Sprinklr 17.1.0 - Sprinklr Service Capabilities and Enhancements
Updated
Sprinklr's latest release offers a number of exciting new capabilities designed to empower your business to create meaningful customer experiences at every touchpoint. Read about Sprinklr's latest platform enhancements below!
Navigation Tips |
Read through the release notes below, or you can click on a Product title to jump to a particular Product page of the Release Notes. For quick navigation to a specific feature within the Product, click on the feature name on the right. In order to deep dive into certain capabilities, hover over the linked articles to open the article in a separate tab. Some release notes will be informational one-liners and an action cursor will not appear. Enjoy! |
Channels | ||
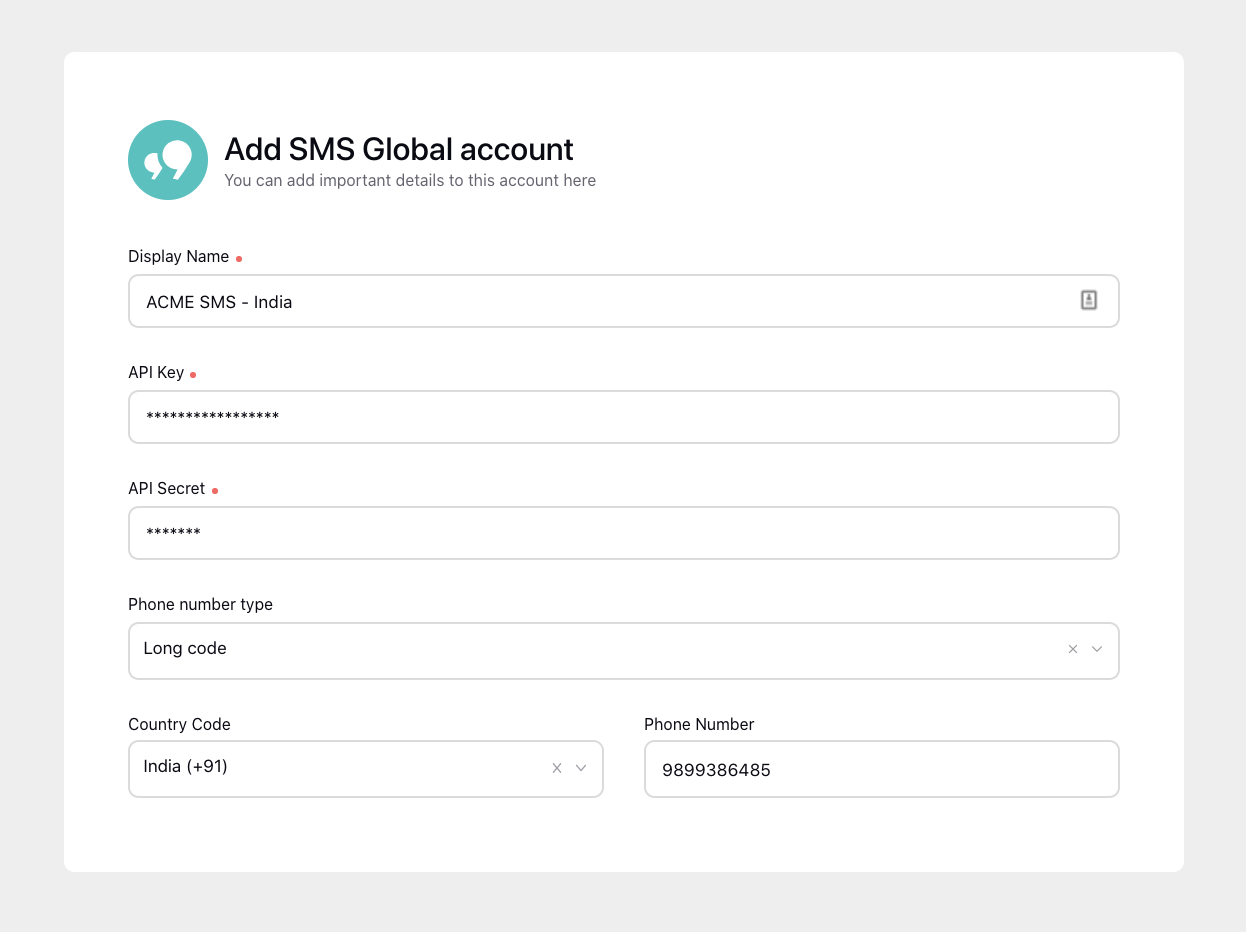
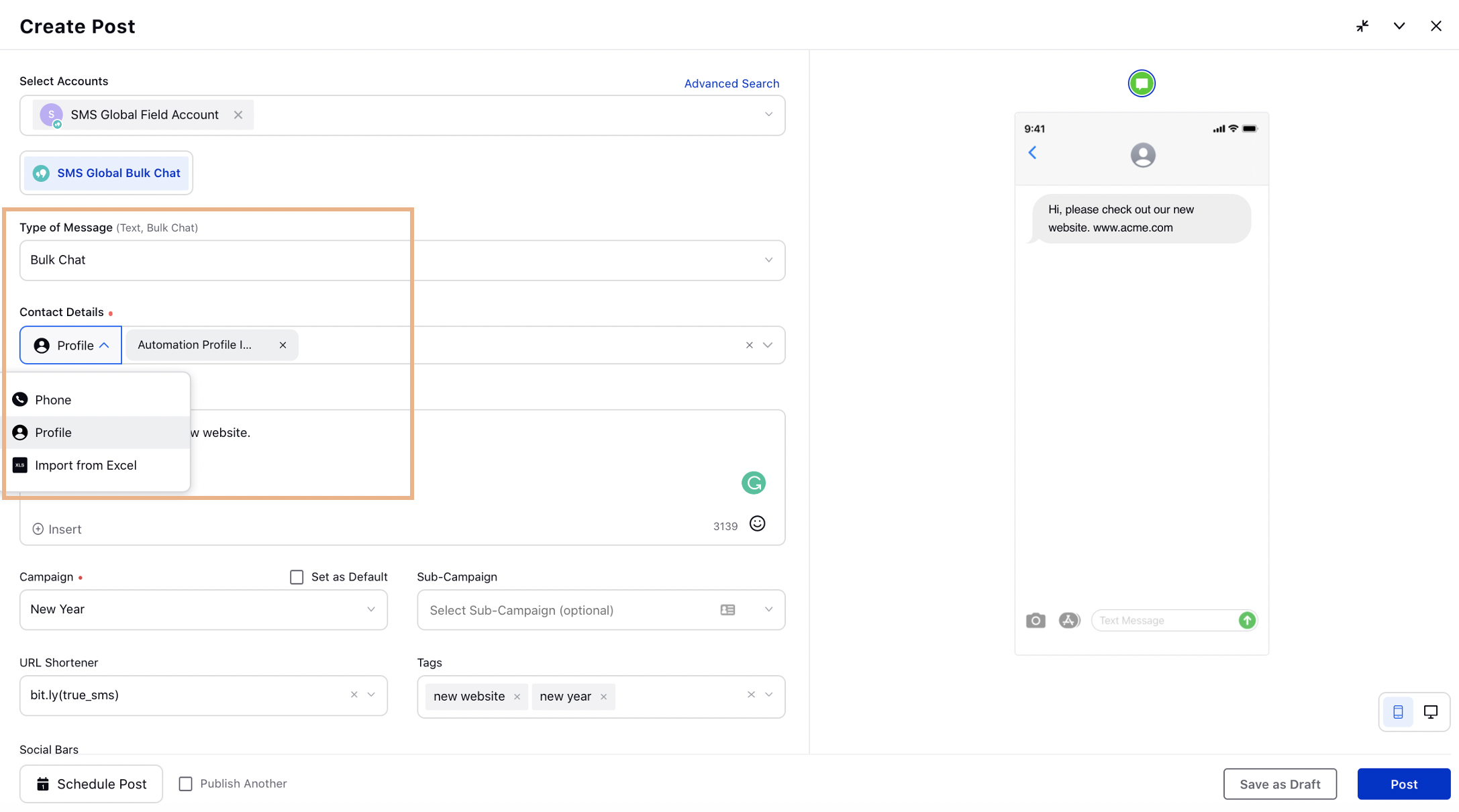
SMSGlobal | New SMS Channel Support In Sprinklr, you can now add SMSGlobal account to be able to send and receive SMS from Sprinklr. All the standard features that work with any other messaging channel on Sprinklr are also supported with the SMSGlobal channel.  Using Quick Publisher, you can also send bulk SMS by selecting profiles/profile lists, entering phone numbers, or importing an excel sheet with the recipient information.
| ||
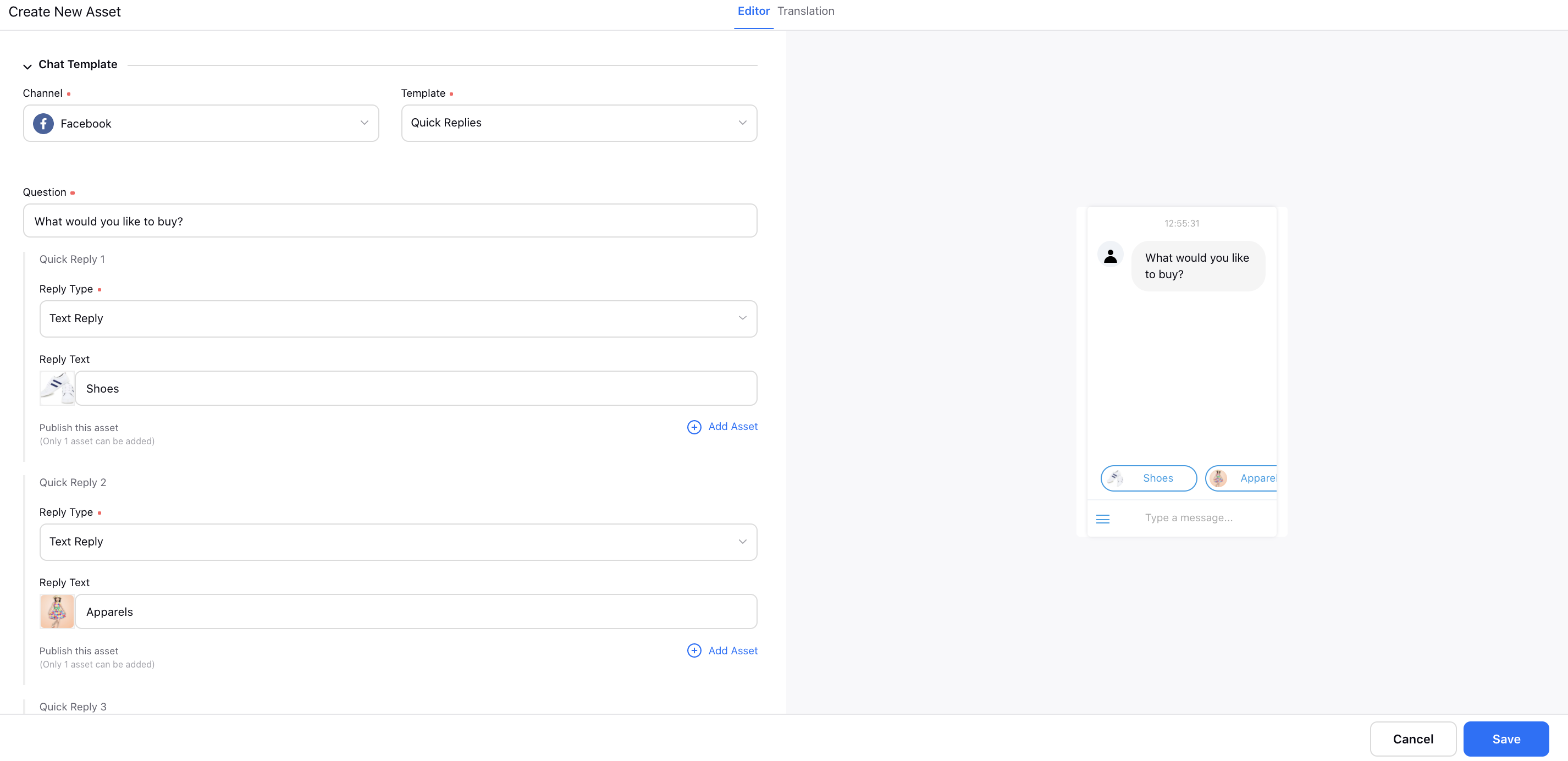
Facebook | Support to Add 13 Buttons in a Quick Reply Template While creating a Quick Reply template for Facebook, you can now add and present a set of up to 13 buttons in conversation that contain a title and optional image, and appear prominently above the composer.  | ||
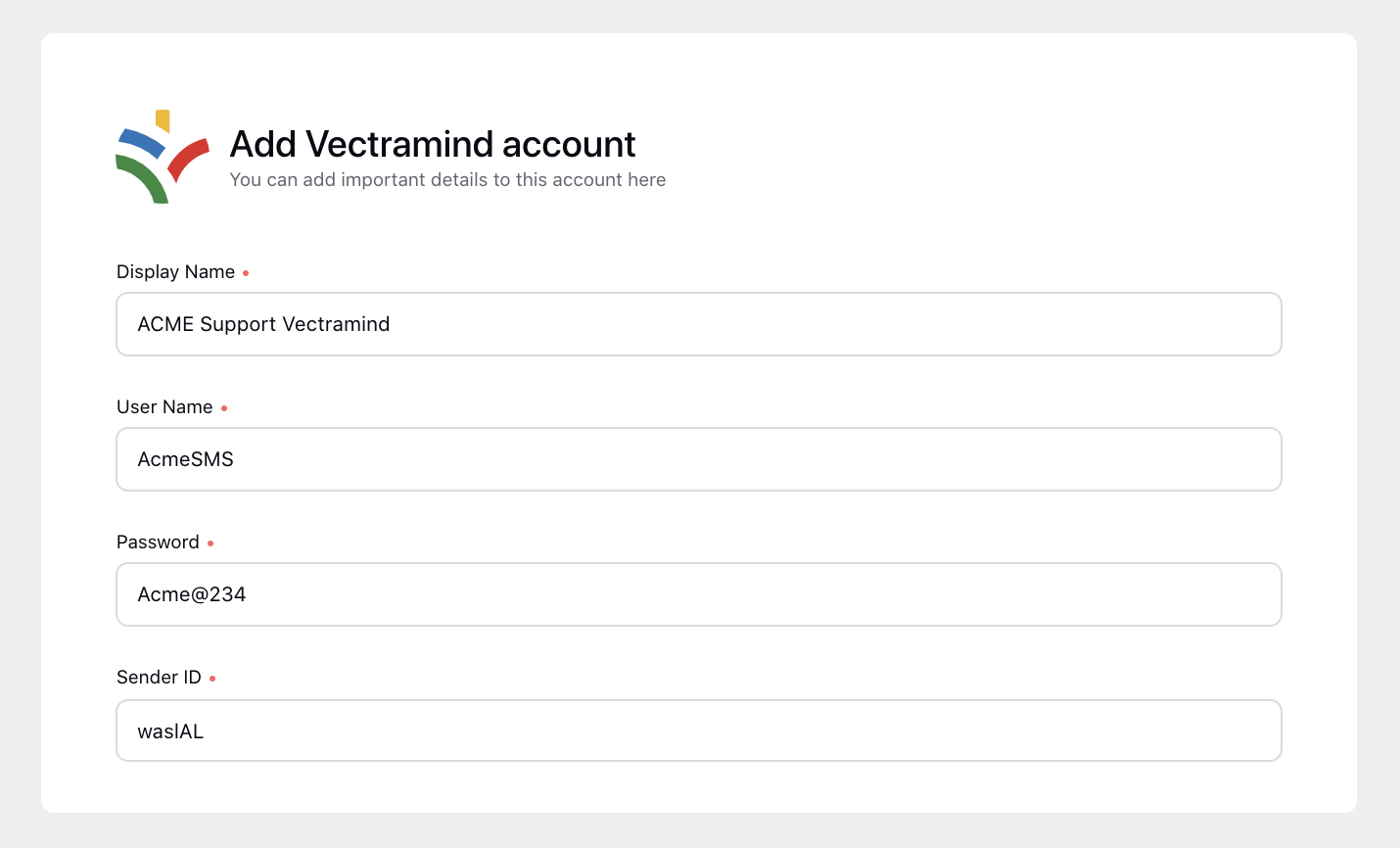
Vectramind | New SMS Channel Support
 | ||
WhatsApp Business | Automated Account Migration If you are using the WhatsApp Business API with a 3rd party vendor and want to switch to Sprinklr, you can now keep your registered phone number. After being migrated, a phone number keeps its display name, quality rating, messaging limits, Official Business Account status, and any high-quality message templates previously approved. Note that the old chat history will not be migrated. To migrate your WhatsApp Business account to Sprinklr, reach out to Vaibhav Dhand or Vineet Ruhil. | ||
Communities | ||
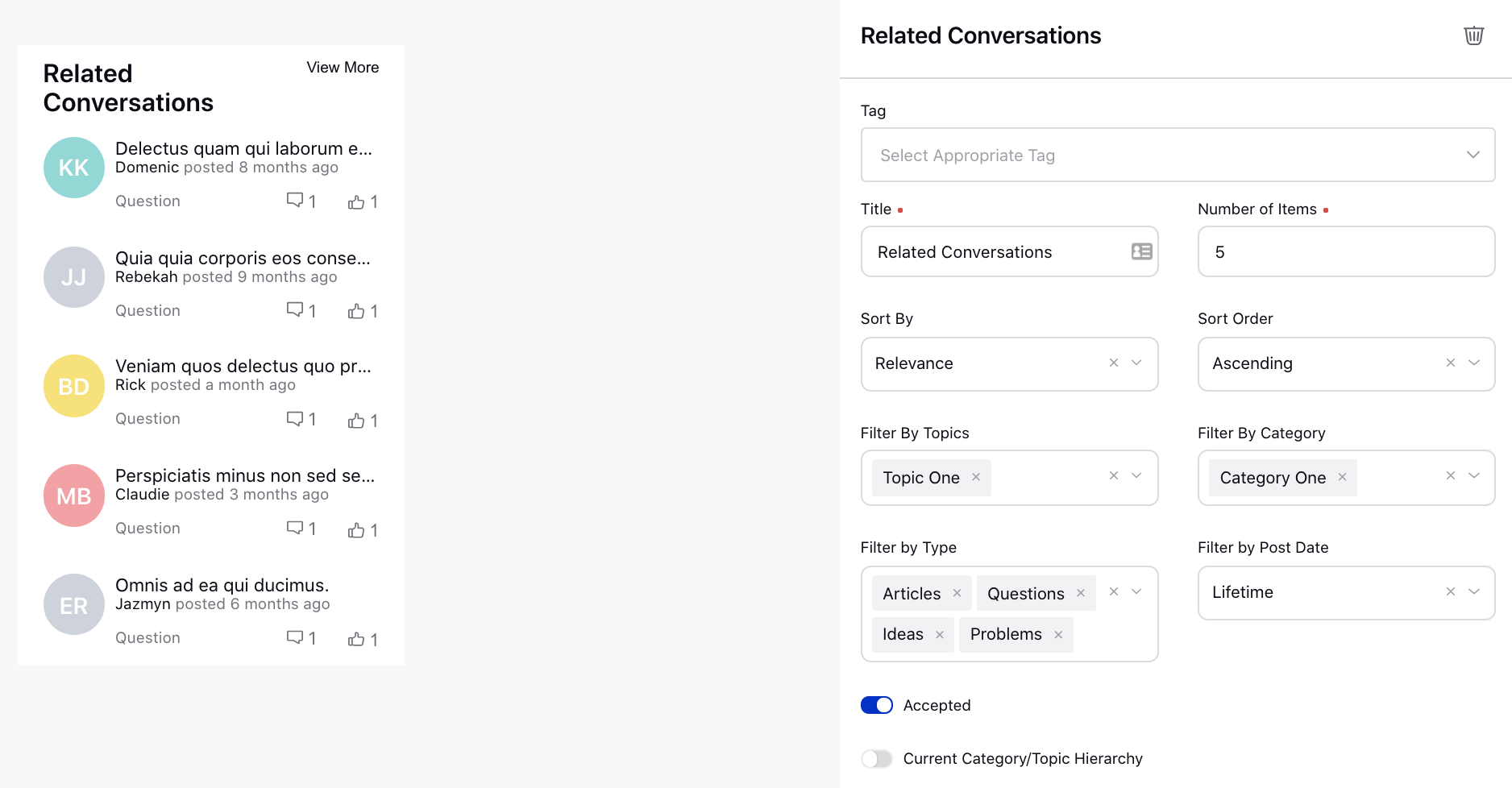
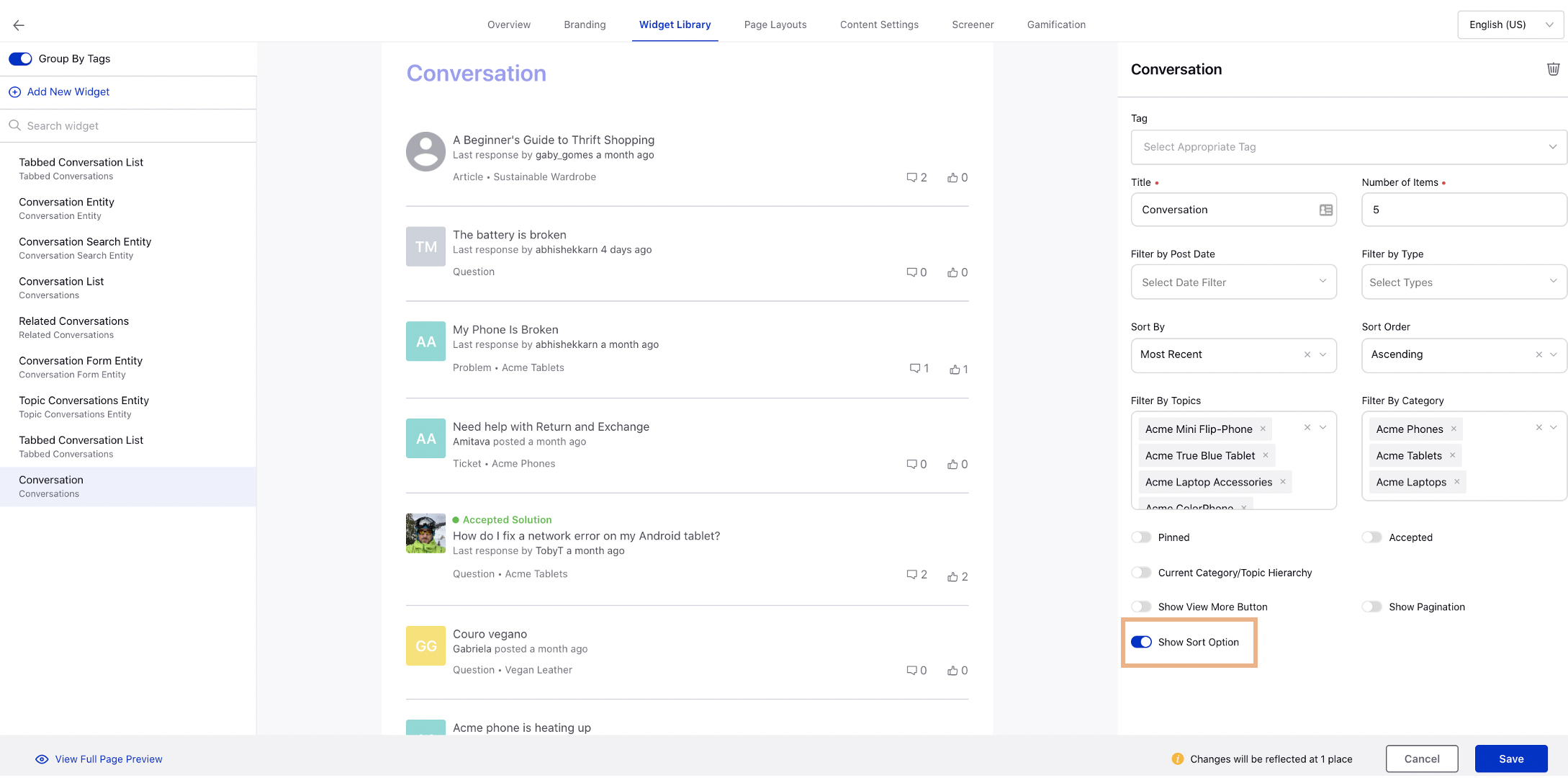
Communities | Filter Conversations in Related Conversations Widget While configuring the Related Conversations widget in the Widget Library, you will now have the option to define different parameters to filter the conversations in the Related Conversations widget. For example, you can filter the conversations by topics, categories, type, post date, etc.  | ||
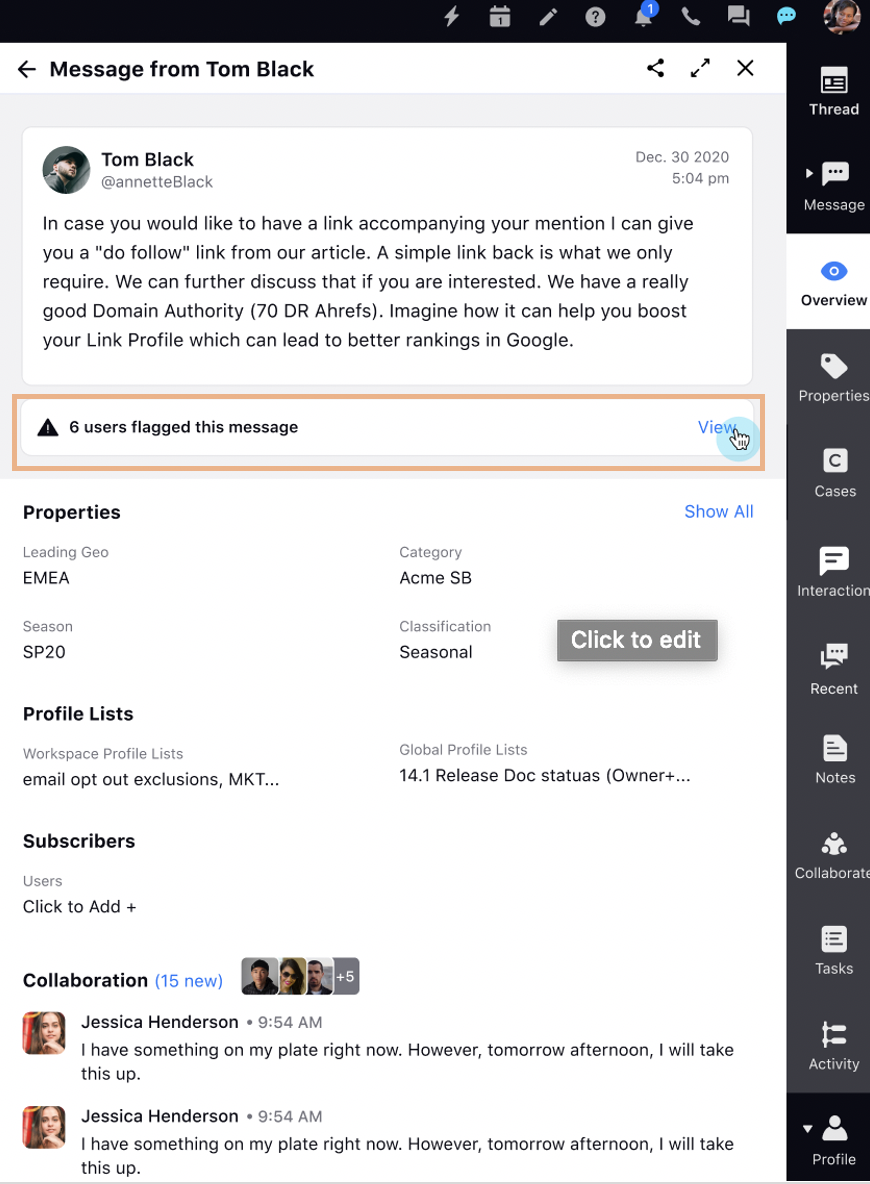
Communities | View Reasons for Flagged Posts in the New Third Pane of Agent Console On the community forum, you can flag the posts as inappropriate and also provide the reasons. You can now view these reasons for flagged posts within the overview tab of the new third pane of Agent Console and Care Console.  | ||
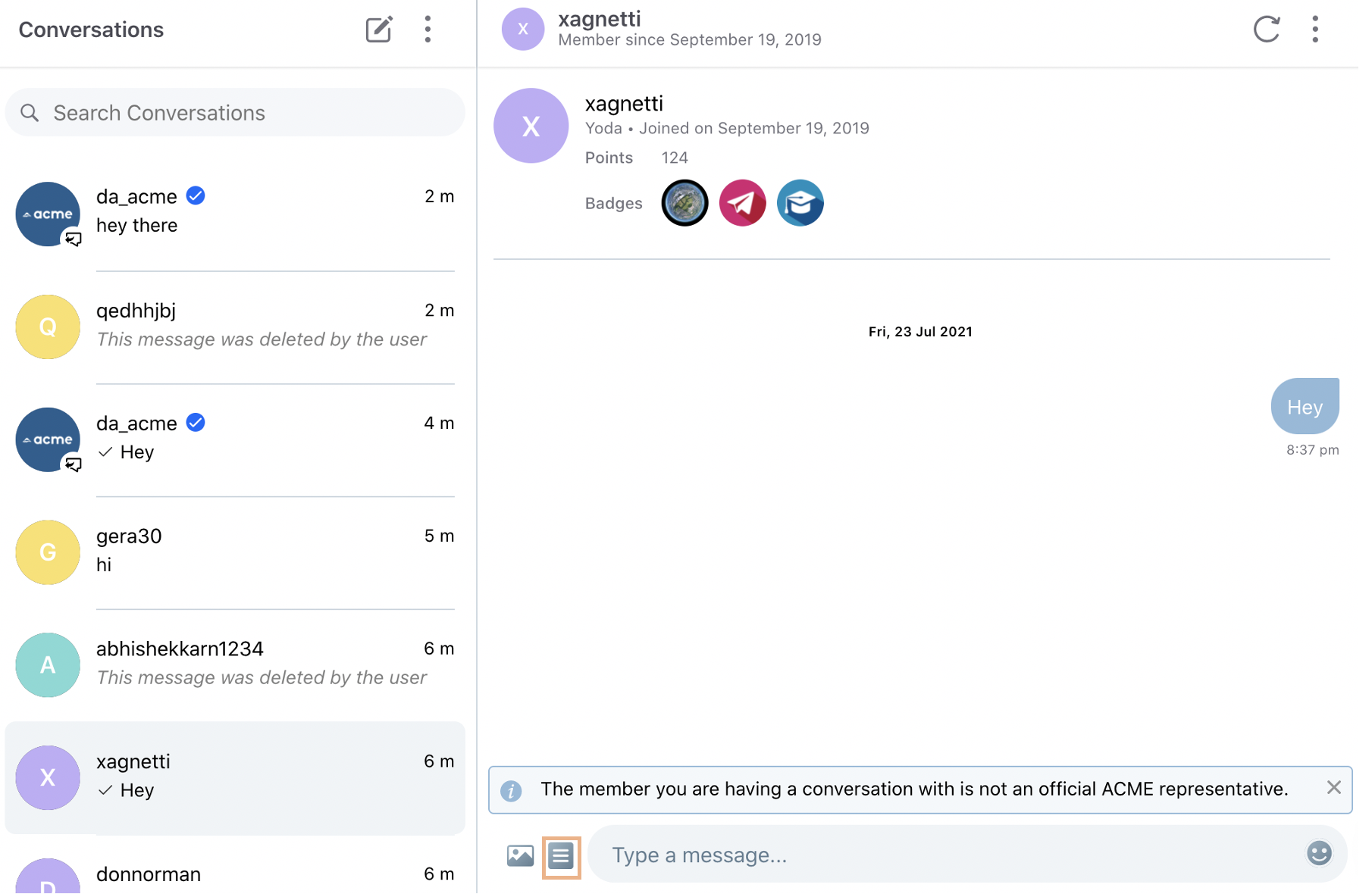
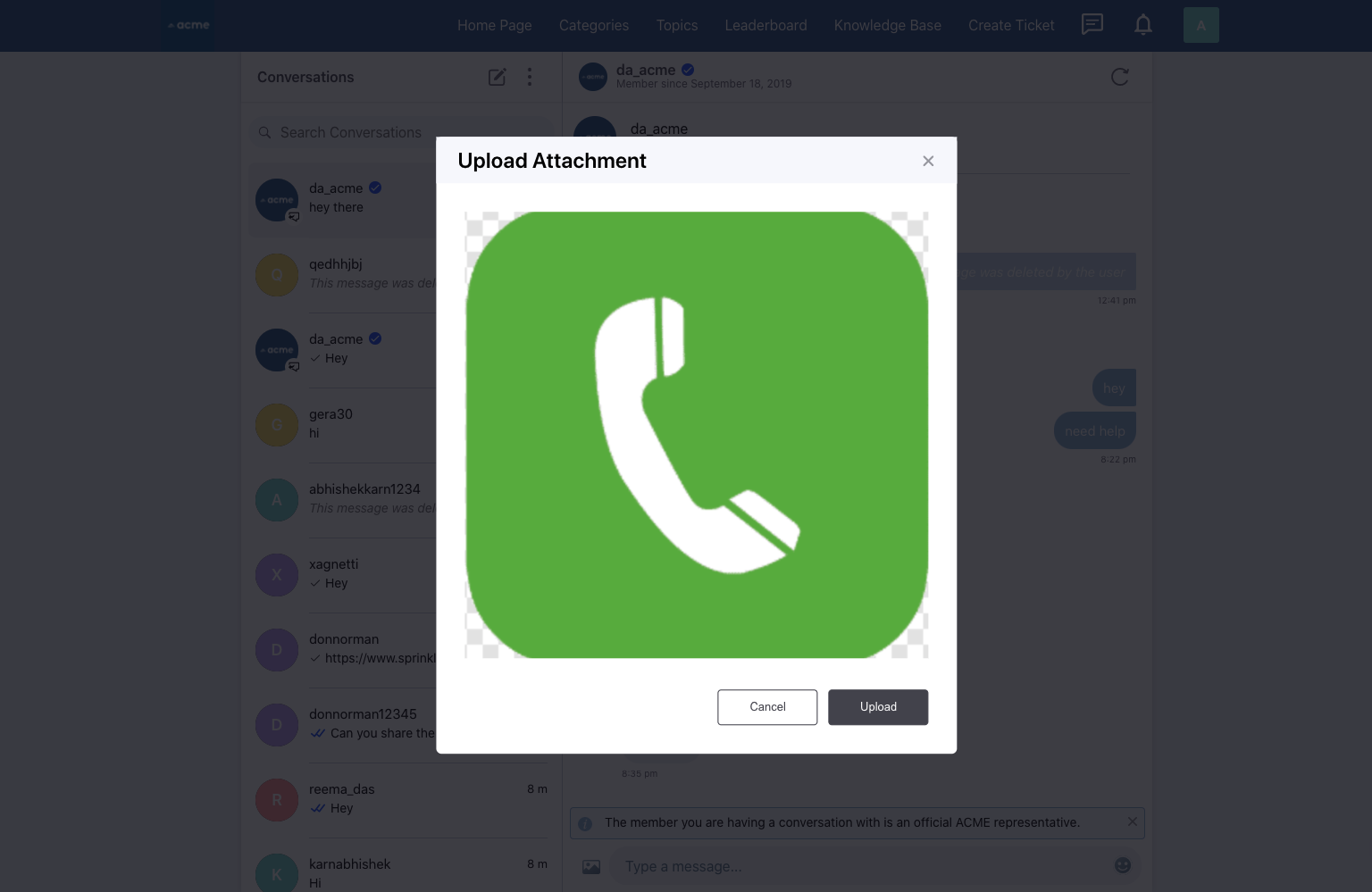
Communities | Ability to Preview Images to be Sent via Direct Messaging on Forum On Community Forum, when you select an image to be sent to other users via Direct Messaging, you will now see the preview of the image in a popup before sending it to ensure that the selected image is correct. | ||
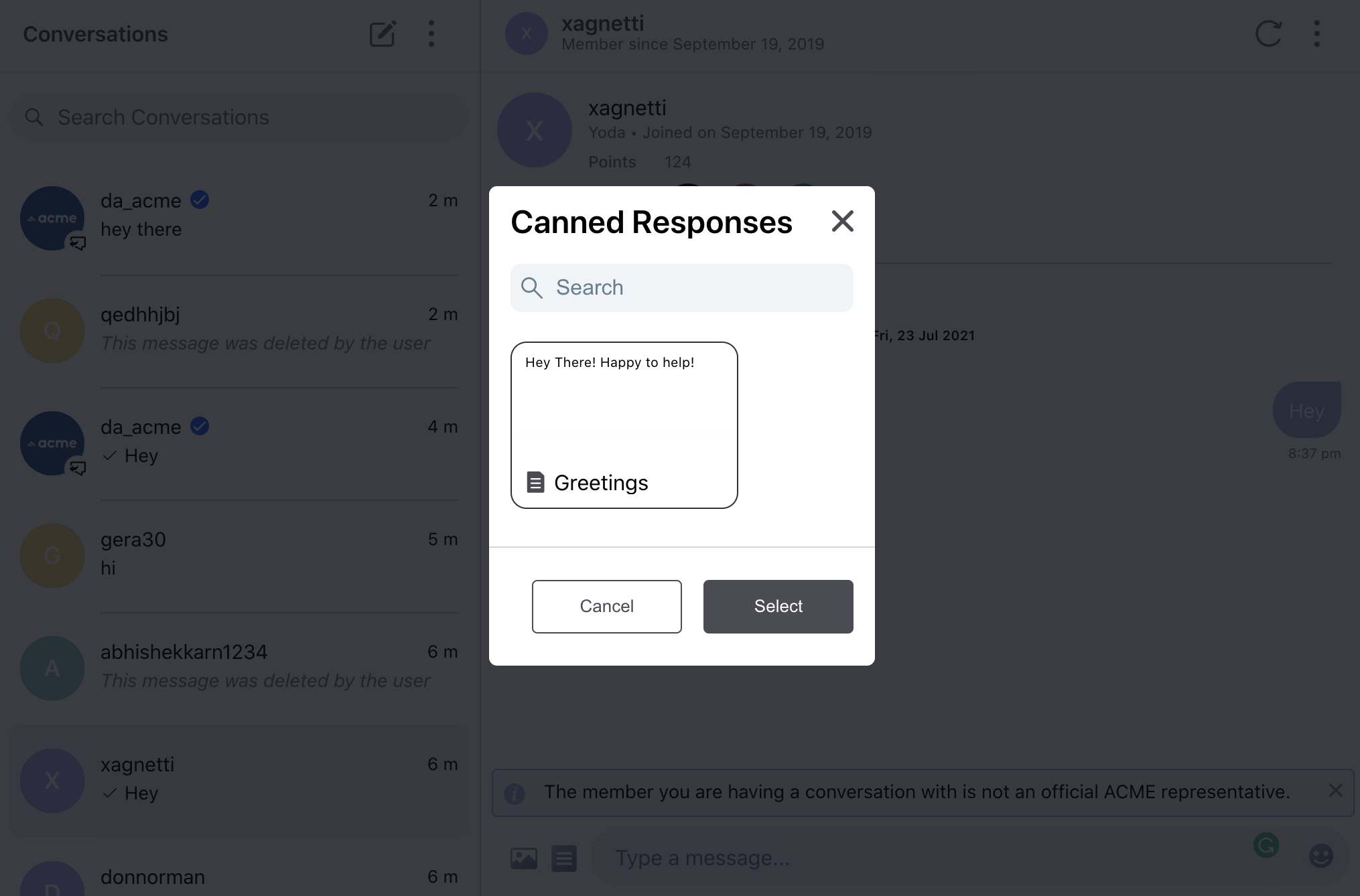
Communities | Ability to Send Canned Responses via Direct Messaging on Forum On Community Forum, you will now be able to search and send desired canned responses to other users via Direct Messaging. These canned responses can be created within Profile Settings. 
