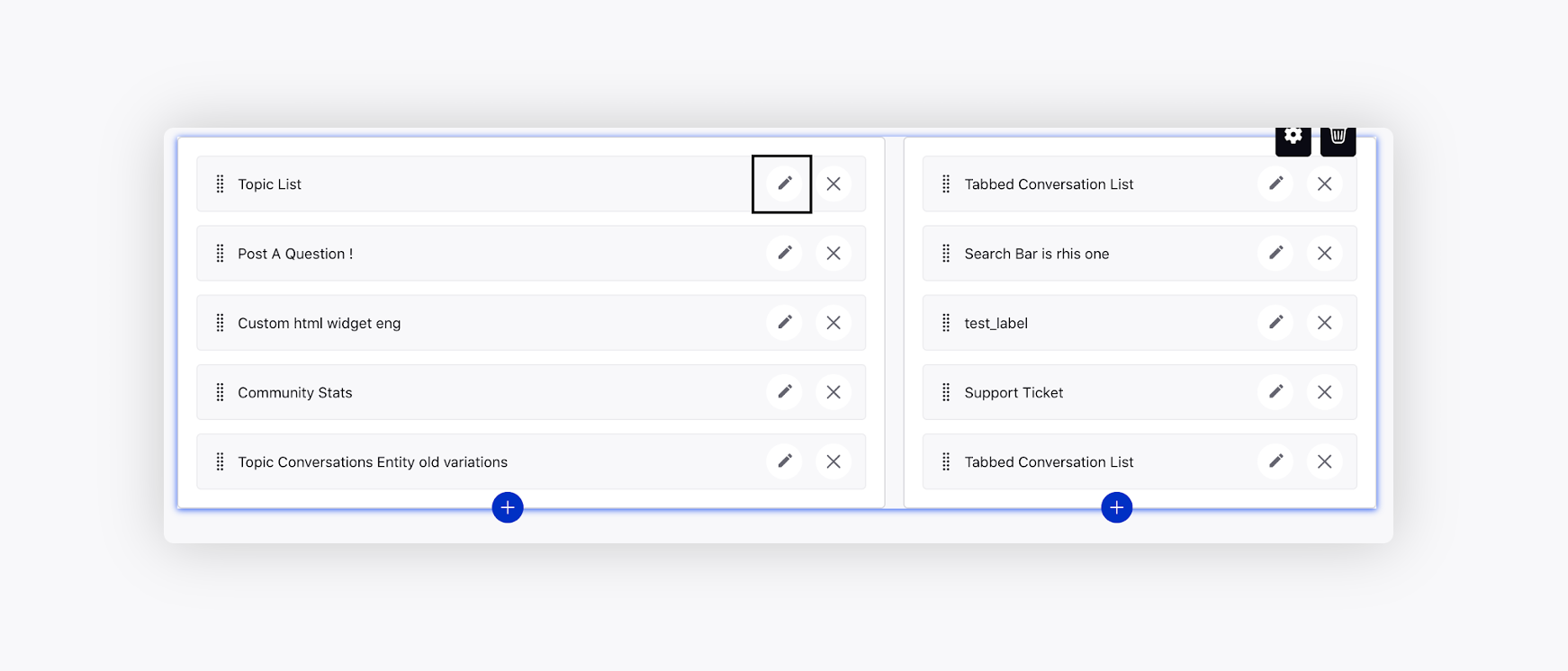
Update a widget
To replace a widget with another widget in any section, click the Edit icon against the widget that you want to replace.

On the Add Widget window, select a new widget from this list.
To change the position of widgets inside a section, drag and drop the widget component from the current position to the desired position.
Delete a widget
To delete a widget from a section, click the Delete icon against the widget that you want to remove.