Configuration of Secure Forms
Updated
On PCI-compliant Sprinklr Live Chat, you can send Secure Forms that allow for sensitive and confidential information to be passed from a customer to an agent within a secure environment. For example, customers might need to provide their credit card information or PII information as a part of an identity validation process.
You can create a Secure Form template in the Digital Asset Manager and send it to customers at any time during a conversation, to collect requested data confidentially. The secure forms help in mitigating the risk of unapproved or fraudulent data access.
Enablement note: To learn more about getting this capability enabled in your environment, please work with your Success Manager. |
To Create a Secure Form
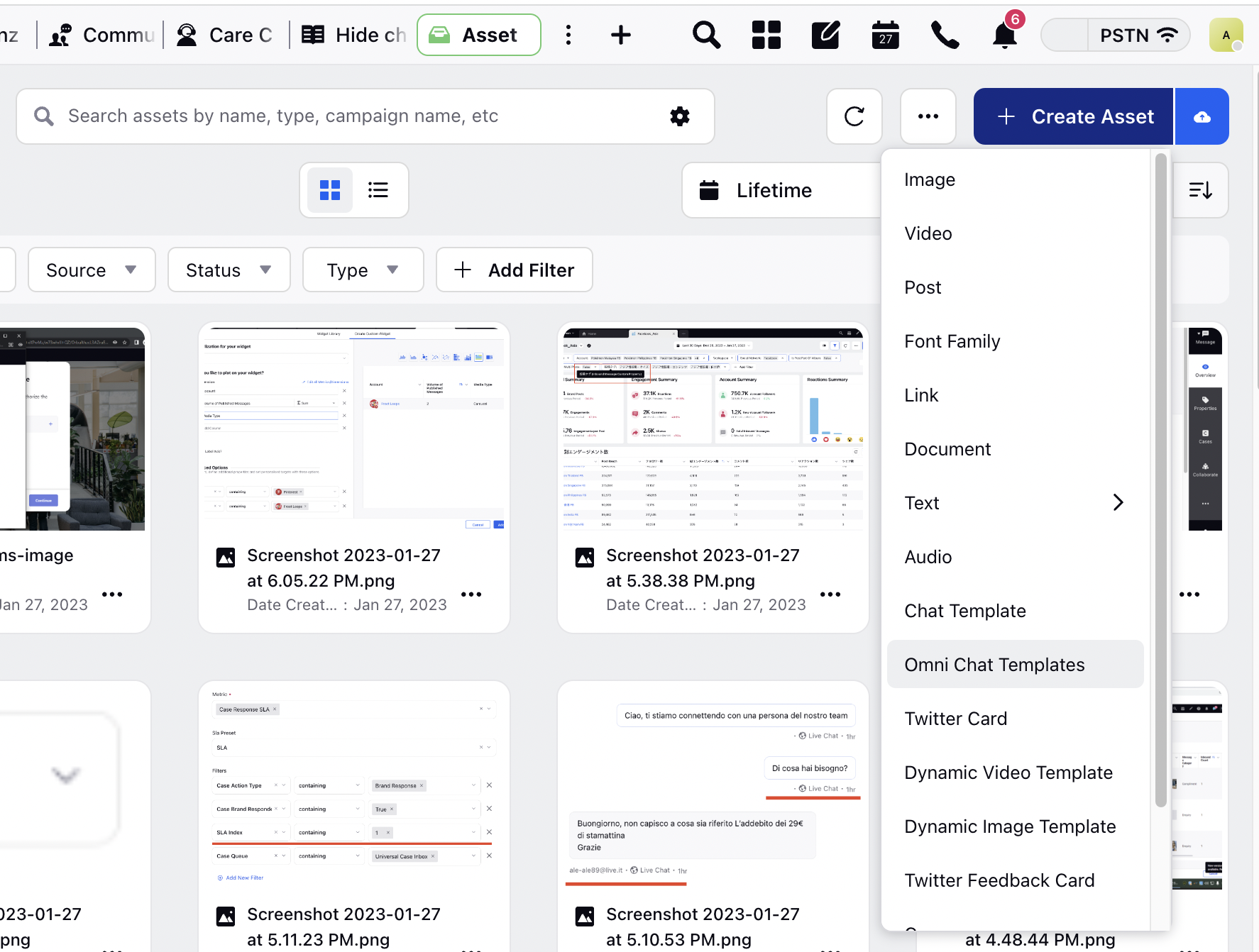
Go to Digital Asset Manager and click Create Asset in the top right corner. From the dropdown options that appear, select Omni Chat Templates.