| ||
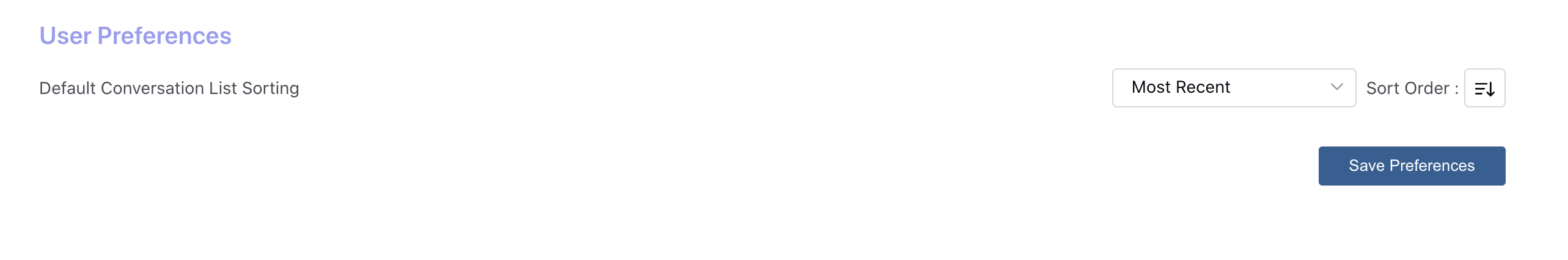
Communities | Sort Conversations Option  | ||
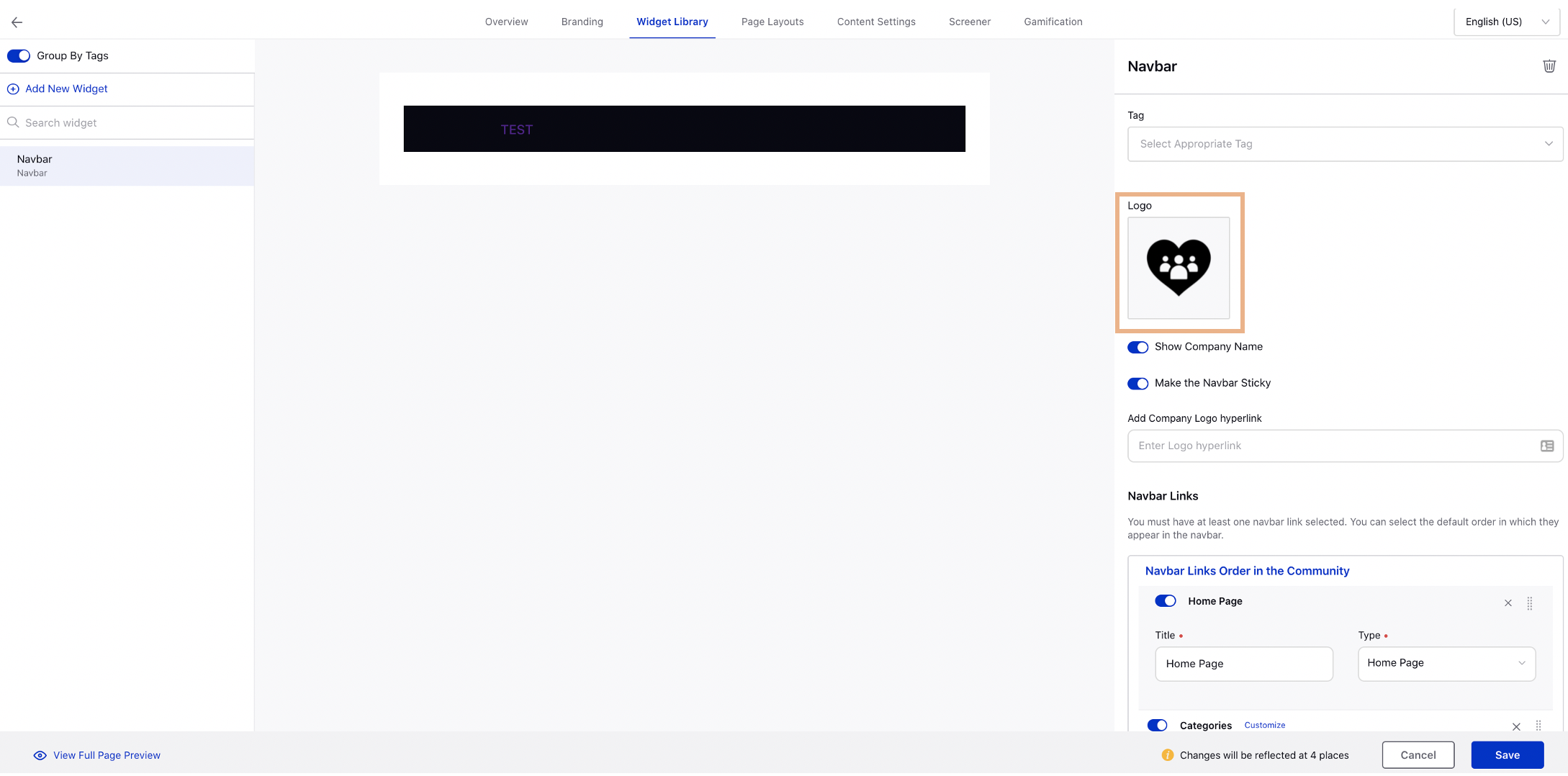
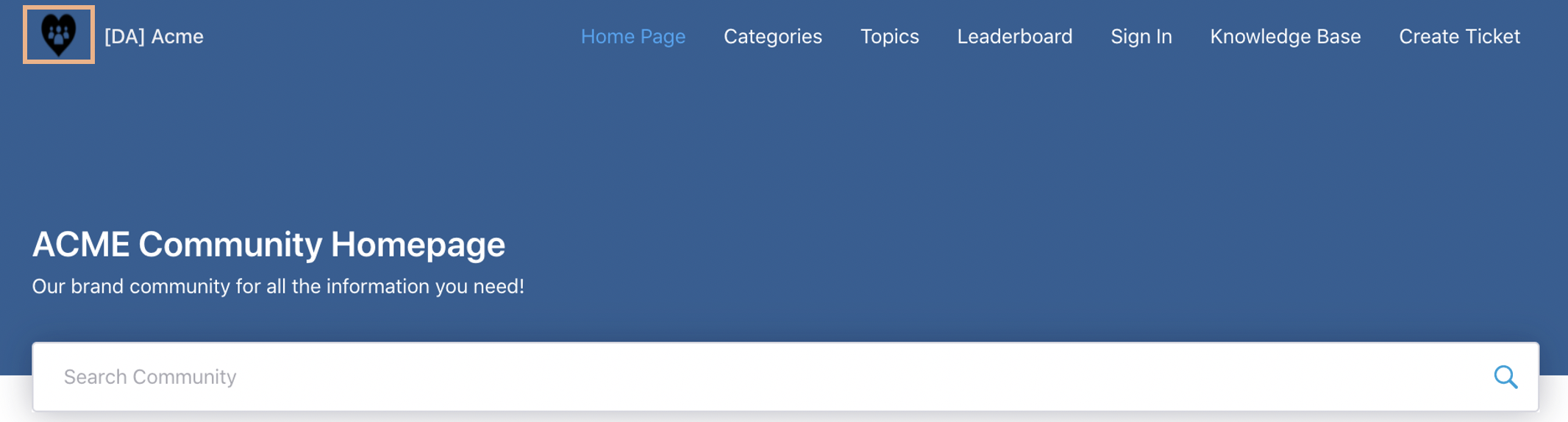
Communities | Ability to Add Header Logo in Navbar Widget | ||
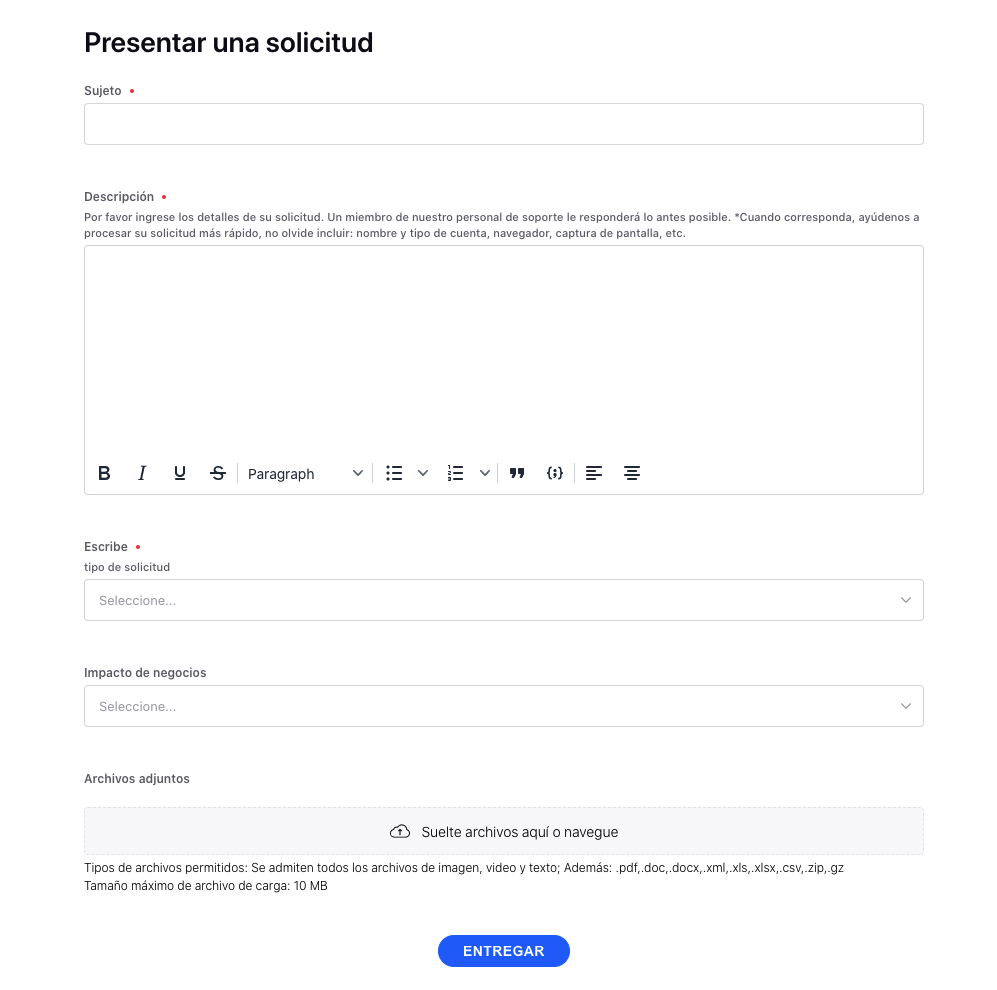
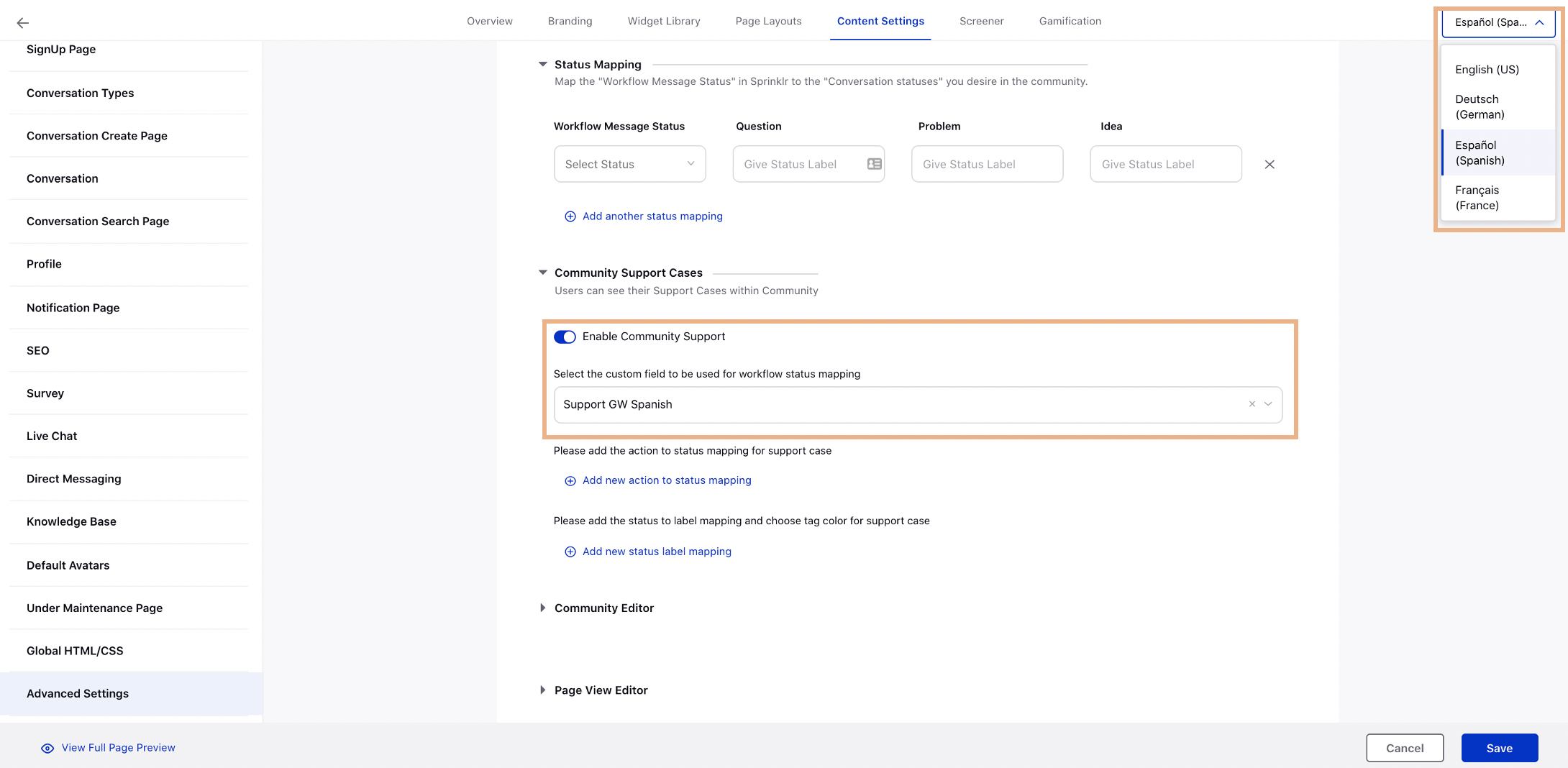
Communities | Multi-language Support for Support Tickets While creating a community, change the language using the language switcher in the top right corner and select the Guided Workflow in the associated language. These guided workflows can be configured in multiple languages. | ||
Agent Console | ||
Agent Console | Automated Data Migration Process for Knowledge Base You can now leverage articles within Agent Console and Care Console that currently exist in an external system. Easily import/migrate knowledge base articles in Sprinklr with standard integrations available with systems such as Zendesk, Salesforce, Adobe Experience Manager (or any other system on case to case basis). For more information, reach out to support at tickets@sprinklr.com. | ||
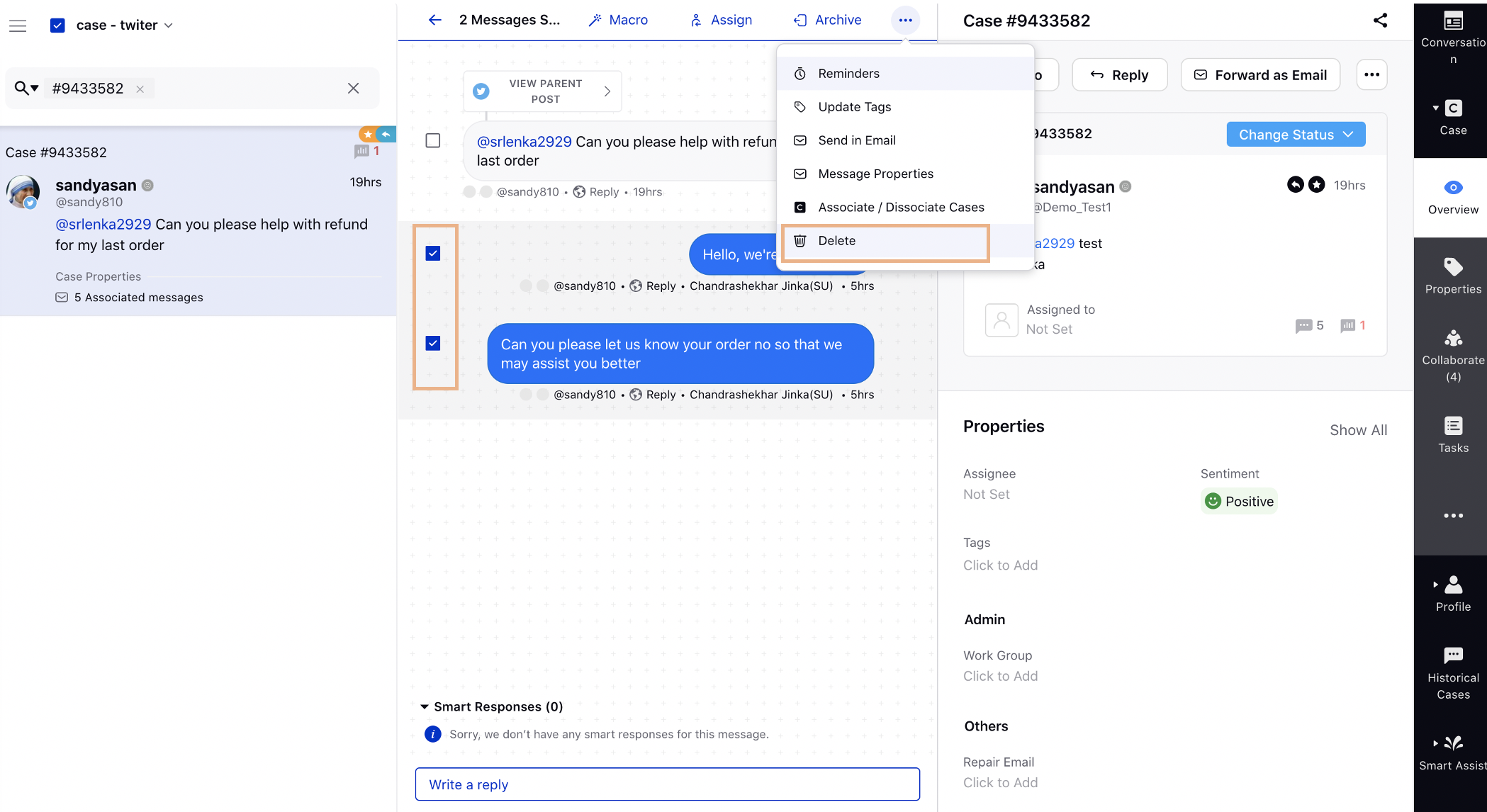
Agent Console | Hide/Delete Messages in Bulk at Case Level Within Agent Console, you can now hide/delete the chat conversations in bulk at the case level. Note that when all the selected messages support the delete/hide action then only the option will appear and if one of the selected messages doesn't support the delete/hide action then it won't come. Also, the messages will be hidden/deleted from the native channel as well. | ||
Agent Console | Automated Data Migration Process for Knowledge Base You can now leverage articles within Agent Console and Care Console that currently exist in an external system. Easily import/migrate knowledge base articles in Sprinklr with standard integrations available with systems such as Zendesk, Salesforce, Adobe Experience Manager (or any other system on case to case basis). You can also schedule to sync external articles into Sprinklr at a regular interval. For more information, reach out to support at tickets@sprinklr.com. | ||
