Configure Custom Fonts in Live Chat
Updated
Introduction
Custom fonts can be enabled in Sprinklr Live Chat to ensure consistency across overall branding and provide a uniform user experience. Customizing fonts allows you to enhance the personalization and professionalism of your chat interface.
This article outlines the process for configuring custom fonts within your Live Chat Application.
Add fonts to the Font Family in the Digital Asset Manager
The initial step in utilizing custom fonts involves uploading your font files into Sprinklr’s Digital Asset Manager. Follow the below steps to complete this process:
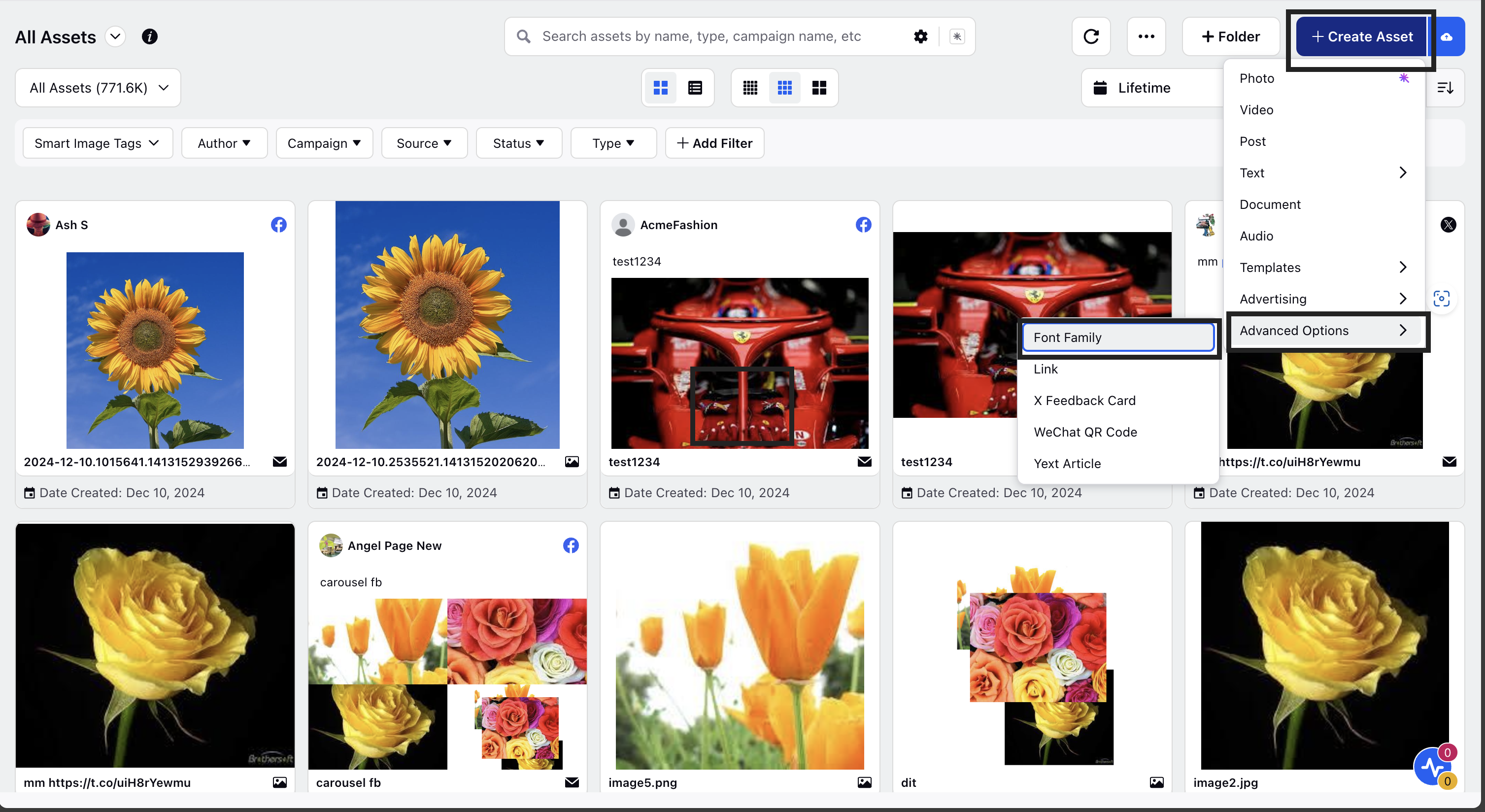
In the Digital Asset Manager, click Create Asset located at the top-right corner of your screen. Select the Font Family option under the Advanced Options.

