React Native - v11.0.0
Updated
Note: We have changed our package name from @sprinklr/chat-native-client to @sprinklrjs/chat-native-client
1) Install Sprinklr messenger**
Install Sprinklr messenger in your project using package manager (yarn/npm) as mentioned below:
yarn:
yarn add @sprinklrjs/chat-native-client@11.0.0 |
npm:
npm install --save @sprinklrjs/chat-native-client@11.0.0 |
**Note: Sprinklr Messenger is restricted package so you need to configure the following registry in .npmrc for Sprinklr scoped packages:
@sprinklrjs:registry=https://prod-nexus-external.sprinklr.com/nexus/repository/npm/ |
Replace <SPR_REGISTRY_AUTH_TOKEN> with registry token provided by Sprinklr.
Note: Please raise a support ticket to tickets@sprinklr.com
2) Install Sprinklr Messenger Peer Dependencies*
Additionally install the following peer dependencies in your project as part of Sprinklr Messenger Installation:
Note: These dependencies are optional:
react-native-reanimated: Install only if you want to support animations and transitions for messages in Live Chat.
react-native-maps: Install only if you want to support location sharing feature in Live Chat.
If you do not want to support these features in Live Chat, you can skip installing these dependencies.
yarn:
yarn add react-native-vector-icons react-native-blob-util react-native-image-picker react-native-video @react-native-community/netinfo react-native-webview react-native-permissions @react-native-camera-roll/camera-roll @react-native-async-storage/async-storage @react-native-clipboard/clipboard react-native-svg react-native-reanimated react-native-maps |
npm:
npm install --save react-native-vector-icons react-native-blob-util react-native-image-picker react-native-video @react-native-community/netinfo react-native-webview react-native-permissions @react-native-camera-roll/camera-roll @react-native-async-storage/async-storage @react-native-clipboard/clipboard react-native-svg react-native-reanimated react-native-maps |
* Please note that listed dependencies also need to be linked natively so it is recommended to follow their documentation for the installation.
And make sure you have the necessary dependencies, and the version should surpass the specified threshold
"redux": ">=4.0.0"
"react-native": ">=0.70.0"
"react-redux": ">=8.0.0"
"react": ">=18.2.0"
"redux-saga": ">=1.0.1"
“react-native-permissions" : “>=3.6.0”
In case you have the requirement to use the alternative to a specific dependency or you want to provide custom implementation of your own then refer to this section
3) Setup for Android
You can skip this step if your app does not support Android.
1. Link Sprinklr Messenger in your project:
You can link Sprinklr Messenger in your project with autolinking or without autolinking. Autolinking automatically links the peer dependencies in your project with Sprinklr Messenger.
Note: Sprinklr Messenger now supports the new React Native New Architecture. If you are using the new architecture, it is recommended to use autolinking to link Sprinklr Messenger in your project.
See the relevant section for steps:
Autolinking is enabled (recommended)
Autolinking is disabled
Autolinking Enabled
1. In android/settings.gradle, add the following lines. This will add Sprinklr Messenger and related dependencies to your app.
include ':spr-native-kit'project(':spr-native-kit').projectDir = new File(rootProject.projectDir, '../node_modules/@sprinklrjs/native-kit/android')
2. In MainApplication.java, add the following lines to make Sprinklr Messenger related packages a part of React Native package:
To enable autolinking, pass true as value to the getPackages method.
import com.sprinklr.messenger.SPRMessengerPackagesProvider@Overrideprotected List<ReactPackage> getPackages() {List<ReactPackage> packages = new ArrayList<>(Arrays.asList(...{YOUR_NATIVE_PACKAGES}));packages.addAll(SPRMessengerPackagesProvider.getPackages(true)); // send false to disable automatic linking, send true or nothing to enable autolinkingreturn packages;}
Autolinking Disabled
1. In android/settings.gradle, add the following lines. This will add Sprinklr Messenger and related dependencies to your app.
include ':@sprinklr-chat-native-client'project(':@sprinklr-chat-native-client').projectDir = new File(rootProject.projectDir, '../node_modules/@sprinklrjs/chat-native-client/android')include ':spr-native-kit'project(':spr-native-kit').projectDir = new File(rootProject.projectDir, '../node_modules/@sprinklrjs/native-kit/android')
2. In android/app/build.gradle, add this line:
dependencies {implementation project(':@sprinklr-chat-native-client')}
3. In MainApplication.java, add the following lines to make Sprinklr Messenger related packages a part of React Native package:
To disable autolinking, pass false as value to the getPackages method.
import com.sprinklr.messenger.SPRMessengerPackagesProvider..@Overrideprotected List<ReactPackage> getPackages() {List<ReactPackage> packages = new ArrayList<>(Arrays.asList(...{YOUR_NATIVE_PACKAGES}));packages.addAll(SPRMessengerPackagesProvider.getPackages(false));return packages;}
2. Add Permissions in your project:
Include the following permissions in AndroidManifest.xml if you are supporting upload and download media functionality and location sharing in messenger:
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /><uses-permission android:name="android.permission.CAMERA" /><uses-permission android:name="android.permission.RECORD_AUDIO" /><uses-permission android:name="android.permission.POST_NOTIFICATIONS"/><uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /><uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
Note: The ACCESS_FINE_LOCATION and ACCESS_COARSE_LOCATION permissions are optional. Include these permissions only if you want to support location sharing feature in Live Chat.