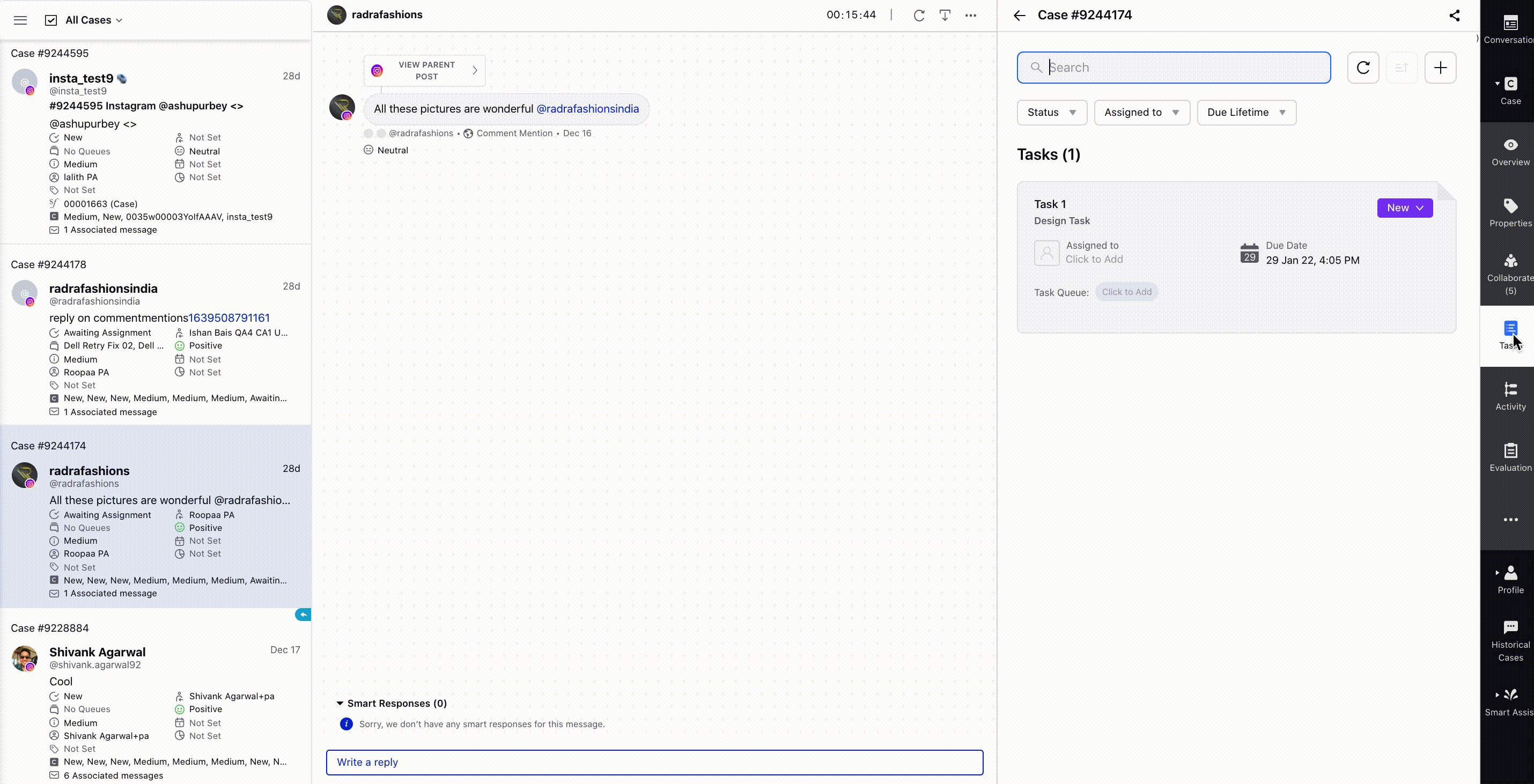
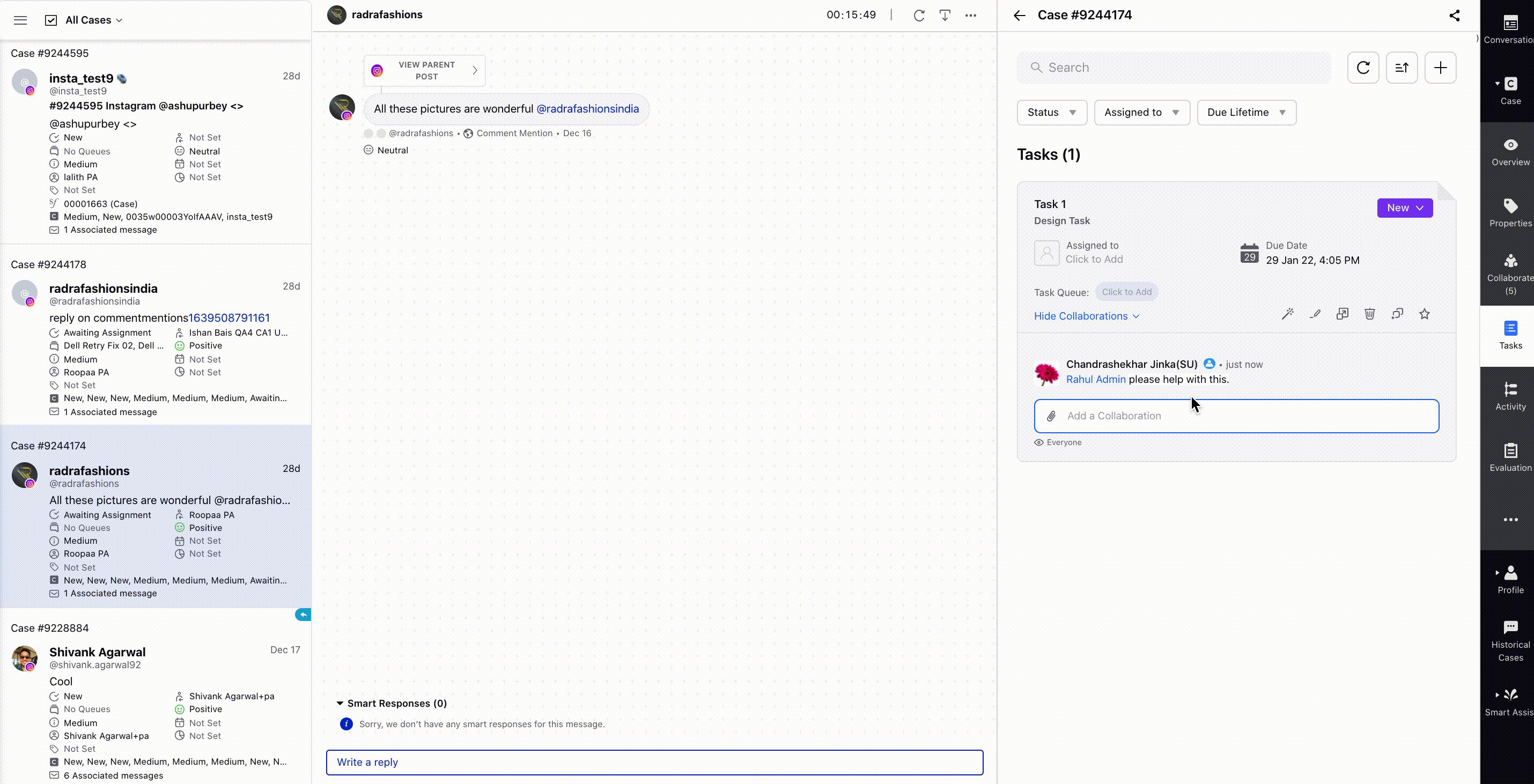
Agent Console | Support to Copy Notes from Sprinklr Case to Sprinklr Tasks  | ||
Agent Console | Different Color Configurations and Time Intervals for SLA Indicator | ||
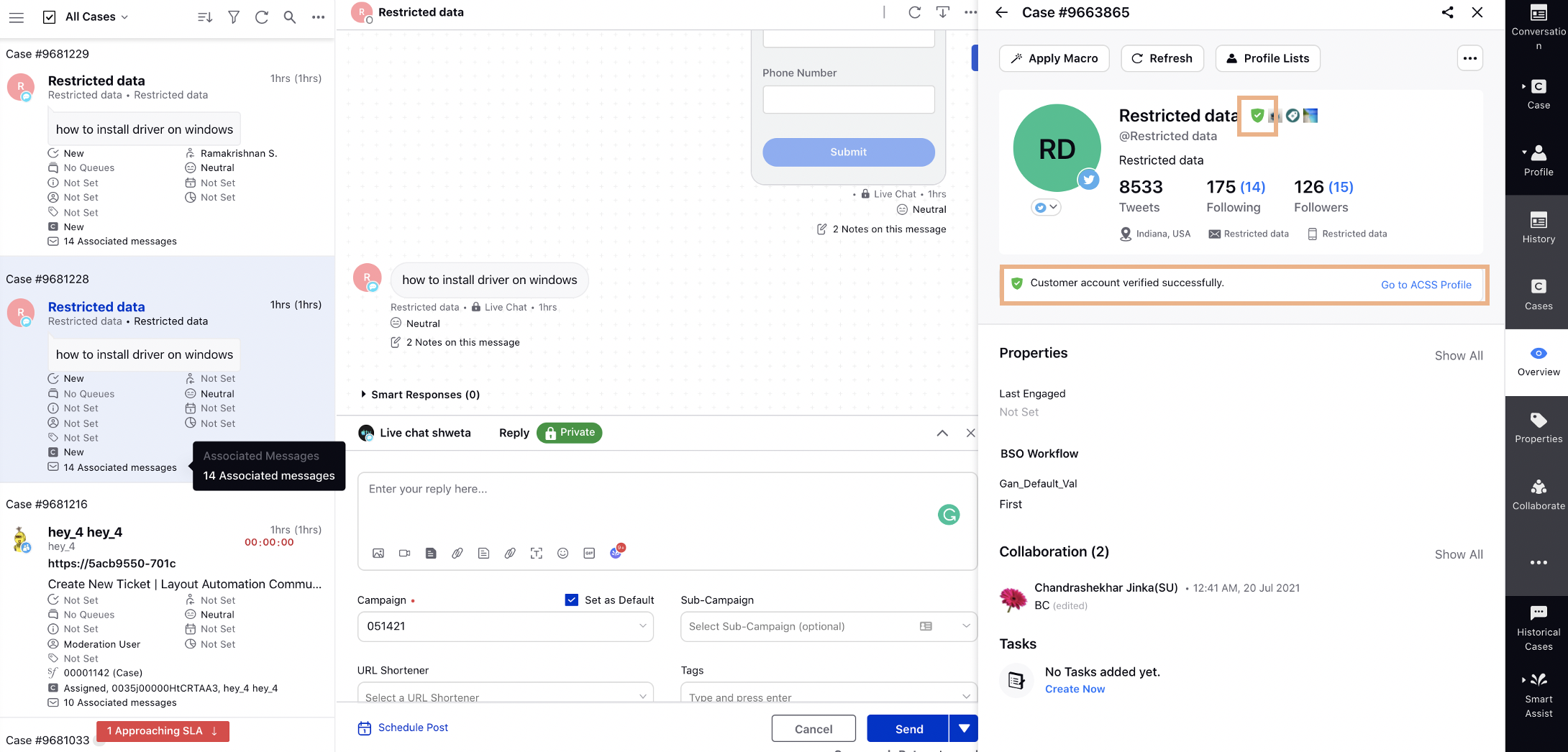
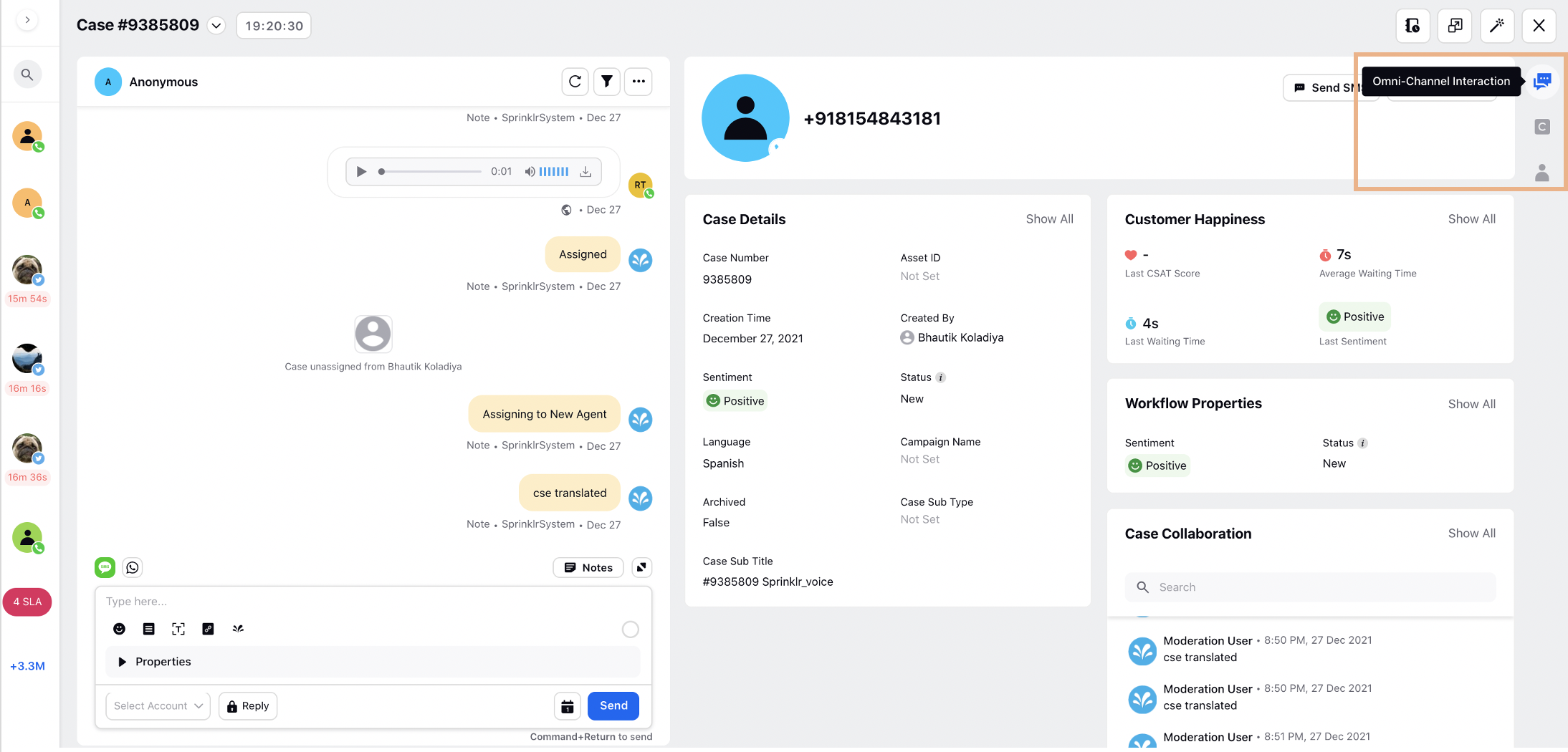
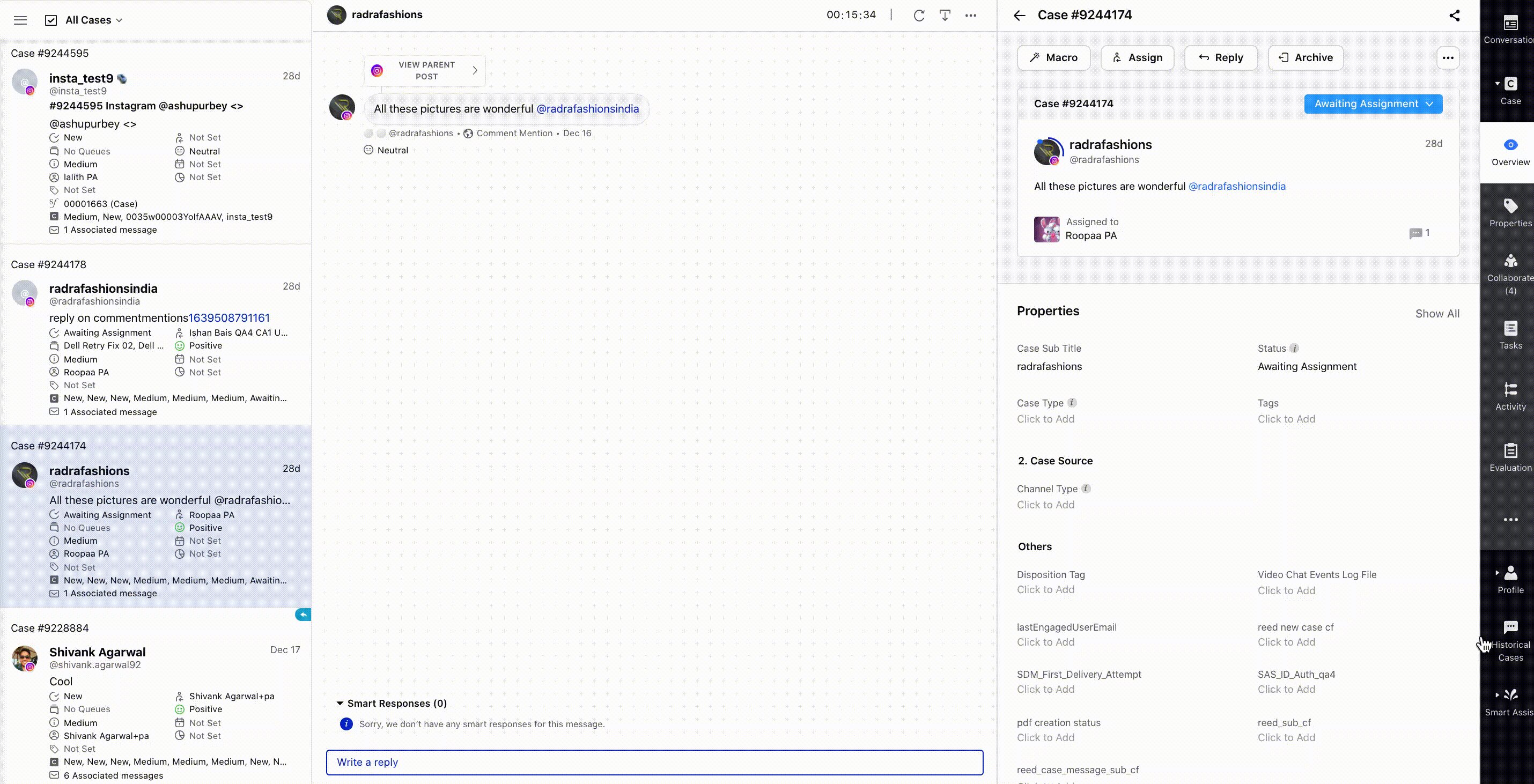
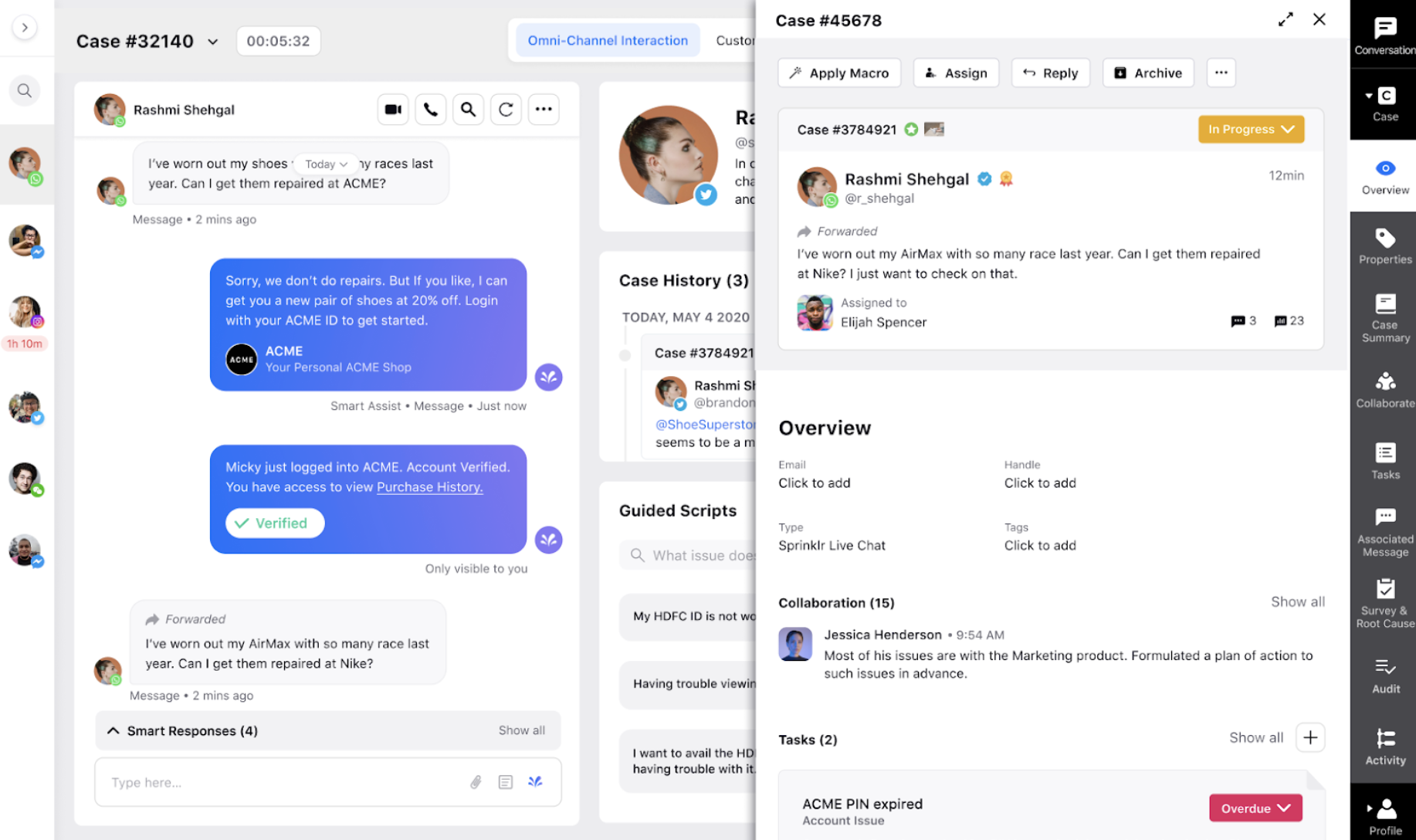
Agent Console | Visual Indicator and CRM Profile Link of Authenticated Customers in New Third Pane | ||
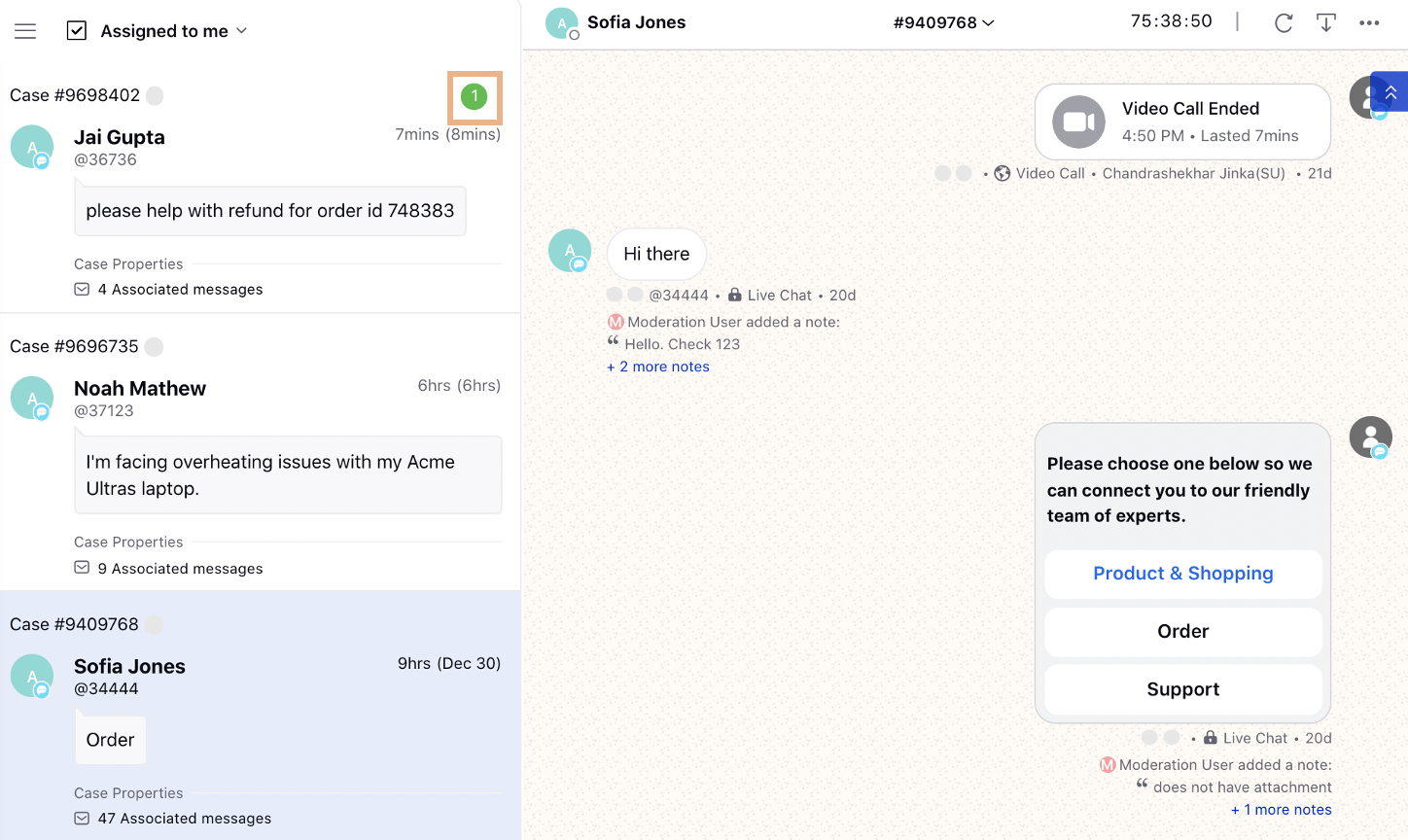
Agent Console | Visual Indicator for New Messages When a new message is added to a case in the open case stream of the Agent Console, you will now see a visual indicator displaying the count of unread message(s). It is visible in the ‘Assigned to Me’ column for case(s) that is not open in the middle conversation pane. To learn more about getting this capability enabled in your environment, please work with your success manager. | ||
Care Console | ||
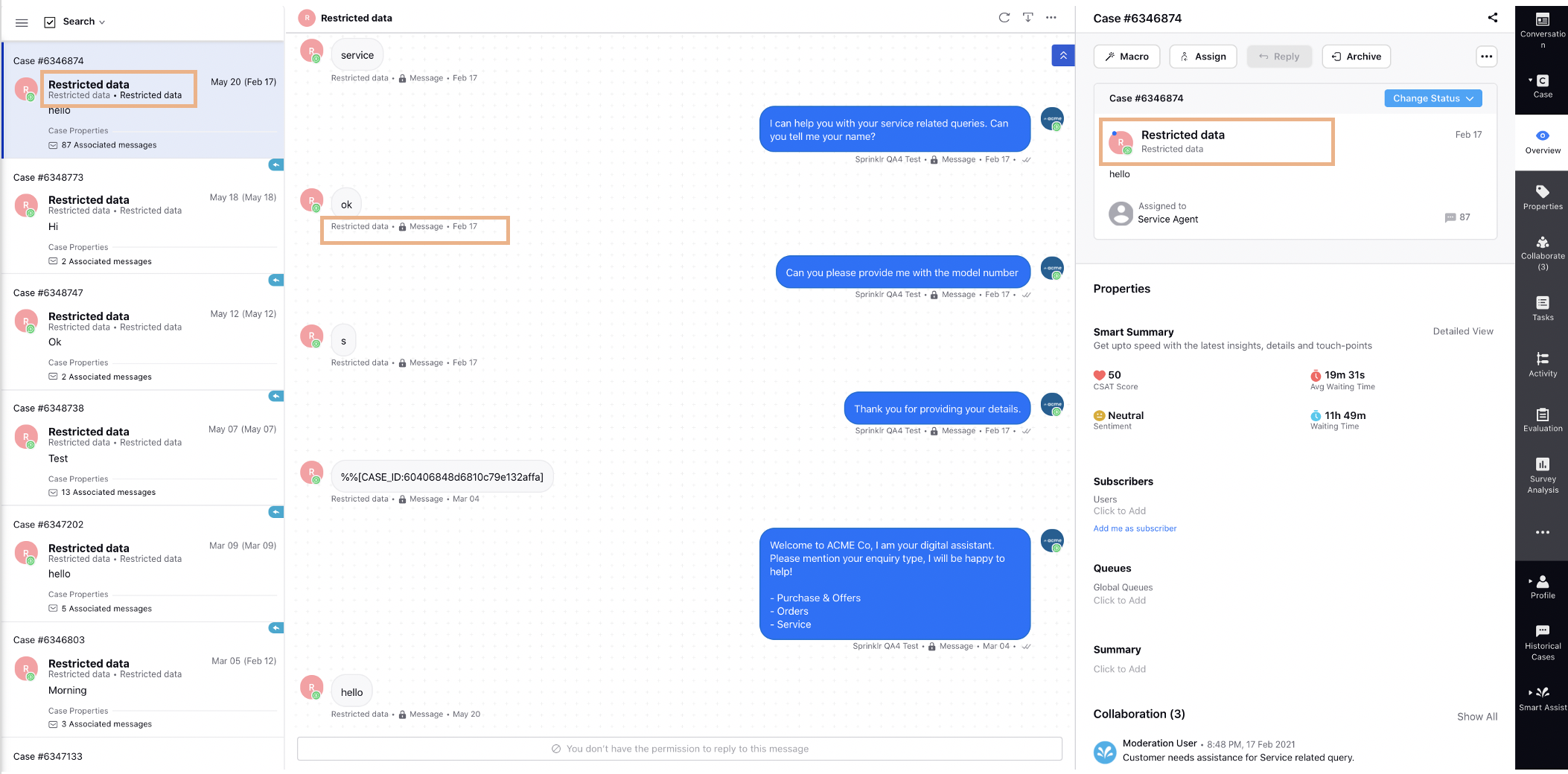
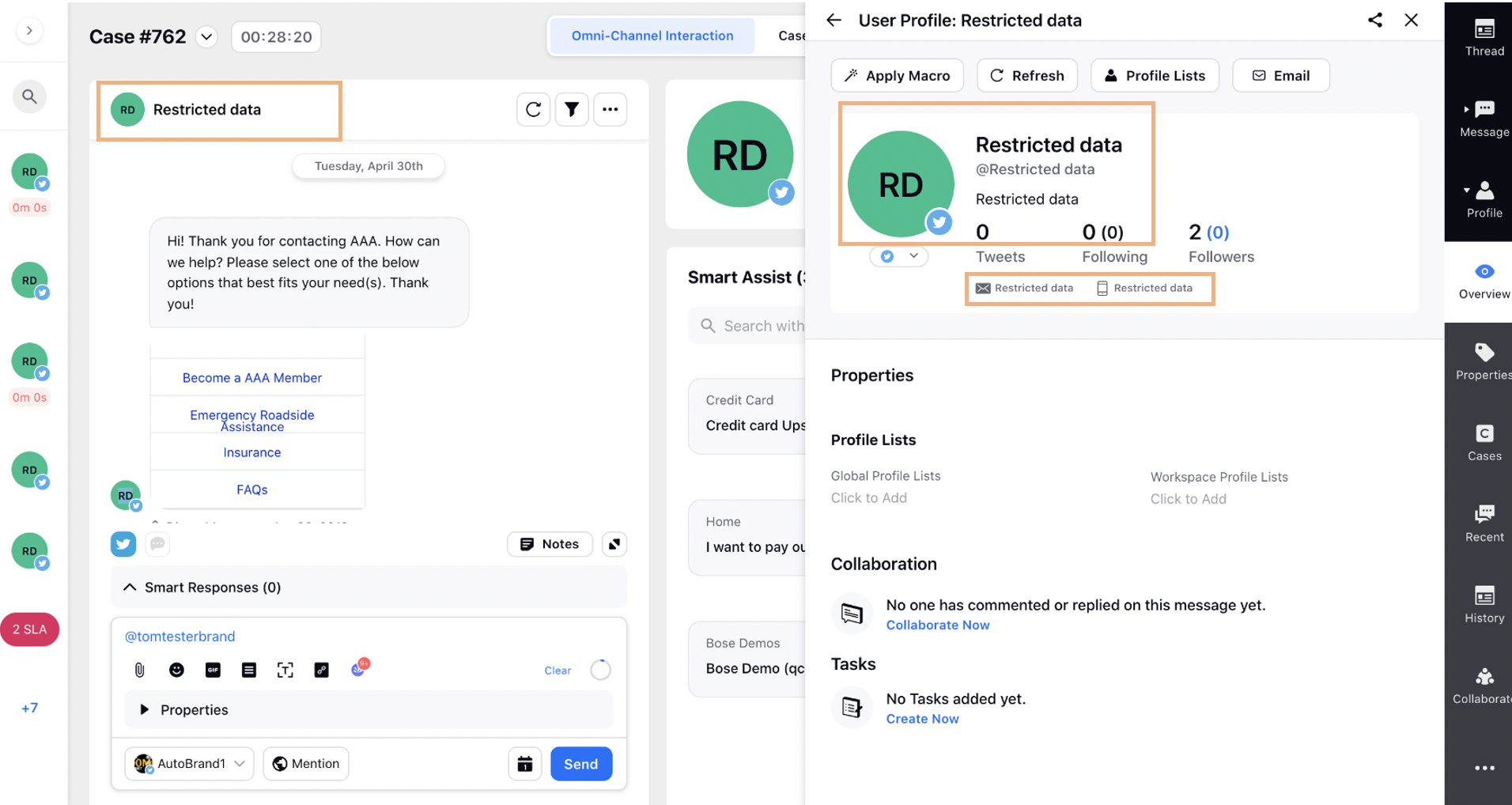
Care Console | Masking Users' Sensitive Data Sprinklr provides you with the capability to mask the profile details of users in the stream, conversation pane, profile widget, and third pane of Agent Console and Care Console. You can hide any sensitive profile information (PII) of the users stored in Sprinklr such as name, social ID, email, phone, address, etc. from the agents. In order to view masked profile details, the View Unmasked PII Data permission has to be provided by the admin to the agents.