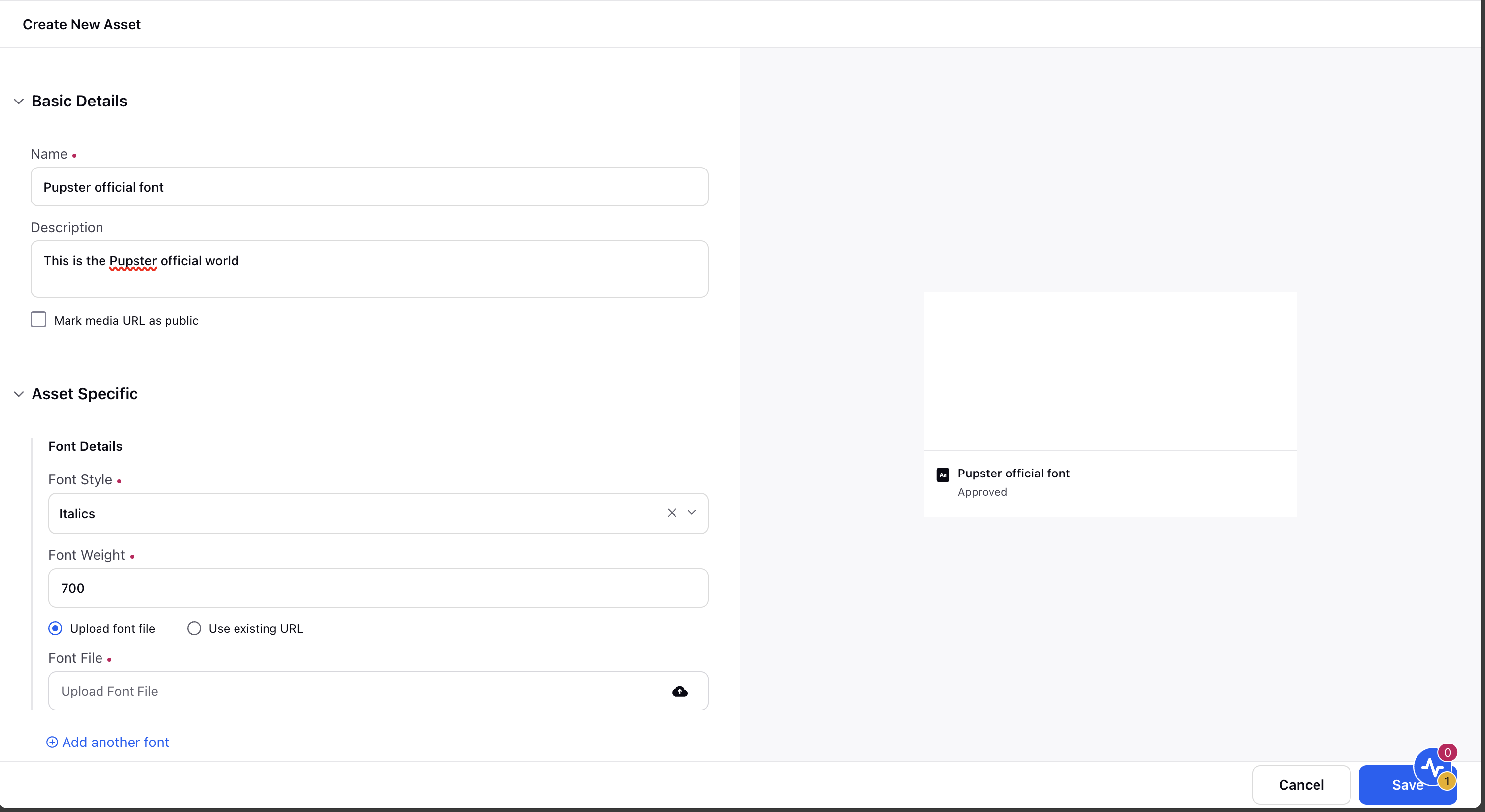
In the Create New Asset window, enter Name and Description of the asset under Basic Details.