4) Setup for iOS
You can skip this step if your app does not support iOS.
1. Link Sprinklr Messenger in your project:
Open Podfile, and add following lines which will add Sprinklr Messenger and related dependencies to your app:
pod 'SPRMessenger', :path => '../node_modules/@sprinklrjs/chat-native-client/SPRMessenger.podspec'pod 'SPRNativeKit', :path => '../node_modules/@sprinklrjs/native-kit/SPRNativeKit.podspec' # Add this pod manually if not linked automatically via react native auto linkingpod 'Permission-PhotoLibrary', :path => "../node_modules/react-native-permissions/ios/PhotoLibrary"
2. Add Permissions in your project:
Include the following permissions in info.plist file if you are supporting upload and download media functionality and location sharing in messenger:
<key>NSCameraUsageDescription</key><string>Messenger app requires access to the camera to capture the photos.</string><key>NSMicrophoneUsageDescription</key><string>Messenger app requires access to the microphone to record video.</string><key>NSPhotoLibraryUsageDescription</key><string>Messenger app requires access to the photos library.</string><key>NSLocationWhenInUseUsageDescription</key><string>We need your location to display it on the map.</string>
Note: The NSCameraUsageDescription, NSMicrophoneUsageDescription, and NSPhotoLibraryUsageDescription permissions are required by Apple for all apps that access the photo library or use the camera/microphone.
The NSLocationWhenInUseUsageDescription permission is optional. Include this permission only if you want to support location sharing feature in Live Chat.
3. New Architecure Support
Include the following in info.plist file if you are using React Native New Architecure
<key>UIAppFonts</key>
<array>
<string>SFText-Bold.otf</string>
<string>SFText-Medium.otf</string>
<string>SFText-Regular.otf</string>
<string>SFText-Light.otf</string>
<string>SFText-Semibold.otf</string>
<string>livechaticons.ttf</string>
</array>
5) Initialize Messenger
Sprinklr Messenger can be initialized for both unauthenticated and authenticated users:
For Anonymous Users:
For anonymous chats you can initialize the messenger using the takeOff method. Behind the scenes we will automatically create the anonymous user for the messenger and initialize the flow for the same. Please note that the takeOff method should be called once in the application lifecycle. You can use separate methods for updating the user or various information in the messenger which are explained in other sections. For the best performance takeOff should be called at the root of the application or as early as possible in your application flow.
import MessengerClient from '@sprinklrjs/chat-native-client' environment: '<SPR_ENVIRONMENT>', // This will be provided by sprinklr deviceId: '<UNIQUE_DEVICE_ID>', skin: 'MODERN', // default value is MODERN, options: CLASSIC | MODERN locale: '<SPR_LOCALE>', // default value is en themeMode: 'DEFAULT' // default value is DEFAULT, options DEFAULT | DARK |
Note: appId, environment and locale are mandatory parameters
For Authenticated Users:
For authenticated chats you can initialize the messenger using takeOff method by providing user details. In this flow we will consider provided user’s information for the messenger and initialize the flow for the same. Please note that the takeOff method should be called once in the application lifecycle. You can use separate methods for updating the user or other information or may be for cleanup the messenger which are explained in other section. For the best performance takeOff should be called at the root of the application with user details or as early as possible in your application flow.
import MessengerClient from '@sprinklrjs/chat-native-client' environment: '<SPR_ENVIRONMENT>', // This will be provided by sprinklr deviceId: '<UNIQUE_DEVICE_ID>', locale: '<SPR_LOCALE>', // default value is en skin: 'MODERN', // default value is MODERN, options: CLASSIC | MODERN themeMode: 'DEFAULT', // default value is DEFAULT, options: DEFAULT | DARK |
Note:
appId, environment and locale are mandatory parameters but user object should also be passed in takeOff for authenticated chats.
Also note that the UserID and Hash are mandatory parameters and hash should be generated for every change in user object. To know the procedure to generate hash please refer below “How to generate userHash?”
User details are supposed to be concatenated to form a string, separated by underscore as shown below:
userId_firstName_lastName_profileImageUrl_phoneNo_email |
If you don’t have a few values, you need not send anything but keep the underscores as is. For example, let’s say you don’t have profileimageUrl, there will be 2 underscores after lastName. The string will be as shown below:
userId_firstName_lastName__phoneNo_email |
To know the procedure of how to generate Hash, please refer below.
For Authenticated Custom Users:
This step is done to create a custom user using any custom or specific attributes. In other words, it involves creating user accounts with personalized details or characteristics
Below is the example to initiate the process with custom attributes and Hash, where you can pass the attributes values:
Custom Attribute 1
Custom Attribute 2
Hash
import MessengerClient from '@sprinklrjs/chat-native-client' environment: '<SPR_ENVIRONMENT>', // This will be provided by sprinklr deviceId: '<UNIQUE_DEVICE_ID>', locale: '<SPR_LOCALE>', // default value is en skin: 'MODERN', // default value is MODERN, options: CLASSIC | MODERN themeMode: 'DEFAULT', // default value is DEFAULT, options: DEFAULT | DARK |
Note: If you wish to implement a Custom User Authentication Flow, kindly get in touch with the Sprinklr Team to initiate discussions about the implementation process.