On the Create New Asset window, enter a Name and optional Description for your asset under the Basic Details section.
Under the Asset Specific section, select Secure Form from the Template Type dropdown and Sprinklr Live Chat from the Channel dropdown.

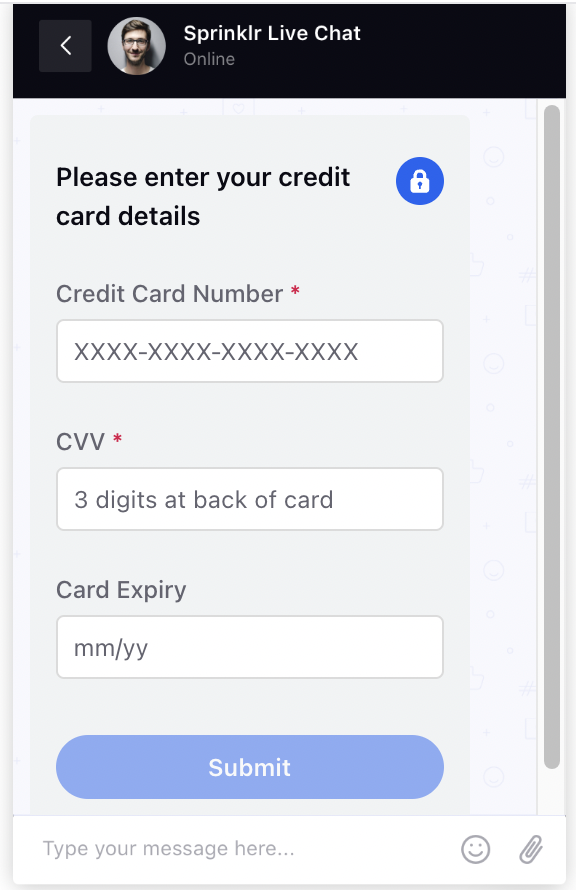
Enter the form title and select the field types you want to display. You can display the following field types:
Check Box
Check Box group
Email
Phone
Text
Number
Credit Card Number
Credit Card CVV
Credit Card Expiry
Date
Password
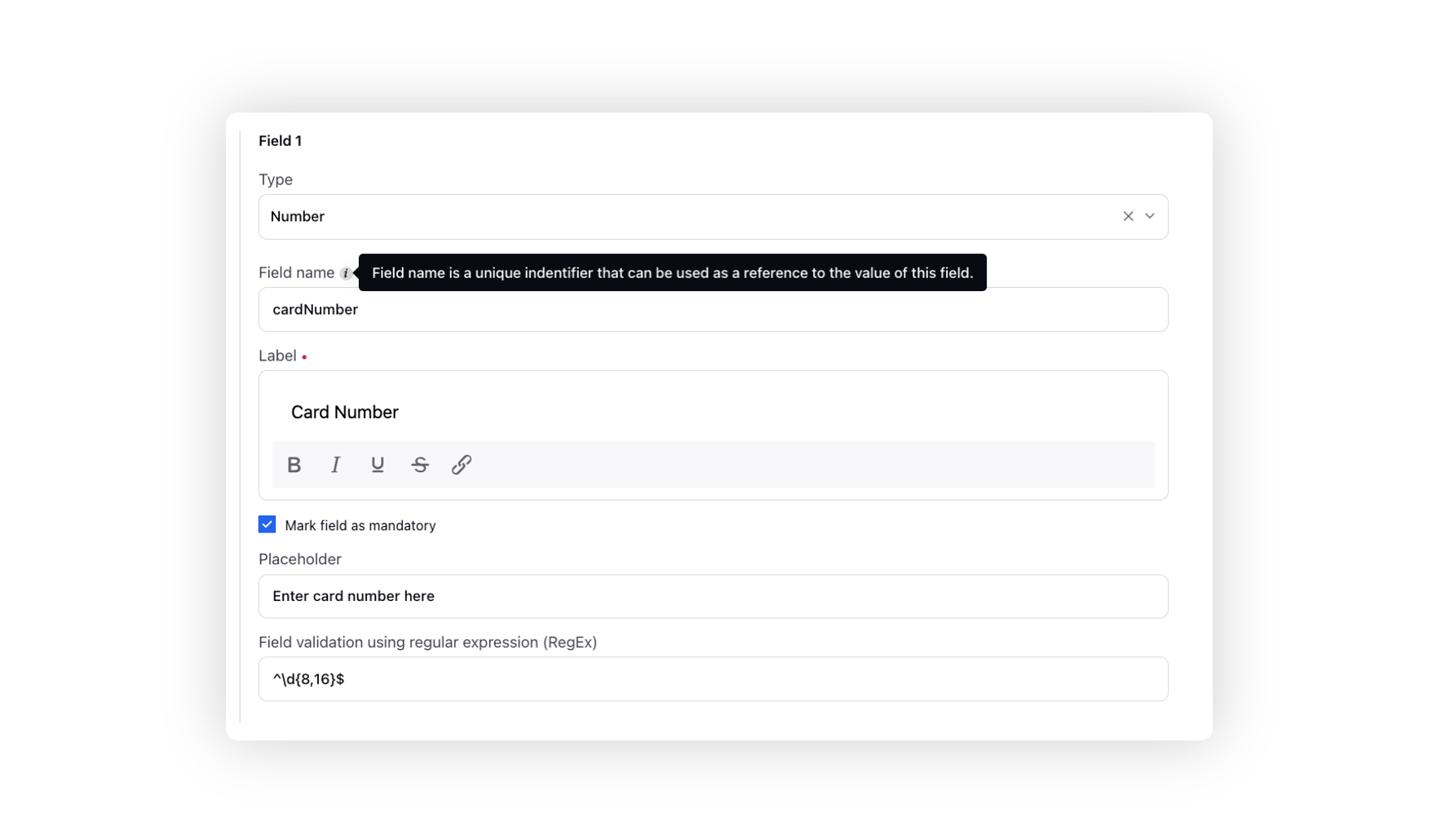