In the Asset Specific section, select 'normal' for the font style and specify the corresponding font weight.
For instance, for regular font, the font weight should be set to 400 and for bold font, the font weight should be adjusted to 700.Supported file formats include .WOFF, .WOFF2, .ttf, and .otf. If you have the font files hosted online, you may also submit a URL for access.

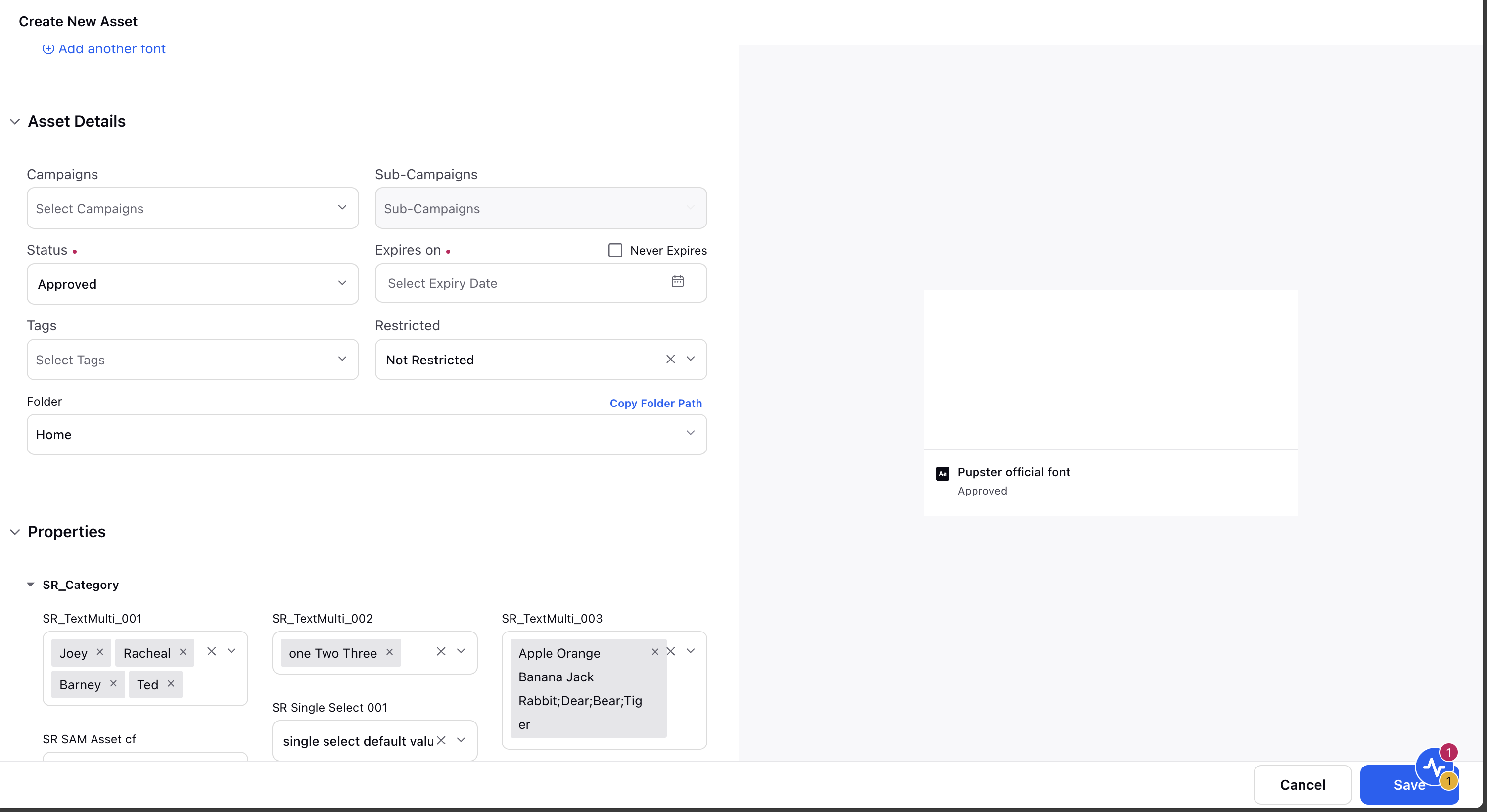
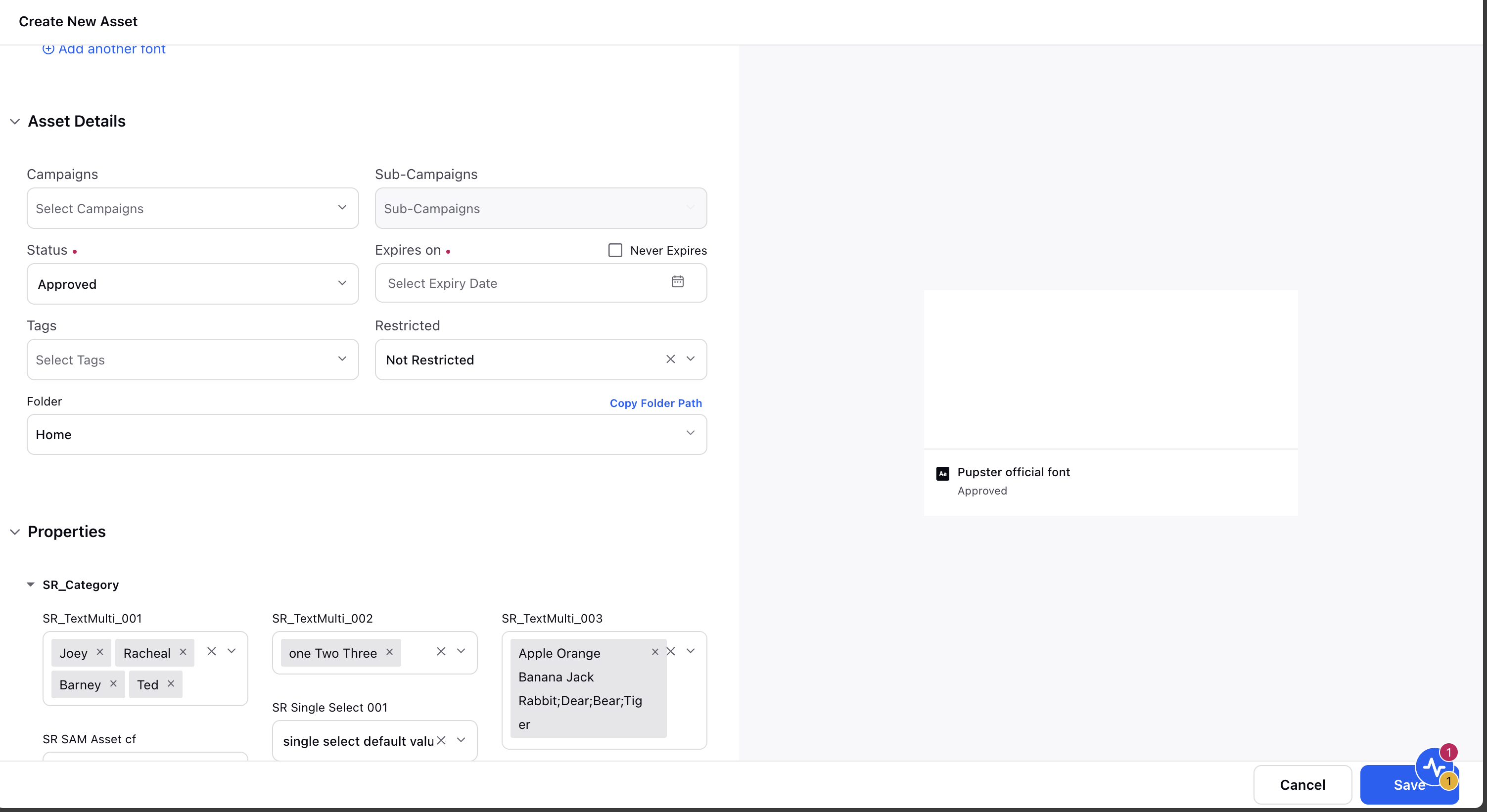
Fill in the required fields under Asset Details, Asset Sharing, and Properties.