How to generate userHash?
The userHash is a generated HMAC or Hash-based Message Authentication Code. For HMAC, Sprinklr uses the sha256 hash function. You need to generate HMAC for the following "string" of user details. User details are concatenated to form a string, separated by underscore as shown below -
userId_firstName_lastName_profileImageUrl_phoneNo_email |
So for the above example, the string for which you need to generate the hash would be
12345_John_Doe_https://example.com/profilePic.jpg_9876543210_John.Doe@example.com |
Sample code to generate HMAC is mentioned here
Sample Code Generation for Javascript
import crypto from 'crypto-js'; |
Note: Make sure you have the necessary dependency, and the version should be within the specified threshold
“crypto-js”: "<= 3.3.0”
Refer here - crypto-js
6) Present Messenger View
Messenger view can be presented by any of your UI controls (like FAB, Messenger Icon, Tab bar Icon etc) as per your application requirement. For presenting the messenger view create a full page messenger view like below which you can define as a scene in your navigator and present as per your use case:
import { MessengerView } from '@sprinklrjs/chat-native-client'; |
LaunchOptions should be provided when messenger need to be opened as a result of notifications etc. Payload structure will be:
launchOptions = { type: NOTIFICATION, data: notification } |
7) Present InAppNotificationBanner
To display the messenger notifications to the user when user receive message/reply from support agent and app is in foreground mode then you can show the in-app notification banners at the top inside your app.
To show in-app banner for messenger related notifications you can either use Sprinklr provided messenger notification banner or you can customize the view as per your requirement.
To use Sprinklr provided in app banner, add MessengerNotificationBanner parallel to root view of the application:
import { MessengerNotificationBanner } from '@sprinklrjs/chat-native-client'; |
To use your customized banner instead of Sprinklr provided banner you have to follow some additional steps apart from adding your banner at the top:
Register your notification handler to the messenger client so that we provide you the control of received notifications which you can use to display received message information in your custom banner:
import MessengerClient from '@sprinklrjs/chat-native-client' function notificationHandler(notification) { MessengerClient.registerNotificationHandler(notificationHandler) |
Notification object structure will be as follows:
{ |
Step 2 - Configurations
1) Update user
User attributes can be updated by calling:
import MessengerClient from '@sprinklrjs/chat-native-client' |
Note: UserID and Hash are mandatory parameters and hash should be generated for every change in user object. To know the procedure to generate Hash, please refer above “How to generate userHash?”
2) Update Custom User
Custom User attributes can be updated by calling:
import MessengerClient from '@sprinklrjs/chat-native-client' |
3) Update language
To update the user language use the following function:
import MessengerClient from '@sprinklrjs/chat-native-client'
MessengerClient.updateLocale(locale)
Support Languages: Arabic, Bokmal, Chinese, English, Thai, Turkish, Vietnamese, Portuguese, Spanish, Indonesian, Japanese, Korean, French.
Languages with Limited Availability: Albanian, Norwegian, Bosnian, Chinese (traditional), Chinese (honk-kong), Croatian, Czech, Danish, Dutch, Estonian, Finnish, German, Hebrew, Hungarian, Italian, Latvian, Lithuanian, Macedonian, Malayalam, Polish, Romanian, Serbian, Slovak, Slovanian, Swedish.
Handle Language Direction Changes
When a user updates the locale, the text direction might change for certain languages. For example, when the language is changed from English to Arabic, the language direction changes from left-to-right to right-to-left.
If the language direction is changed, an alert will notify the user that the language direction has been updated.
In this scenario, the SDK must be reinitialized to properly update the Live Chat layout. This requires reloading the JavaScript bundle programmatically to get the updated experience.
Note: The update locale SDK internally uses these React Native methods: I18nManager.forceRTL() and I18nManager.swapLeftAndRightInRTL(). Therefore, to reflect the layout changes, a full bundle reload is required.
To handle language direction changes, register the reInitActionHandler method and specify the reason parameter:
import MessengerClient from '@sprinklrjs/chat-native-client';
const reInitActionHandler = ({ reason, payload = {} } = {}) => {
// action handlers can be registered according to reason
};
// after takeOff, re-init action handler can be registered
MessengerClient.registerReInitActionHandler(reInitActionHandler);
The reason parameter specifies why the layout direction has changed. For handling language direction changes, use the following value for the reason parameter.
import MessengerClient from '@sprinklrjs/chat-native-client';
MessengerClient.RE_INIT_ACTION_REASONS.LANGUAGE_DIRECTION_CHANGE
Payload
The payload will look like this:
{
intlValues: {
title: string;
description: string;
cancelCta: string;
actionCta: string;
}
}
Example Implementation
Here is an example implementation which shows an alert to the user:
Note: This is just an example implementation. The showAlert function and intlValues object can be customized as per your requirements.
import { showAlert, ALERT_ACTION_TYPES } from '@sprinklrjs/chat-native-client';
const reInitActionHandler = ({ reason, payload = {} } = {}) => {
showAlert(intlValues?.title, intlValues?.description, [
{
title: intlValues?.cancelCta,
onPress: () => {
// cancellation handling
},
type: ALERT_ACTION_TYPES.CANCEL,
},
{
title: intlValues?.actionCta,
onPress: () => {
// success handling (example: reload the JS bundle)
},
},
]);
};
4) Cleanup
You can logout the user and cleanup the associated data from the application by calling cleanup
import MessengerClient from '@sprinklrjs/chat-native-client' |
5) Customize Messenger Landing Screen
By default, the messenger view opens with a home page that displays all conversations. However, you can customize this behavior and launch MessengerView with a single conversation view.
