Use-Cases of Record Page Builder
Updated
Increase/Decrease the Height of a Widget
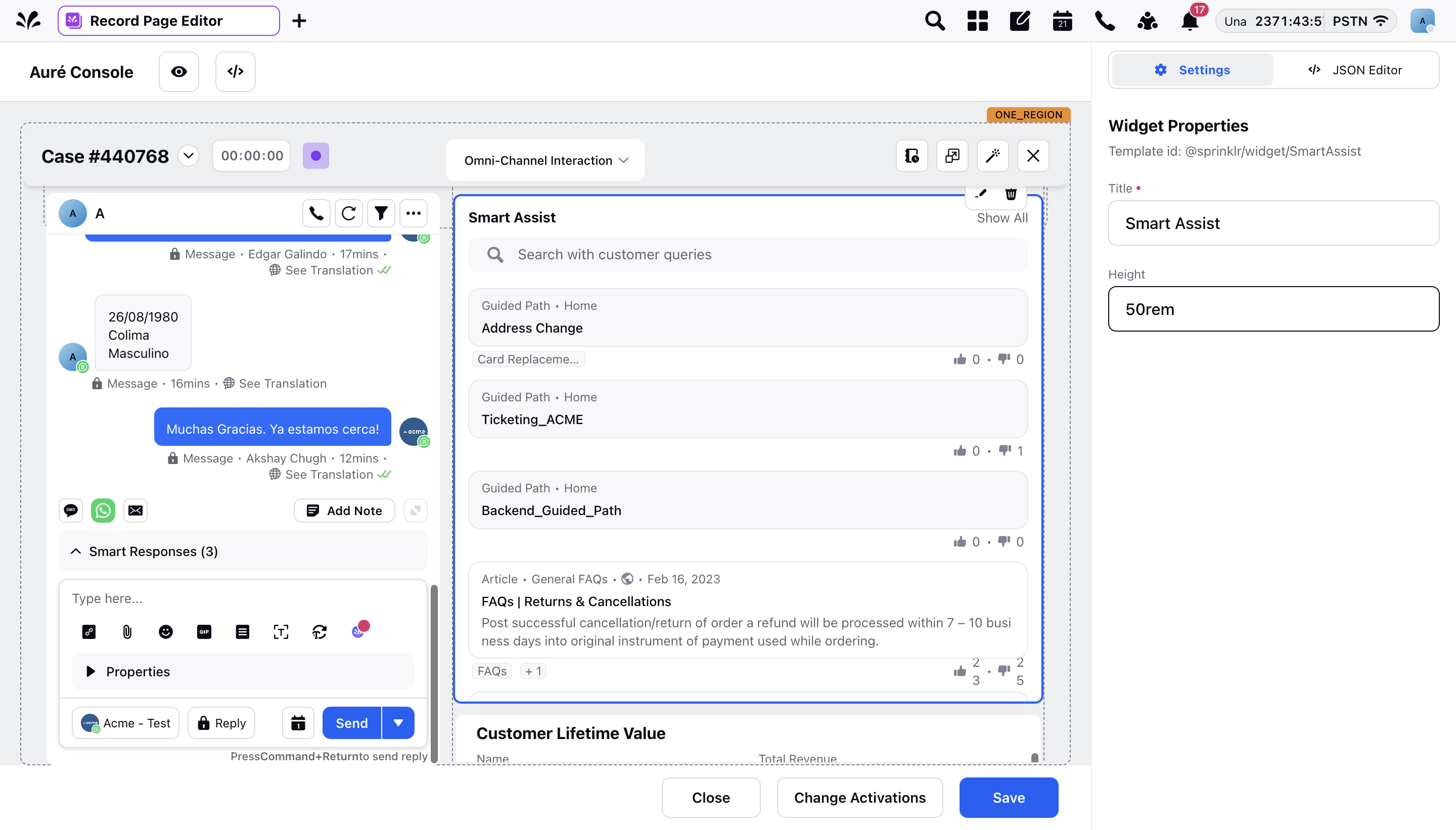
The height of a widget can be increased by changing the same in settings. When clicked on a particular widget as shown in the screenshot below.
For Example, within Settings, you can set the height of a widget to 50 rem, depending on the requirement.