Click Save in the bottom right corner.

Select Relevant Fonts in the Live Chat Builder
Once your custom font has been successfully uploaded to the Digital Asset Manager, you can integrate it into your live chat interface by following the steps below:
1. In Sprinklr Service, select Live Chat Care under Brand Care in Listen.

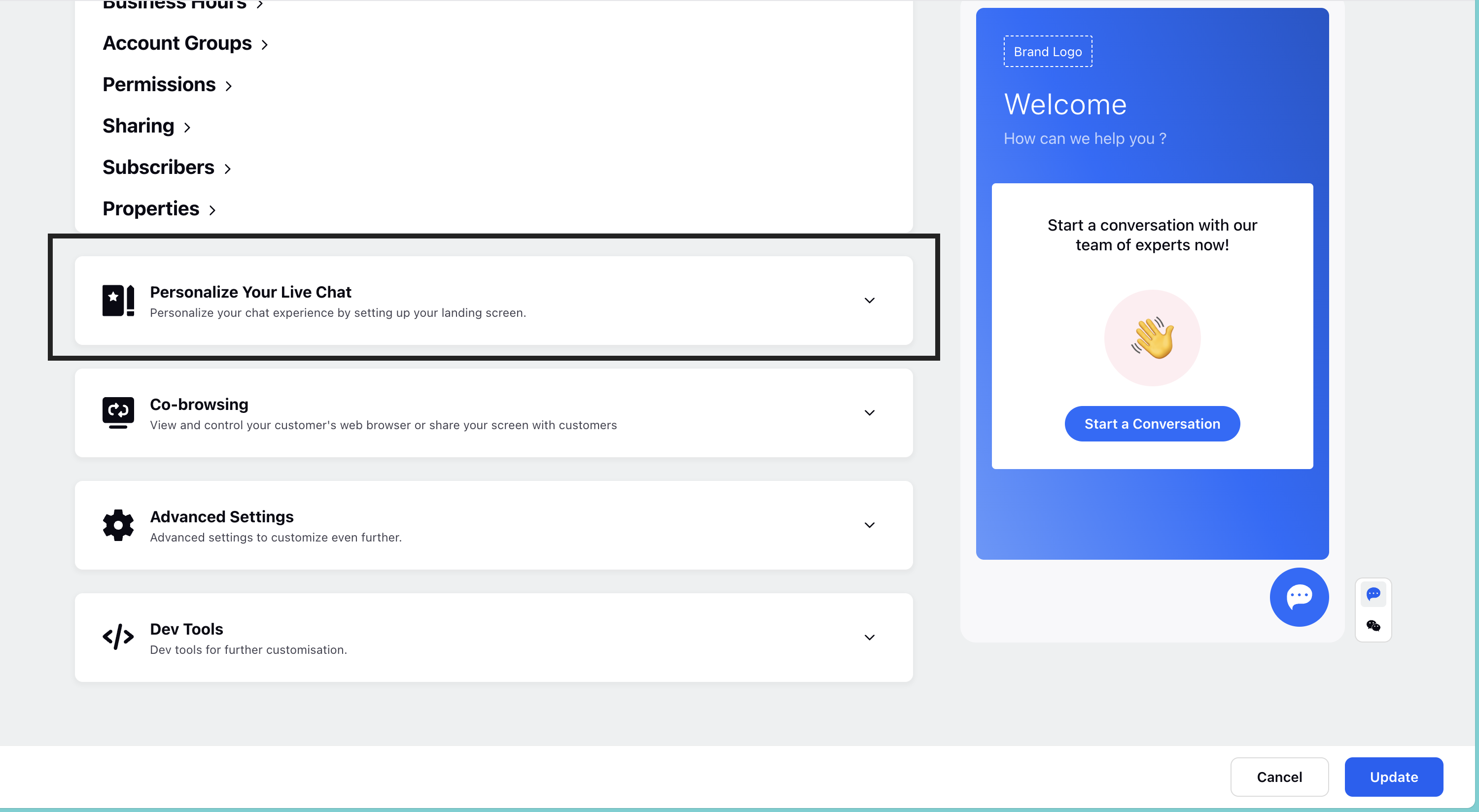
2. Access the Personalize Your Live Chat section in the Live Chat Builder.

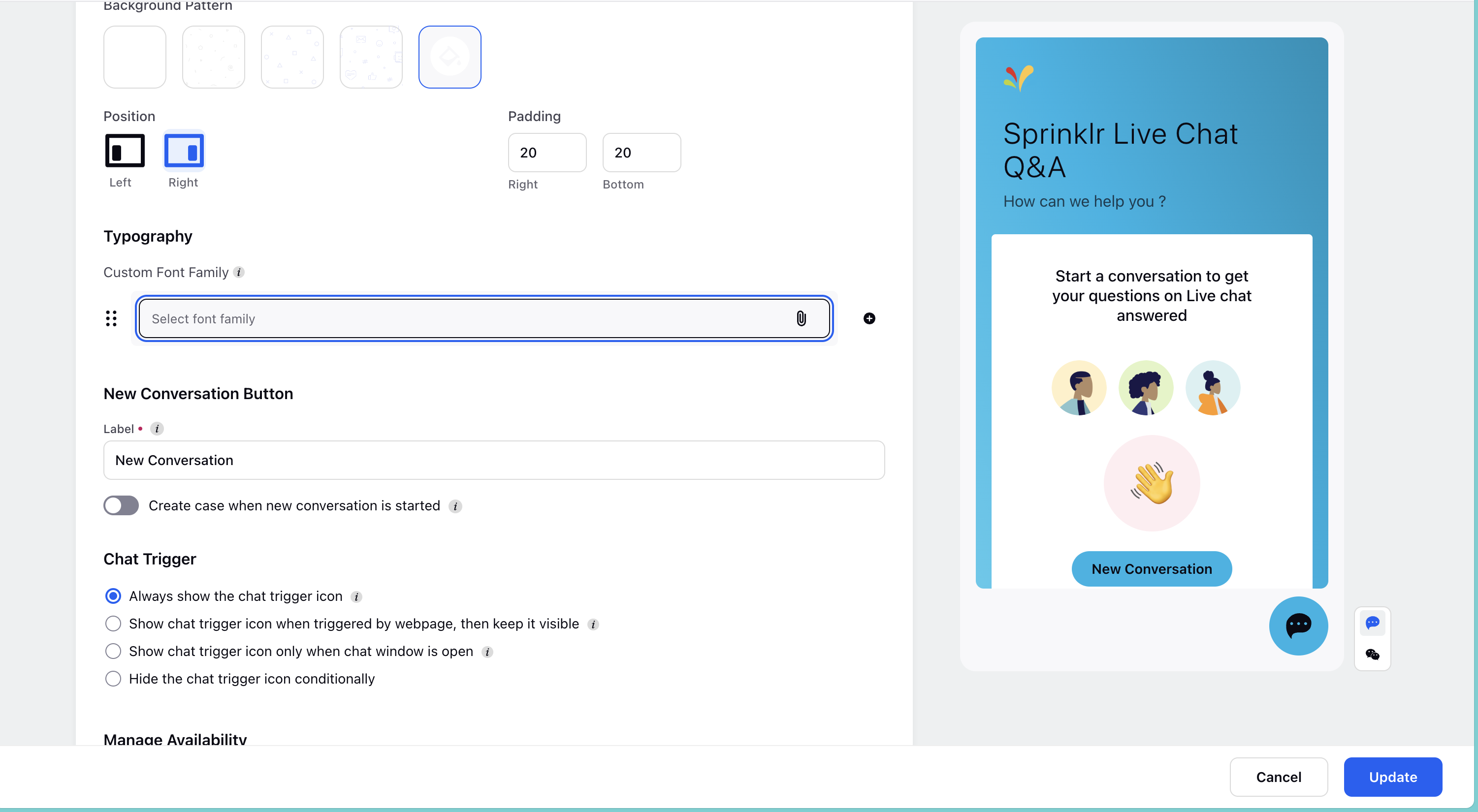
3. Find the Typography settings.

4. Choose a custom font family that aligns with your