  | ||
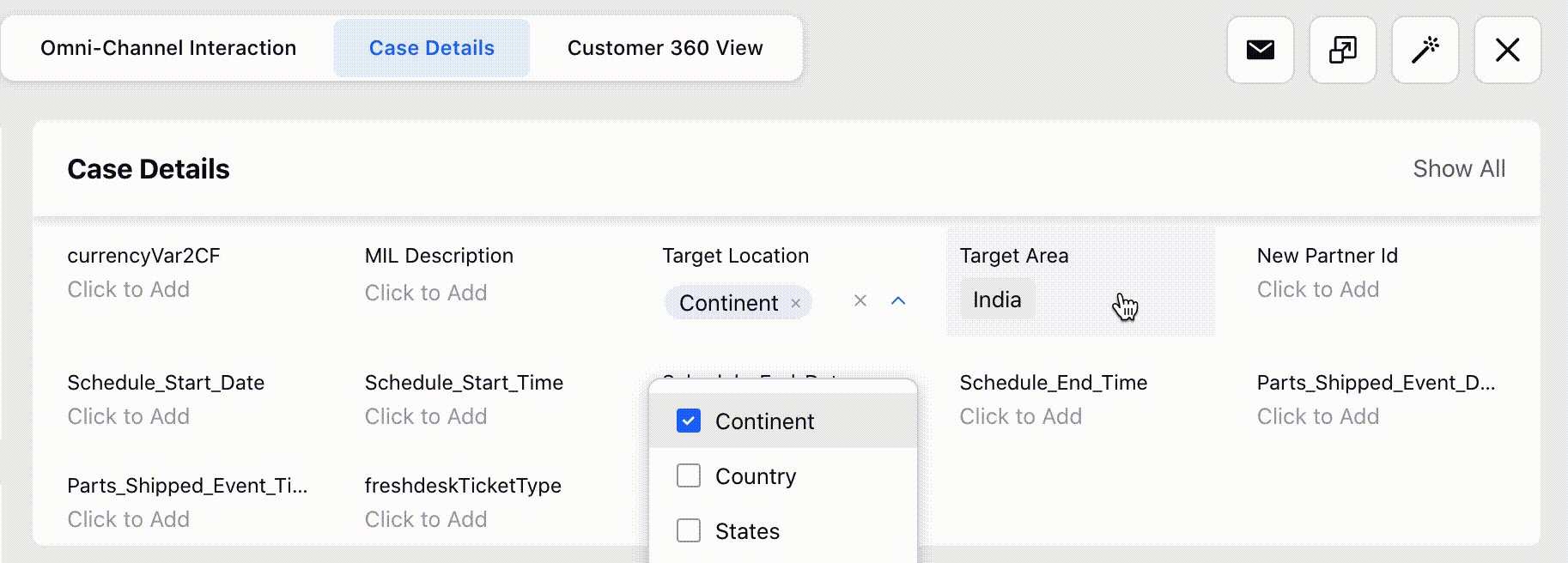
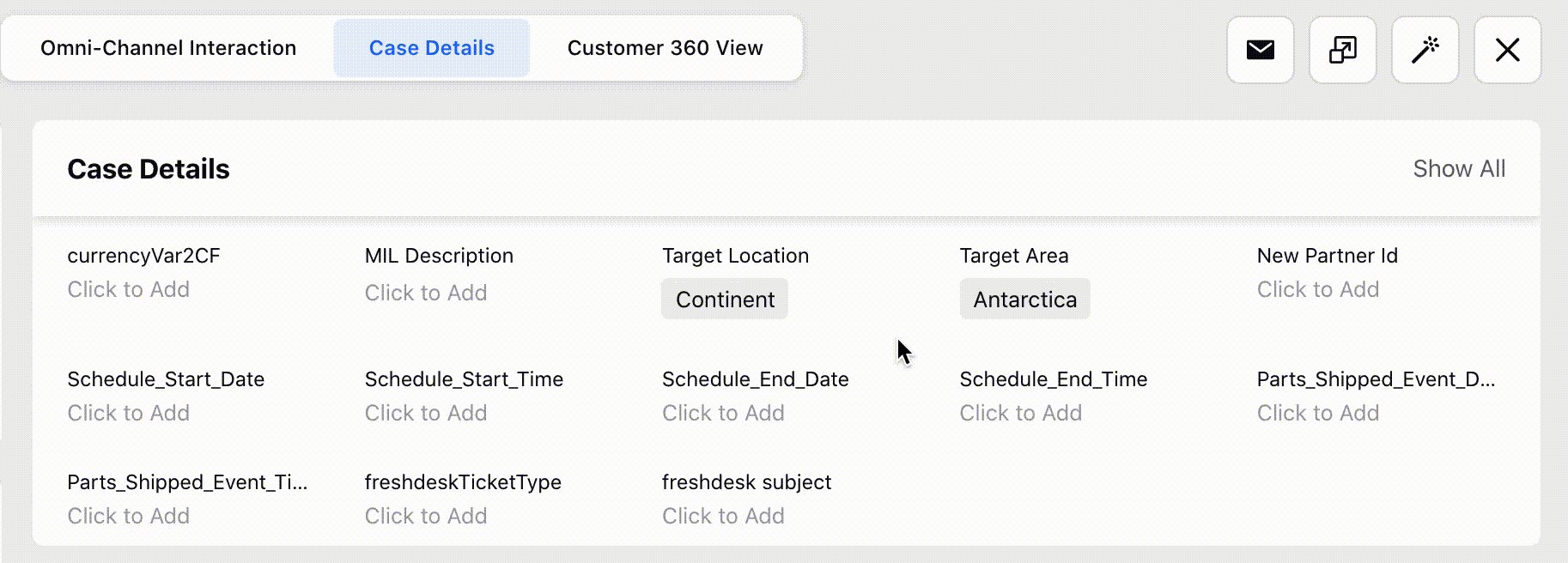
Care Console | Support of Controlling Custom Fields | ||
Care Console | New Default Layout | ||
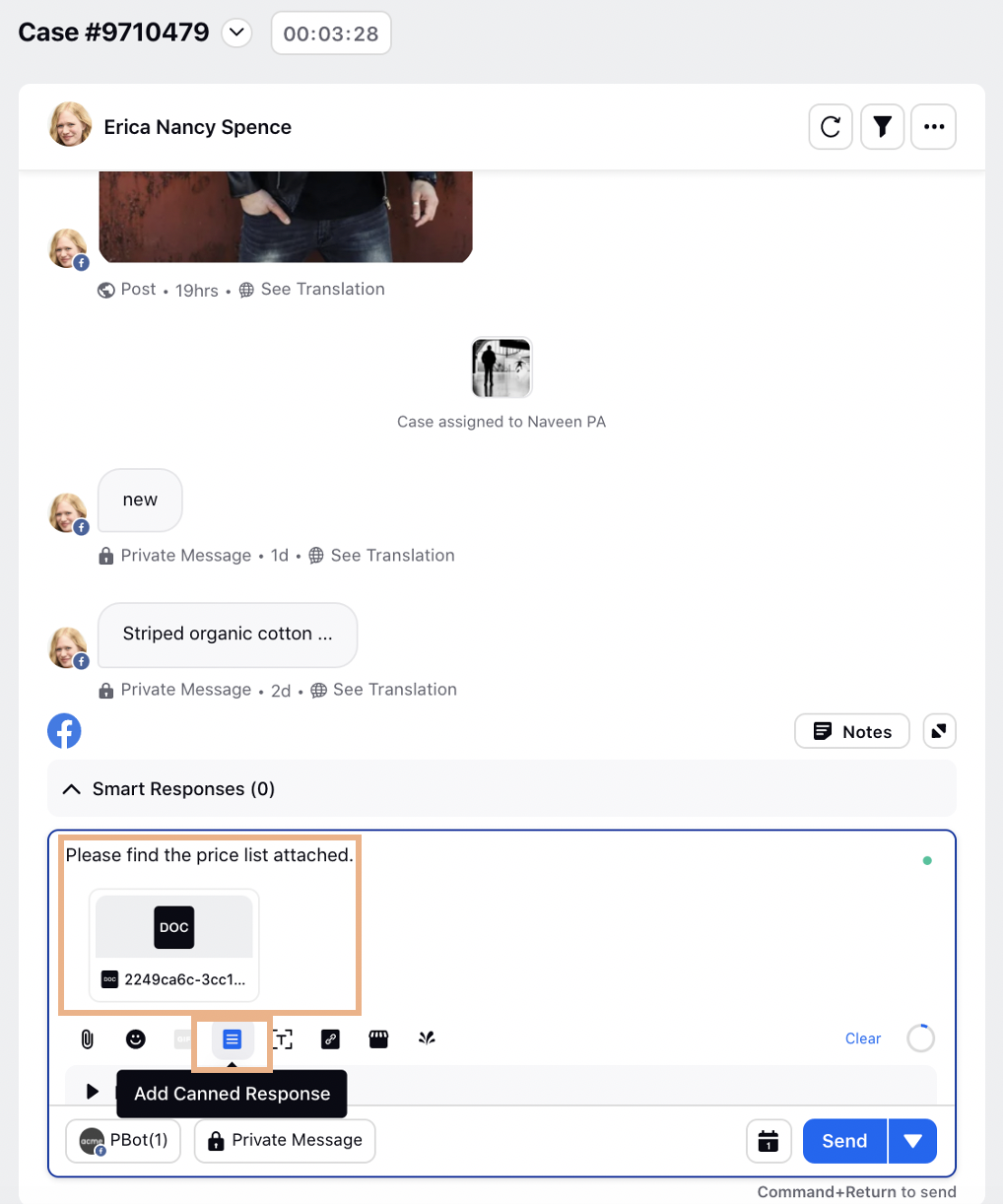
Care Console | Support to Send Canned Responses with Attachments | ||
Care Console | New Message Preview in Case Stream When a new message gets associated with a case in the case stream column of Care Console, you will now see the preview of the latest fan message in real-time without the need of refreshing the console. | ||
Sprinklr Live Chat | ||
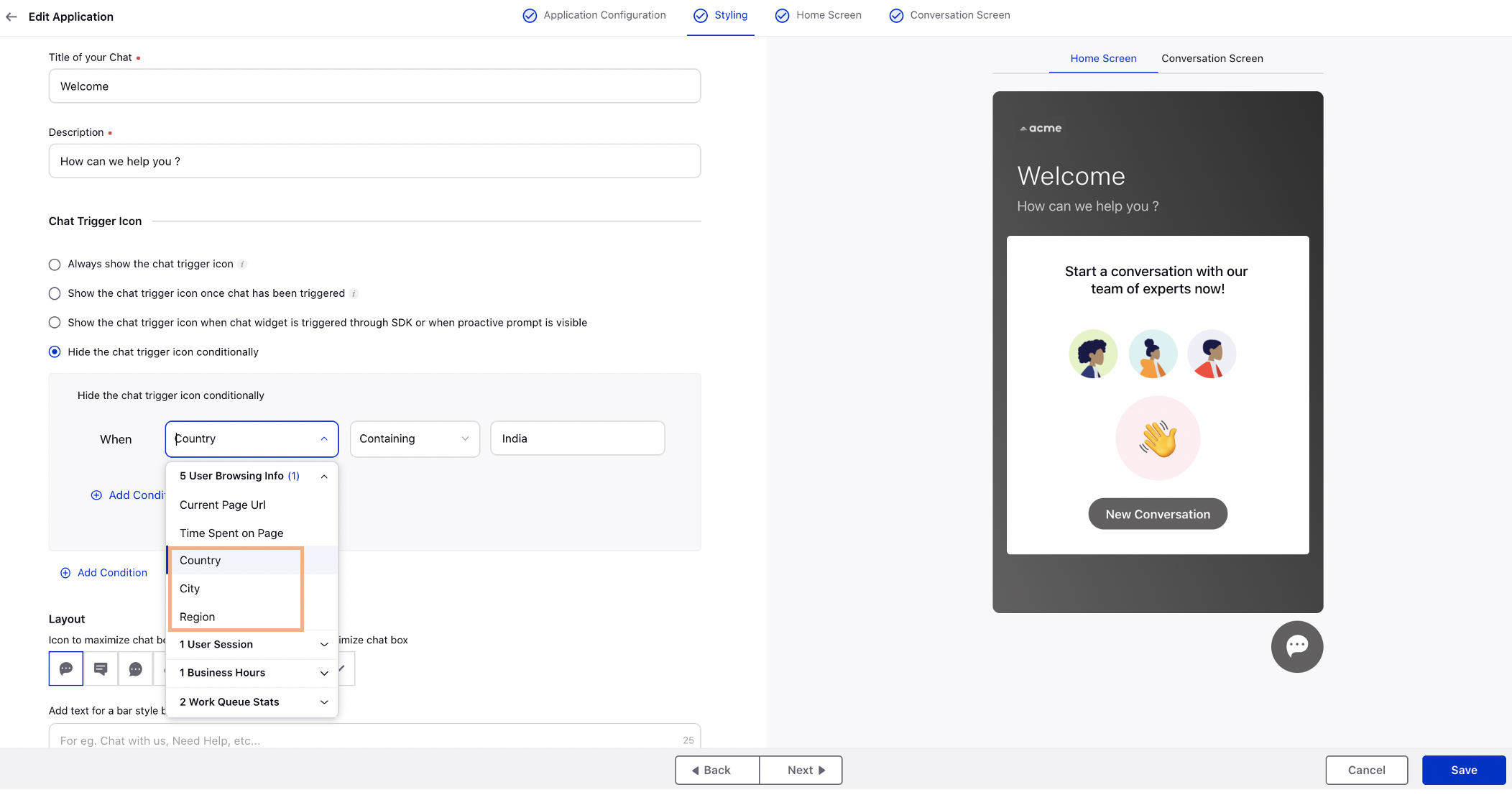
Sprinklr Live Chat | Hide Live Chat Trigger Icon Based on Users' Geo-location
| ||
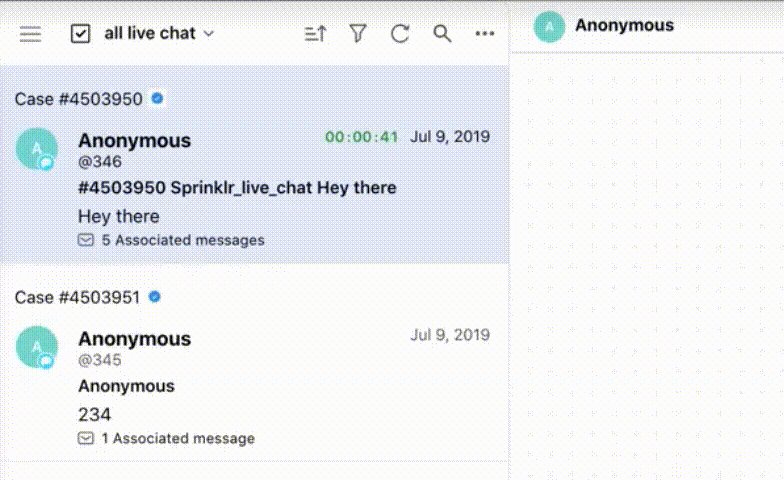
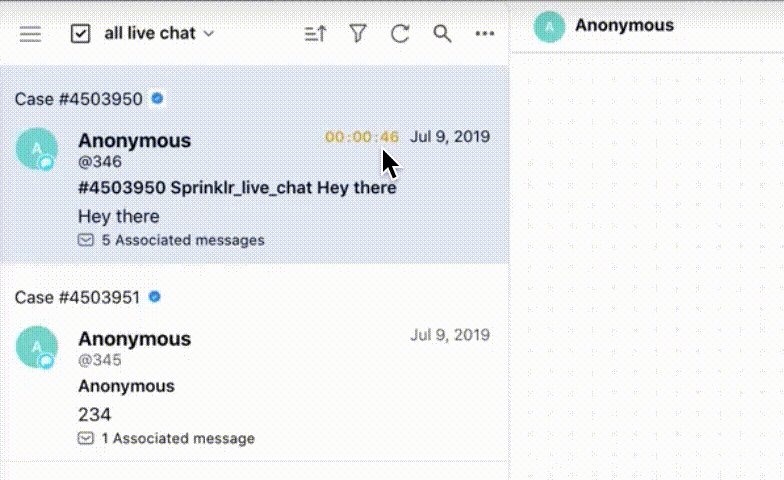
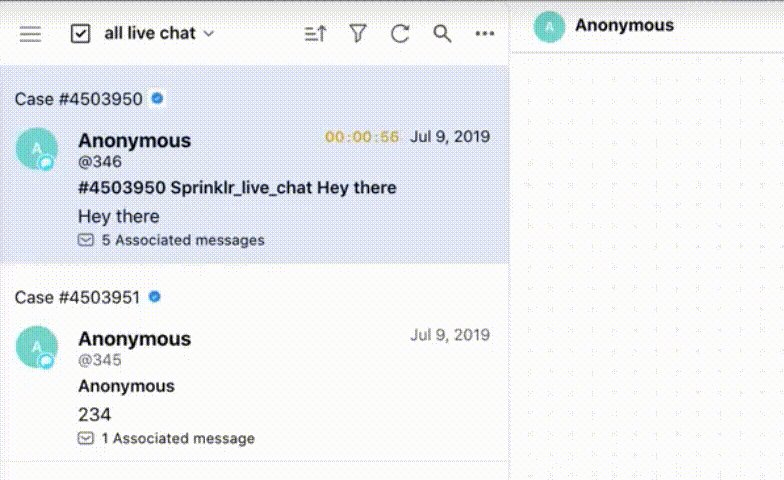
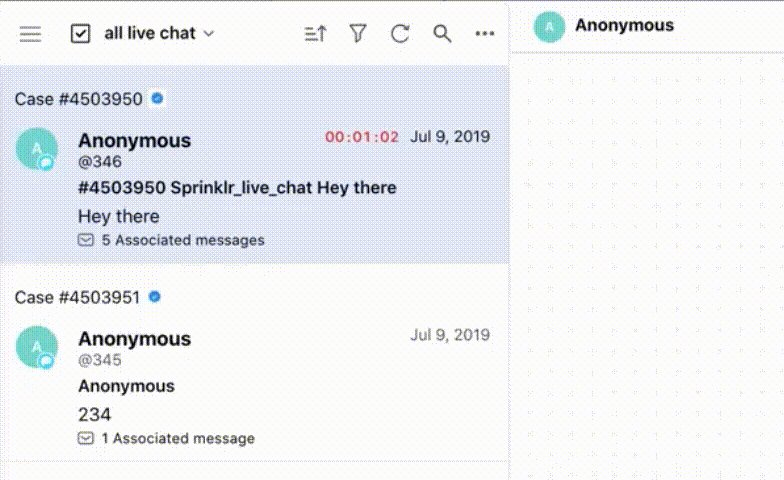
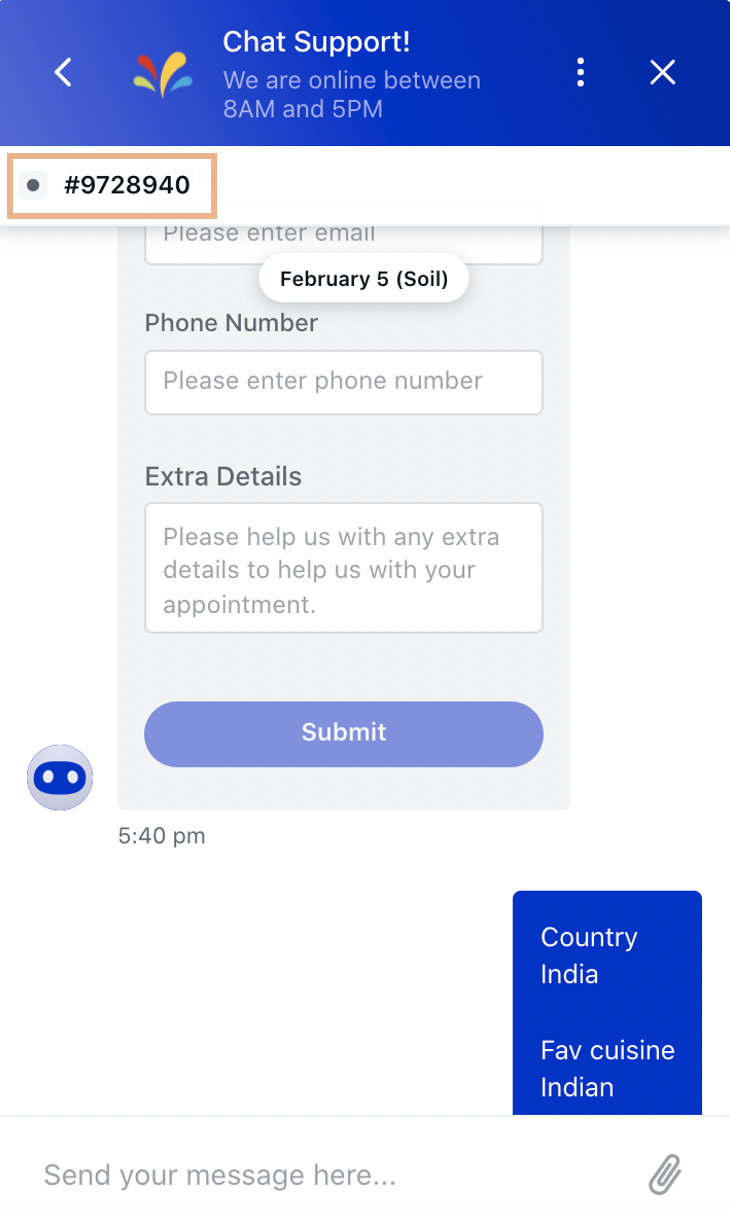
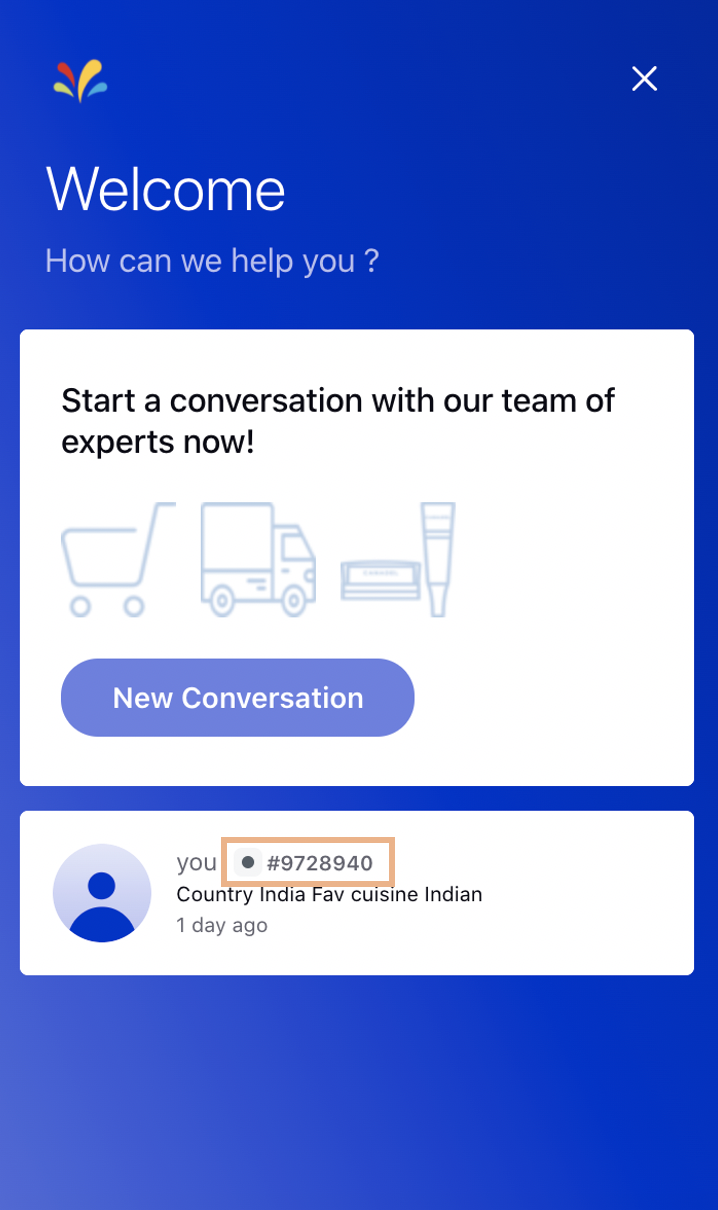
Sprinklr Live Chat | Show Case Numbers on Live Chat Conversations
| ||
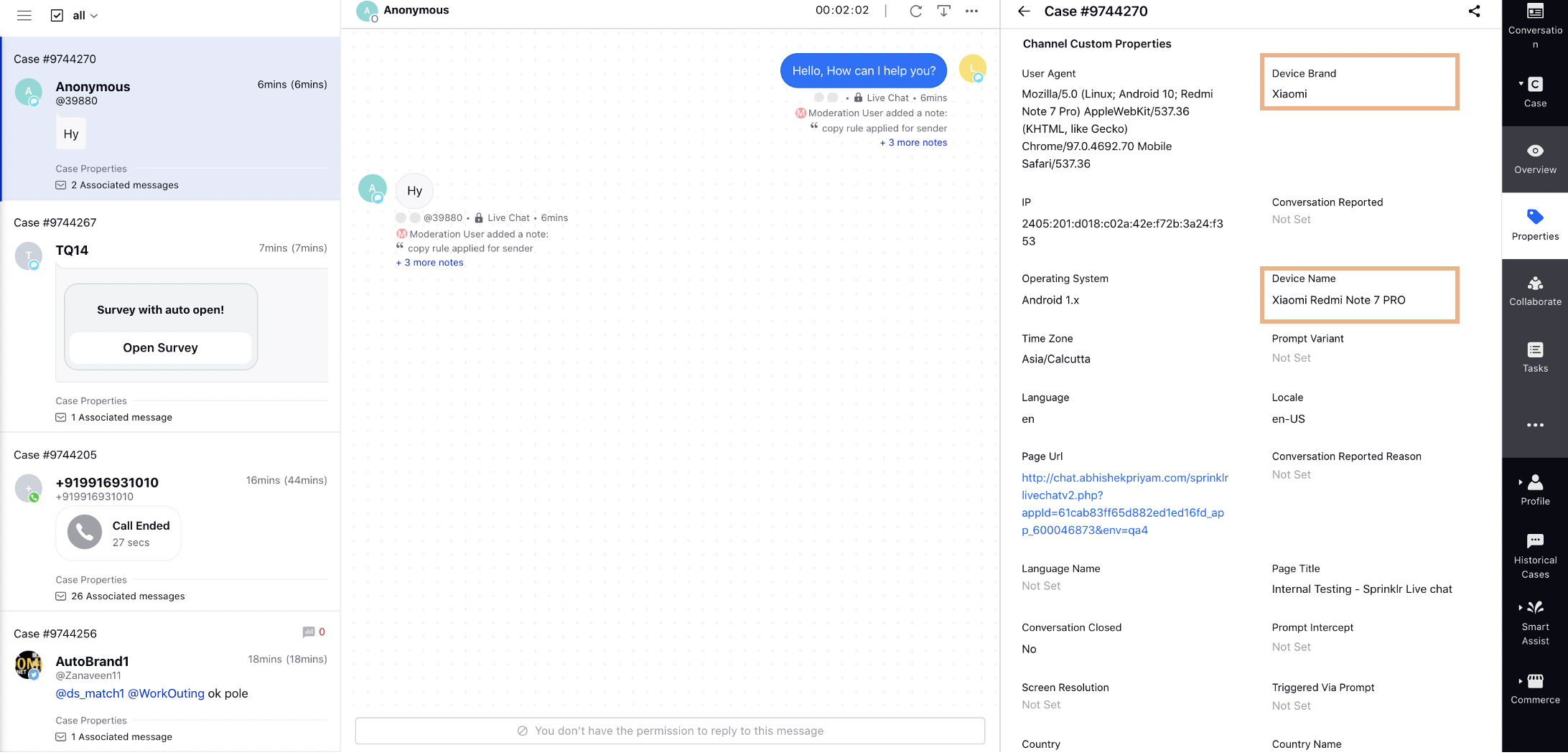
Sprinklr Live Chat | Capture Device Details of Customers
| ||
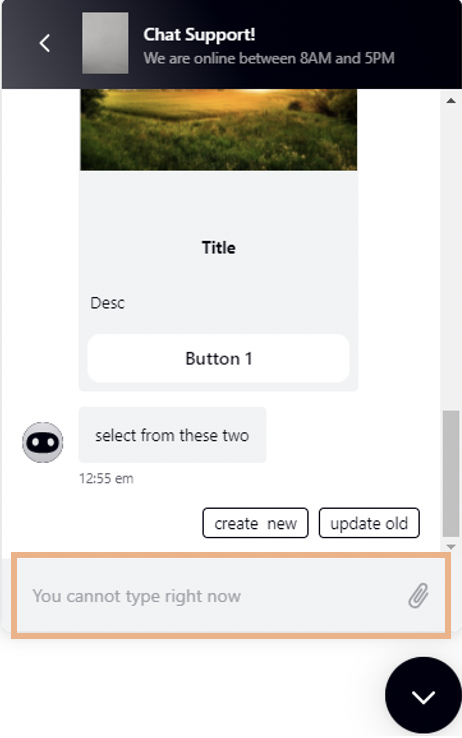
Sprinklr Live Chat | New Default Placeholder Message for Disabled Chat | ||
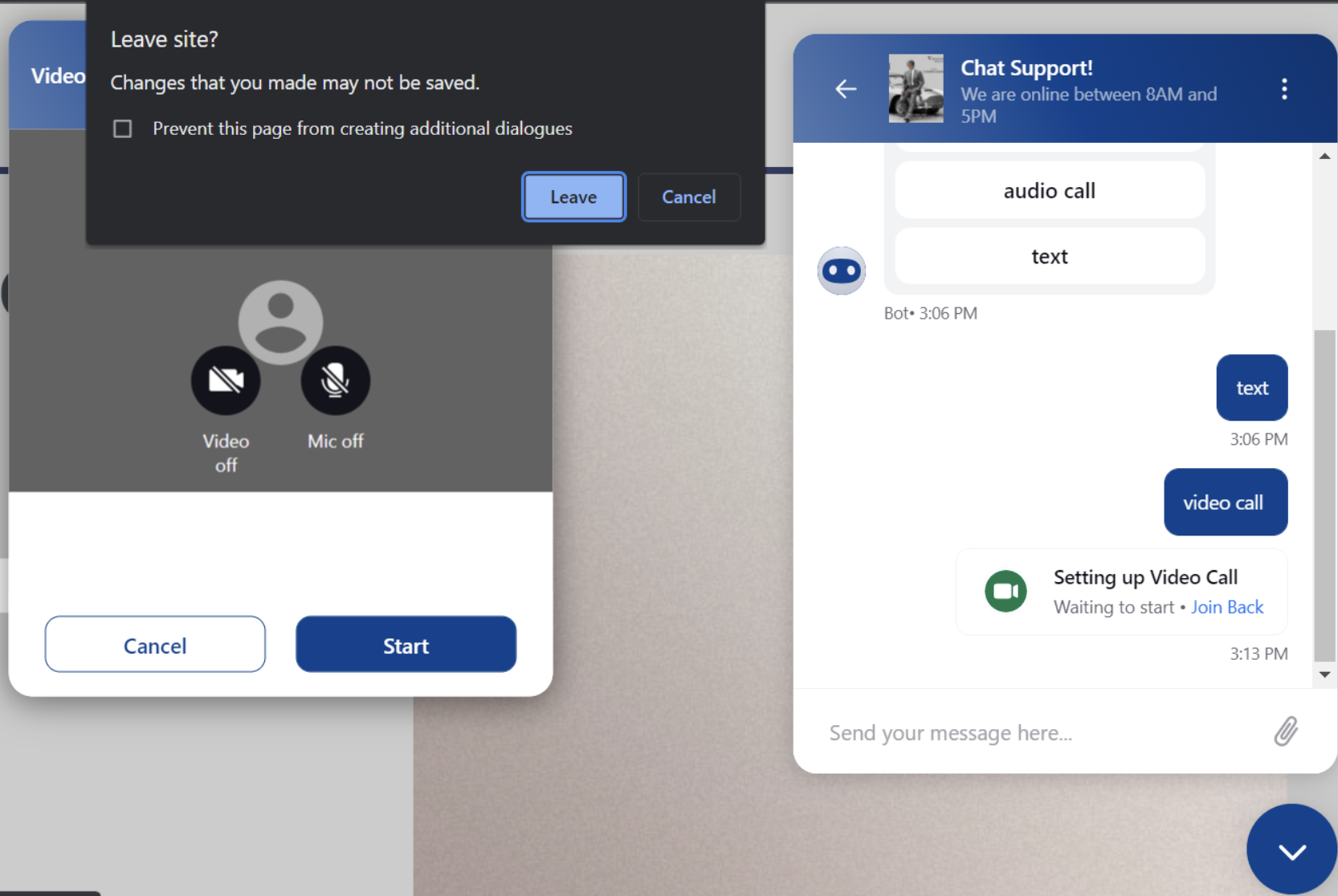
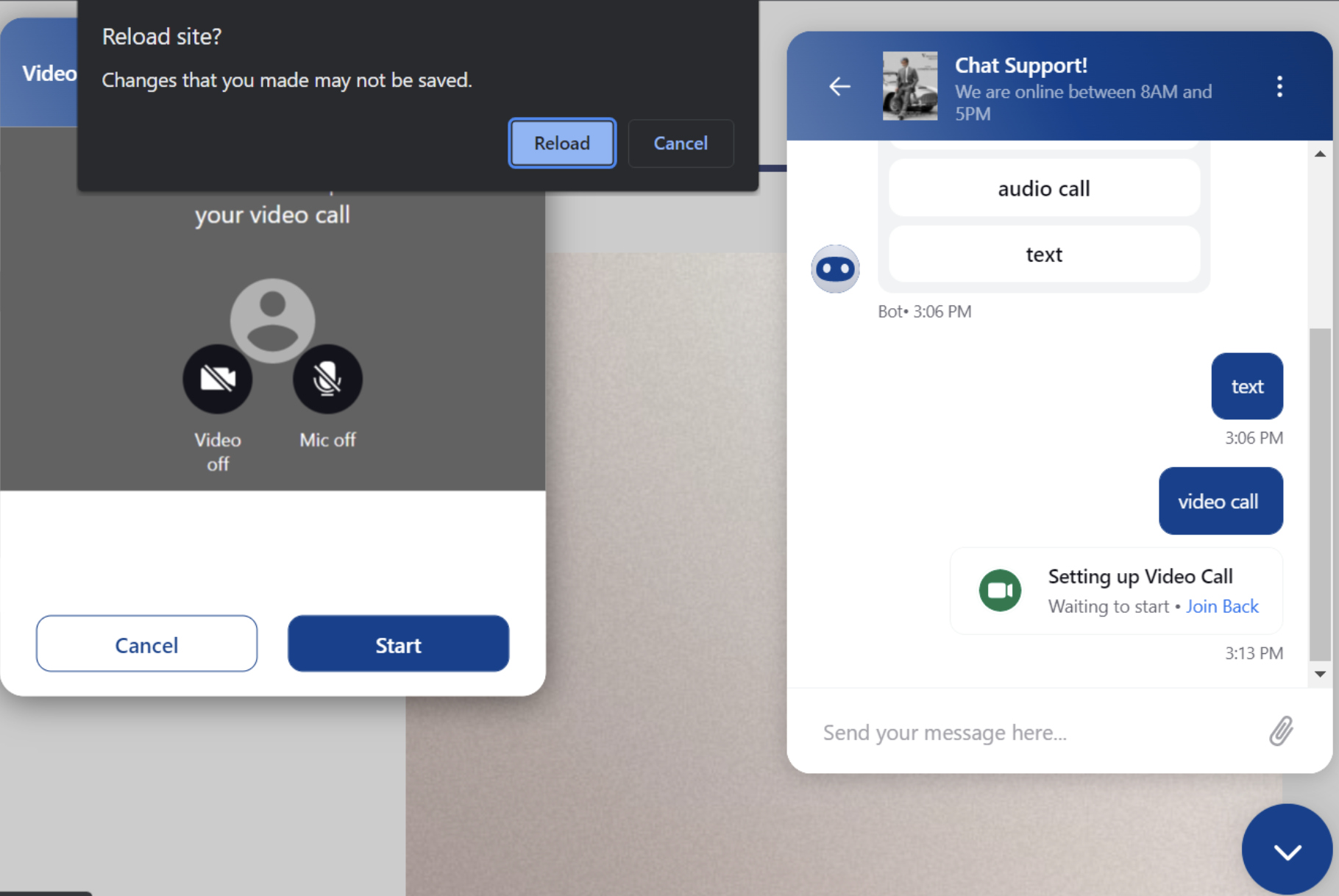
Sprinklr Live Chat | Confirmation Popup on Clicking the Back Button During Audio/Video Calls
| ||
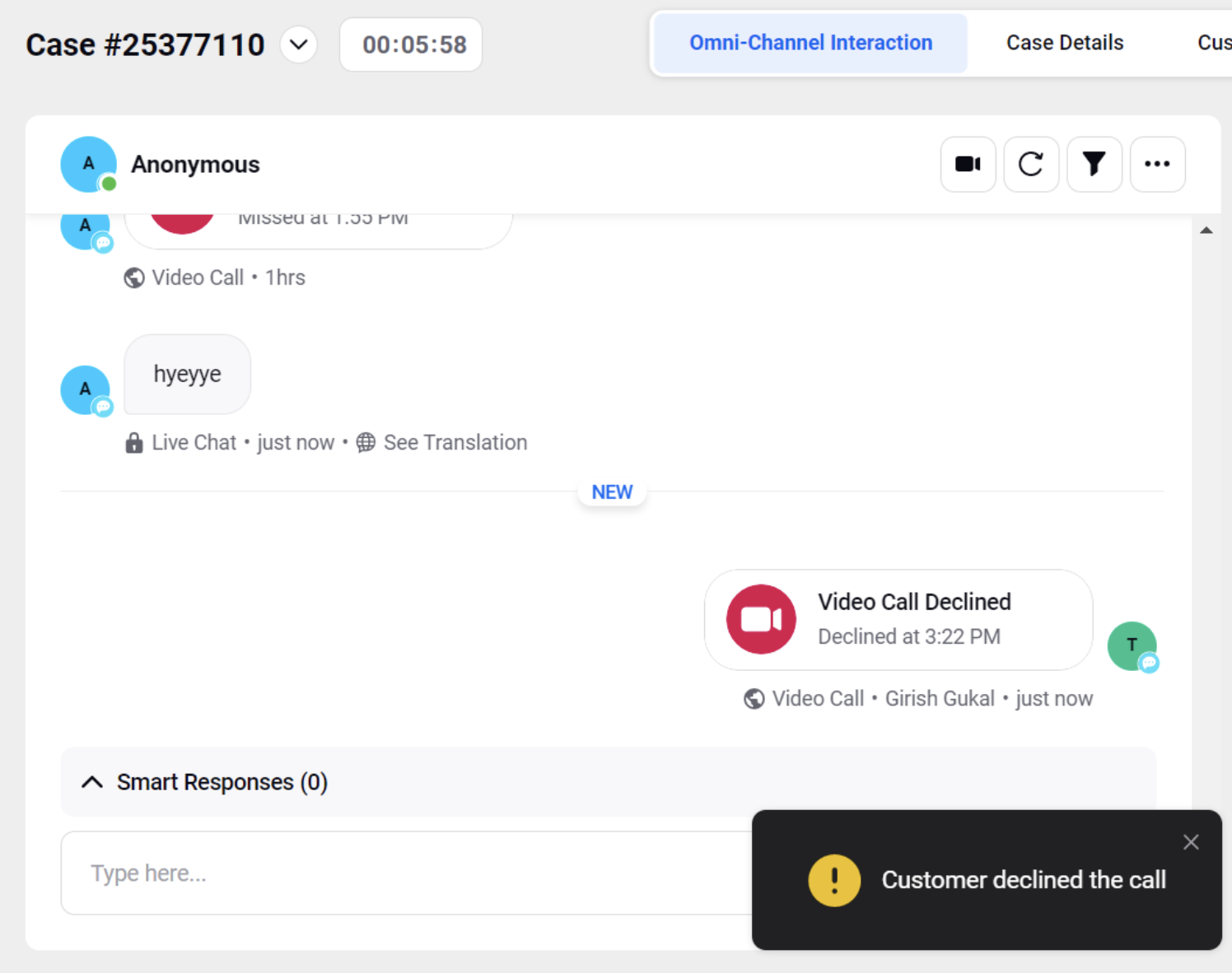
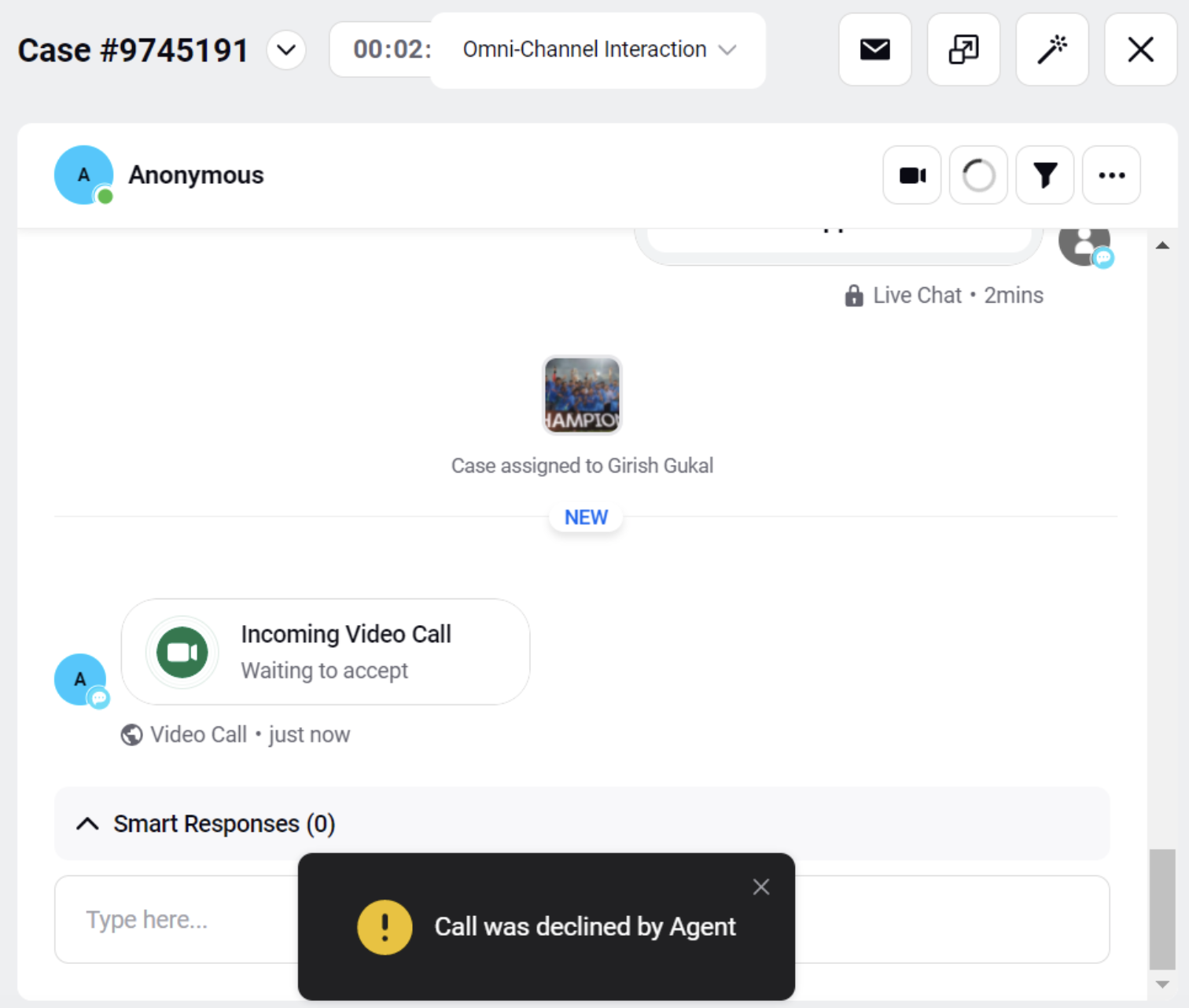
Sprinklr Live Chat | Notification Message in Care Console on Declining/Ending the Audio/Video Calls
| ||
Proactive Prompts | ||
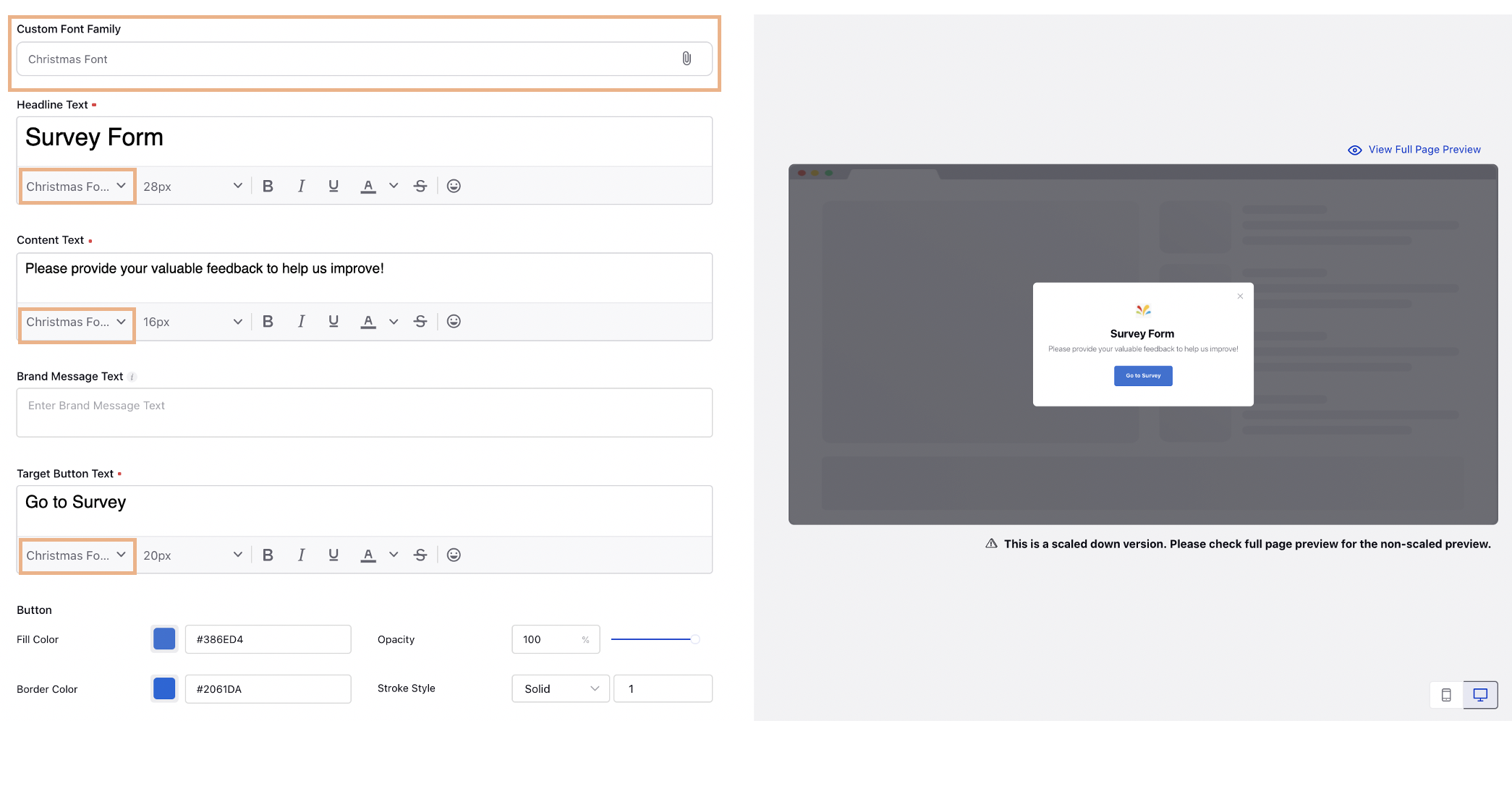
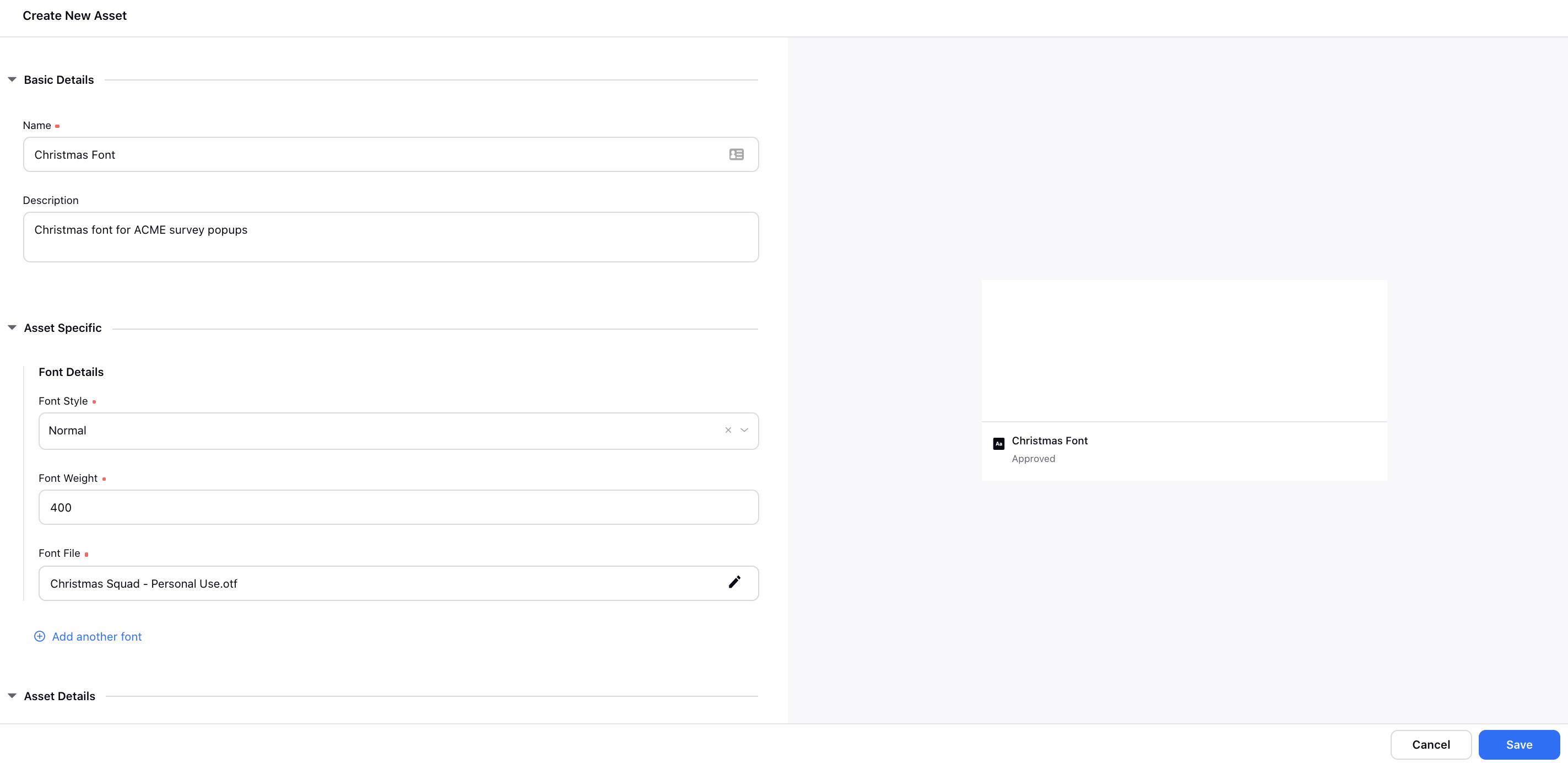
Proactive Prompts | Add Custom Fonts in Prompt Popups  Next, select that font family asset from the Custom Font Family dropdown while creating/editing a popup creative in Proactive Prompts. Once you select the font asset, make sure you also select it from the Headline Text, Content Text, and Target Button Text fields, as required. | ||