The following section describes the customization you can do with the default view and single conversation view:
Default View
Sprinklr Live Chat comprises of two screens: the home screen and the conversation screen. By default, both screens are accessible when Live Chat opens.
The following are the various ways you can configure the default view based on your use case:
Single Conversation View
You can choose to display only the conversation screen, and hide the home screen completely.
The following are the various ways you can configure the single conversation view based on your use case:
6) Capture customer context when starting a new conversation from custom view
When chat is being opened from a custom view, sometimes you might want to capture additional context on the conversation/case.
Example - A button called “Know More about this laptop” near a laptop product which opens a chat with a predefined contextual welcome message - “Hi there! It looks like you are interested in buying a laptop”. At the same time, you might want to set the case custom fields indicating the “product category: laptop”, “case type: inquiry”.
To do this,
Create the case custom fields and note down their field name
Pass conversationContext to chatInitialisationContext* when opening new conversation directly (5ea7fa9e87651f356209878f and 5eb7fa9e87651f356219348e are the two custom field names)
const chatInitialisationContext = { |
* Note: chatInitialisationContext is explained in previous section
7) Capture customer context from the application on all cases of the user
Sometimes you might want to pass some contextual information in case custom fields for new conversations started by the user.
To do this,
Create the case custom fields and note down their field name. Field Name can be copied from the Sprinklr UI by navigating to Custom Fields -> Click on 3 dots -> Copy Field Name.
You can pass these values in clientContext in the takeOff method called in step 5. (5e281d040844e435b is the custom field name)
import MessengerClient from '@sprinklrjs/chat-native-client' |
You can also update the client context on run time by calling the following method:
import MessengerClient from '@sprinklrjs/chat-native-client' |
8) Update Conversation Context (Case Custom Field) on Demand
At times you might want to update the value of conversation context/case custom field during or after a conversation.
Example: After a purchase is made on the website you might want to set the transaction amount or id on the case for reporting. After doing this, you can attribute sales to each conversation/case.
To do this,
Create the case custom fields and note down their field name1.
Whenever you want to update the case custom field, call the following JavaScript function (5e291d040844e435b is the custom field name).
import MessengerClient from '@sprinklrjs/chat-native-client'
MessengerClient.updateConversationContext({"context": {"5e291d040844e435b": ["Custom Field Value"]}})
9) Update the profile context within Profile Custom Fields
When chat is being opened from a custom button or hyperlink, sometimes you might want to capture some context on the profile/user during the conversation or after the conversation. To do this,
Create the profile custom fields and note down their field name
Whenever you want to update the profile custom field, call the following JavaScript function and pass the information for profile level custom fields.
This can be done via sdk for updating it on-demandimport MessengerClient from '@sprinklrjs/chat-native-client'
MessengerClient.updateUserContext({"5e281d040844e435b": ["Custom Field Value"]})
10) Close Messenger
You can close messenger by
import MessengerClient from '@sprinklrjs/chat-native-client'; MessengerClient.closeMessenger(); |
11) Get number of open conversations
Sometimes you might want to hide the live chat widget based on the number of open conversation.
To do this,
1. Call the the below function to get the number of open conversations
import MessengerClient from '@sprinklrjs/chat-native-client' // Call this function to fetch the number of open conversations |
2. Listent to the output of the above function to get the number of open conversations
import MessengerClient from '@sprinklrjs/chat-native-client' // Register this callback to listen for the output of above function
// Write your implementation here }) |
import MessengerClient from '@sprinklrjs/chat-native-client' MessengerClient.offNumberOfOpenConversations() |
12) Get Number of Unread Messages
You'll get notified whenever there's a change in the unread message count. It's a convenient way to stay updated on unread message counts in real-time
import MessengerClient from '@sprinklrjs/chat-native-client'; |
13) Add delegate to listen to external events from messenger
import MessengerClient from '@sprinklrjs/chat-native-client'; |
14) Add Messenger Analytics Handler to Listen to tracking events and screen
import MessengerClient from '@sprinklrjs/chat-native-client'; |
15) Add Messenger Events Listener to SDK events
The following events can be listened:
import MessengerClient from '@sprinklrjs/chat-native-client'; |
16) Add Events Logger to SDK Events
The provided code snippet establishes a custom logging system which can handle logging events at different levels. This setup enables us to efficiently track and manage various events within the app.
MessengerClient.setLoggerConfig({ enableLogs: true, // required to enable logs logLevel: 4, // optional, default level is 4 transports: [ { write(level, ...logs) { // your custom logger transport }, }, ], // optional, default transport is console }); |
The following log levels are maintained:
17) Update Theme Mode for User on demand
You can update the theme mode on demand:
MessengerClient.updateThemeMode('DARK'); // options: DEFAULT | DARKHandle Theme Updates
When the app theme is updated from default to dark or vice versa while Live Chat is open on the device, an alert will notify the user that the theme has been updated.