Channel-Level Layouts
Channel level layouts can also be configured depending upon the use cases. We can add or delete a widget fron the layouts for specic channels.
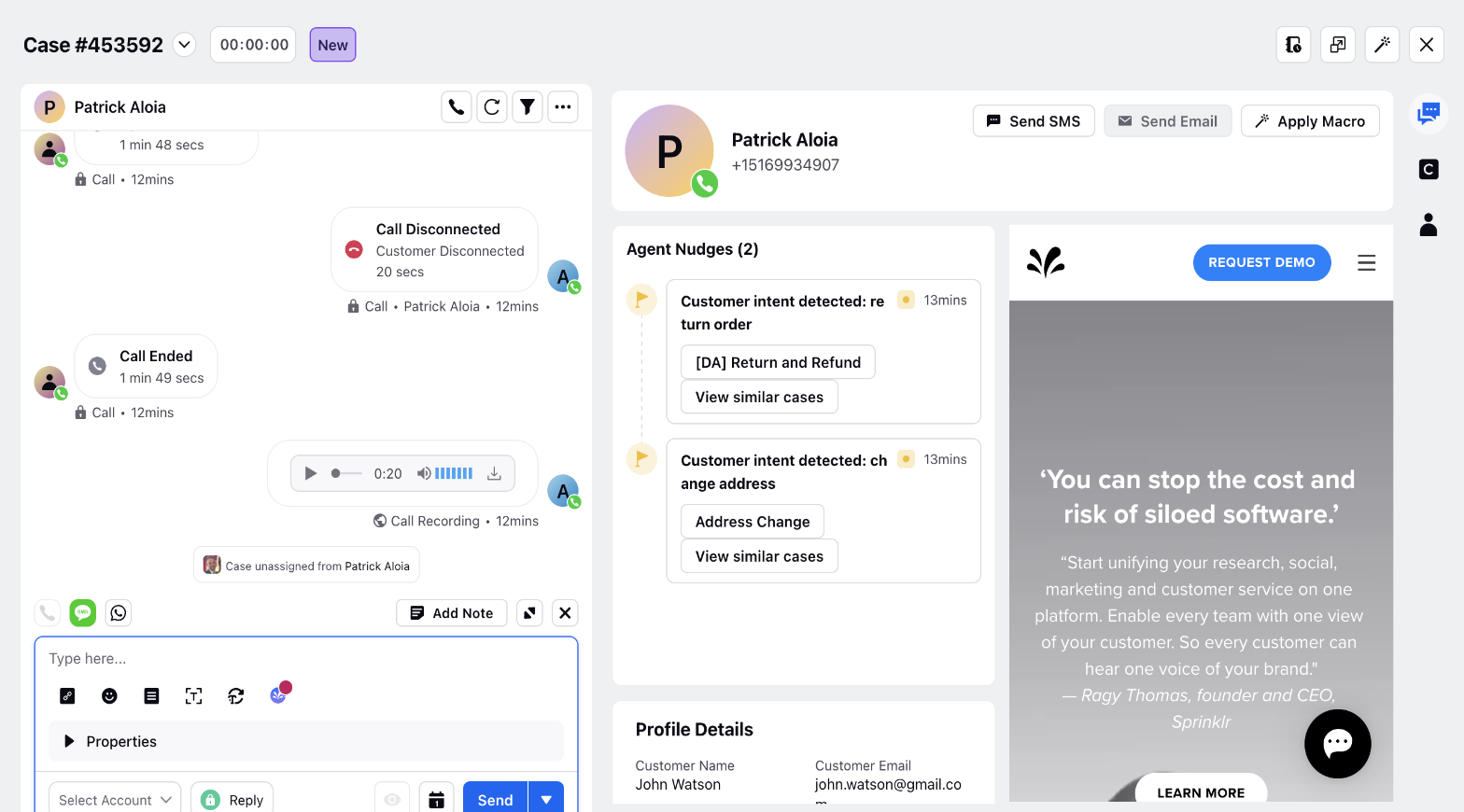
Example - User Journey widget shows the journey of a user on the website where Sprinklr Live Chat is hosted. This widget is specific to Live Chat channel and can be viewed when agent is working on a Live Chat Case.