You can chose to make any field mandatory and add placeholders as seen in the image below. Additionally, you can add help text for the fields, which will appear in the "i" icon. This help text provides users with additional information or guidance about the specific fields, ensuring they fill out the form correctly.
Furthermore, you can choose to validate a field using a regular expression to ensure data accuracy.
Ensure that each field added to the form has a designated Field name. Field name is a unique indentifier that can be used as a reference to the value of this field.

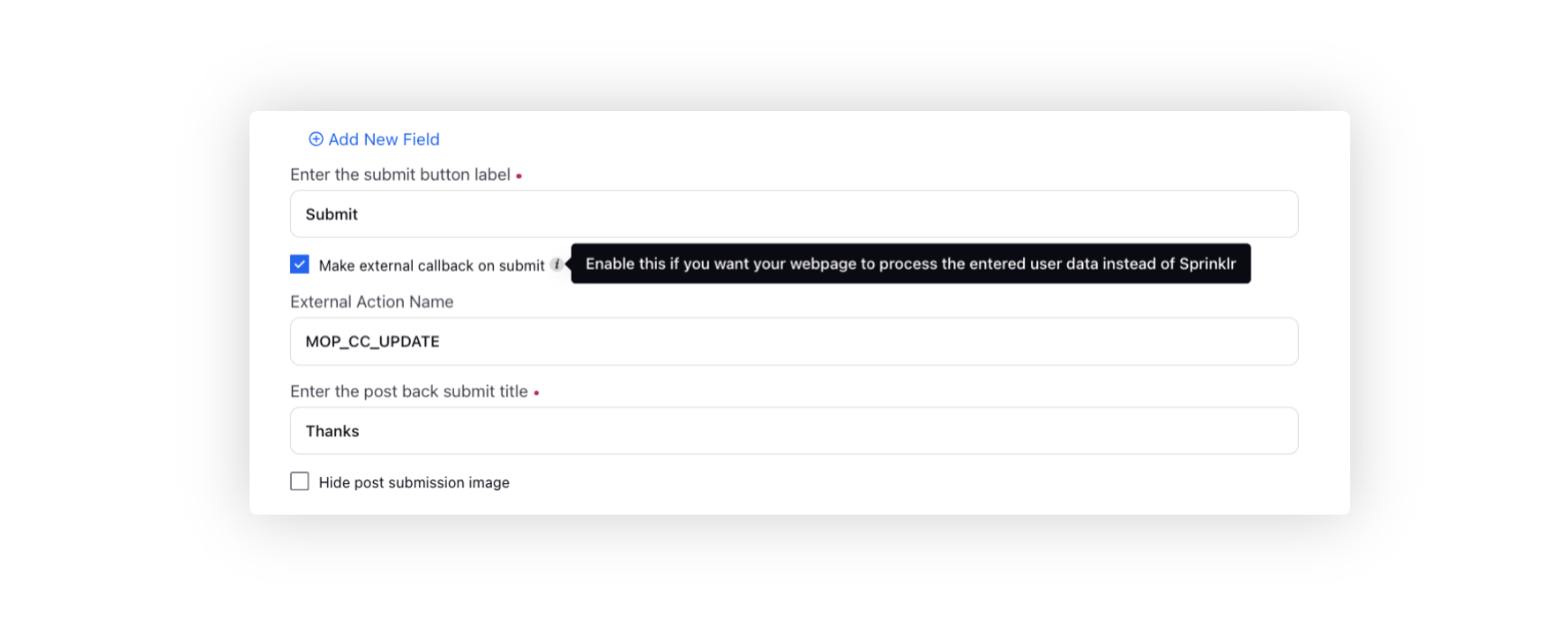
Enter the submit button label.