In this scenario, the SDK must be reinitialized properly to update the Live Chat layout. You can simply close and reopen the Messenger SDK to reflect the changes.
If Live Chat is not running in the foreground and the brand app is open when the change occurs, no alert is shown, and the update is applied automatically.
To handle the app theme update, register the reInitActionHandler method and specify the reason parameter:
import MessengerClient from '@sprinklrjs/chat-native-client';const reInitActionHandler = ({ reason, payload = {} } = {}) => {// action handlers can be registered according to reason};// after takeOff, re-init action handler can be registeredMessengerClient.registerReInitActionHandler(reInitActionHandler);
The reason parameter specifies why the SDK needs to be reinitialized. For handling theme update, use the following value for the reason parameter.
import MessengerClient from '@sprinklrjs/chat-native-client';MessengerClient.RE_INIT_ACTION_REASONS.THEME_CHANGED
Payload
The payload will look like this:
{intlValues: {title: string;description: string;cancelCta: string;actionCta: string;}}
Example Implementation
Here is an example implementation which shows an alert to the user:
Note: This is just an example implementation. The showAlert function and intlValues object can be customized as per your requirements.
import { showAlert, ALERT_ACTION_TYPES } from '@sprinklrjs/chat-native-client';
const reInitActionHandler = ({ reason, payload = {} } = {}) => {
showAlert(intlValues?.title, intlValues?.description, [
{
title: intlValues?.cancelCta,
onPress: () => {
// cancellation handling
},
type: ALERT_ACTION_TYPES.CANCEL,
},
{
title: intlValues?.actionCta,
onPress: () => {
// success handling (example: reload the JS bundle)
},
},
]);
};
18) Configure your Status Card
Note: To get this capability enabled, please reach out to our support team at tickets@sprinklr.com, providing the live chat application ID. Status Card can be enabled only if you are using the modern skin version of live chat widget.
Using Status Cards, you can update your customers about the health of a key resource. This key resource could be a tool or service that they interact with frequently. By showing the status of this resource directly, customers don’t have to reach to agents repeatedly. Hence, this improves the customer experience while reducing agent workload.
Once status card is enabled for your Livechat widget, you can update the status card by using the following:
import MessengerClient from '@sprinklrjs/chat-native-client’; MessengerClient.updateWidget({ id: ‘WIDGET_ID’, // Same ID configured in the Live Chat builder must also be utilized here details: { title: ‘Your title, %%[status]’, description: ‘Your description, %%[updatedAt]’, status: ‘ALL_SYSTEMS_OPERATIONAL’, updatedAt: Date.now(), }, }); |
You can use the following placeholders for title and description:
a. %%[updatedAt] --> Placeholder for formatted time
b. %%[status] --> Placeholder for Status, mentioned below in the table as SPR_STATUS
19) Disable Attachments for Customer
You can prevent customers from adding attachments in the chat by hiding the attachment icon from the chat widget.
To do this, you can pass disableAttachment:true in the takeOff method
import MessengerClient from '@sprinklrjs/chat-native-client’; MessengerClient.takeOff({ ...restSettings, disableAttachment: true, // by default, attachments are enabled }); |
20) Integrate Your Brand's Custom Header in Live Chat
Enhance your live chat experience by incorporating your own custom header. This allows you to replace Live Chat default header with one that aligns with your brand identity, creating a consistent and seamless experience for your users.
import { MessengerView } from '@sprinklrjs/chat-native-client';
function SPRMessenger(launchOptions = {}, onDismiss) { const chatInitialisationContext = { disableHeader: false, // Default: false. To disable Sprinklr's header, set to true isRenderedAsFullView: true // Default: true. If set to false, the brand must manage device top insets
}; return ( <MessengerView launchOptions={launchOptions} onDismiss={onDismiss} chatInitialisationContext={chatInitialisationContext} /> ); } |
21) Implement Back Button Handling to Control Hardware Back Button
Utilize the below method to handle the back action within your chat application. This function allows users to seamlessly navigate back to the previous screen, enhancing the overall user experience by providing intuitive and efficient navigation
import MessengerClient from '@sprinklrjs/chat-native-client'; MessengerClient.goBack(); |
22) Close Conversation
Use the method below to close a conversation on live chat. This feature allows brands to efficiently handle conversation endings, providing control over when and how interactions are closed. Apply this method only on the conversation screen when the case is open to ensure a seamless transition for users as conversations end.
import MessengerClient from '@sprinklrjs/chat-native-client'; MessengerClient.closeConversation(); |
23) Close All Conversations
Use the method below to close all conversation on live chat. This option is visible to users with open cases, if there are no cases or all existing cases are already closed then user will not be able to see this option.
import MessengerClient from '@sprinklrjs/chat-native-client'; MessengerClient.closeAllConversations(); |
24) Delete Conversation
Use this method to delete a conversation in live chat. This feature allows brands to efficiently remove interactions as needed, providing control over conversation deletions. Apply this method only on the conversation screen to manage deletions effectively.
import MessengerClient from '@sprinklrjs/chat-native-client'; MessengerClient.deleteConversation(); |
25) Delete All Conversations
Use this method to delete all the conversations in live chat. This feature allows brands to efficiently remove interactions as needed, providing control over conversation deletions. Apply this method only on the home screen to manage deletions effectively.
import MessengerClient from '@sprinklrjs/chat-native-client'; MessengerClient.deleteAllConversations(); |
26) Clear User Session
You can now enable users to clear their session details. When a user clears their session, any new conversations will be treated as if they are from a completely new user. This feature is especially useful for users interacting with your brand in public spaces or over a public network.
import MessengerClient from '@sprinklrjs/chat-native-client'; MessengerClient.clearSession(); |
27) Use a Custom Font
You can use a custom font in your Live Chat app to ensure consistent branding across your applications.
