Customizing Surveys
Updated
Customizing your survey can help you create a more engaging and personalized experience for your respondents, while also aligning with the brand guidelines. Sprinklr survey offers varied levels of customization options.
Background
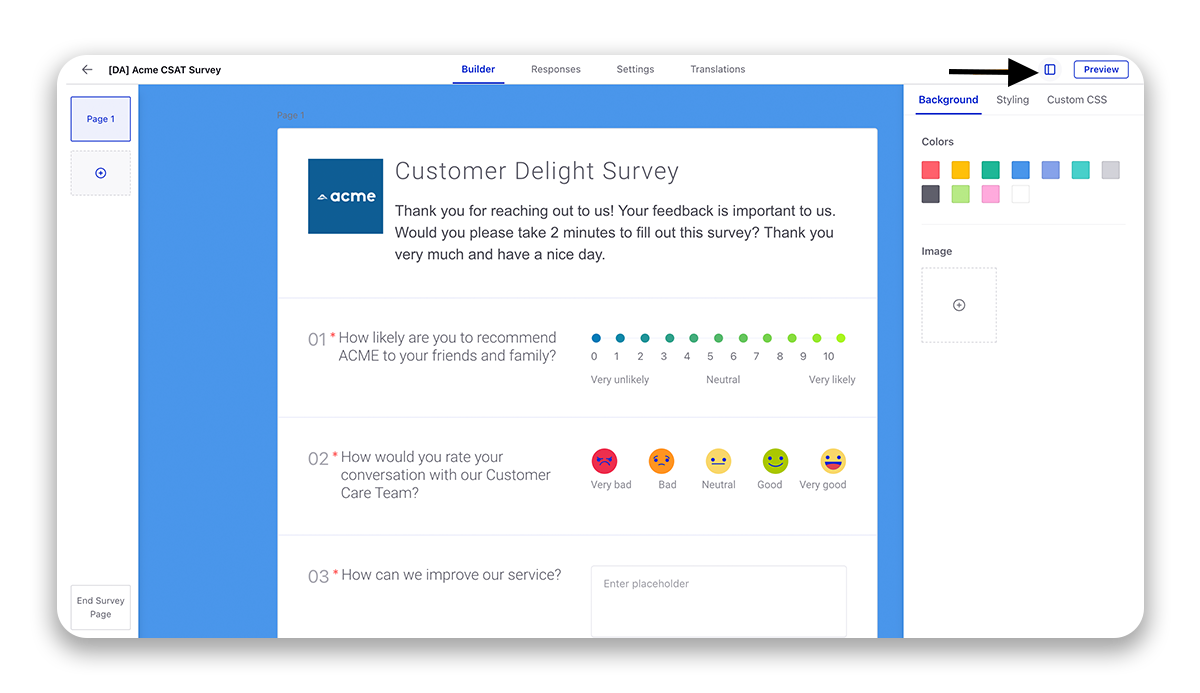
Click the icon in the top right corner to change the design of your survey. You can change the Background by selecting a new background color or by selecting a background image.

Styling
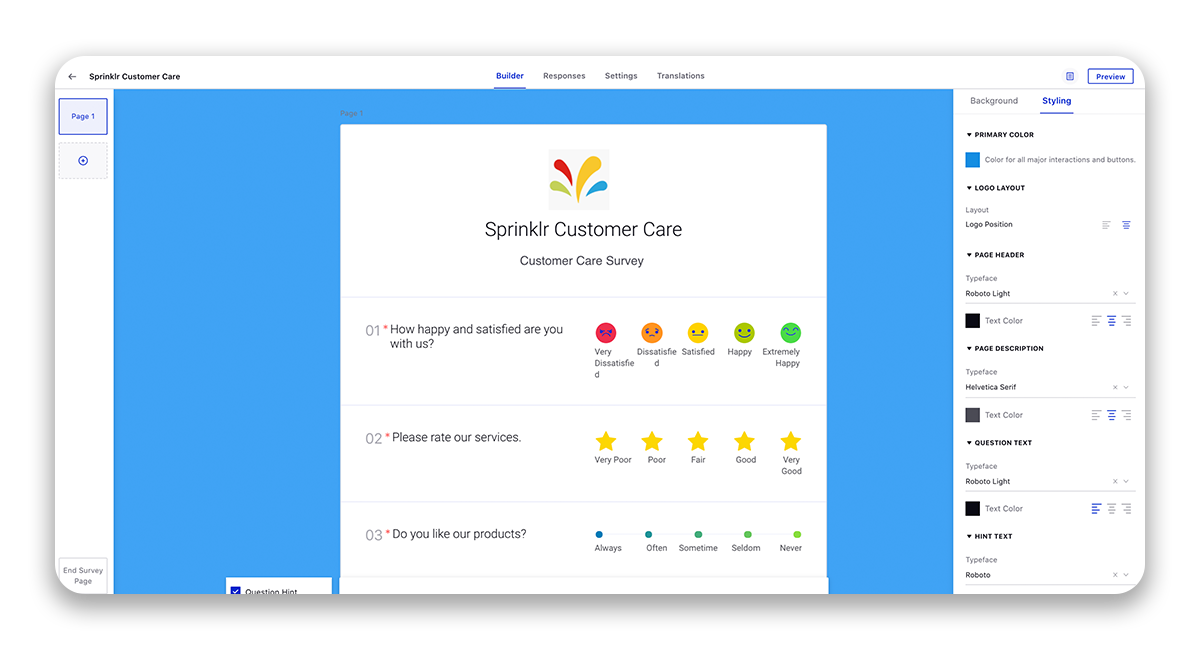
Under Styling, you can customize the primary color of the survey form, logo layout (position), and typeface, position, and text color for page header, page description, question text, hint text and answer text.