Adding a new Tab
A new tab can be added in the layout besides case details, omnichannel interaction and customer 360 and separate widgets can be rendered depending upon the use case.

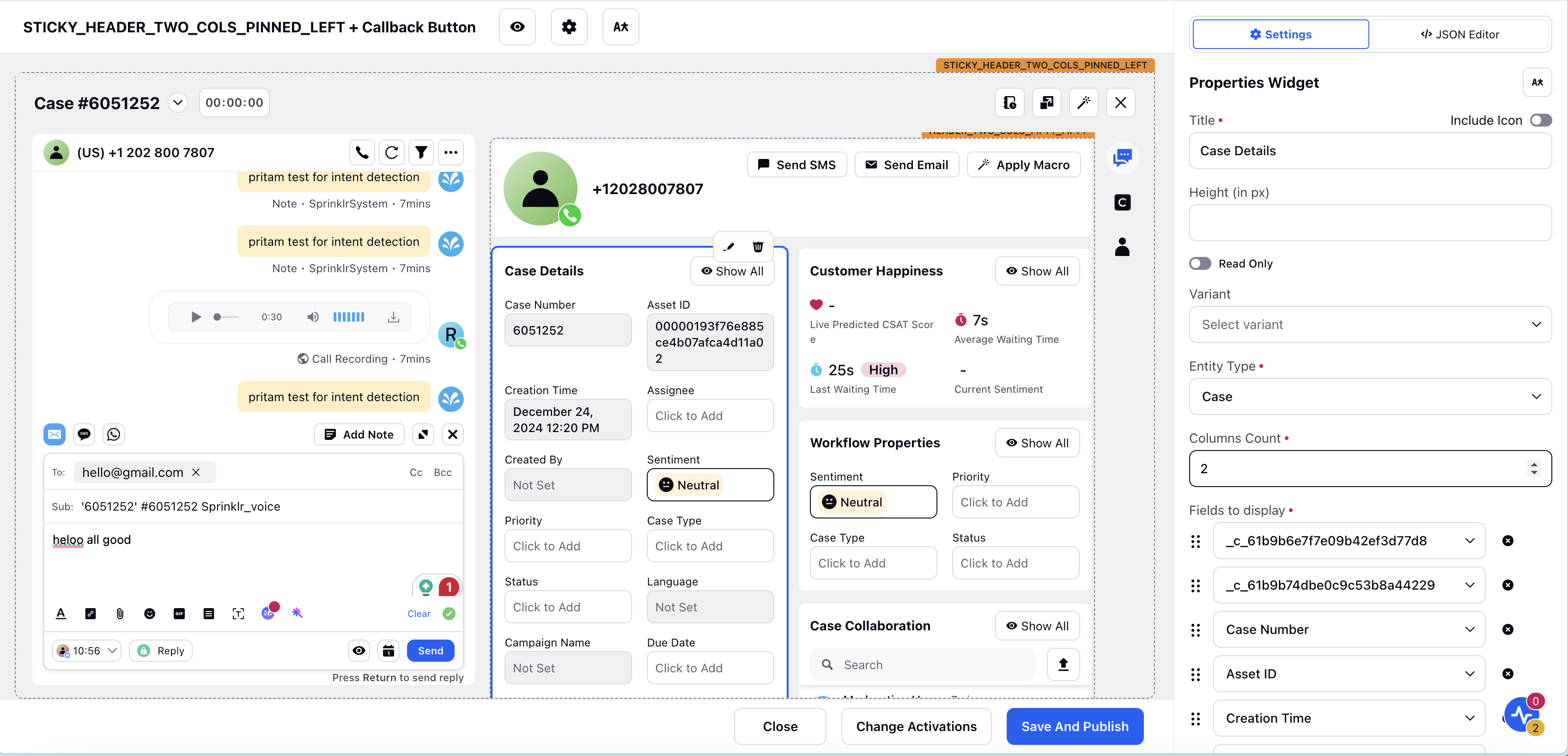
Individual Widgets Configuration
Take the example of Case Details as shown below. We can configure the height, entity type, column count and the fields to be displayed. These fields can be reshuffled as well, by dragging it into its position.