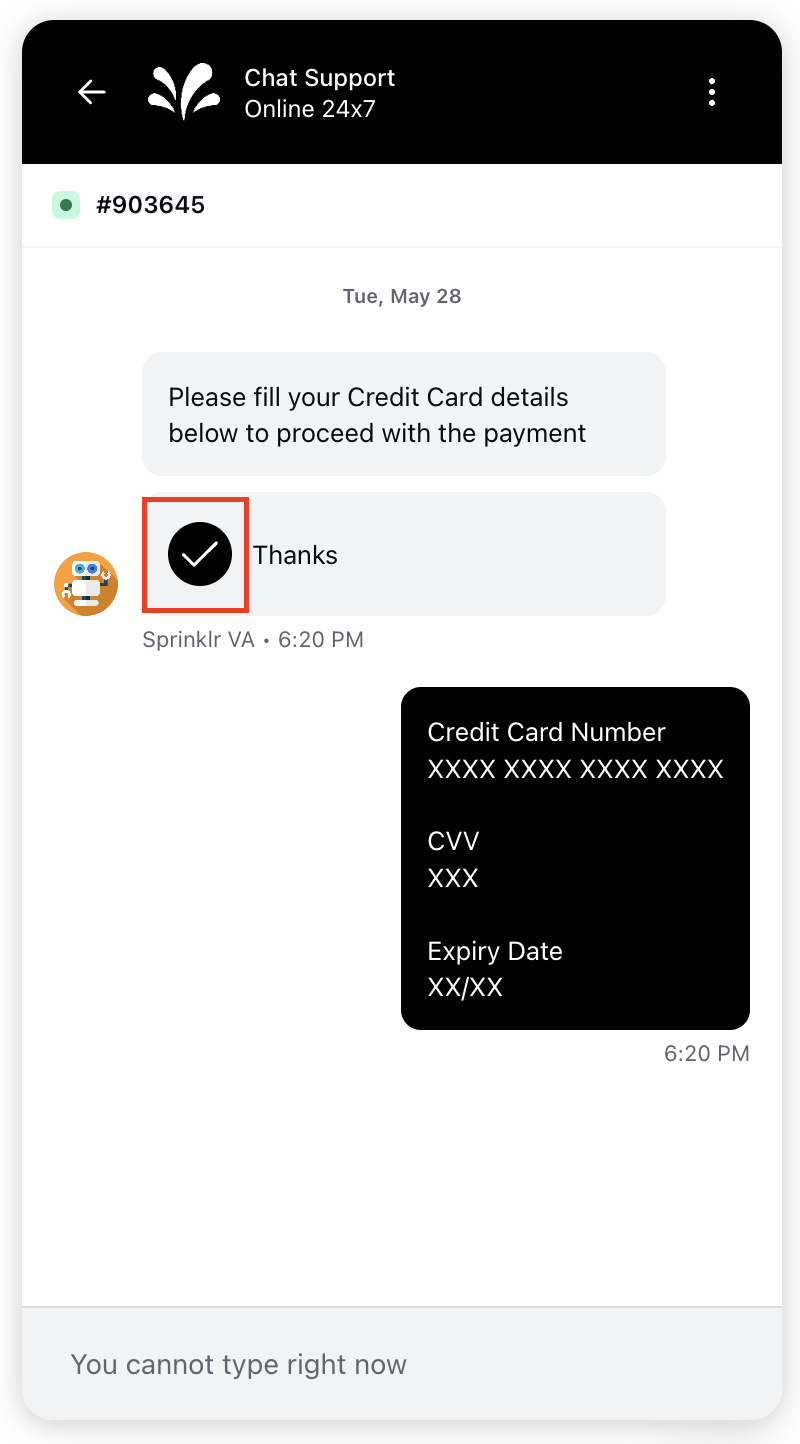
Enter the post back submit title which will appear after a user submits the form, e.g. Thank you.
Enable the Hide post submission image checkbox to hide the checkmark that appears after submitting the form.

