Add CSS to Customize Survey
Updated
When creating a survey using the Survey Builder, you have the option to add custom CSS to further customize the appearance of your survey. This allows you to tailor the look and feel of the survey to match your brand or website. By adding custom CSS, you can modify the font styles, color scheme, layout, and other visual elements to create a more cohesive and visually appealing survey. Additionally, custom CSS can be used to optimize the survey for mobile devices, ensuring that the survey is accessible and user-friendly on all types of devices.
Click the icon alongside Preview in the top right corner to expand the pane and select Custom CSS.
Note: All changes will reflect only in the preview mode only.
Below are some common examples of custom CSS that you can add.
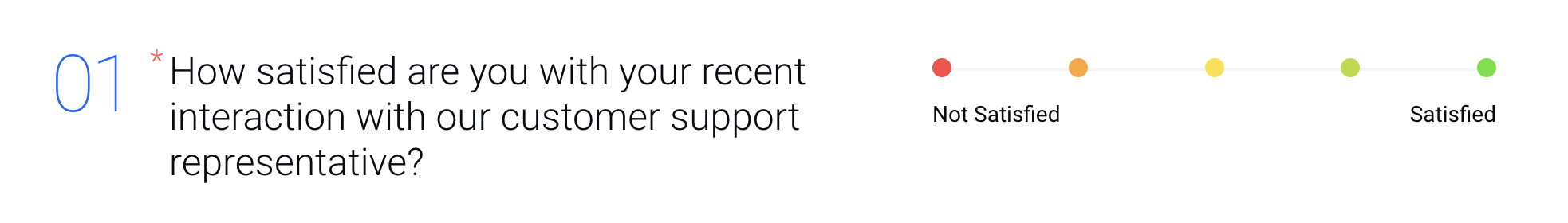
To change the color of the CSAT rating scale
.scale__point-0{background-color: #ff4545 !important;}.scale__point-1{background-color: #ffa534 !important;}.scale__point-2{background-color: #ffe234 !important;}.scale__point-3{background-color: #b7dd29 !important;}.scale__point-4{background-color: #57e32c !important;}

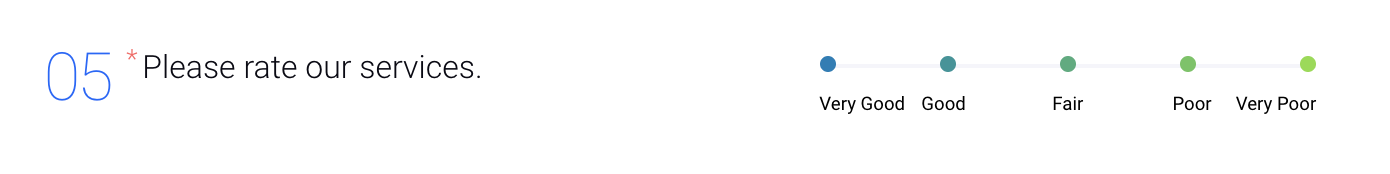
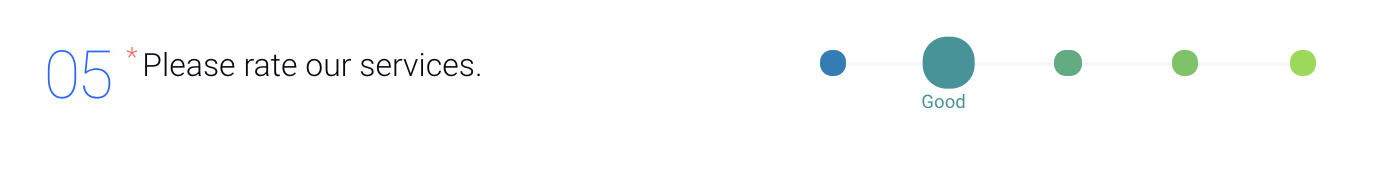
To show all the CSAT scale values upfront, and not just on hover over
.scale__text__container {}.scale__text__hovered__selected {opacity: 1;color: black !important;}.scale__text__hovered__selected.ishovered,.scale__text__hovered__selected.selected {color: rgb(34, 149, 154) !important;}