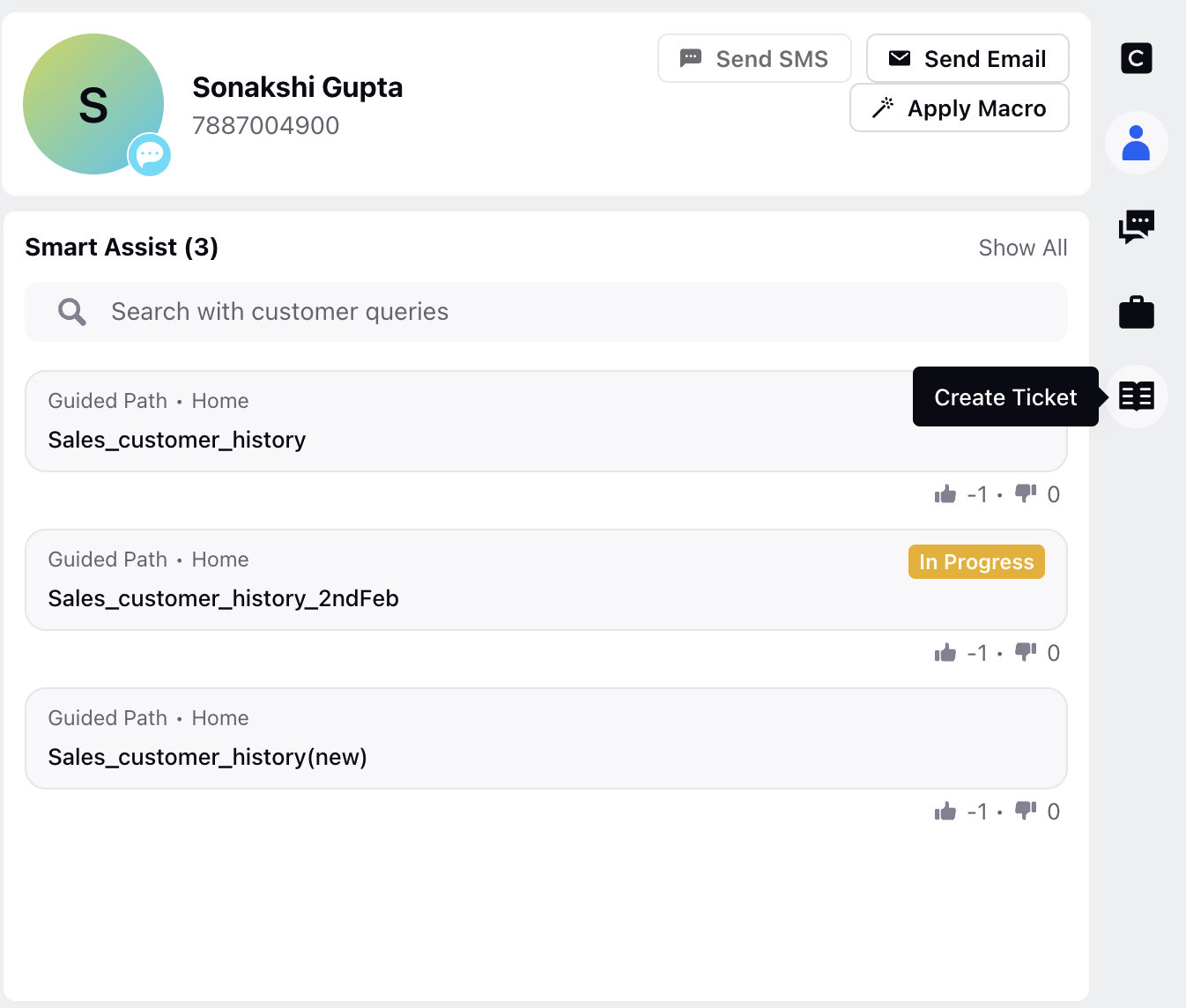
Another example is the Smart Assist widget, which offers the flexibility to configure the visibility of three elements: guided workflows, knowledge base, and similar cases. You can choose to hide one of these elements based on your specific requirements and preferences.

Render URL in iFrame Widget
Any URL (Knowledge Base URL, Support Tickets. etc) can be rendered in a separate widget so that agnets do not have to switch between tabs/browsers to refer for case resolution.