Installing on Web
Updated
Live Chat can be implemented on websites/blogs/forums by adding a Javascript code on the website. The one-time javascript code embeds the chat automatically on the website. If the website has multiple pages, the javascript code should be embedded in all the pages, preferably near the bottom of the page code.
Note: Some basic web terminologies:
HTML: HTML is the markup language (code) that defines the web page structure and data that is visible on the website. All the tags like <p> <br> <div> etc. are HTML tags.
CSS: CSS is the stylesheet that defines how the webpage will look. In layman’s terms, it defines colors, fonts, size, and other style elements of all components on the webpage.
JS/JavaScript: JavaScript is a piece of the program that is embedded in the webpage which gets executed on the user’s browser. In layman’s term, most of the interactive elements of the website are governed by JavaScript.
Getting the Embedded Code
To get the embedded code for Live Chat, follow these steps:
1. Go to Sprinklr Service > Listen > Brand Care > Live Chat Care.
2. Find your Live Chat application.
3. Click the three dots icon to open the Options menu. In the Options menu, click Emebed Code.

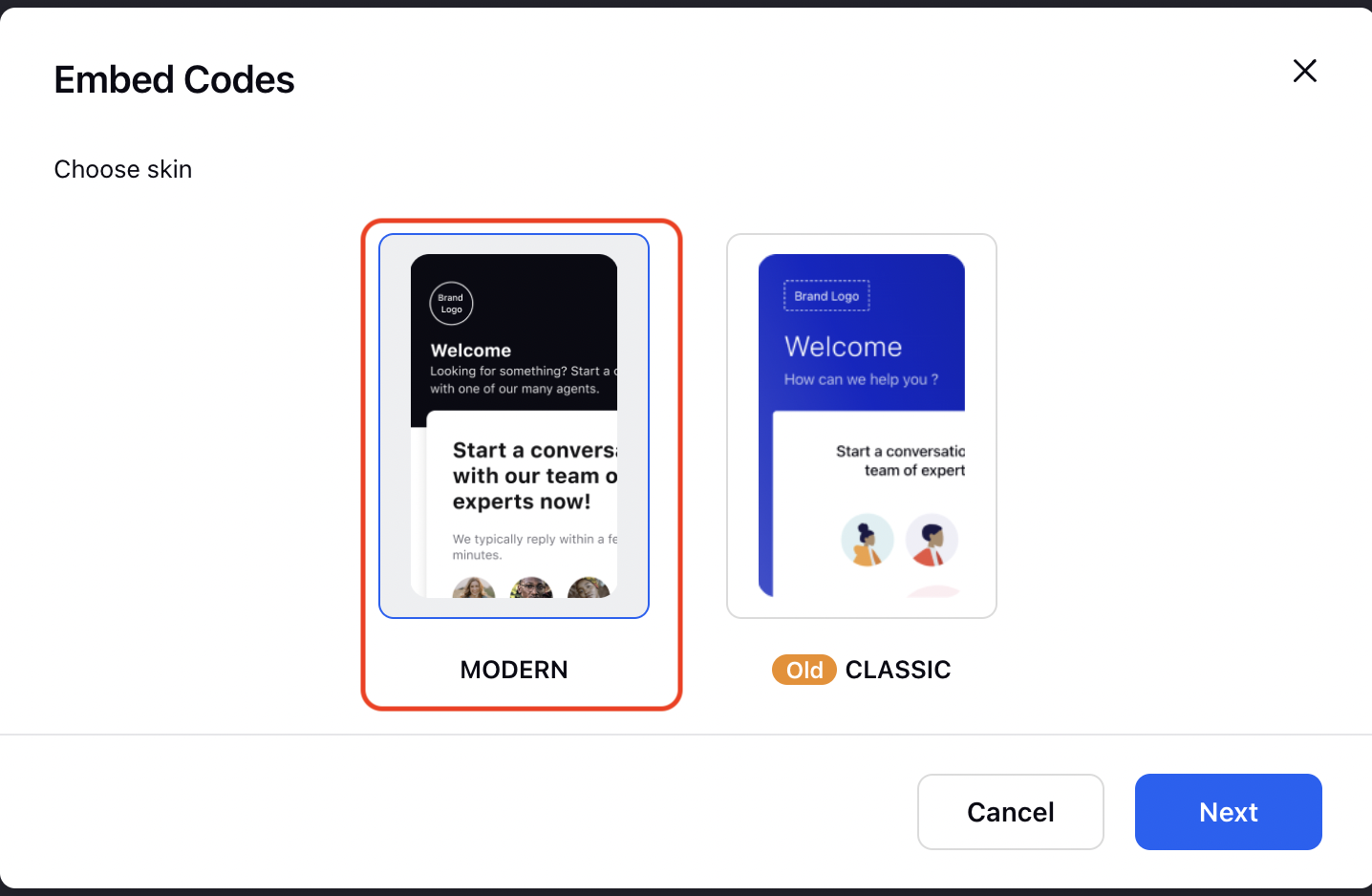
After this you will get a popup to chose from Modern or Classic Skin.
Modern skin is our new, sleeker, more stlliysh skin and contains all the latest features. Classic Skin is used for legacy clients. Please chose "Modern" Skin and copy the embedded code that comes up in the next screen

Embedded Code Structure
Embed code is a JavaScript code snippet that is provided for each live chat application. This needs to be added on the website.
The embed code looks like the following:
<script>
window.sprChatSettings = window.sprChatSettings || {};
window.sprChatSettings = {
appId: "XXXXXXXXX", // unique identifier for your livechat application
skin: "MODERN"
};
</script>
<script>
(function() {
var w = window;
//.. standard code
})()
</script>
Putting on Website
Once you get the embedded code, you need to put it in the HTML of your website. We recommend putting it near the bottom of the website HTML but before the </body> tag
We don’t initialize the widget until DOMContentLoaded event has been fired so that critical resources of the web page are not competed with and page performance is not impacted. To optimize the website performance and reduce any impact further, it’s recommended to delay the loading of the live chat JS code i.e. only after loading the website page and its critical components. To do this, see below:
setTimeout(function() {//live chat code to be executed after delay}, delayInMilliseconds);Embedding the Live Chat iFrame
You can embed a Live Chat widget directly into a specific section of your web page using an <iframe>. This allows the chat interface to appear within a defined area of your site.
<iframe id="page" src="https://<env>-live-chat.sprinklr.com/page?appId=<appID>&skin=MODERN" style="height:100%; width:100%"></iframe> Replace the placeholders in the src attribute with the appropriate values for your setup:
<env>: The environment of your Sprinklr platform, such as prod2, prod3.
<appID>: The unique ID of your Live Chat application.
To find your appId, in Sprinklr Service, go to Listen > Brand Care > Live Chat Care. Search for the Live Chat application for which you need the ID. The appId will be available in the Application ID column.