To increase/decrease the size of the CSAT/NPS rating scale
.scale__point {height: 20px;width: 20px;}

To increase/decrease the hover-over size of the CSAT/NPS rating scale
.scale__point__container:focus .scale__point,.scale__point__container:hover .scale__point {-webkit-transform: scale(2);transform: scale(2);}

To increase/decrease the gap between two questions based on the screen size
.survey__question__container {padding: 41px 0 50px;}
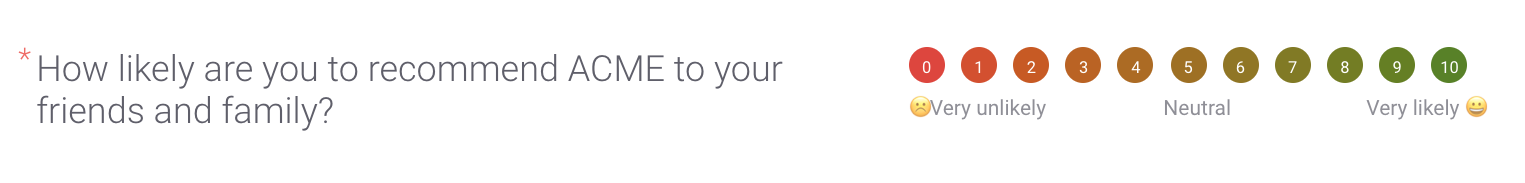
To change the color of the NPS rating scale and add emojis
(Also, to move the numbers inside the circles)
.scale__text__area:first-child:before { content: ' ☹️';}.scale__text__area:last-child:after { content: ' 😀';}.scale__point-0 { background-color: rgb(239, 52, 52) !important;}.scale__point-1 { background-color: rgb(227, 69, 31) !important;}.scale__point-2 { background-color: rgb(213, 83, 1) !important;}.scale__point-3 { background-color: rgb(198, 94, 0) !important;}.scale__point-4 { background-color: rgb(182, 104, 0) !important;}.scale__point-5 { background-color: rgb(165, 111, 0) !important;}.scale__point-6 { background-color: rgb(148, 118, 0) !important;}.scale__point-7 { background-color: rgb(130, 123, 0) !important;}.scale__point-8 { background-color: rgb(113, 126, 0) !important;}.scale__point-9 { background-color: rgb(94, 129, 0) !important;}.scale__point-10 { background-color: rgb(75, 131, 13) !important;}.scale__border { display: none;}.scale__point { height: 24px; width: 24px;}.scale__tenpoint__number { color: #fff !important; z-index: 1; margin-top: -38px; cursor: none; pointer-events: none; width: 24px;}.scale__tenpoint__text__area { margin-top: 0 !important;}.scale__point__selected { display: none;}