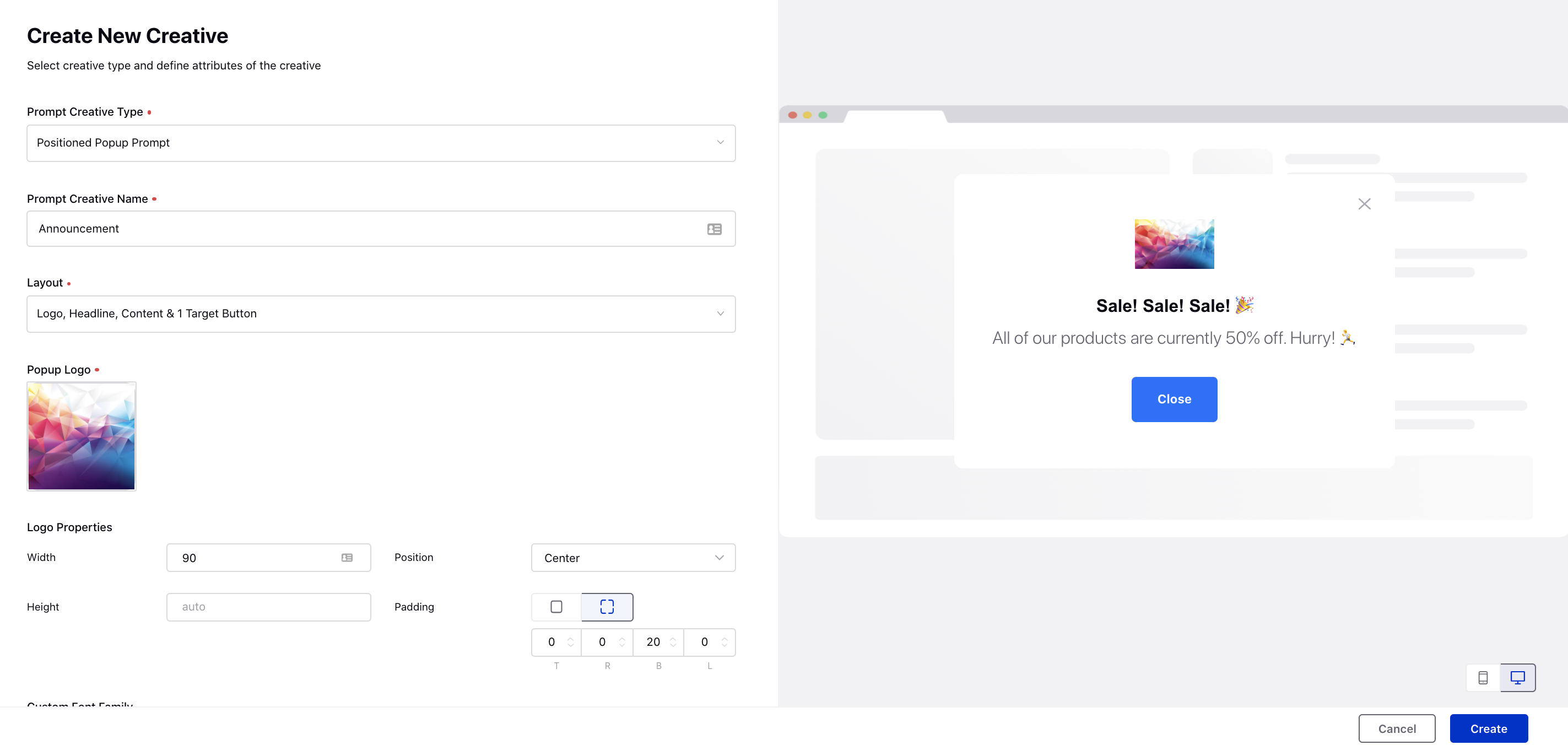
Proactive Prompts | Add Positioned Popup Prompts  | ||
Surveys | ||
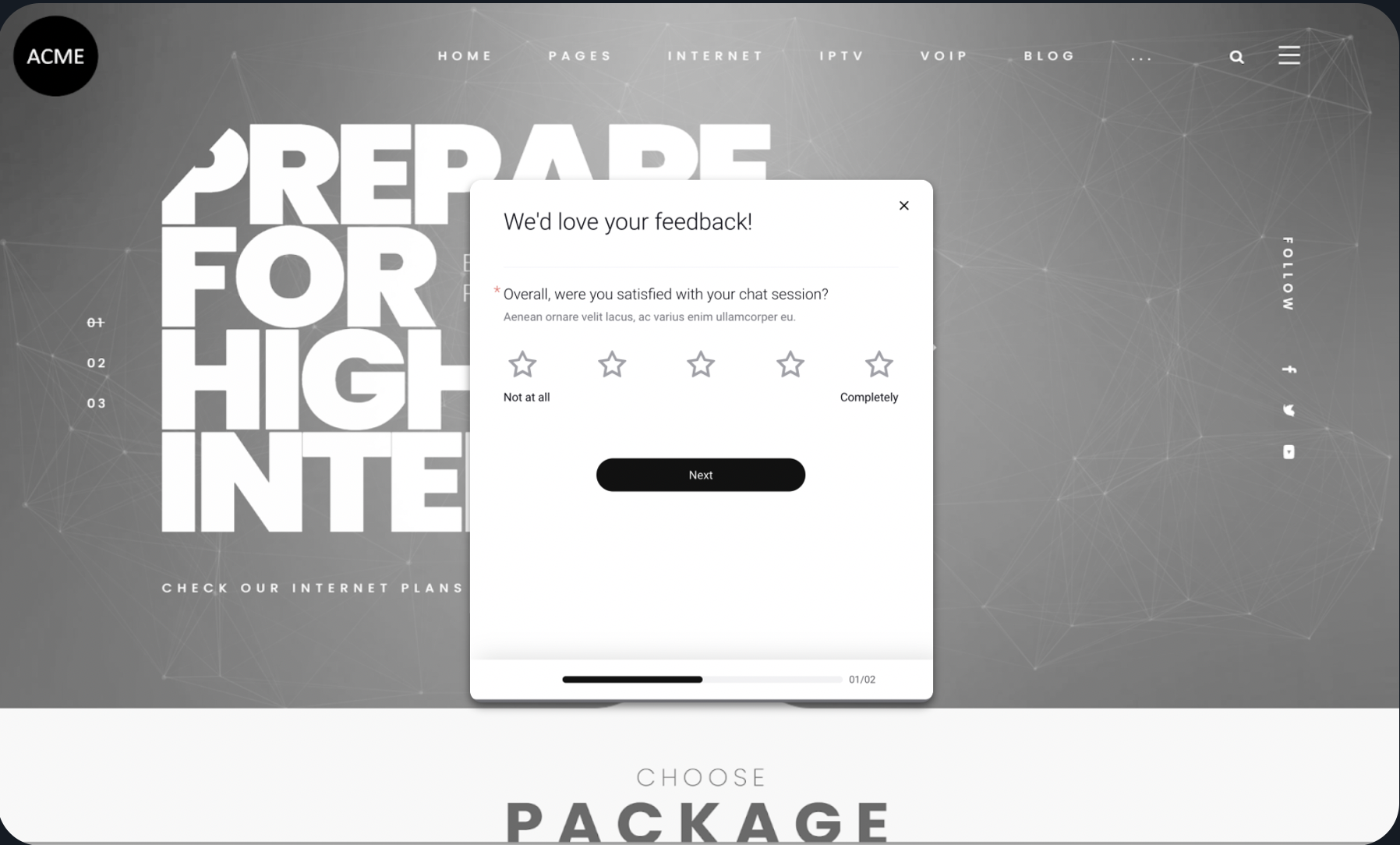
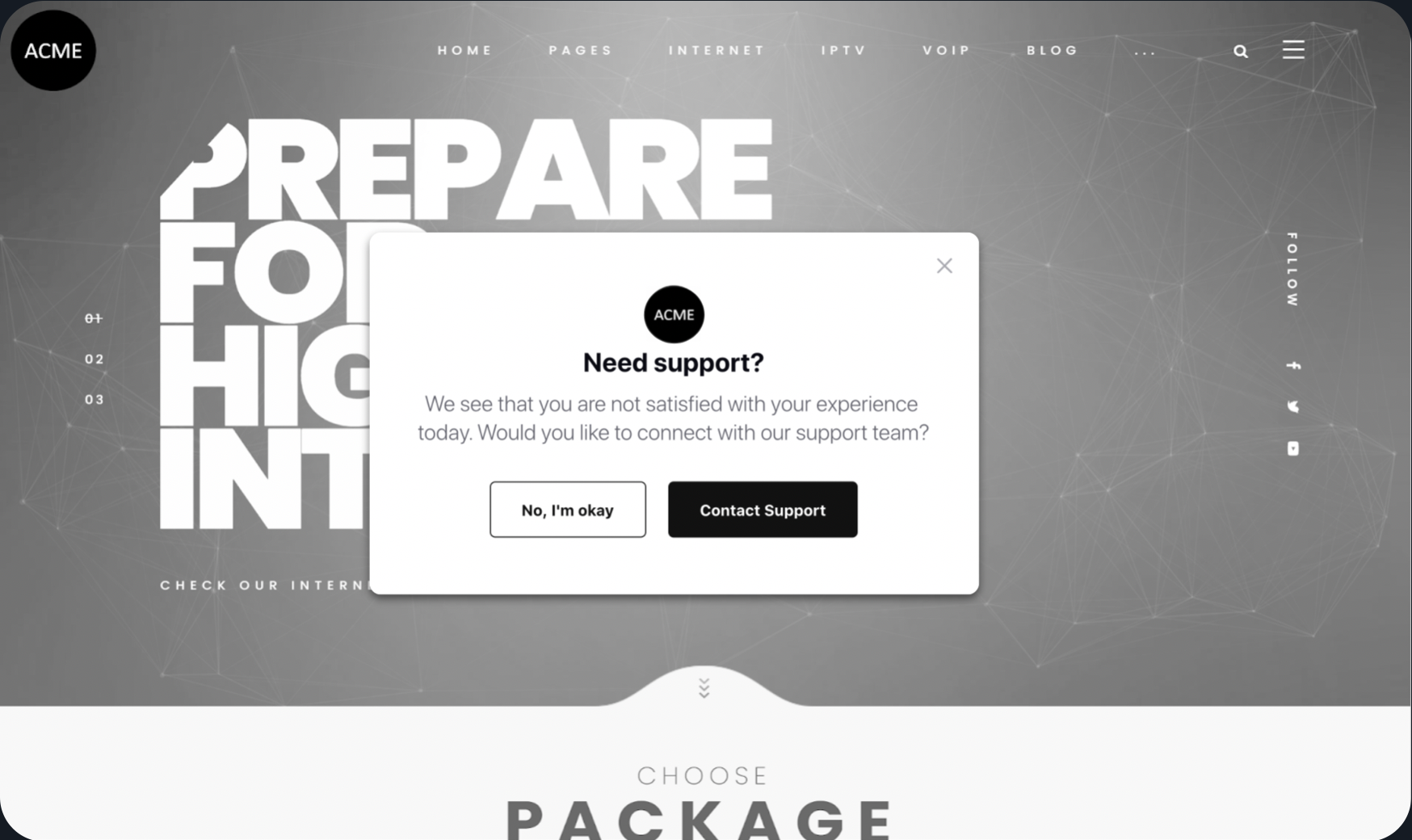
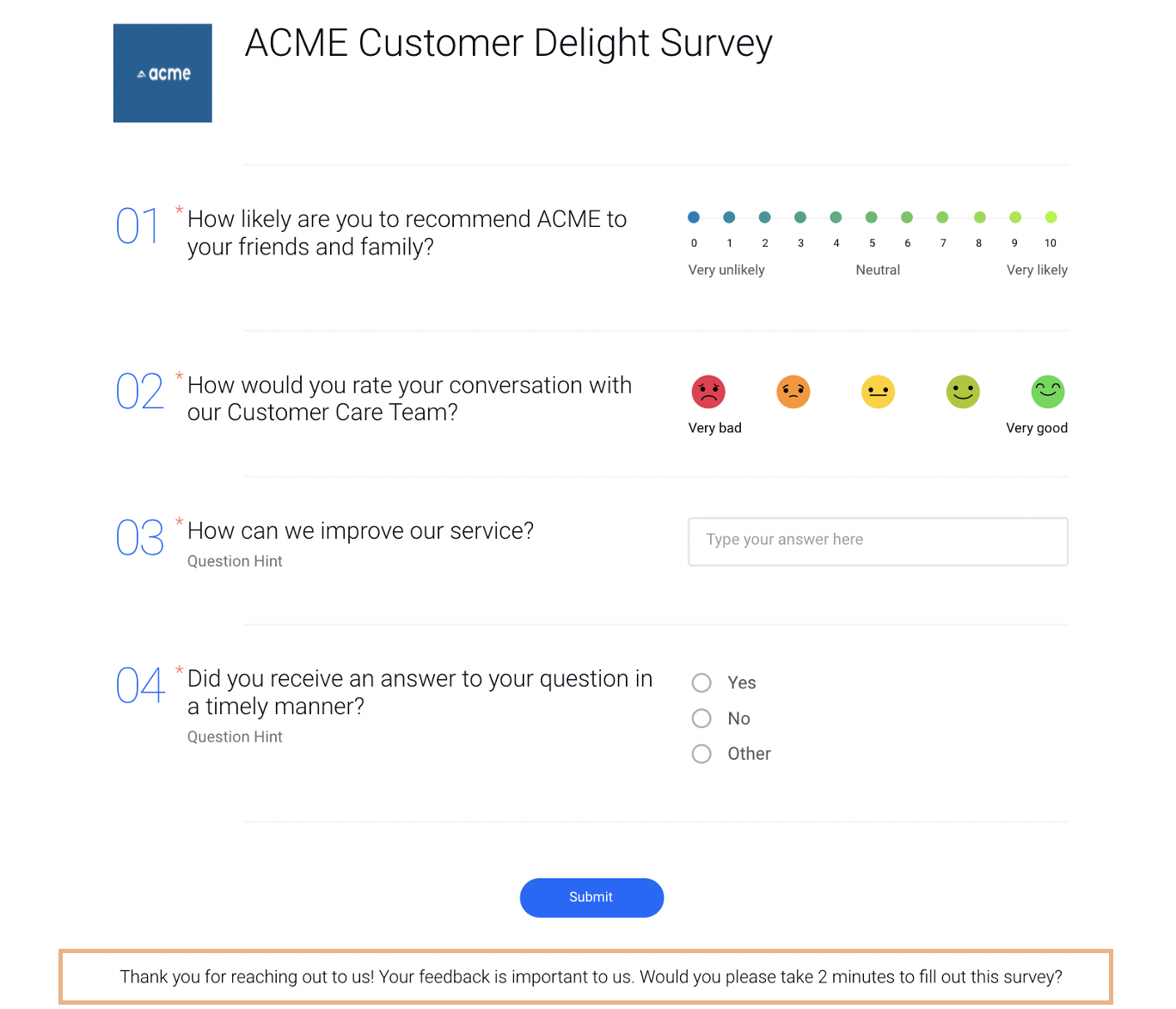
Surveys | Advanced Survey Capabilities You can now easily add pre-built surveys in the Conversational AI application to automatically transform the same full-page survey into a conversational format. Additionally, you can redirect customers, who submit low survey ratings via prompts on your brand’s website/forum, to engage with agents on live chat to get a resolution to their problems. You can then create a Survey Response rule in Rule Engine to map the desired survey responses filled by the customers via prompts to the Case Custom Fields of the live chat case for the agents to view in Agent Console/Care Console.   | ||
Surveys | Add CSS to Show Survey Description Post Submit Button  | ||
Email Care | ||
Email Care | Automated Data Migration Process Brand teams moving their operations from the previous providers like Zendesk/Freshdesk can now migrate their existing tickets (case) data such as Tickets (case), Associated Messages, Ticket Custom Field Tagging, Internal notes, etc. to Sprinklr. Post migration, the open tickets can be assigned to agents in Sprinklr so that they can continue their customer care operations without any break. For more information, reach out to support at tickets@sprinklr.com. | ||
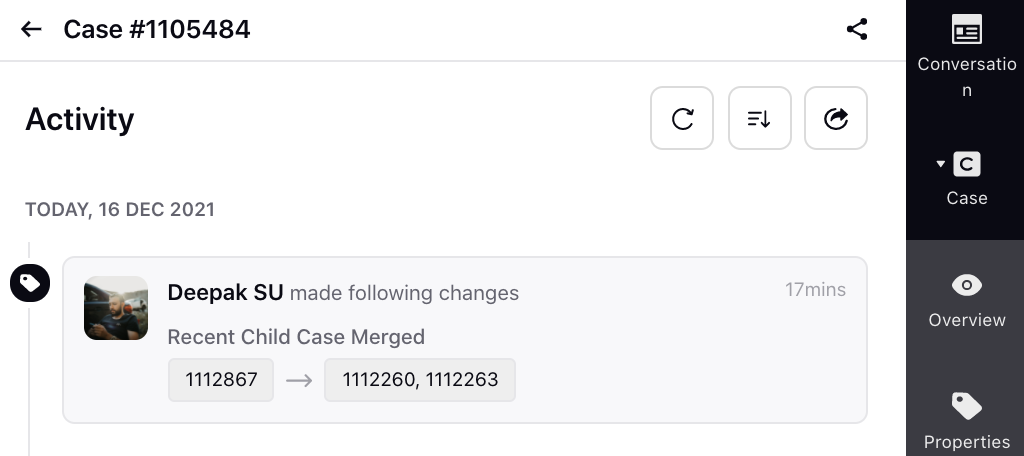
Email Care | Support to Not Add Child Case Conversation in Parent Case on Merging Once you merge two or more email cases in Agent Console, all the messages of the child cases get copied as notes within the Collaborate tab of the parent case. You can now get the capability enabled to not copy the child case messages.
