How to Use Dynamic Image Templates to Apply Star Ratings
Updated
You can easily apply different images/shapes to your Dynamic Image Templates based on dynamic text input. The Dynamic Text to Image element allows you to add a script-based logic (similar to conditional mapping) for showing specific images/shapes in specific situations to your templates. For example, you can show images with star ratings on your Feed Ads based on different rating ranges.
Note If you need help with the Star Rating elements, then reach out to your Success Manager. |
Before You Begin
Familiarize yourself with how to create and apply Dynamic Image Templates.
To Add Dynamic Text to Image
Click the New Tab icon. Under the Advertising tab within Sprinklr Marketing, click Creative Library under Campaign Strategy.
Click Create Asset in the top right corner of the Asset Management window and select Dynamic Image Template from the drop-down menu.
On the Create Dynamic Image Template window, click the Widgets tab and select the Dynamic Text to Image option.

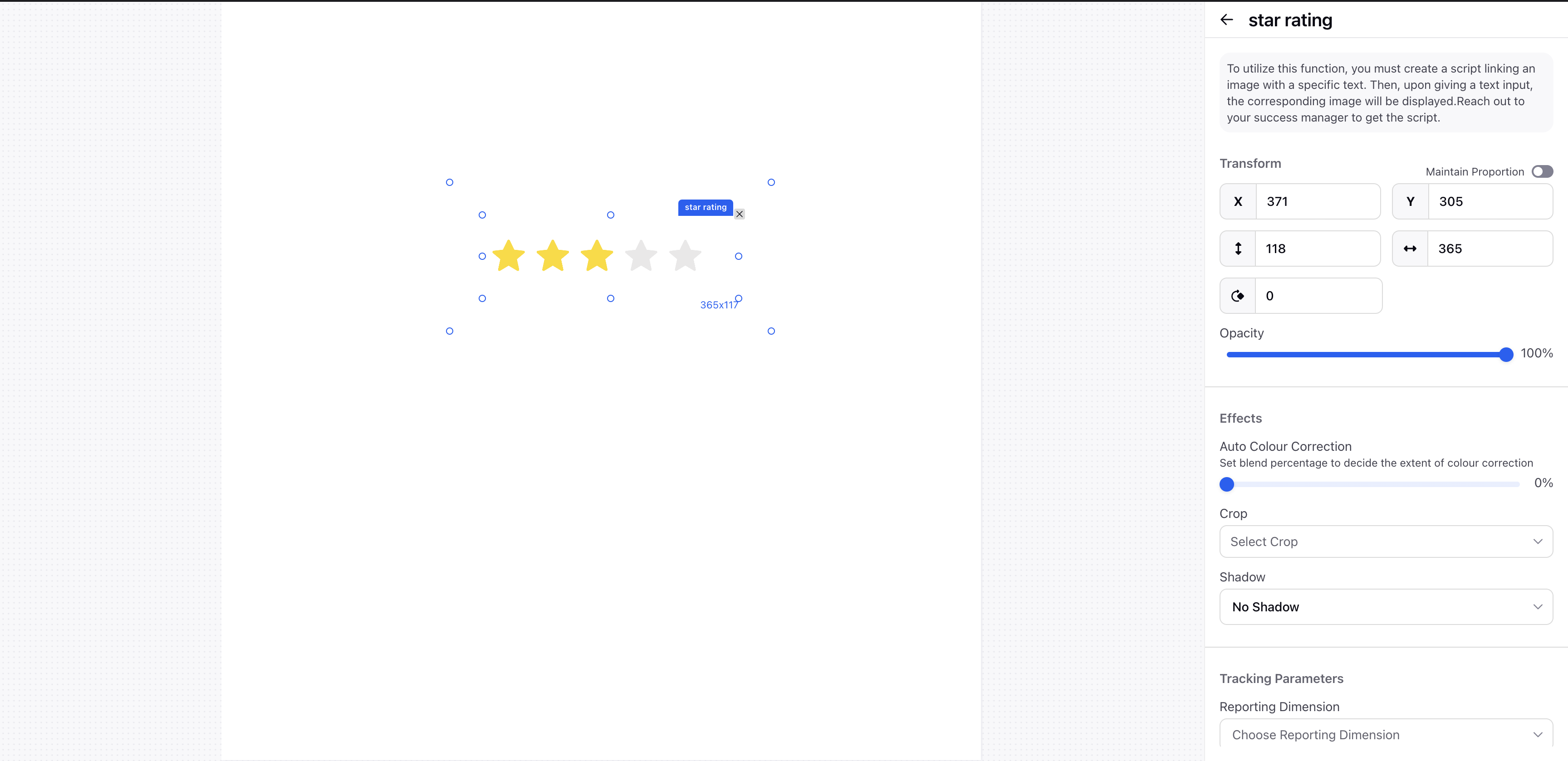
Adjust the image properties as required such as adding a name to the element. Now, scroll down to the Specify Text to Image Mapping text-box to add your script-based logic based on which the image will show.
Note
If no condition is met, then no image will get mapped and the element will not be shown.
Once you have created your template, you can check the preview in the Preview tab to see how your image renders based on the logic.
Sample Script
Given below are a standard script syntax and a sample script that you can use for your Text to Image Mapping.
Syntax:feed_variable = {{ element_name }};if (feed_variable < number) {return "imagename1.png";} else if (feed_variable >= number && feed_variable < number) {return "imagename2.png";
Script Variables | Description |
element_name | Element name will be the name given to the Dynamic Text to Image element you have added to the template. |
feed_variable | This variable will be linked to your Feed file based on which your images will dynamically update. |
imagename.png | This is the name of the image that will be returned based on the condition. You must upload the images in the Asset Manager in order to import them into your templates. Replace the image name in the script as per your media name. |
Sample Script:starRatings = {{ element_name }};if (starRatings < 0.5) {return "Type3 0:2-Star.png";} else if (starRatings >= 0.5 && starRatings < 1) {return "Type3 1:2-Star.png";} else if (starRatings >= 1 && starRatings < 1.5) {return "Type3 2:2-Star.png";} else if (starRatings >= 1.5 && starRatings < 2) {return "Type3 3:2-Star.png";} else if (starRatings >= 2 && starRatings < 2.5) {return "Type3 4:2-Star.png";} else if (starRatings >= 2.5 && starRatings < 3) {return "Type3 5:2-Star.png";} else if (starRatings >= 3 && starRatings < 3.5) {return "Type3 6:2-Star.png";} else if (starRatings >= 3.5 && starRatings < 4) {return "Type3 7:2-Star.png";} else if (starRatings >= 4 && starRatings < 4.5) {return "Type3 8:2-Star.png";} else if (starRatings >= 4.5 && starRatings < 5) {return "Type3 9:2-Star.png";} else if (starRatings == 5) {return "Type3 10:2-Star.png";}else {return "";}