To change the font style
Please follow these steps:
1. Either upload the font in SAM to be used so that we can use it in the URL of the font or use a publicly available link.
2. If different fonts are to be used in different tags, use those tags for that font family.
3. Update font-family, src URL, format update, font-weight, and font style, depending upon the requirements.
@font-face {font-family: 'dummyFont1';src: url('https://dummysite.com/font/dummyFont-Regular1.woff2') format('woff2'),url('https://dummysite.com/font/dummyFont-Regular1.woff') format('woff');font-weight: bold;font-style: normal;font-display: swap;}@font-face {font-family: 'dummyFont2';src: url('https://dummysite.com/font/dummyFont-Regular2.woff2') format('woff2'),url('https://dummysite.com/font/dummyFont-Regular2.woff') format('woff');font-weight: normal;font-style: normal;font-display: swap;}body, a, p, h1, h2, h3, h4, h5, h6 {font-family: "dummyFont1", Arial, sans-serif !important;}input, button, span {font-family: "dummyFont2", Arial, sans-serif !important;}
1. Download the font files.
2. Upload the files and select woff and ttf font files.
3. Download and upload both woff and ttf to Sprinklr's Digital Asser Manager (in your prod partner) and note URLs.
4. It will generate stylesheet.css file. Update the URLs there.
To place the brand logo at the bottom of the page, beneath the submit/next button
.page-brandLogo__left {bottom: 24px;position: absolute;left: 50%;transform: translateX(-50%);}
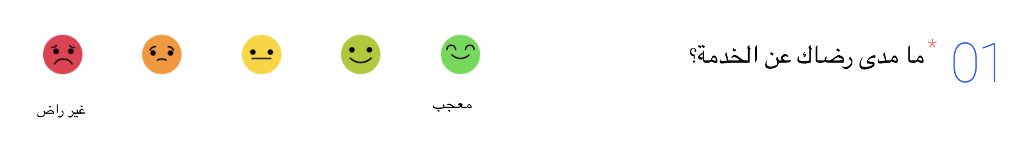
To change the order of Emojis for languages that use right to left scripts but want to show emojis in the left to right order
.rtl .emoji__text__container .emoji__text:first-child {left: 0%;right: auto !important;width: 50%;text-align: left;}.rtl .emoji__text__container .emoji__text:nth-child(2) {left: calc(-25%);right: auto !important;width: 100%;}.rtl .emoji__text__container .emoji__text:nth-child(3) {left: calc(0%);right: auto !important;width: 100%;}.rtl .emoji__text__container .emoji__text:nth-child(4) {left: calc(25%);right: auto !important;width: 100%;}.rtl .emoji__text__container .emoji__text:last-child {left: 50%;right: auto !important;width: 50%;text-align: right;}.rtl .survey__answer__wrapper-62051918b96b19344c09cdb8 > div > .flex-align-center-justify-between {flex-flow: row-reverse;}
Note: The last class added is a question ID and unique to each survey.

To resize the logo image
img.page-brandLogo__left {min-width: 200px;height: 200px;}
To reduce the number of emojis as required and provide them the desired fixed names
emoji-icon-container:nth-child(3) {display: none;}.emoji-icon-container:nth-child(2) {display: none;}.emoji__text:nth-child(4) {left:calc(0%) !important;}.emoji__text:nth-child(4) {left: calc(0%) !important;opacity: 1 !important;}
To change the agent name which is rendered via placeholder into sentence case
.page-description a::first-line {text-transform: capitalize;}.page-description a {text-transform: lowercase;display: inline-block;}
To change the Description position to appear beneath the submit button
.survey-page__desc-bottom {display: flex !important;}.page-description {display: none;}.thankyou-page .page-description {display: block;}@media only screen and (min-width: 280px) {.survey-page__desc-bottom {font-size: 16px;// padding-top: 12px;max-width: 85%;margin: 0 auto;}}@media only screen and (min-width: 768px) {.survey-page__desc-bottom {font-size: 16px;padding-left:50px;padding-top:12px;padding-right:50px;}}
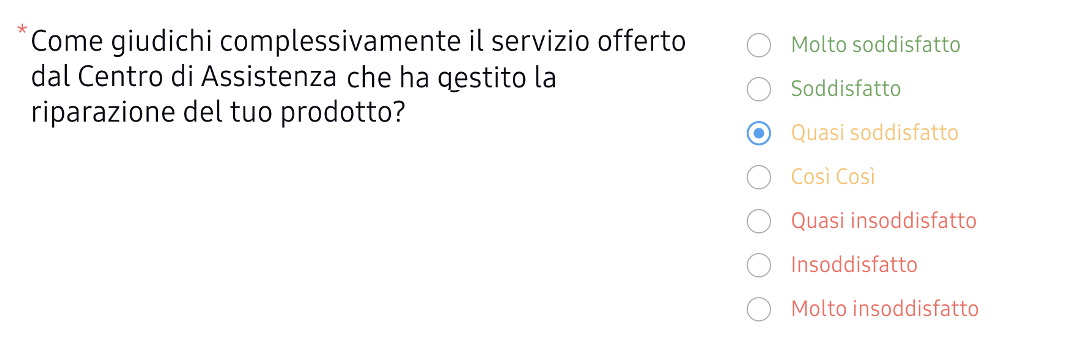
To customize the option color with custom font
@font-face {font-family: 'dummyFont1';font-style: normal;font-weight:normal;src: url('https://dummysite.com/font/dummyFont-Regular1.woff') format('woff2'));}.survey__question__container-<questionID> .survey__radioBtn__container:nth-child(-n+2) .survey__radioBtn__title{color: green !important;}.survey__question__container-<questionID> .survey__radioBtn__container:nth-child(n+3) .survey__radioBtn__title{color: orange !important;}.survey__question__container-<questionID> .survey__radioBtn__container:nth-child(n+5) .survey__radioBtn__title{color: red !important;}body, a, p, h1, h2, h3, h4, h5, h6,input, button, span{font-family: "Times New Roman", Arial, sans-serif !important;}
Note: The question ID in the class is unique to each survey.