Additionally, you can now view the merging activity along with the case numbers in the Activity tab of the third pane.  | ||
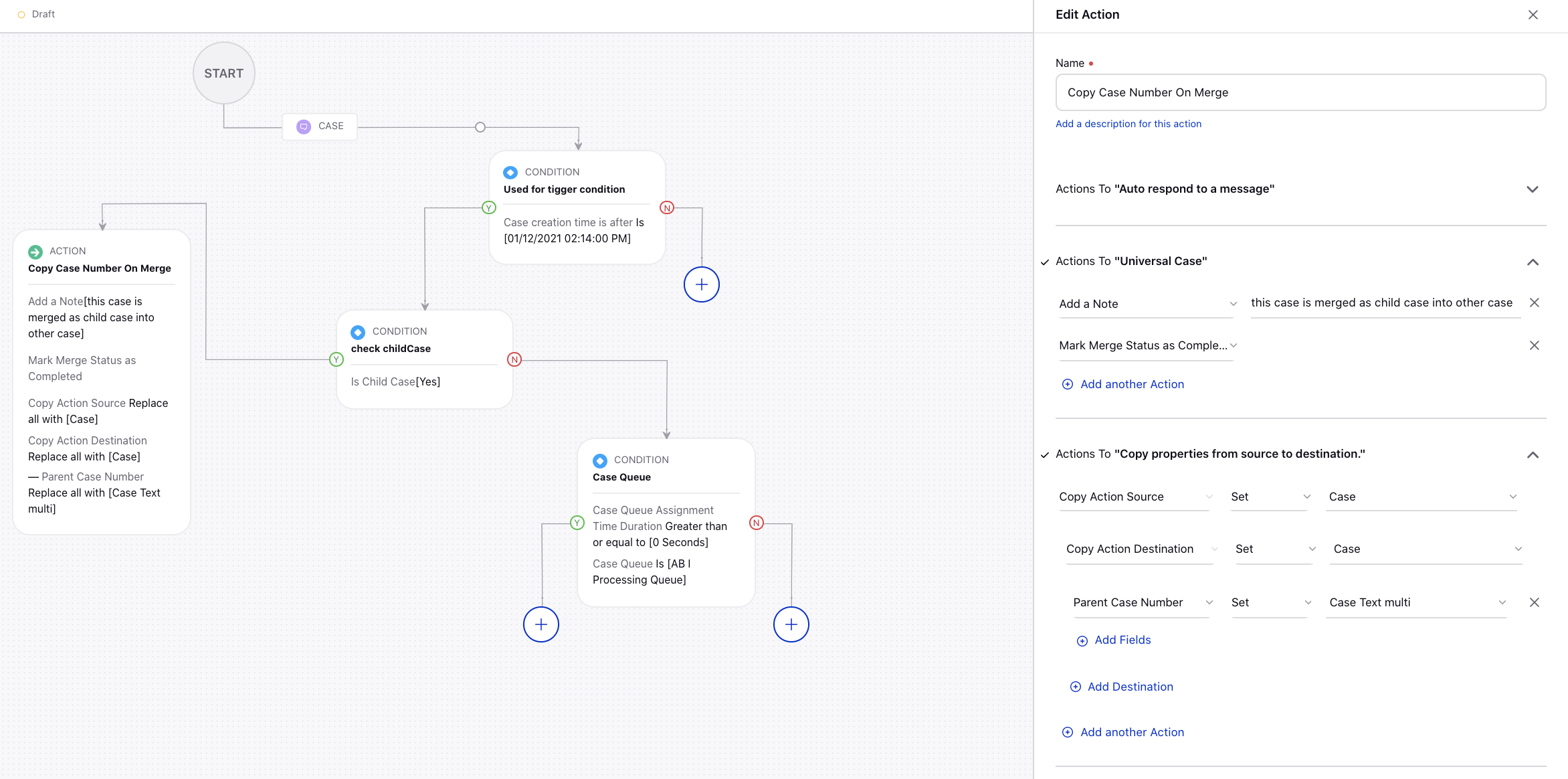
Email Care | Copy Child/Parent Case Numbers on Merged Cases via Rule Engine After you merge two or more email cases in Agent Console, by creating a case update rule in the Rule Engine, you can now add the action under Actions To "Copy properties from source to destination" to copy the case numbers of the child cases to the parent case and vice versa.  | ||
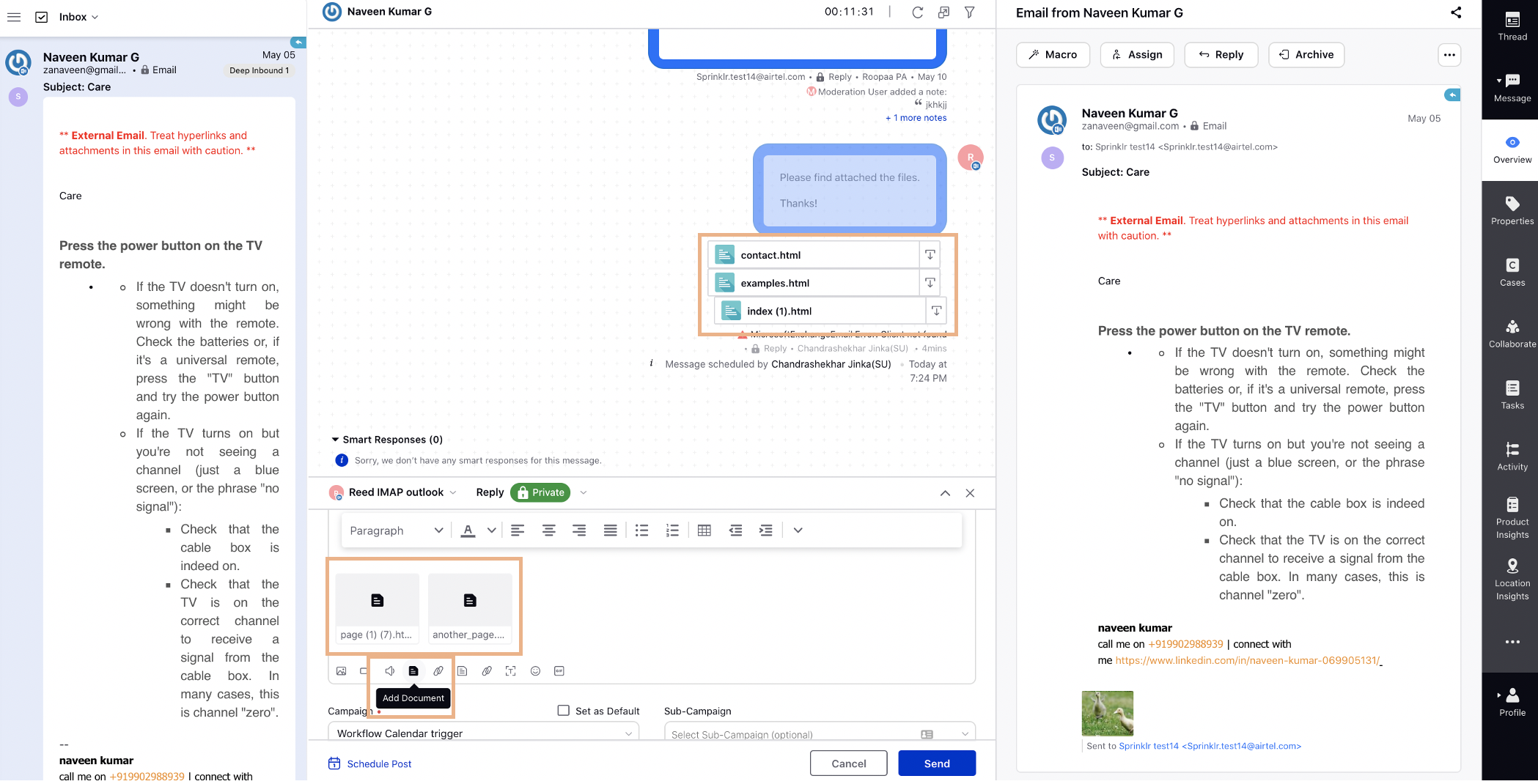
Email Care | Support to Send HTML and HTM Files | ||
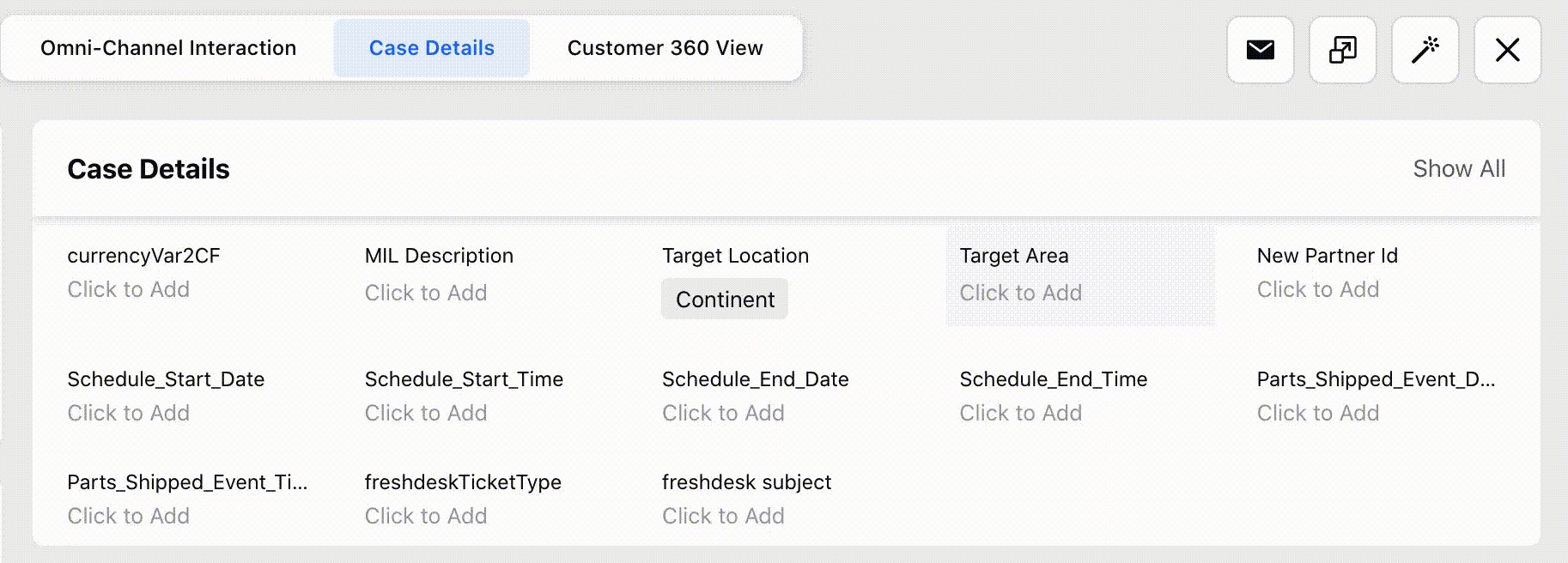
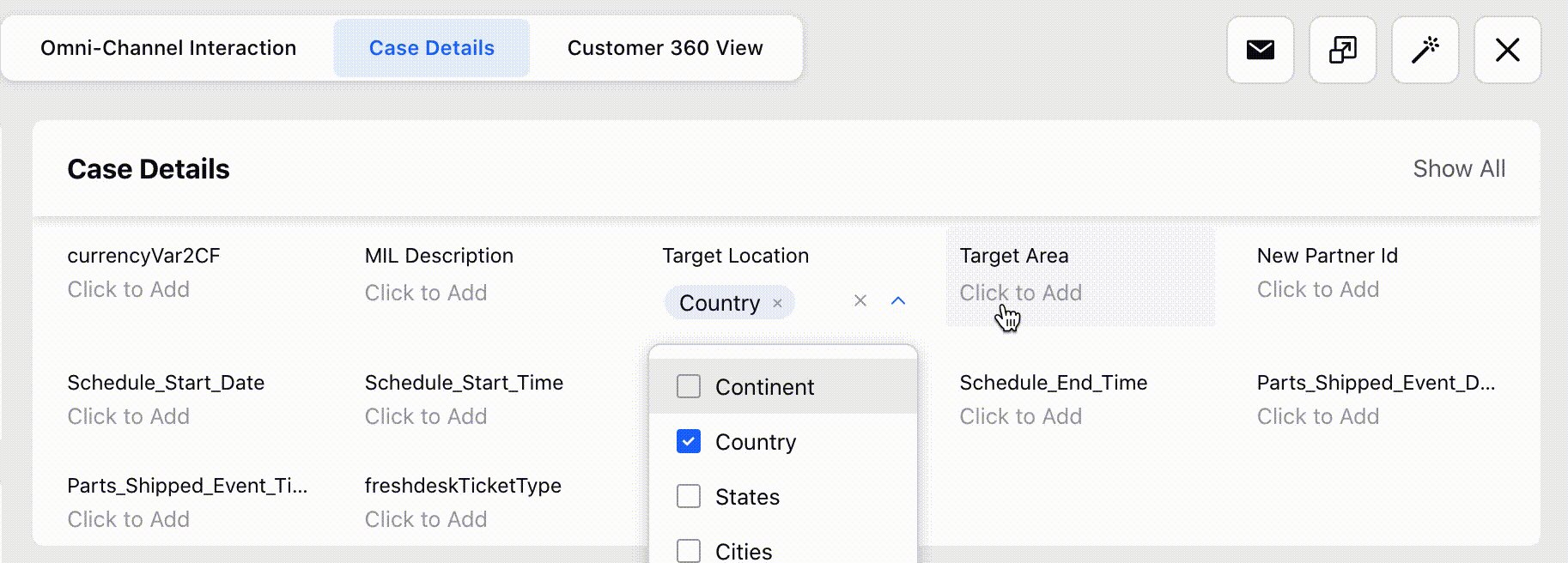
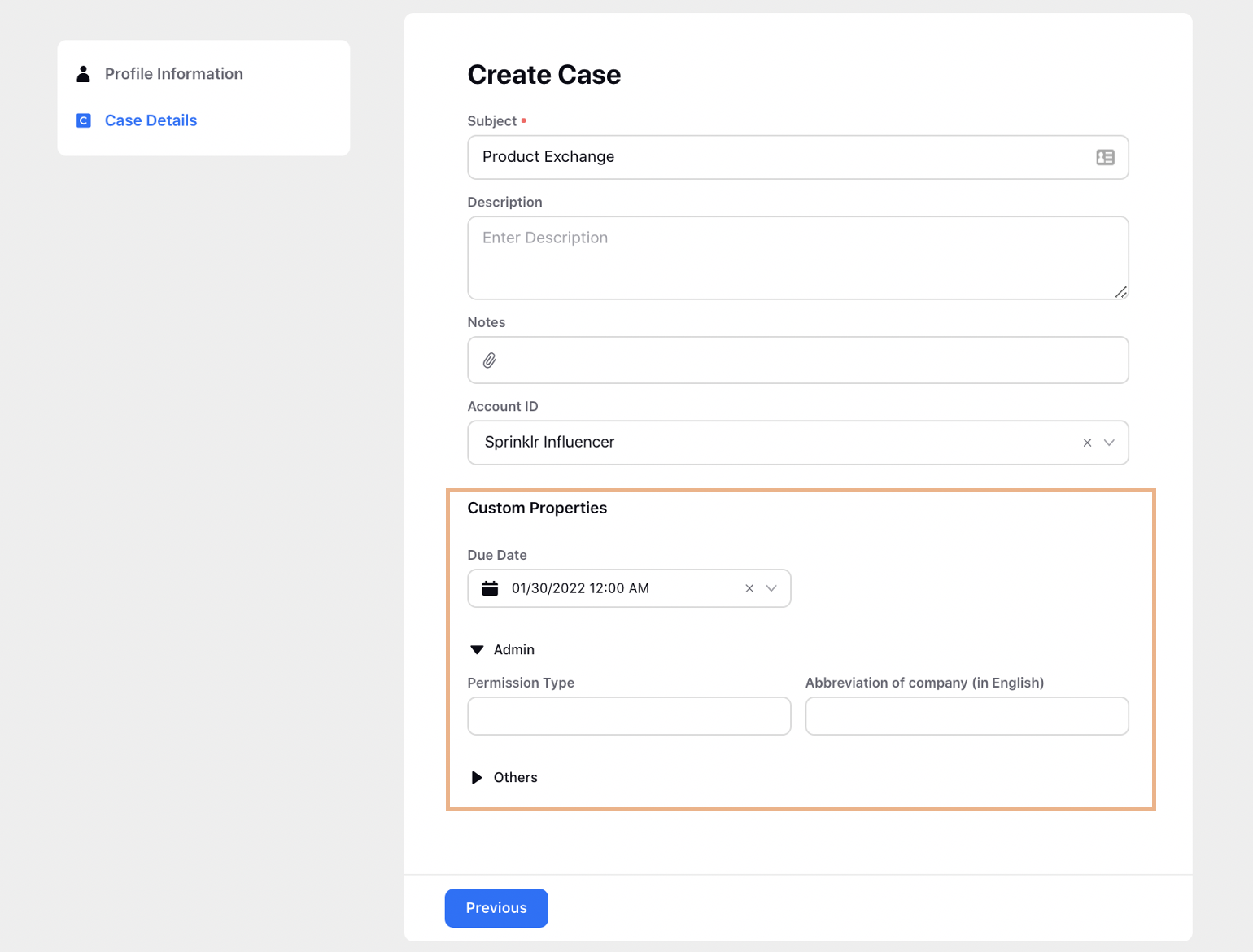
Email Care | Support to Add Custom Properties  | ||
Care Reporting | ||
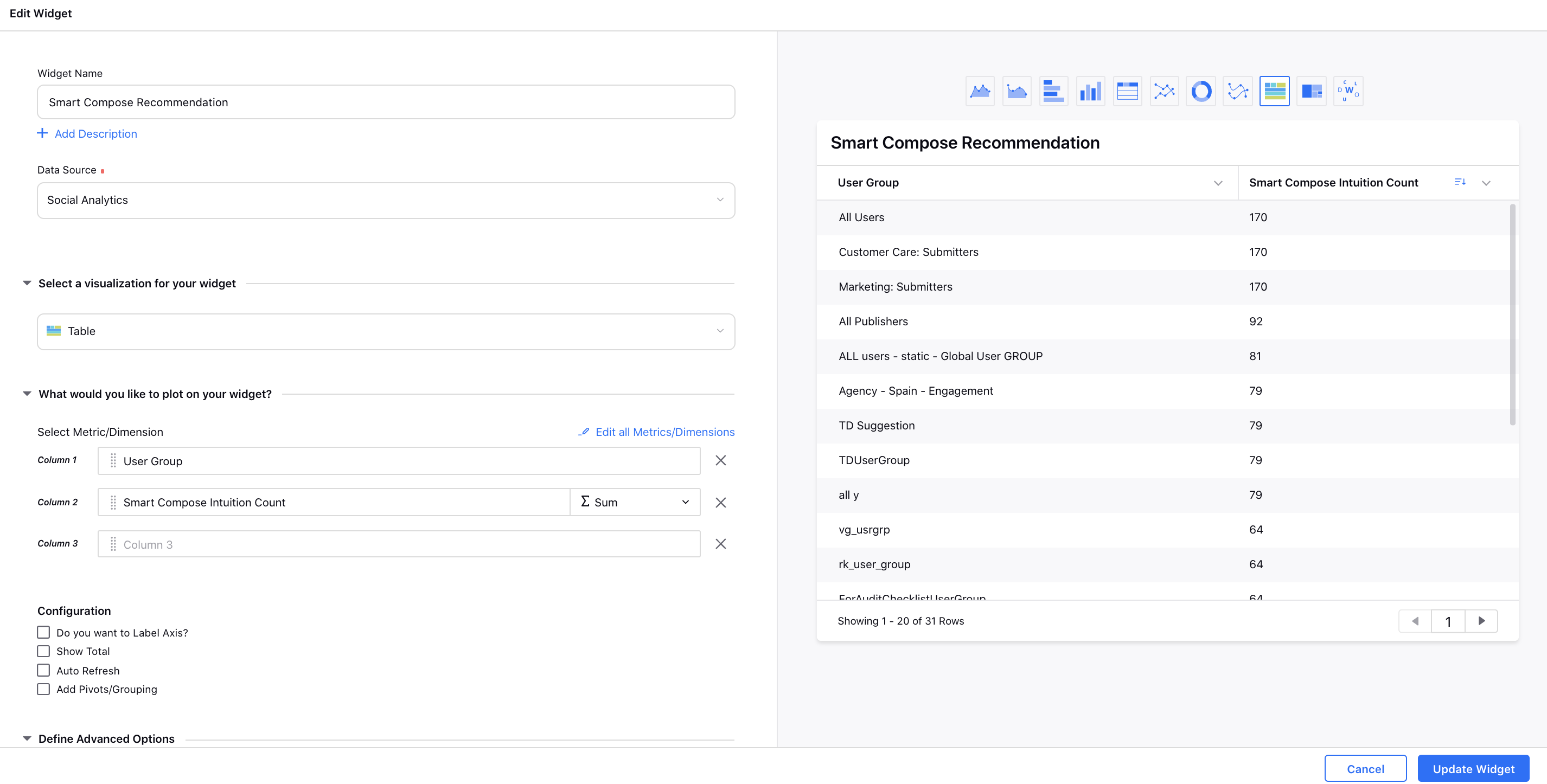
Care Reporting | Using User Group Dimension in Smart Compose Reporting
 | ||
Conversational AI | ||
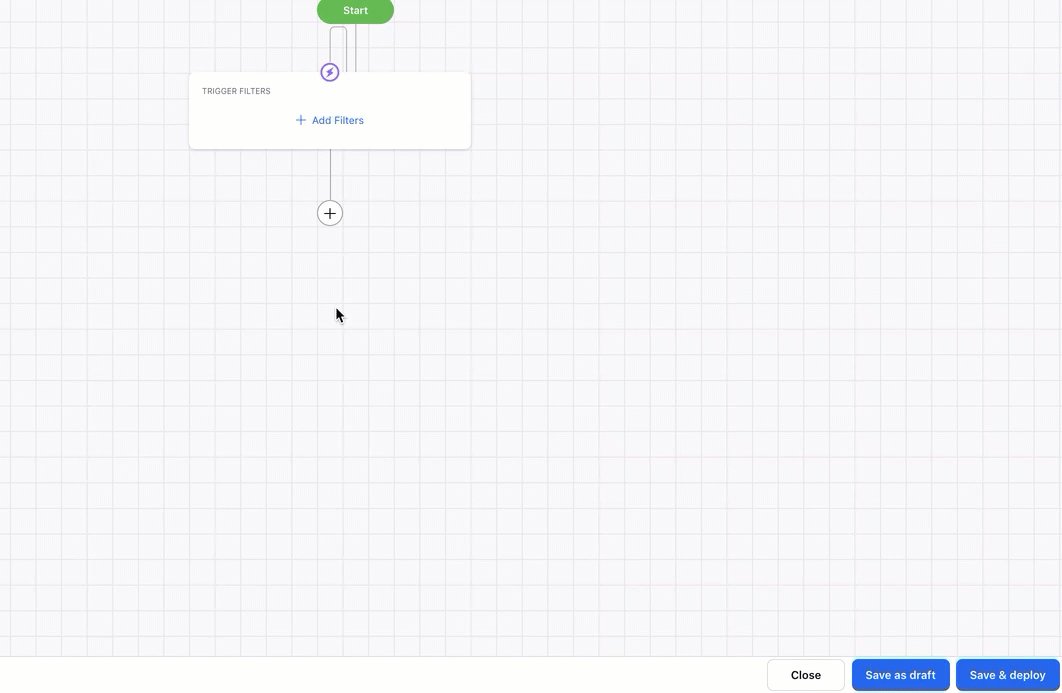
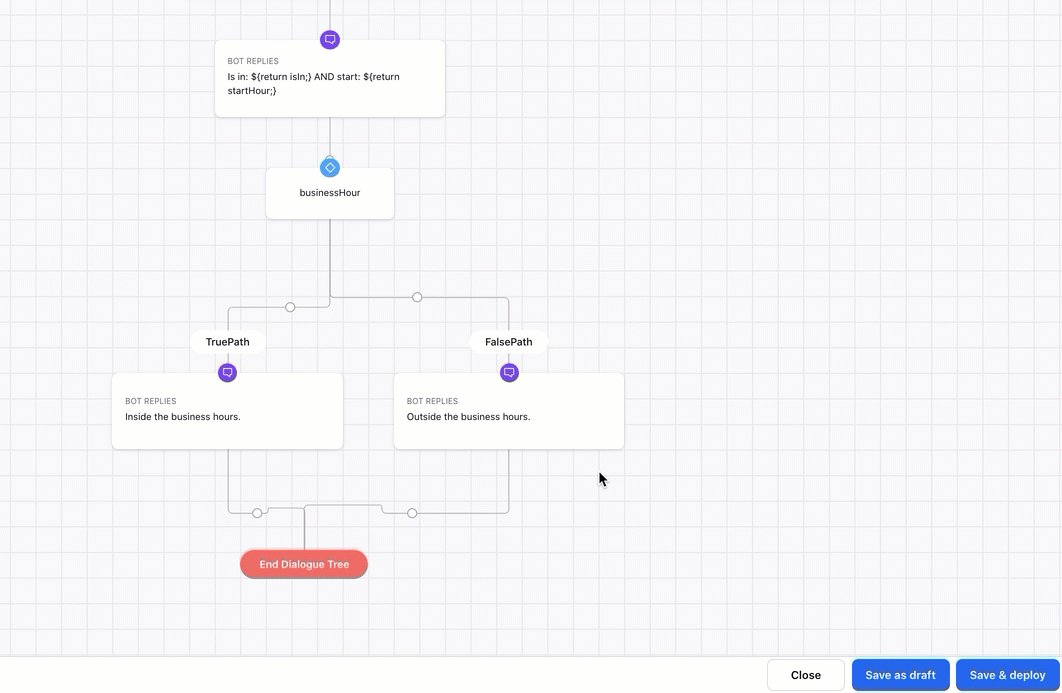
Conversational AI | End Dialogue Tree and End Conversation Nodes While creating a dialogue tree, you can now add two different End nodes i.e. 'End Dialogue Tree' and 'End Conversation'. End Dialogue Tree - You can choose to end a particular path. Whenever you feel that the user journey is complete, you can end that path by selecting End and then End Dialogue Tree. Here, the context of the dialogue tree gets reset and the context will pass back to the parent bot if any. The application will also check if any issue type is pending and will trigger the issues type if trigger conditions are met. Note that the existing trees (before this enhancement) with the End node will now be shown as End Dialogue Tree. End Conversation - You can also choose to end the entire conversation at the application level by selecting End and then End Conversation. Here, the entire context of the application will get reset and the conversation will be finished. The application will not check for any further issue types and will also not route back to the parent bot.  | ||
