How to Apply Dynamic Image Templates to Catalog-Based Ads
Updated
Leverage versatile, dynamic image templates to modify your product images whenever required without having to edit the entire product feed.
Dynamic Image Templates give you the ability to incorporate desired changes in the product images in one or more product feeds without the need for editing and uploading product feed sheets over and over again. This unique feature offers a way to efficiently change the way product images are displayed in your feed-based campaigns. All you have to do is create a dynamic image template once, and you’re ready to use it across multiple products with one click.
In this article, you will be learning to apply Dynamic Image Templates via:
Note: You can use the Dynamic Image Template Name dimension in Ads Reporting to compare performance between Ads using different templates. |
Supported campaign objectives and post types
Dynamic Image Templates are supported for the following campaign objectives and ad types:
Objective and Post Types | Description |
Catalog Sales | You can apply dynamic image templates to the Dynamic Product Ads consisting of Image and Carousel Ad Post Types.
|
Carousel Ad (Conversions, Traffic, Brand Awareness, Reach, App Installs, Catalog Sales, Store Visits, Lead Generation, and Messages) | You can apply a dynamic image template to Facebook Carousel Ads by selecting. Fill carousel cards dynamically from a product set under the Creative Details section.
|
Collection Ads (Conversions, Traffic, Catalog Sales, and Store Visits) | For Collection Ads, you can apply a dynamic image template from the Dynamic Templates window and set it as the Default Template to see the images with the template applied. Note: Due to API limitations, you cannot select a dynamic image template at the Ad level for Collection Ads.
|
To apply Dynamic Image Template via Ads Composer
Click the New Tab icon. Under the Sprinklr Marketing (Ads) tab, click Ads Composer within Execute.
On the Ads Composer window, select your Facebook Ad account.
Within the Campaign Details section, choose from the supported objectives that support Dynamic Image Templates.
Under Campaign Name, enter a name for your campaign or use a naming convention.
For Catalog Sales objective, Select a Catalog and a Product Set from the section below Campaign Name.

Click Next and follow the prompted steps to navigate to the Creatives section. For more information, see Compose Facebook and Instagram Ads.
In the Creatives section, you can choose from the saved creatives that already have a Dynamic Image Template applied or select Create new creative to create a new ad creative and apply the image template simultaneously.
For new ad creatives, provide details such as Post Type (supported post types), Creative Name, Website URL, etc.
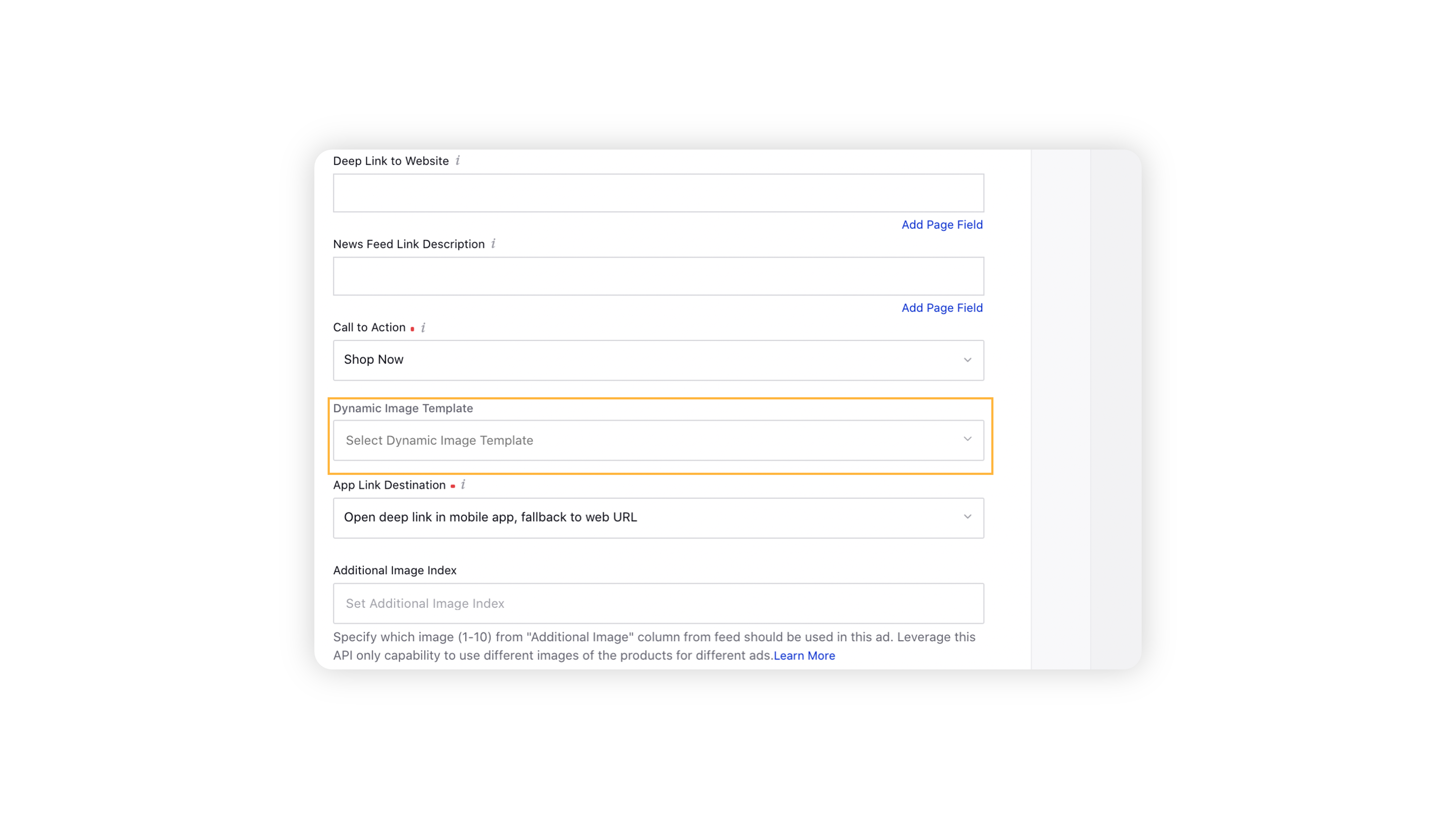
Scroll down to the Dynamic Image Template field and select the desired template from the drop-down menu.