Under Custom CSS, you can make CSS customization, as required which are not present out of the box. For example, you can change the color and size of the CSAT rating scale. For more information, see Add custom CSS to customize surveys.
Customize with Placeholders
You can use different placeholders to personalize messages on Page Descriptions and Banners. In the description, you can add the following placeholders to pass the case details.
Placeholder Format | Description |
%%[CASE_NUMBER:] | Case number |
%%[CASE_SUBJECT:] | Subject of the case |
%%[CASE_DESCRIPTION:] | Description of the case |
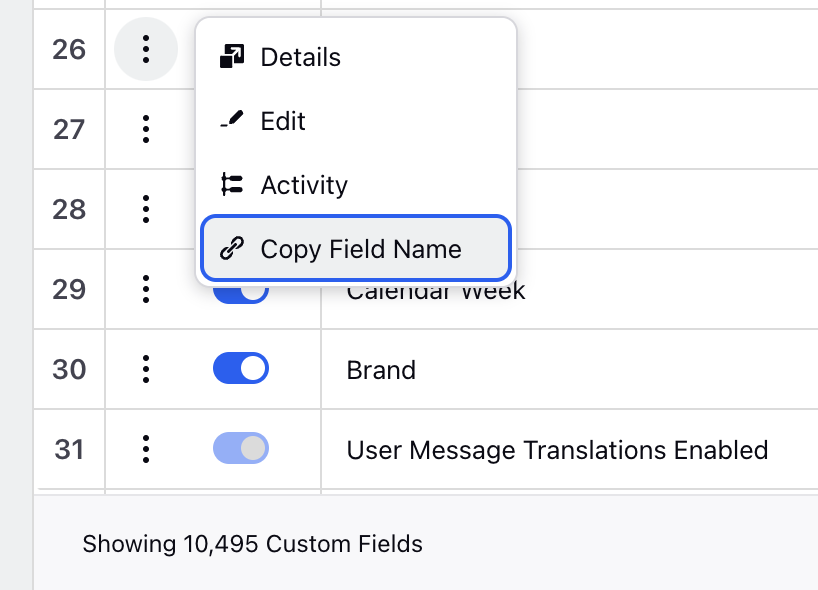
%%[case_<cf_field_name>:] | Any case custom field. You can copy the field name value Copy Field Name option of that custom field. |
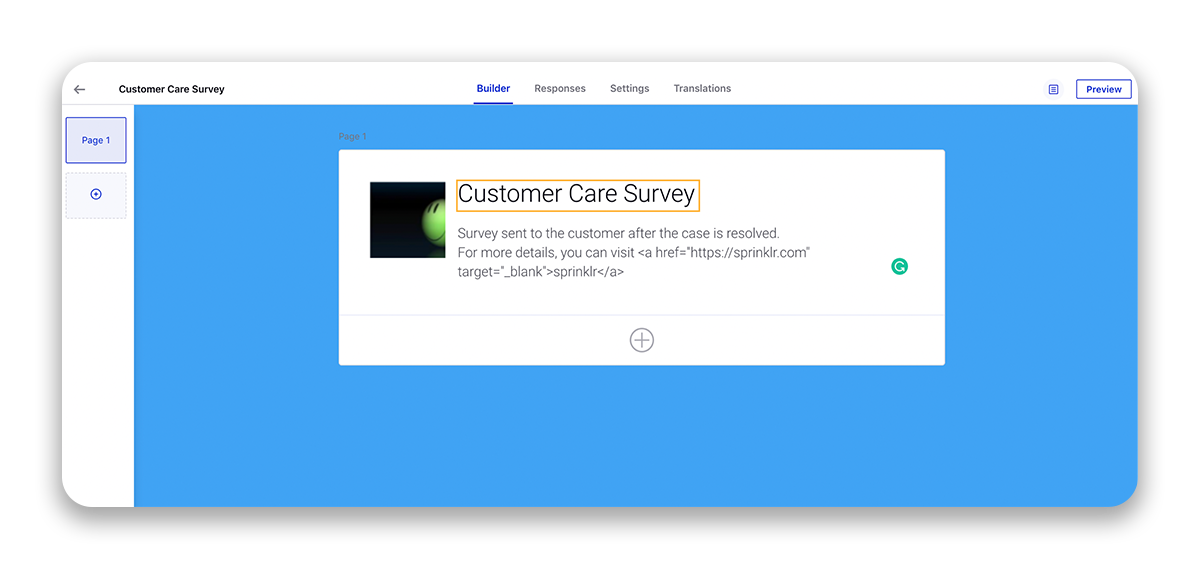
Note: You can also include a clickable link in the page description. To add a clickable link in the survey description, you can directly write the HTML code for the hyperlink.
Example:
For more details you can visit <a href="https://sprinklr.com" target="_blank">Sprinklr</a> website