brand guidelines for a cohesive customer experience.
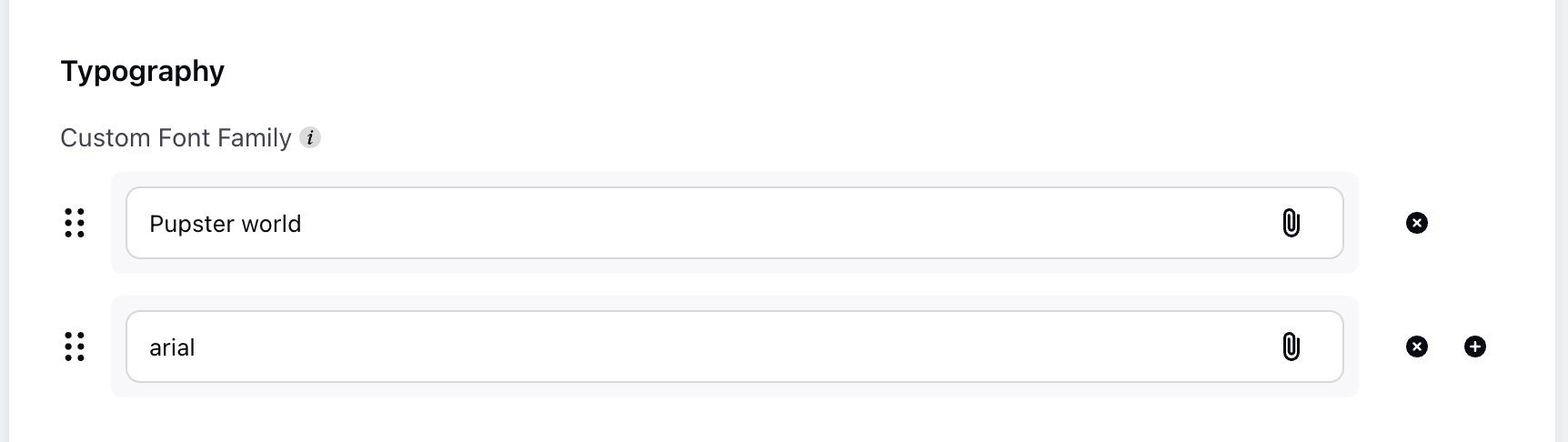
5. For multiple fonts (2-3), list them in order for the system to apply accordingly.

Note: You can configure system fonts as a fallback by raising a support ticket at tickets@sprinklr.com.