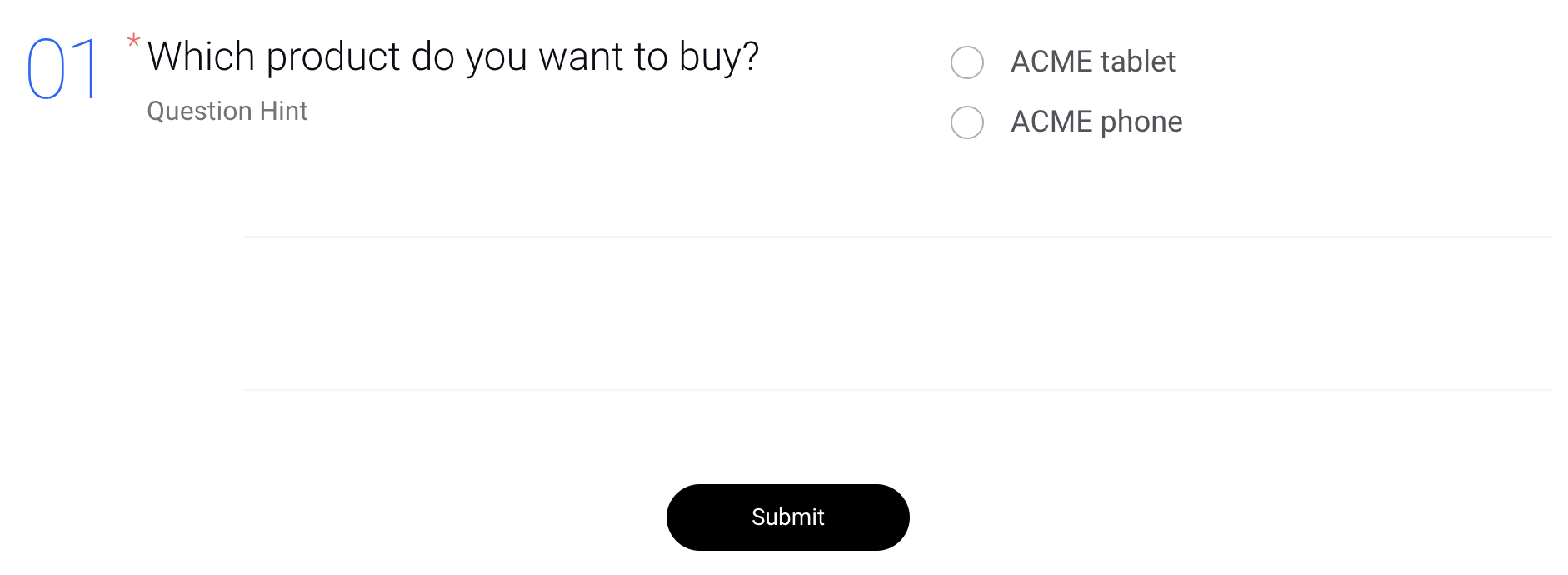
To change the color of survey buttons
button.survey__btn-primary {background-color: black !important;border-color: transparent !important;}
Note: You can change Black to the desired color.