To Add Translations of a Secure Form
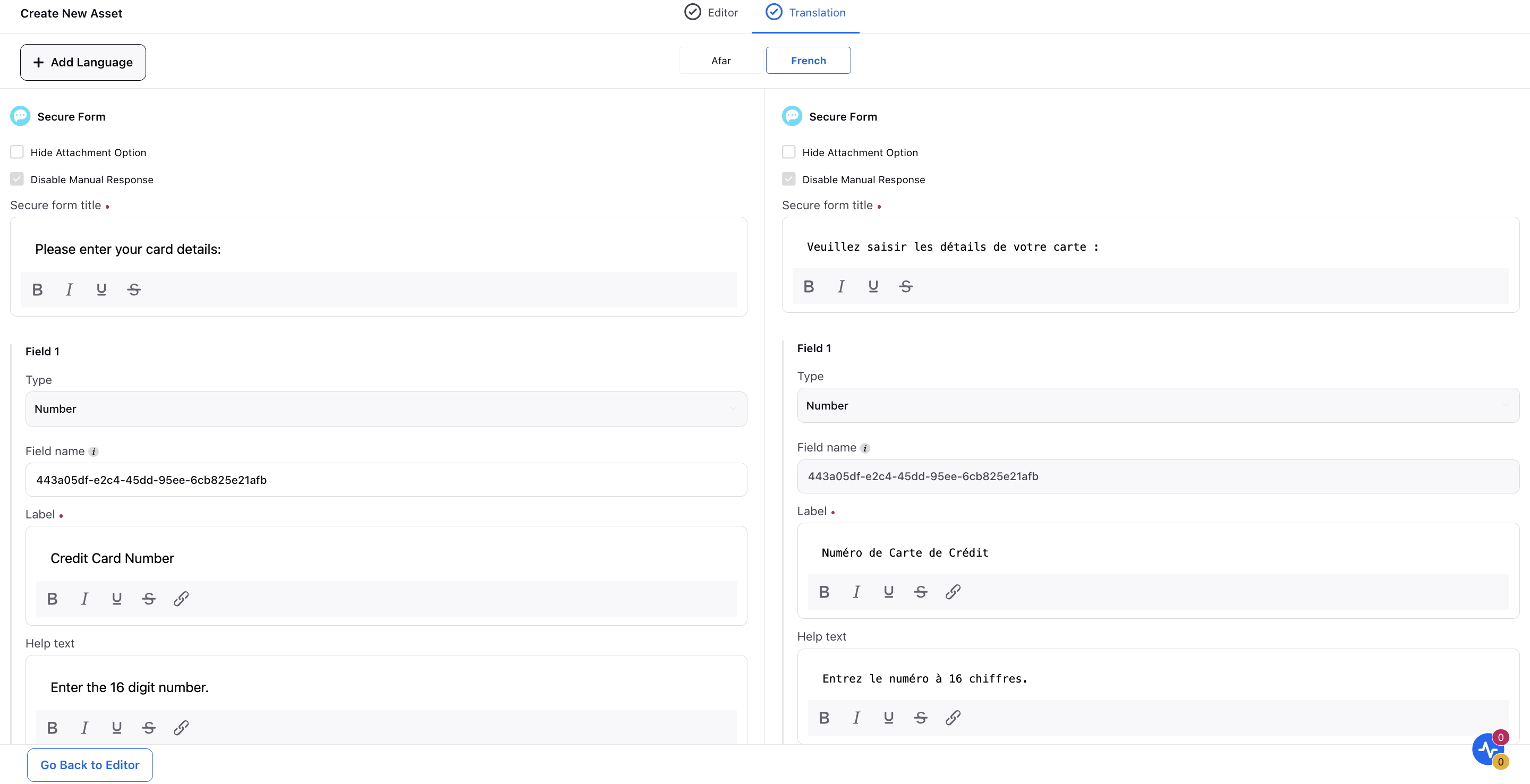
Switch to the Translation tab and add languages from the top left corner.
Enablement note:
To learn more about getting this capability enabled in your environment, please work with your Success Manager.
Tabs for the added languages will appear at the top. Click on the desired tab to add the translations.

Go back to Editor and click Save at the bottom to save the translations.
To Create a Secure Form with External Callback
To create a secure form with external callback, follow these steps:
When creating a secure form, ensure that each field added to the form has a designated Field name.

Enable the Make external callback on submit checkbox for your webpage to process the entered data externally rather than through Sprinklr.
Provide an External Action Name, which will serve as a unique identifier for the submitted secure form.

To Send the Form
While setting the action to send an auto-response, from the dropdown corresponding to Choose Reply Template, select the secure form template that you want to send.