Once done, click Save in the bottom right corner. Follow the outlined steps to complete the campaign creation workflow. For more information, see Compose Facebook and Instagram Ads.
To apply Dynamic Image Template via Ads Manager
Click the New Tab icon. Under the Sprinklr Marketing (Ads) tab, click Ads Manager within Analyze.
On the Ads Manager window, click the View and Edit icon alongside the desired Catalog Sales campaign.
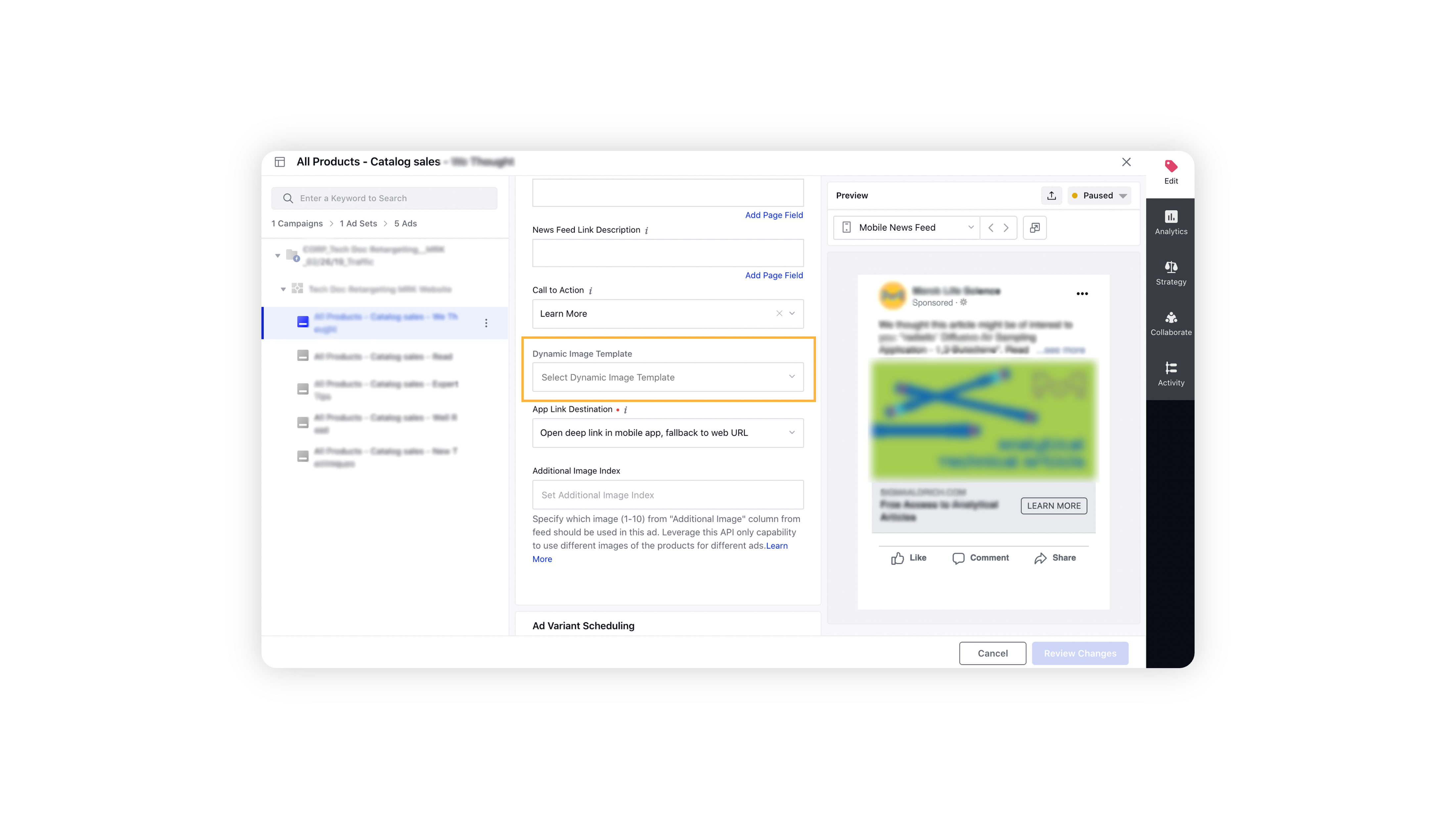
In the View and Edit pane to the right, navigate to the Ads section.
Within the Creative Details section of the Ad, click Edit to edit the creative details and scroll down to the Dynamic Image Template field and select the desired template from the drop-down.

Click Review Changes in the bottom right corner.
Click Apply Changes in the bottom right corner of the Review Changes window to execute all the changes.