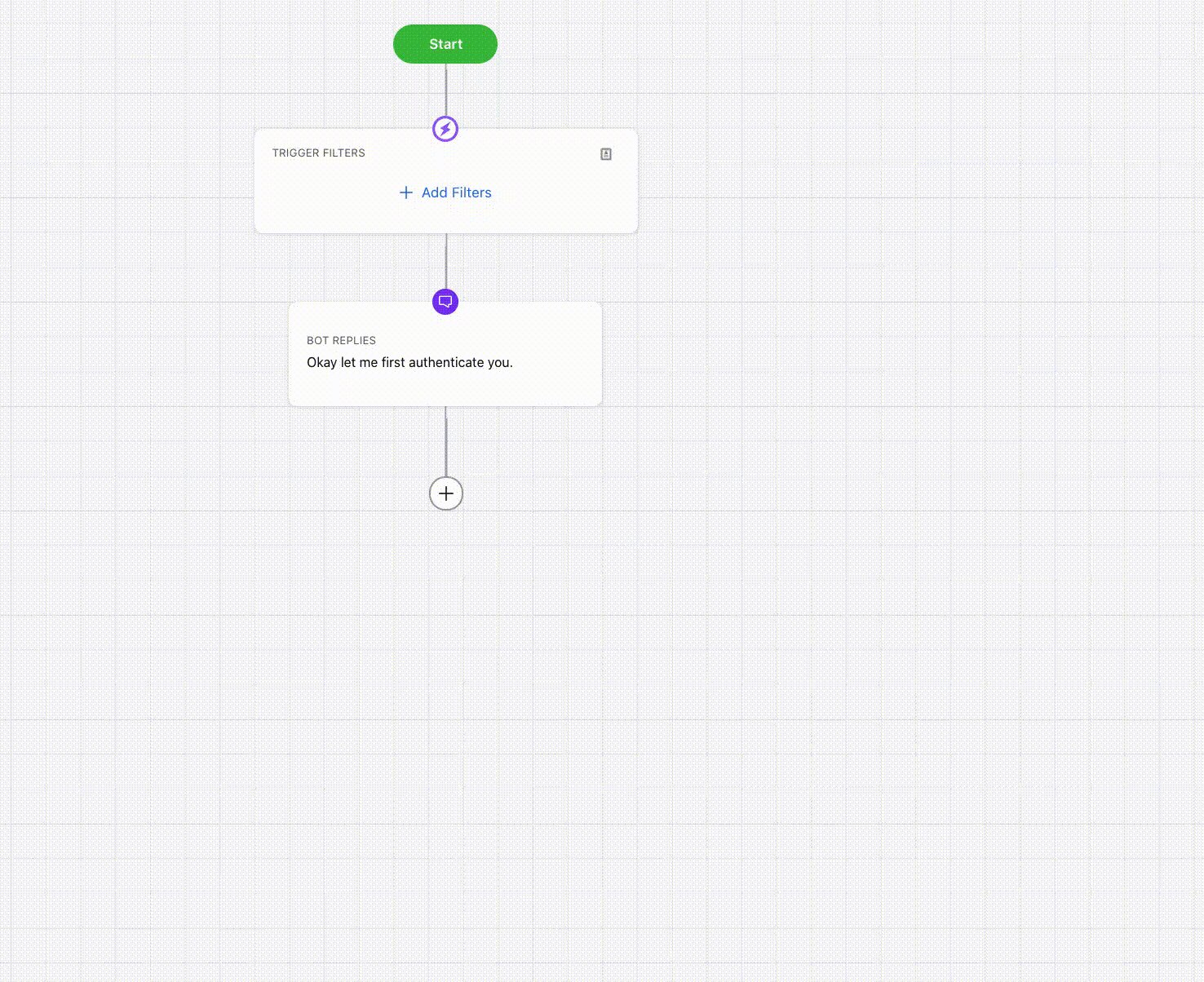
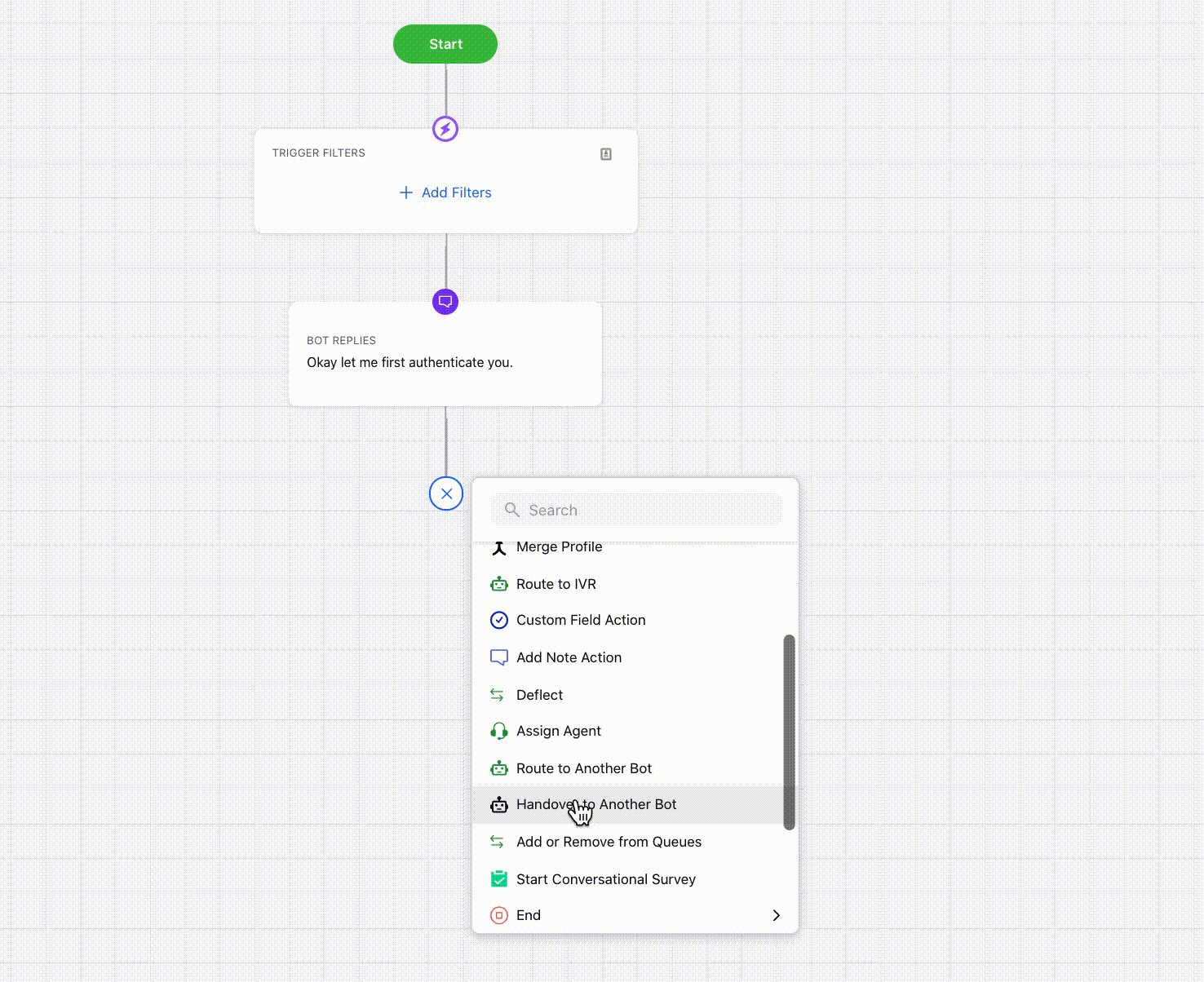
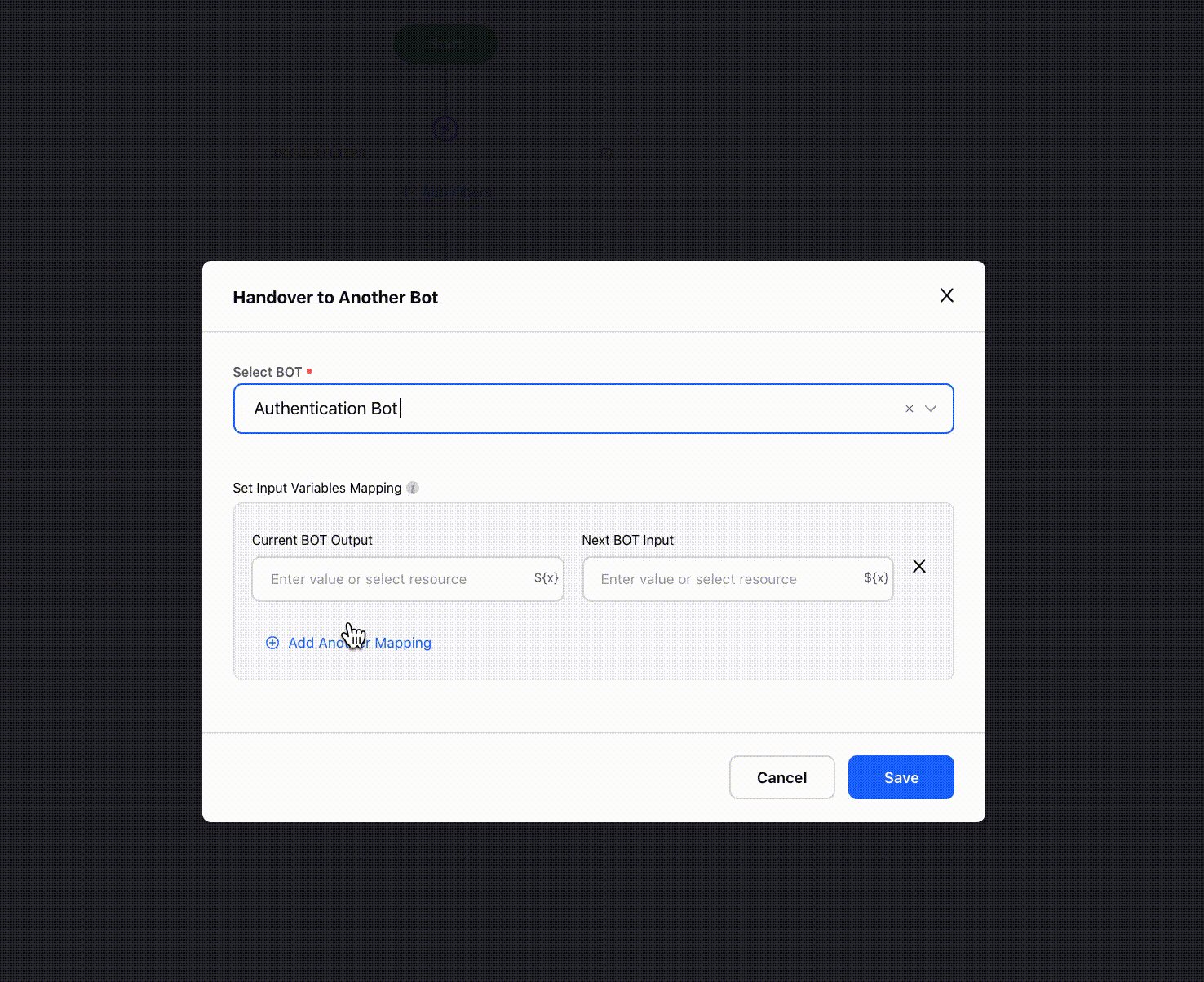
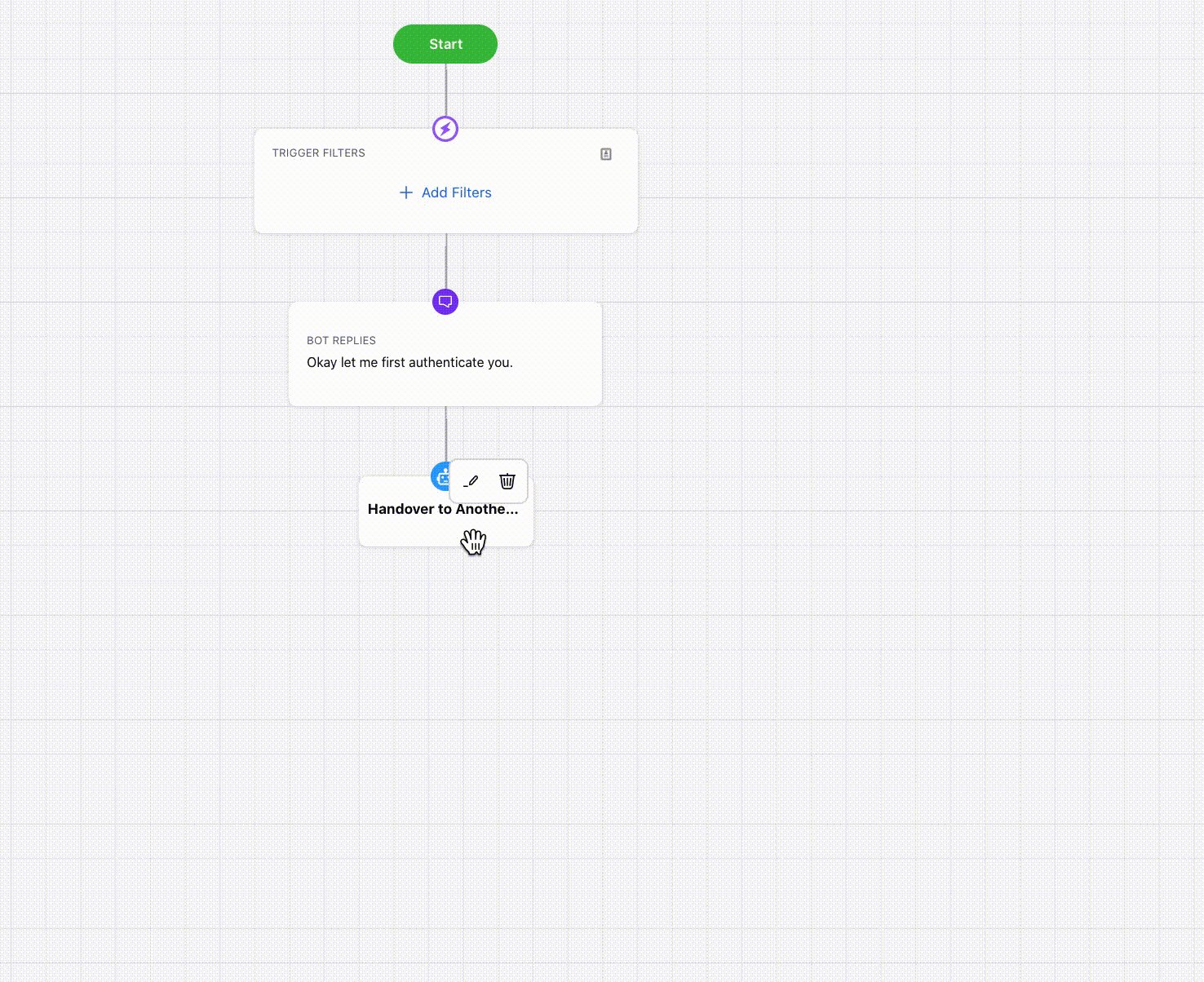
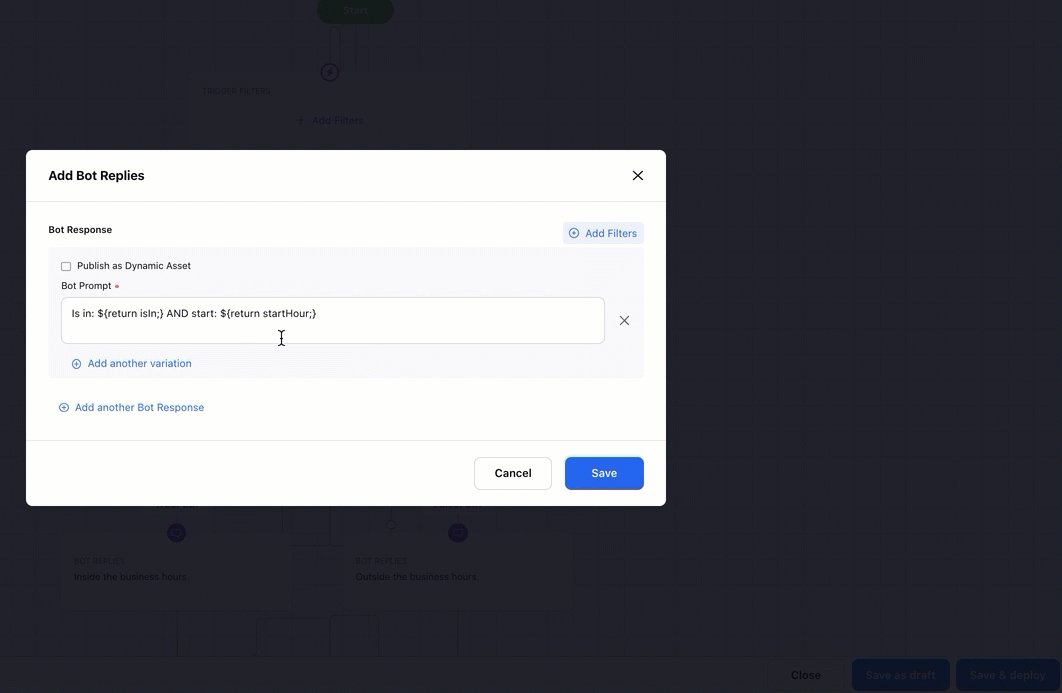
Conversational AI | Handover to Another Bot Node While creating a dialogue tree, you can now add a new node Handover to Another Bot, similar to the 'Route to Another Bot' node. However, unlike 'Route to Another Bot', it will end the parent bot and completely transfer the conversation context to the bot being routed to. Once the routed dialogue tree ends, the conversation context will not go back to the parent bot.  | ||
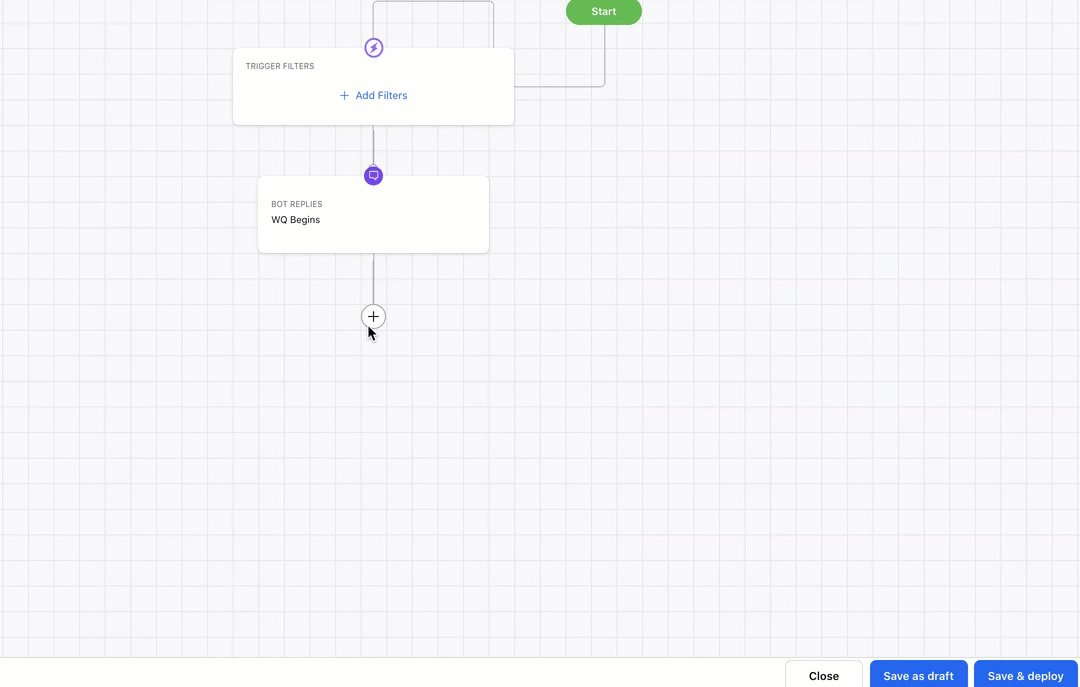
Conversational AI | Entity Filter in Dialogue Tree Trigger While creating a dialogue tree, you can now add the Entity filter from the condition drop-down. This will allow detecting entities in the trigger of a dialogue tree. A parameter for the Entity Name will also be created which can be used further inside the dialogue tree.  | ||
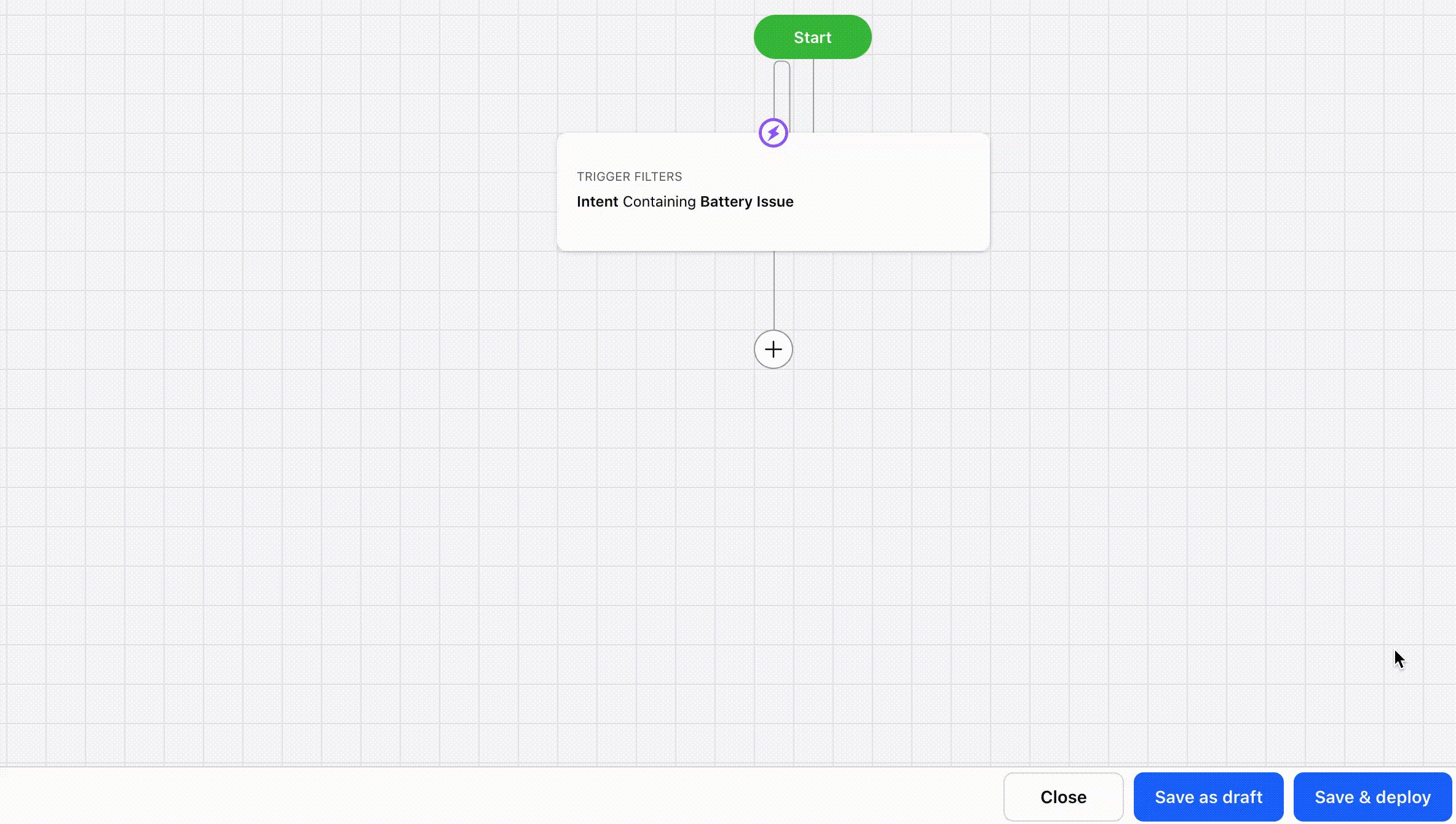
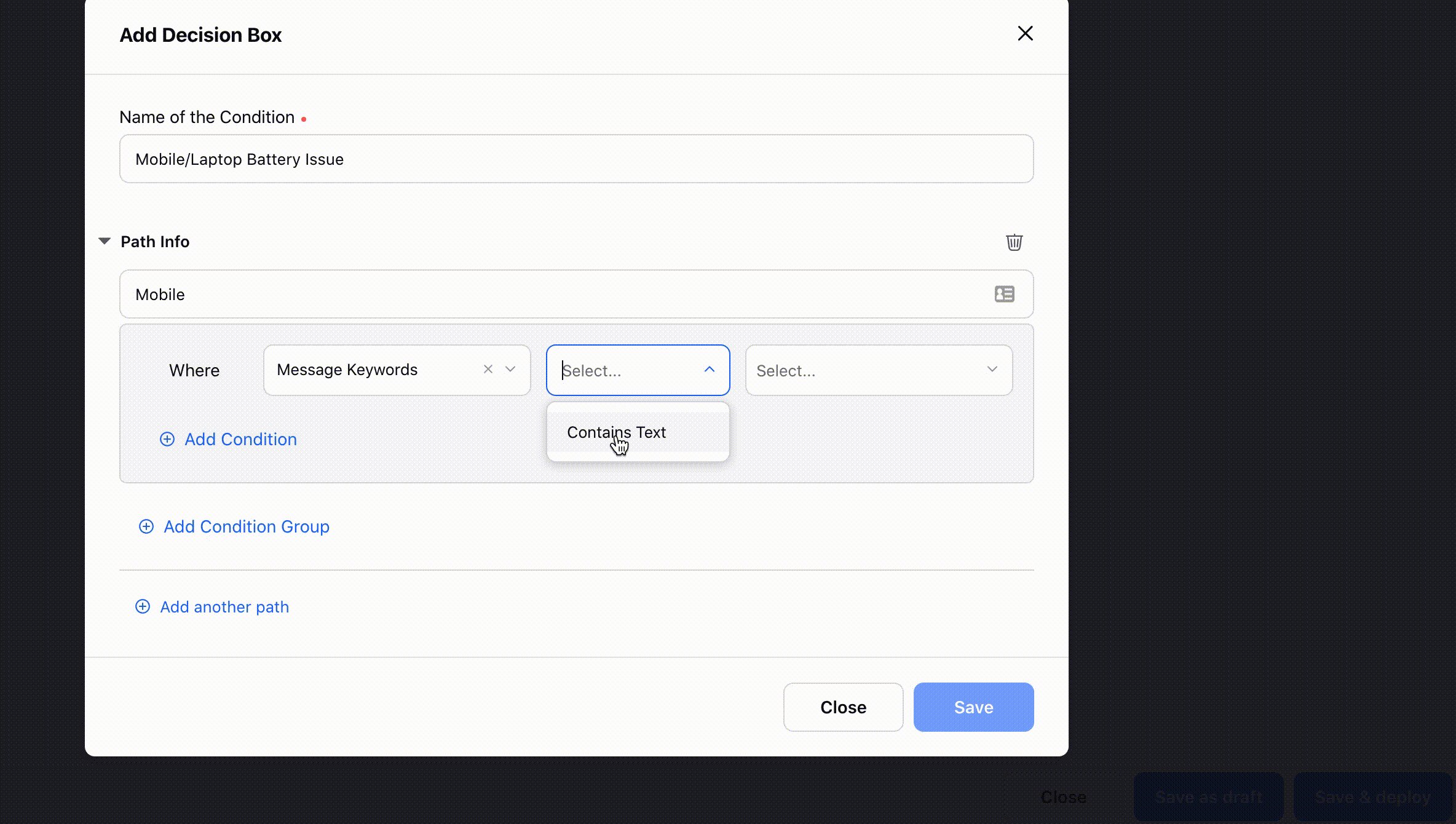
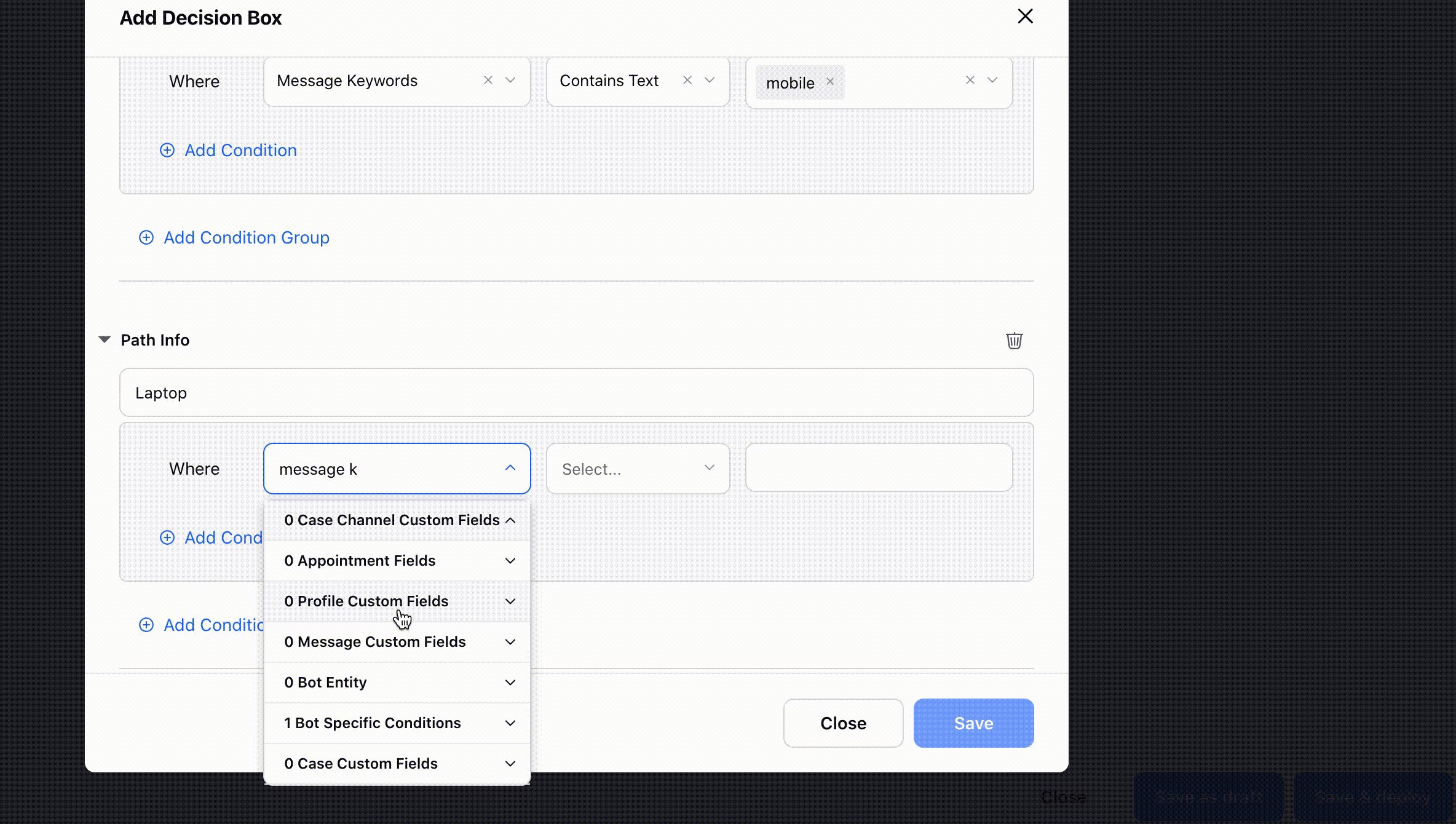
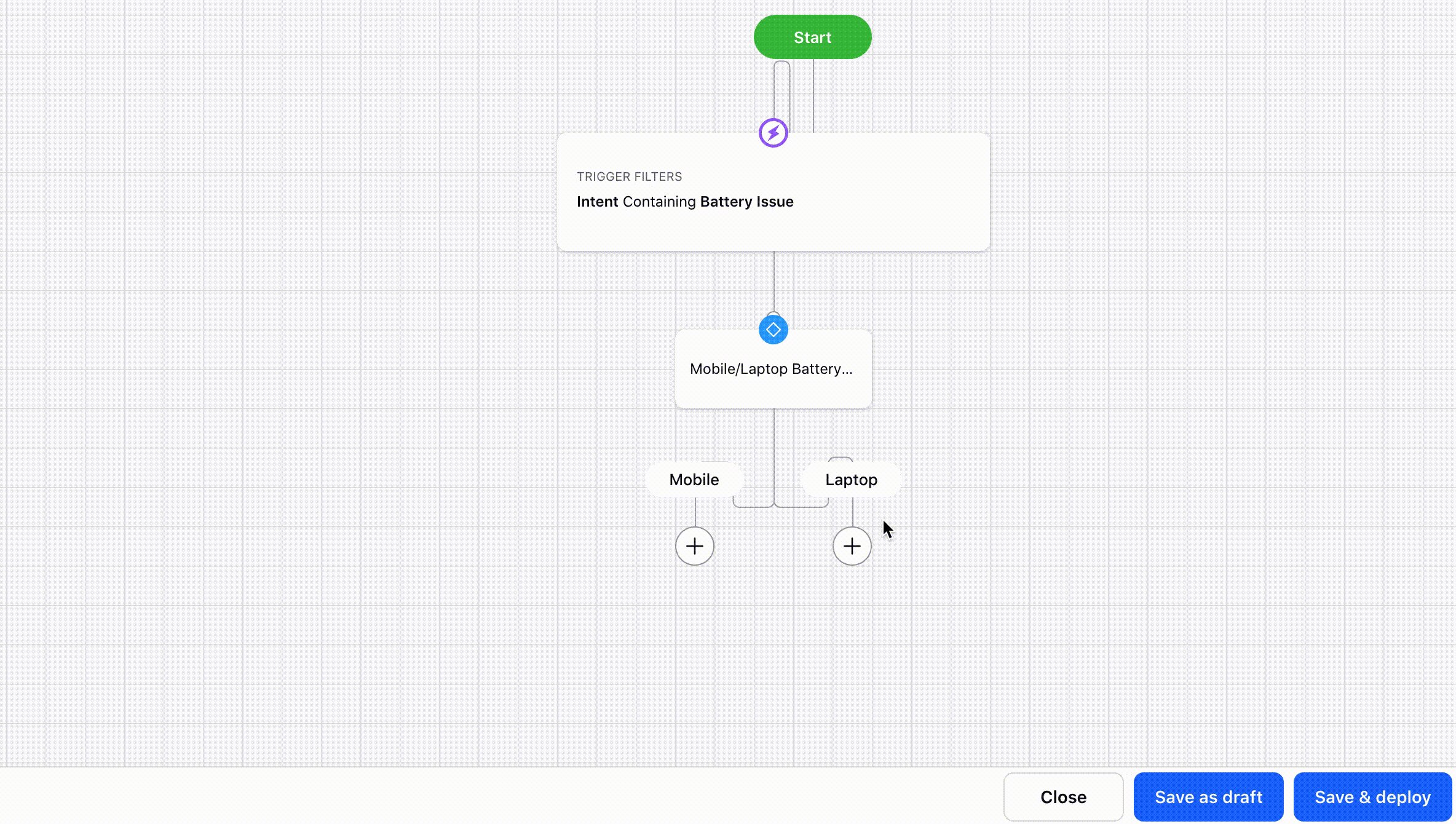
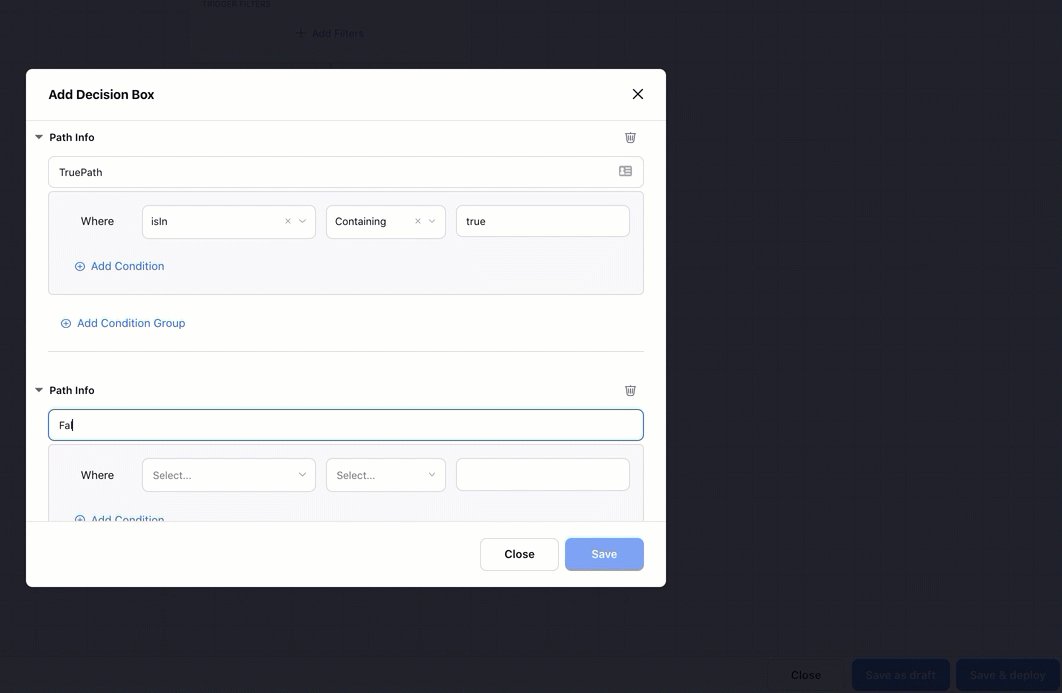
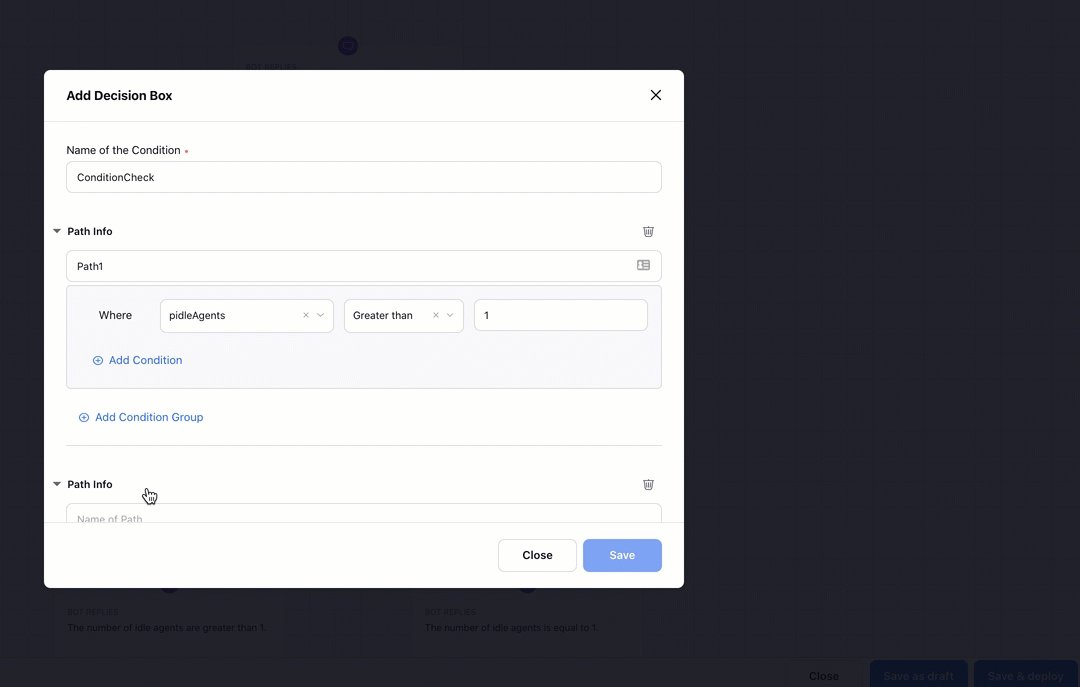
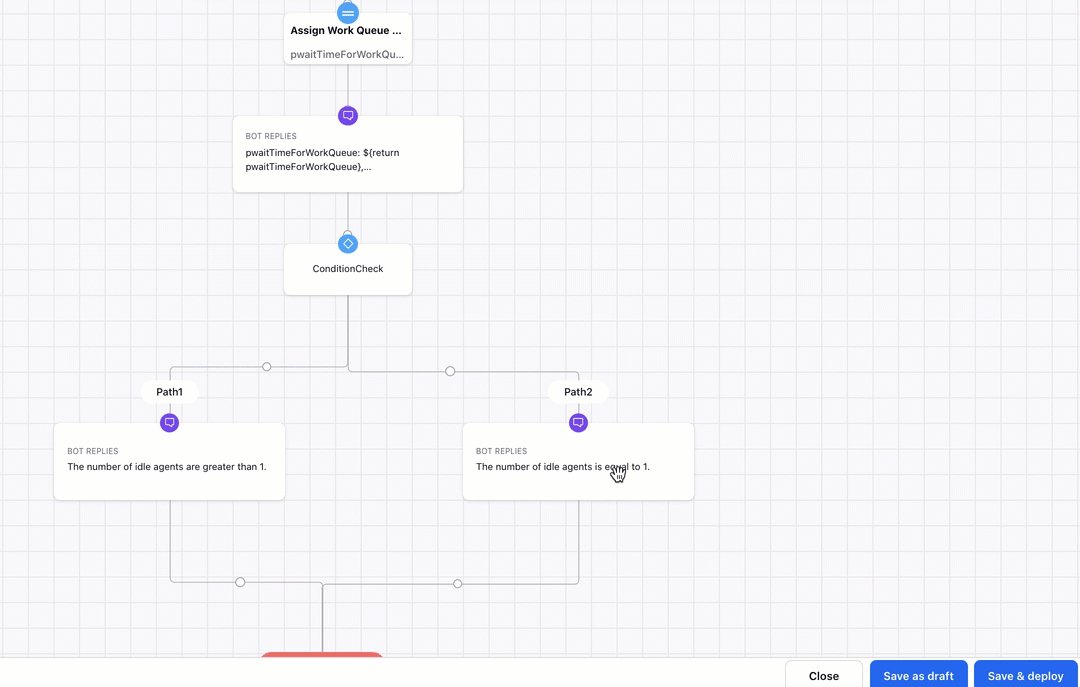
Conversational AI | Message Keywords Condition in Decision Box | ||
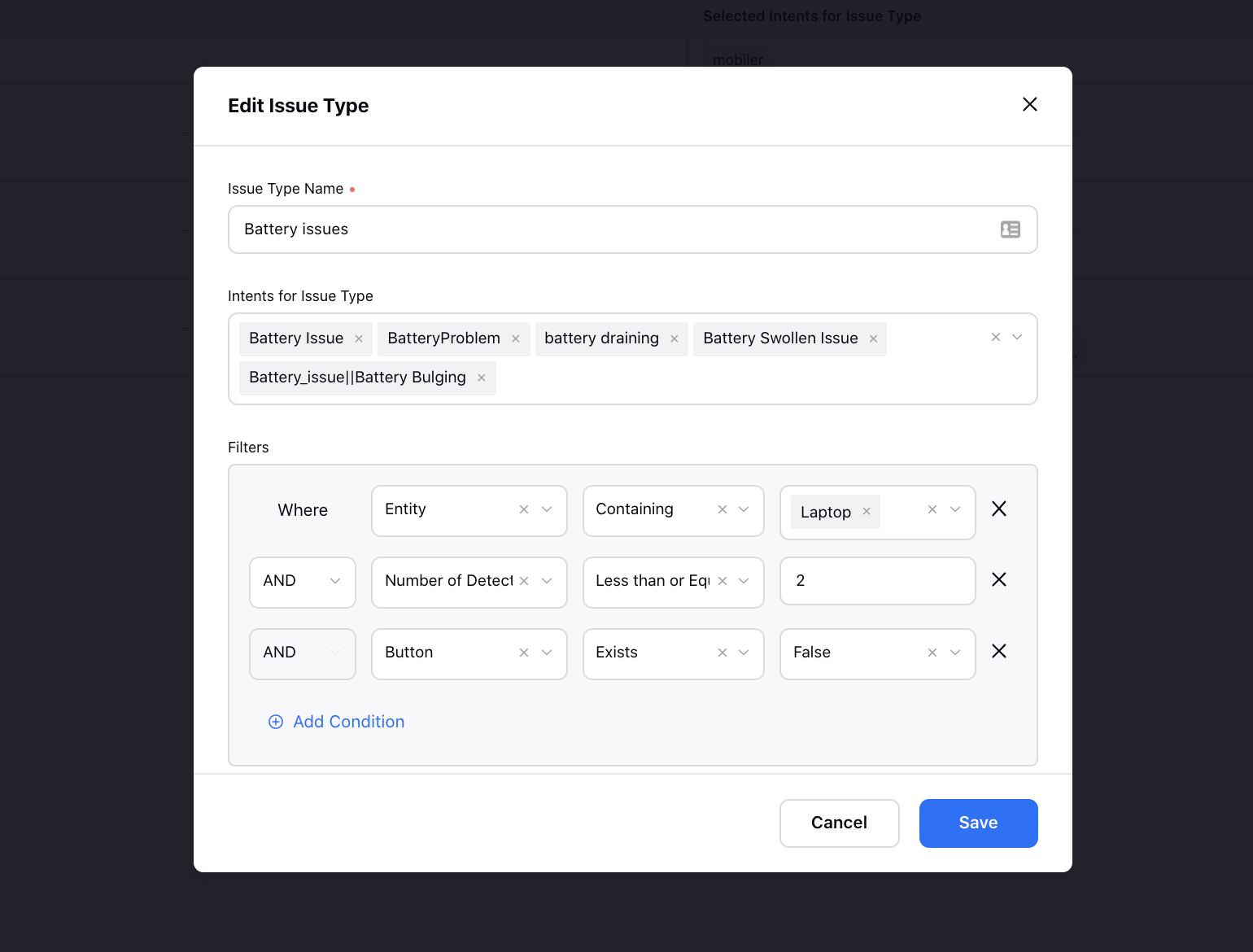
Conversational AI | Entity Filter in Issue Type You can now also trigger an issue type bot when an entity is detected. While creating an Issue Type, you can select the below-mentioned conditions from the Filters dropdown to trigger a bot. 1. Entity - Based on desired Entity. 2. Number of Detected Issue Types Intents On Current Message - Based on the number of detected issue type intents. 3. Button - Based on if a button is clicked or not.