To use a custom font in Live Chat, follow these steps:
Link your custom font files in your iOS and Android projects natively, such that the fonts are available throughout the project. For steps, see iOS and Android documentation.
Open a Sprinklr support ticket at tickets@sprinklr.com. In the support ticket, mention the font file names and the supported font weights for the texts. Refer to the following table for the supported font weights.
Note: Ensure you provide at least one of the supported font weights in the support ticket. If you provide a single font weight, it will be applied throughout the app, overriding all the other font weights.
Similarly, if any of the font weights are not mentioned in the support ticket, the font weight closest to the non-mentioned font weight will be applied in the app.
Supported font weights
The following table lists the supported font weights:
Font weight | Description |
Light | The light font weight is for subtle accents, secondary text, and areas where minimal emphasis is required. |
Regular | The standard font weight for most text elements. |
Medium | Medium is used for subheadings, labels, or emphasis on certain text sections without the bold impact. |
Semibold | Works well for headings, button labels, or any text that needs more attention but doesn’t require bold styling. |
Bold | Bold is designed for titles, primary headings, and call-to-action elements. |
28) Enabling Sentry for Crash Monitoring
You can enable Sentry in your application to monitor crash logs in mobile apps.
Note: To enable Sentry, raise a support ticket at tickets@sprinklr.com with the following information
Live Chat App ID: ID of the Live Chat app. You can get this from the Sprinklr UI. For more information, see Manage your Live Chat application.
Partner ID
Environment: Sprinklr environment (for example, prod1, prod2)
28) Configure Font Scaling Settings
Sprinklr Live Chat supports font scaling, which adjusts the font size of Sprinklr Live Chat according to the end user's device settings.
Note: By default, font scaling is disabled. To enable or disable font scaling again for Sprinklr Live Chat, contact Sprinklr Support at tickets@sprinklr.com.
Handle Font Scale Change
When the font scale is changed while the Live Chat is open, an alert will notify the user that the font scale has been updated.
In this scenario, the SDK must be reinitialized to properly update the Live Chat layout. You can simply close and reopen the Messenger SDK to reflect the changes.
If Live Chat is not running in the foreground and the brand app is open when the change occurs, no alert is shown, and the update is applied automatically.
To handle the font scale change, register the reInitActionHandler method and specify the reason parameter:
import MessengerClient from '@sprinklrjs/chat-native-client';const reInitActionHandler = ({ reason, payload = {} } = {}) => {// action handlers can be registered according to reason};// after takeOff, re-init action handler can be registeredMessengerClient.registerReInitActionHandler(reInitActionHandler);
The reason parameter specifies why the SDK needs to be reinitialized. For handling theme update, use the following value for the reason parameter.
import MessengerClient from '@sprinklrjs/chat-native-client';MessengerClient.RE_INIT_ACTION_REASONS.FONT_SCALE_CHANGED
Payload
The payload will look like this:
{intlValues: {title: string;description: string;cancelCta: string;actionCta: string;}}
Example Implementation
Here is an example implementation which shows an alert to the user:
Note: This is just an example implementation. Using showAlert and intlValues from the SDK is optional and can be customized as per your requirements.
import { showAlert, ALERT_ACTION_TYPES } from '@sprinklrjs/chat-native-client';
const reInitActionHandler = ({ reason, payload = {} } = {}) => {
showAlert(intlValues?.title, intlValues?.description, [
{
title: intlValues?.cancelCta,
onPress: () => {
// cancellation handling
},
type: ALERT_ACTION_TYPES.CANCEL,
},
{
title: intlValues?.actionCta,
onPress: () => {
// success handling (example: reload the JS bundle)
},
},
]);
};
Step 3 - Push Notifications
For more details on mobile push notifications, please refer here
Prerequisite
Android: Google service.json file
iOS: APNS certificate (P12) along with its credentials
Note:
Google service.json file can be different for staging/prod env
APNS certificate (P12) and its credentials must be different for staging/prod env
If you are testing the push notification setup on prod mobile application(iOS), plesae ensure to use test flight build
If the Google service.json file is different sandbox/prod env and you are testing the push notification setup on prod mobile application(Android), plesae ensure to use test flight build
Configuration
To enable push notifications, please raise a support ticket to tickets@sprinklr.com with the following information:
Google service.json file
APNS certificate (P12) along with its credentials
Live Chat AppID
Partner ID
Env
1) Register/Unregister for push notifications
You can register the messenger for sending push notifications by providing push token received from apns/fcm as below:
import MessengerClient from '@sprinklrjs/chat-native-client' |
You can unregister for messenger push notifications by sending empty token as below:
import MessengerClient from '@sprinklrjs/chat-native-client' |
2) Handle Messenger Push Notifications
Once you have registered for messenger push notifications then you might receive notifications from your platform as well as messenger. To check if notification is messenger notification you can check as below:
import MessengerClient from '@sprinklrjs/chat-native-client' |
Once you have identified if notification is messenger notification you need to follow certain steps to handle messenger notification as mentioned below:
import MessengerClient from '@sprinklrjs/chat-native-client' |
3) Open live chat Messenger
Open live chat view with initial notification: Messenger view can be presented with initial notification as the result of opening from notifications or in-app notification banners:
import { MessengerView } from '@sprinklrjs/chat-native-client'; |
Customizing Peer Dependencies
Why Customization is required?