 | ||
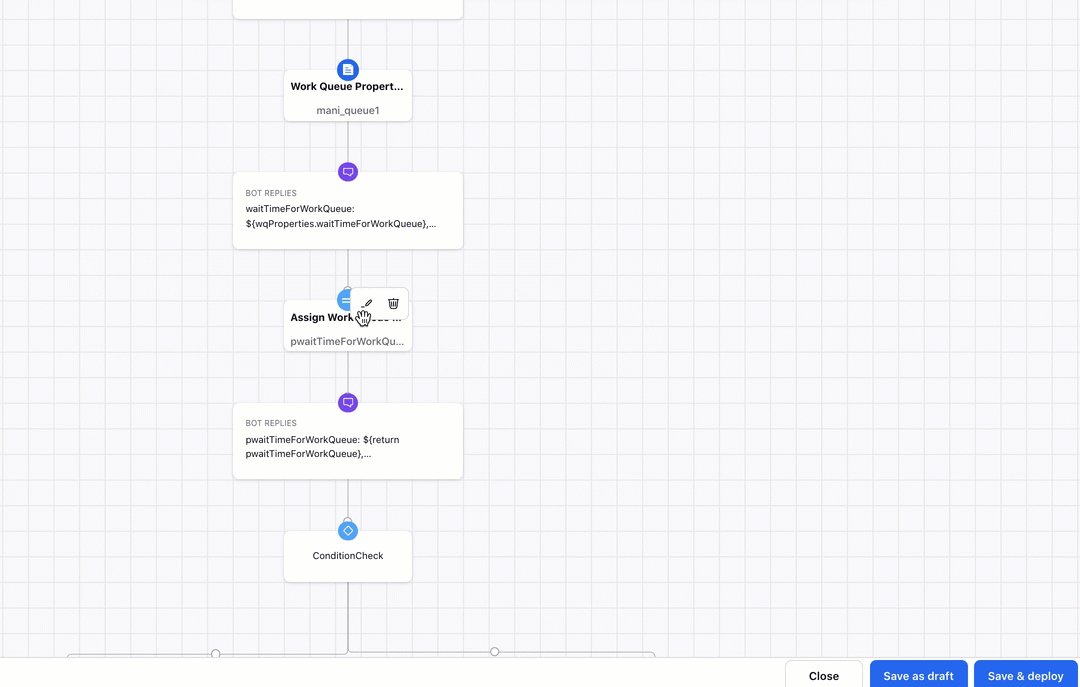
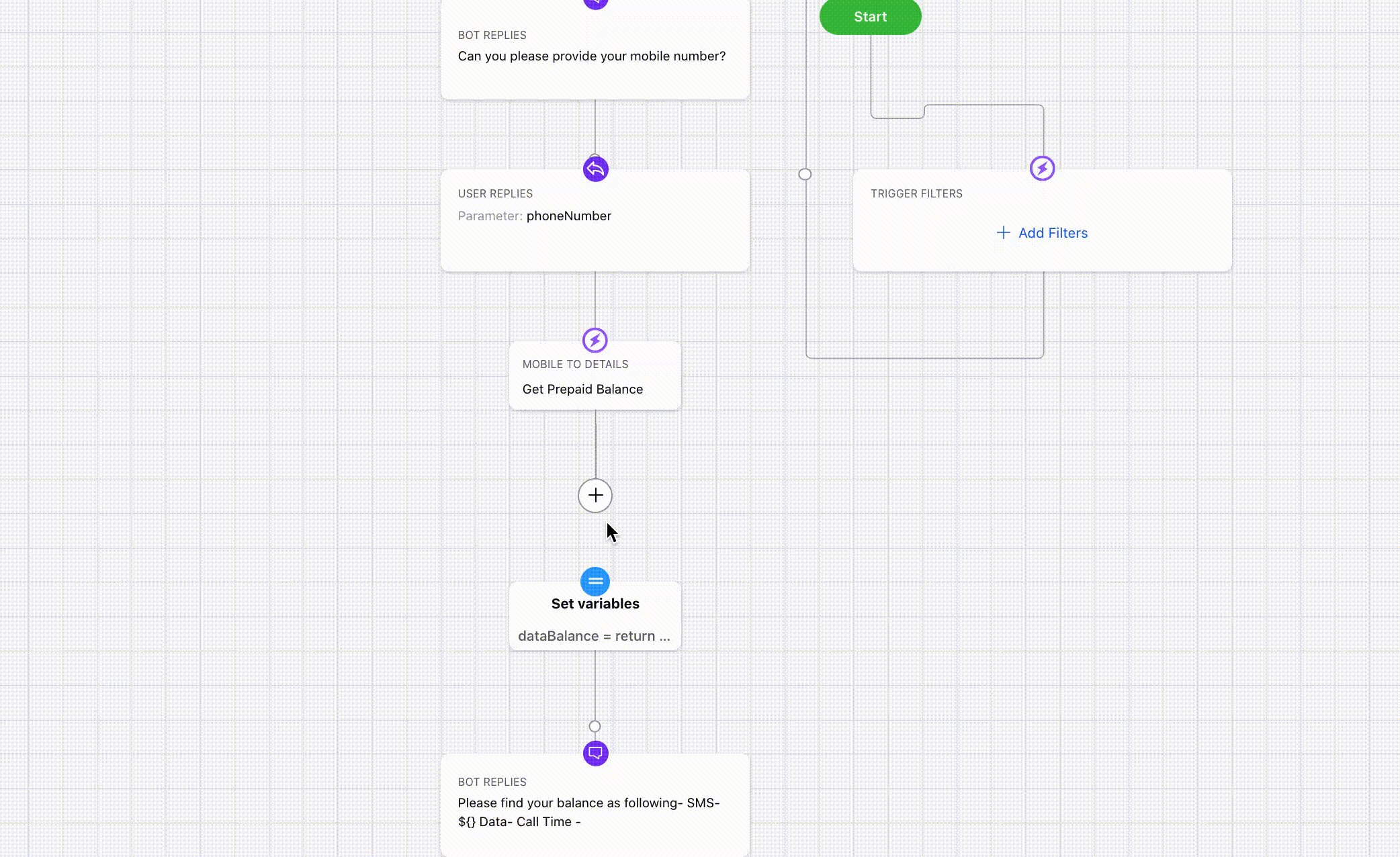
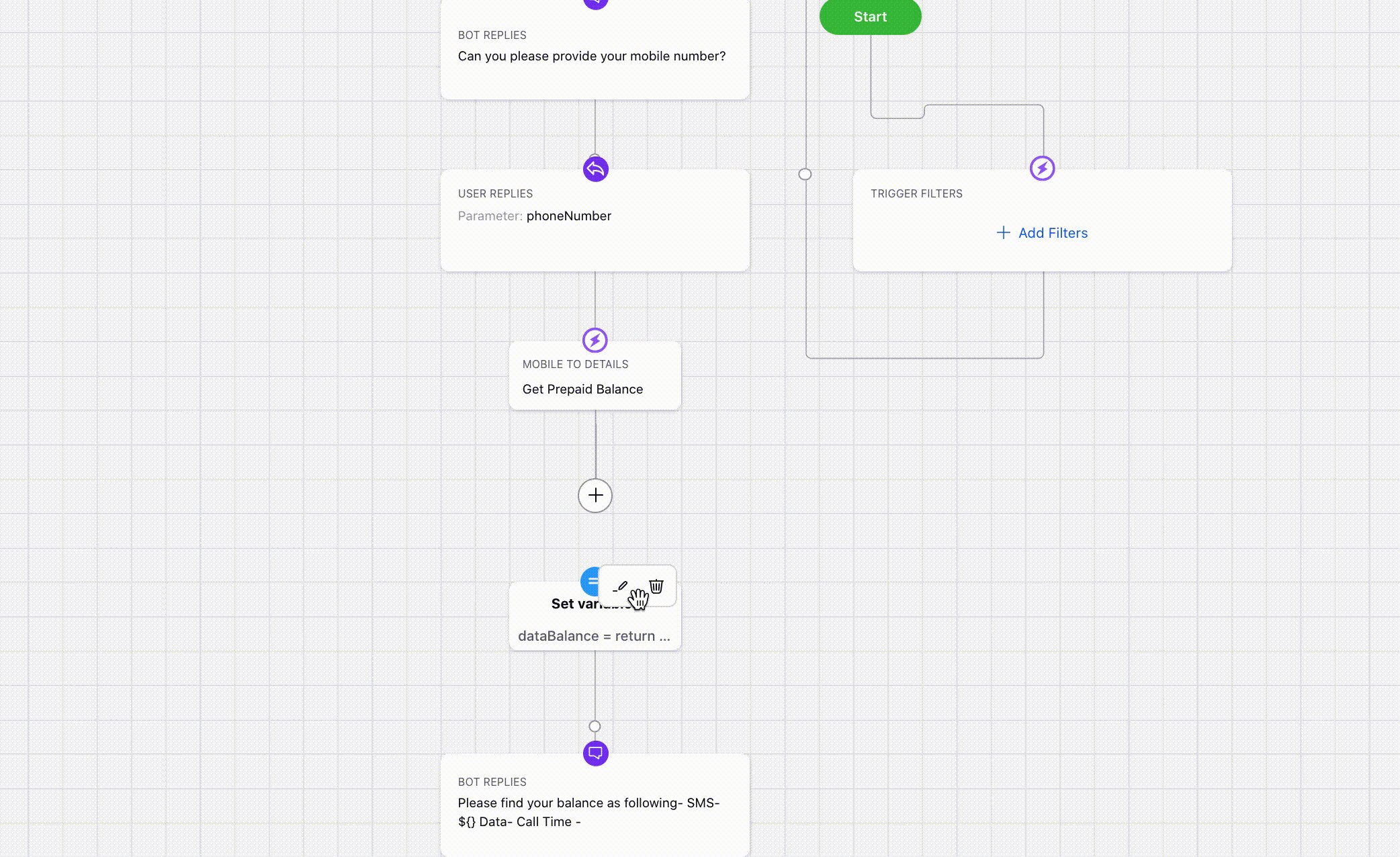
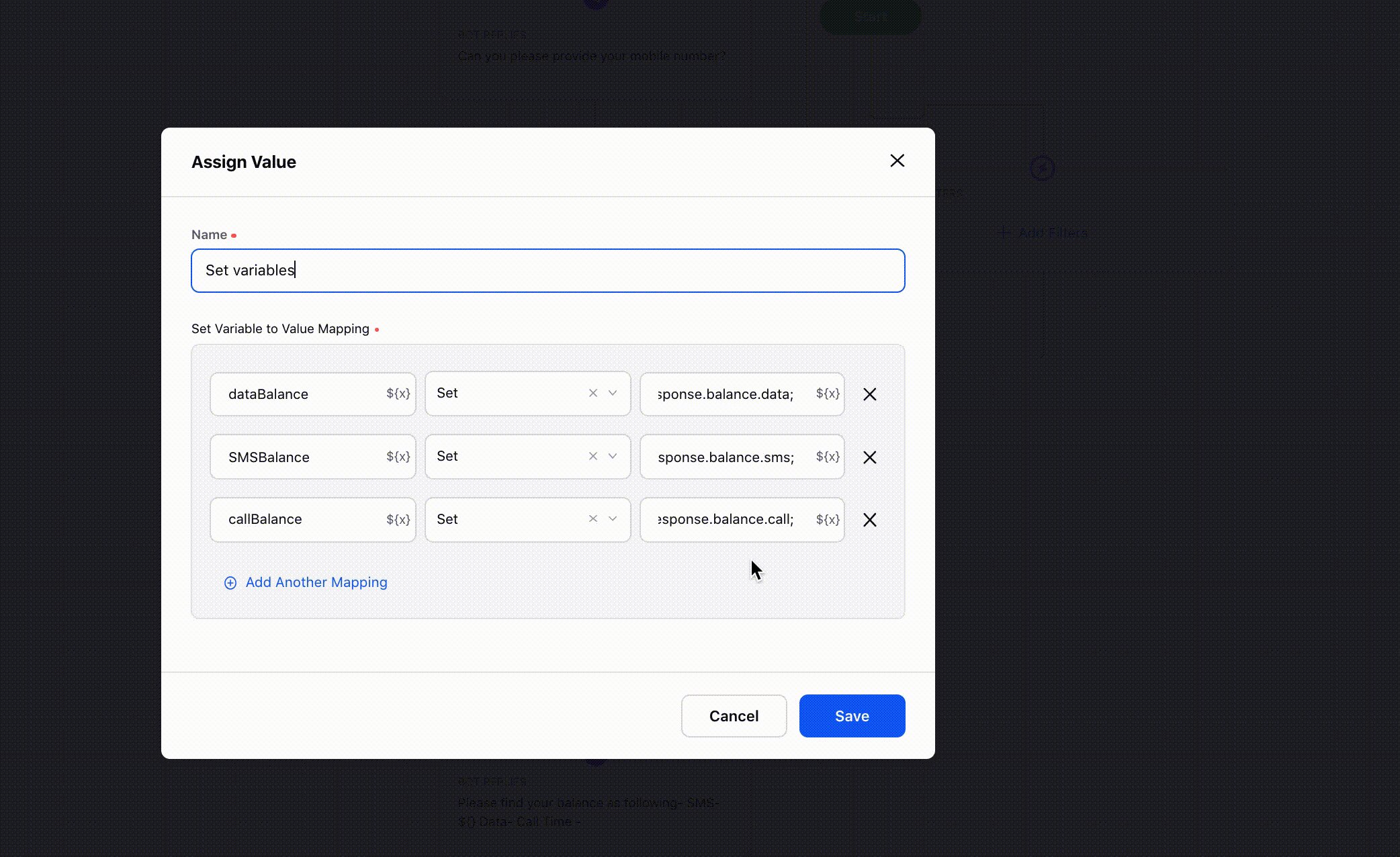
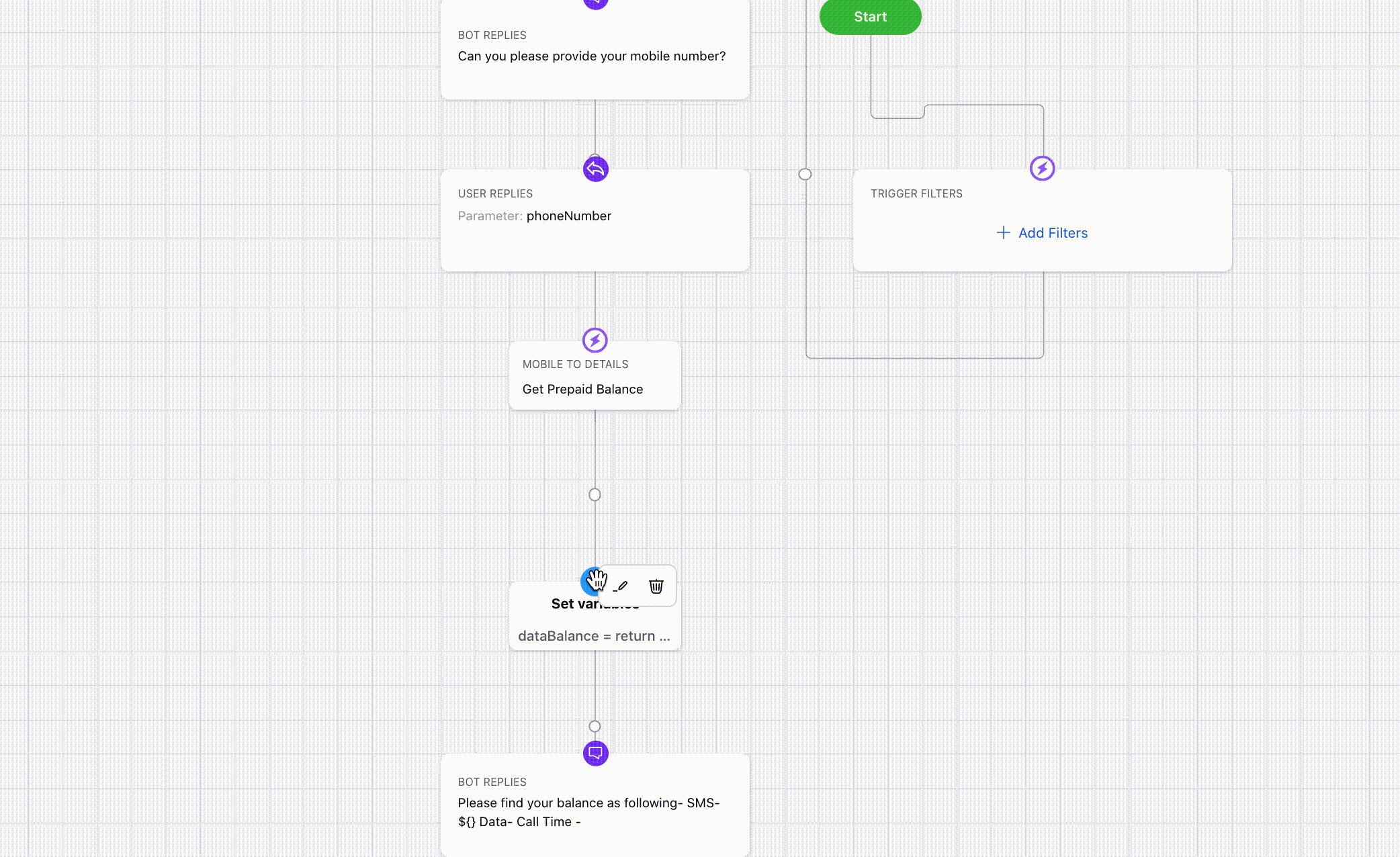
Conversational AI | Define Variable Node 

 | ||
Guided Workflows | ||
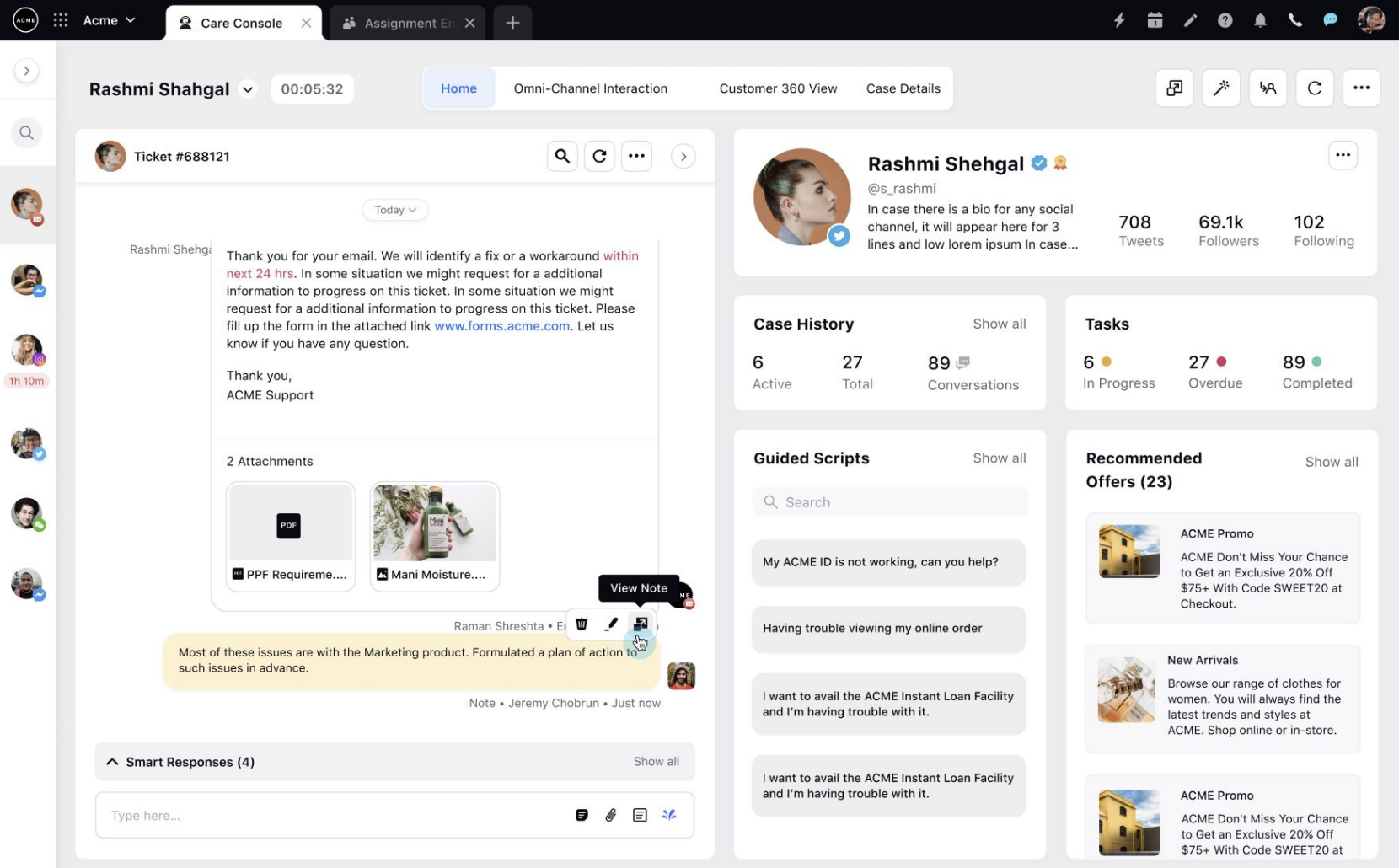
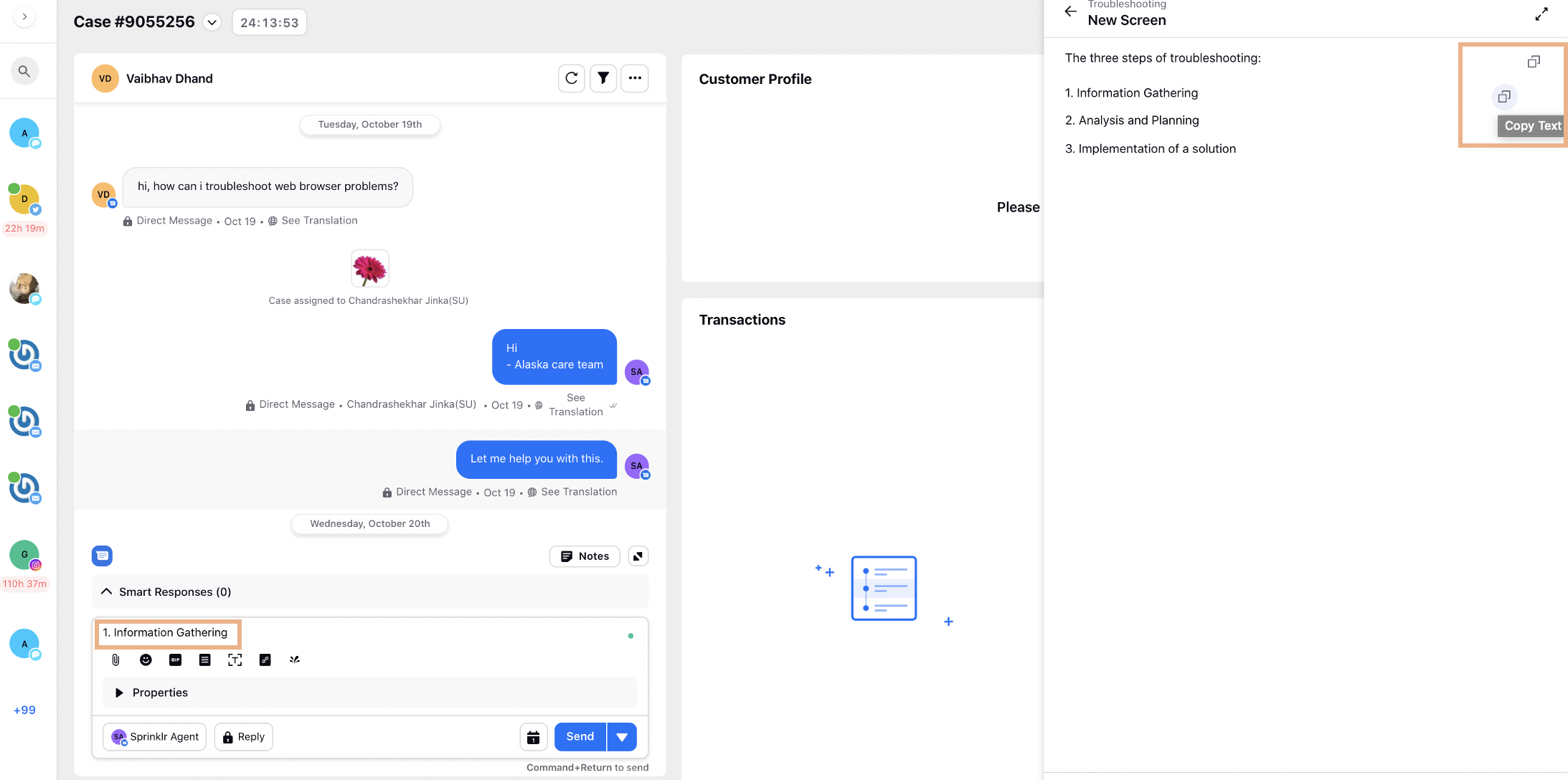
Guided Workflows | Copy Individual Blocks of Text from Workflow to Reply Box  | ||
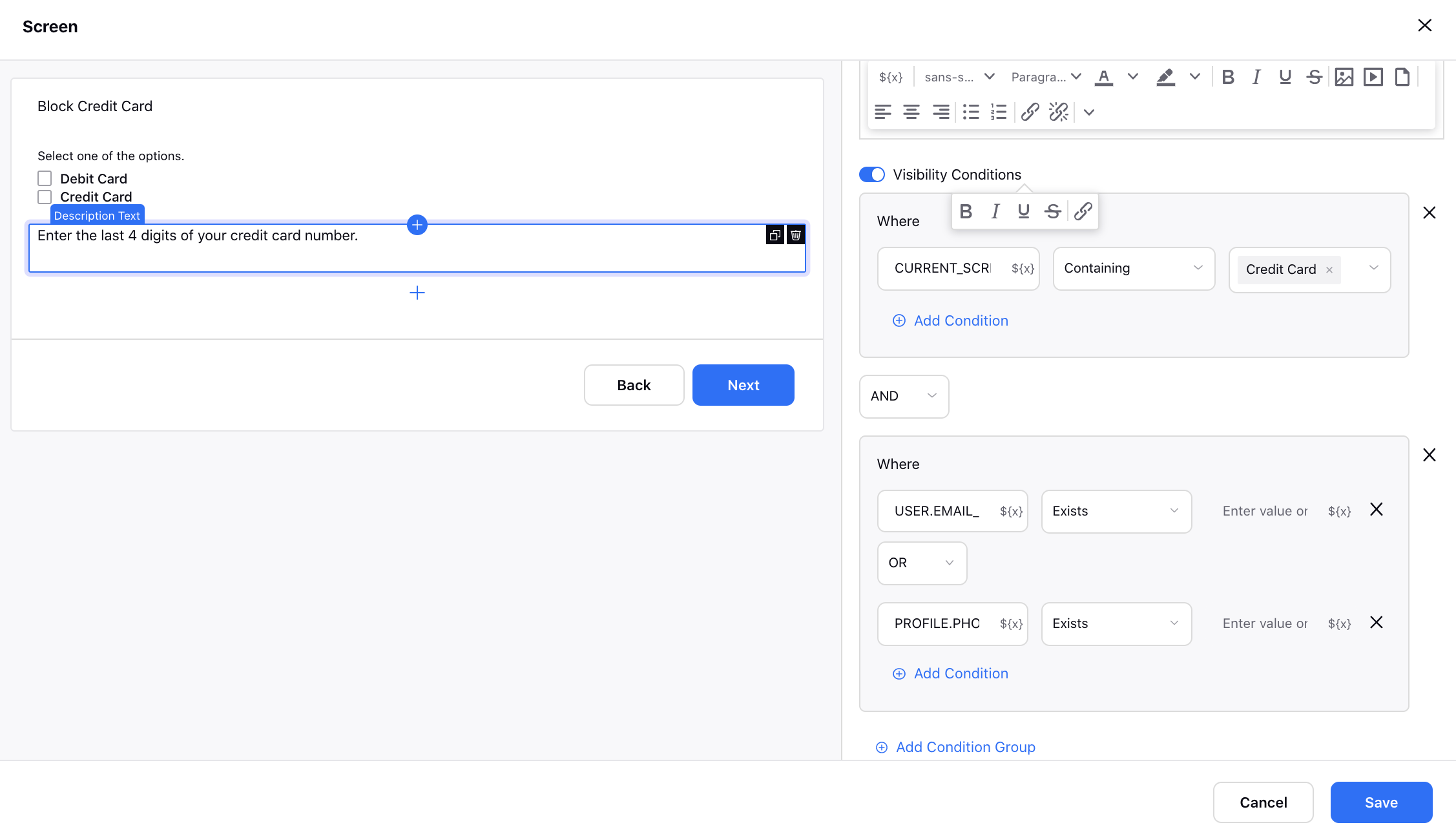
Guided Workflows | Group Visibility Conditions of a Component on Screen |










.png)