In some cases, you might already be using specific libraries for functionalities like SVG rendering, web views, and network information in your existing codebase. Switching to the peer dependencies mentioned in the Sprinklr SDK documentation could lead to potential conflicts and disrupt your current setup.
To maintain consistency and avoid these issues, the Sprinklr SDK allows you to inject your own implementations for certain dependencies. This flexibility ensures that you can integrate the SDK seamlessly without having to replace your preferred libraries. By doing so, you can continue to use the libraries that best suit your needs while still leveraging the capabilities of the Sprinklr SDK.
You can inject custom implementations for the peer dependencies mentioned above. However, some of these dependencies are mandatory, while others support customization.
Mandatory Peer Dependencies
To ensure the Sprinklr SDK functions properly, the following dependencies are absolutely necessary and cannot be customized. The versions must also be greater than or equal to the specified ones:
redux (>= 4.0.0)
react-native (>= 0.70.0)
react-redux (>= 8.0.0)
react (>= 18.2.0)
redux-saga (>= 1.0.1)
List of Custom Dependencies
Below is a list of all possible custom dependencies along with their implementation types and their dependency key. Each implementation type can be imported from @sprinklrjs/chat-native-client:
Implementation type: SPRSvg
Dependency key: SVG
Implementation type: SPRWebview
Dependency key: WEBVIEW
@react-native-community/netinfo
Implementation type: SPRNetInfo
Dependency key: NET_INFO
@react-native-clipboard/clipboard
Implementation type: SPRClipboard
Dependency key: CLIPBOARD
Implementation type: SPRStatusBar
Dependency key: STATUS_BAR
@react-native-camera-roll/camera-roll
Implementation type: SPRCameraRoll
Dependency key: CAMERA_ROLL
Implementation type: SPRPermissions
Dependency key: PERMISSIONS
Implementation type: SPRVectorIcons
Dependency key: VECTOR_ICONS
Implementation type: SPRVideoPlayer
Dependency key: VIDEO_PLAYER
Implementation type: SPRMediaPicker
Dependency key: MEDIA_PICKER
Implementation type: SPRFileManager
Dependency key: FILE_MANAGER
@react-native-async-storage/async-storage
Implementation type: SPRCustomStorage
Dependency key: ASYNC_STORAGE
Implementation type: SPRMaps
Dependency key: MAPS
Example Import
Here’s an example of how to import an implementation type and the entire dependency key object:
import { SPRCustomStorage, EXTERNAL_DEPENDENCY } from '@sprinklrjs/chat-native-client'; |
Note: The above code is just an example for SPRCustomStorage and is not the actual implementation
Registering Custom Implementations
To provide custom implementations for the dependencies, follow these steps:
Identify the Dependency Key: Each custom implementation corresponds to a specific dependency key.
Import the Implementation Type: Import the required implementation type from @sprinklrjs/chat-native-client to check the expected implementation.
Import MessengerDependenciesManager from @sprinklrjs/chat-native-client and register the dependencies along with its implementation for which you want to inject custom implementations:
import { EXTERNAL_DEPENDENCY, MessengerDependenciesManager } from '@sprinklrjs/chat-native-client'; |
Note: The above code is just an example for SPRCustomStorage and is not the actual implementation
You can also use the registerDependency method if you want to inject a custom implementation for a single dependency:
import { EXTERNAL_DEPENDENCY, MessengerDependenciesManager } from '@sprinklrjs/chat-native-client'; |
Note: The above code is just an example for SPRCustomStorage and is not the actual implementation
Unregistering Custom Implementations
There are methods available to remove the implementation of all custom dependencies (unregisterDependencies) or a particular dependency (unregisterDependency)
import { EXTERNAL_DEPENDENCY, MessengerDependenciesManager } from '@sprinklrjs/chat-native-client'; MessengerDependenciesManager.getInstance().unregisterDependencies(); |
Troubleshooting
1) LiveChat not showing up while passing authenticated user details
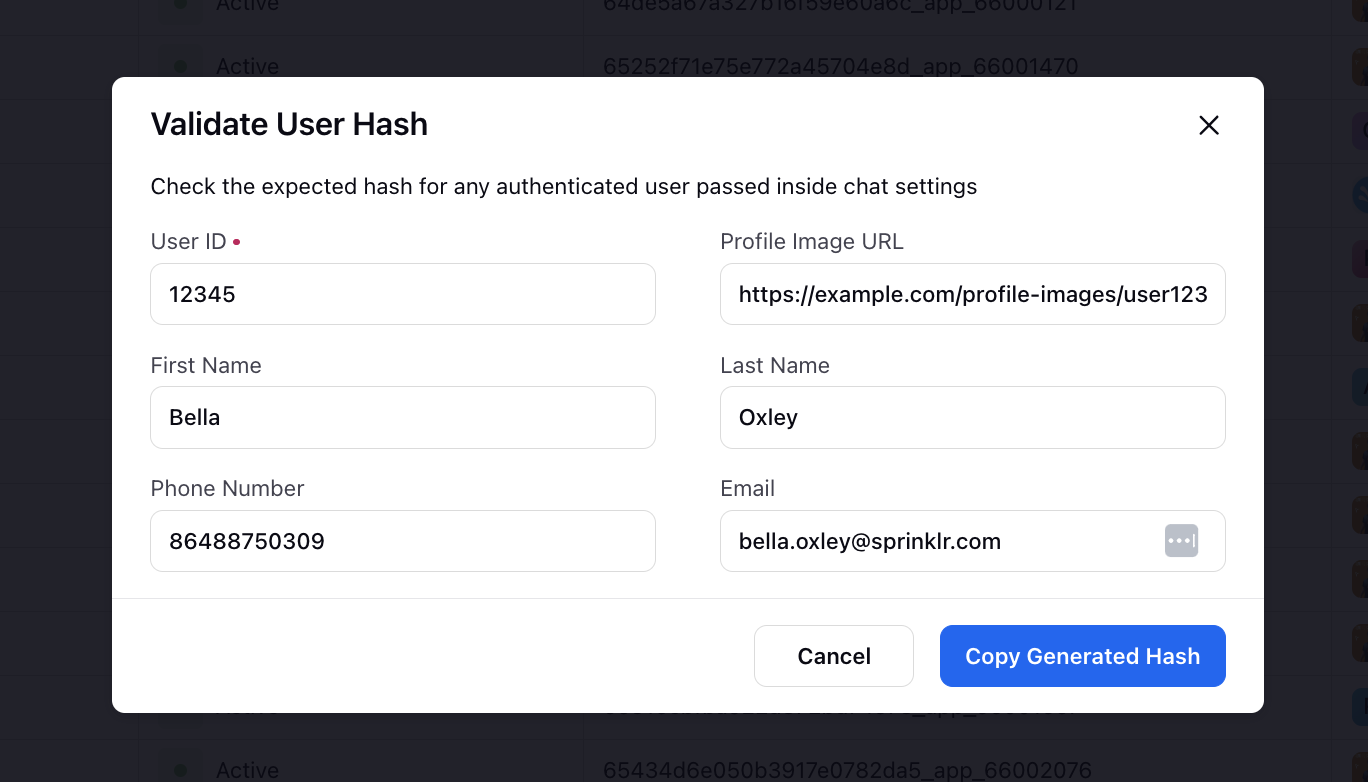
Check the expected hash for any authenticated user passed inside chat settings.
Hover over the Options icon alongside your Live Chat Application and select Validate User Hash.
On the Validate User Hash window, enter User ID, Profile Image URL, First Name, Last Name, Phone Number and Email. Click Copy Generated Hash and verify it with the hash generated by you.
2) If app crashes while rendering MessengerView, where UIViewControllerBasedStatusBarAppearance should be ‘False’
If your app screens depend on UIViewControllerBasedStatusBarAppearance to be true, and changing its value is not possible, please follow the below steps to overwrite it:
We have exposed a MessengerUIManagerProvider that you will need to wrap around the MessengerView. Then you can pass the implementation of the StatusBar as it follows:
import { MessengerUIManagers } from '@sprinklrjs/chat-native-client';
const {
Provider: MessengerUIManagersProvider,
UI_MANAGER_TYPES: MESSENGER_UI_MANAGER_TYPES,
} = MessengerUIManagers;
const statusBarManager = useMemo(() => {
return {
pushStackEntry: props => {
// custom implementations
},
popStackEntry: props => {
// custom implementations
},
replaceStackEntry: (propsToReplace, props) => {
// custom implementations
},
setHidden: (hidden, animation) => {
// custom implementations
},
setBarStyle: (barStyle, animated) => {
// custom implementations
},
setBackgroundColor: (backgroundColor, animation) => {
// custom implementations
},
setTranslucent: translucent => {
// custom implementations
},
};
}, []);
const uiManagers = useMemo(
() => ({
[MESSENGER_UI_MANAGER_TYPES.STATUS_BAR]: statusBarManager,
}),
[statusBarManager],
);
return (
<MessengerUIManagersProvider value={uiManagers}>
<MessengerView
onDismiss={navigation?.pop}
launchOptions={route?.params?.launchOptions}
chatInitialisationContext={route?.params?.chatInitialisationContext}
/>
</MessengerUIManagersProvider>
);
3) Check if correct FCM Server key is being used for push notifications using Open API of FCM
Please use the following curl with your FCM server key and registration device token, to check if the FCM Server key is correct or not:
|
4) Disable Autolinking of peer dependencies
If you encounter issues that might be caused by autolinking, you can disable autolinking for the @sprinklrjs/chat-native-client package on Android.
To do this, create a react-native.config.js file in your project’s root directory if it doesn't already exist.
Add the following configuration to the file to prevent autolinking for the Android platform:
module.exports = { dependencies: { '@sprinklrjs/chat-native-client': { platforms: { android: null, // disable Android platform, other platforms will still autolink if provided }, }, }, }; |
After adding this configuration, perform a clean installation using yarn and then rebuild your app to apply the changes.