Conversation Screen Header
Updated

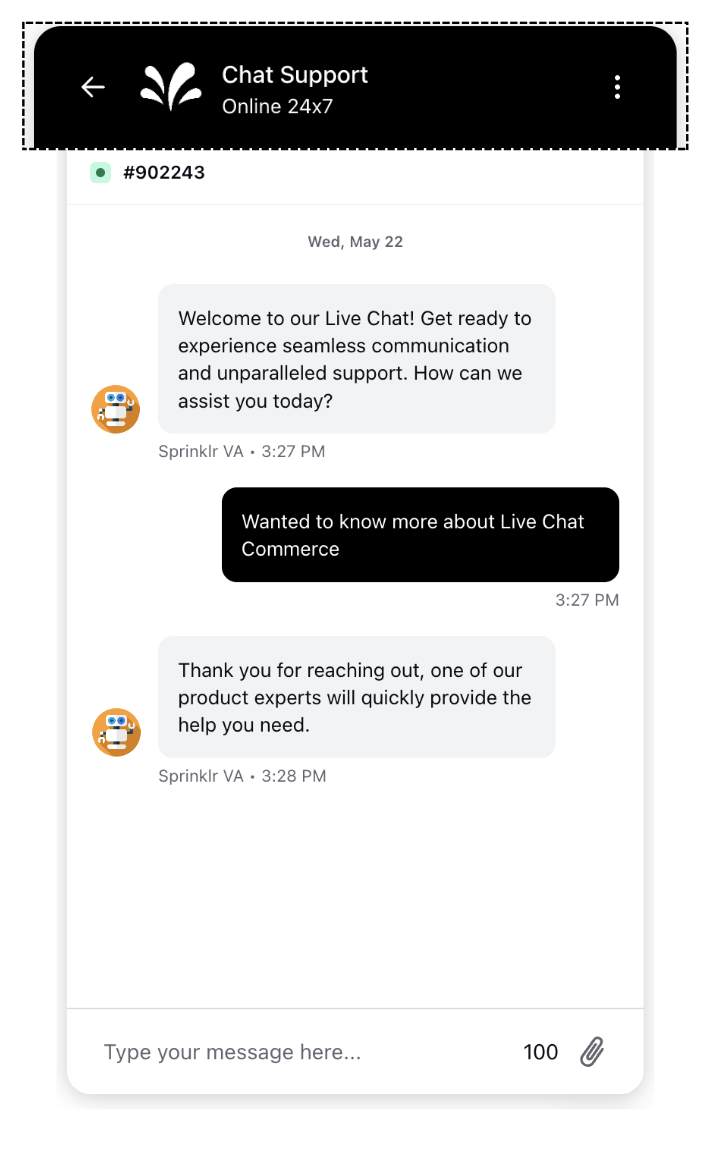
1. Back Button
By default, we show a chevron icon as shown in the screenshot above. If you want some other icon, please raise a support ticket with the appId and the button icon (in svg format).
2. Brand Logo
The brand logo that appears on the home screen will also be visible in the conversation screen header. If you wish to hide it, you can do so by raising a support ticket.
3. Title
In the conversation screen we have chat screen title. You can also change the font type by raising a support ticket containing the the appID and the font files in .WOFF format. This will change the font across the whole Live Chat application.
The Font color will be automically selected based on WCAG compliance

4. Description
In the conversation screen we have Description box. You can also change the font type by raising a support ticket containing the the appID and the font files in .WOFF format. This will change the font across the whole Live Chat application.
The Font color will be automically selected based on WCAG compliance

5. Header Message
By default, we take the color set for the home screen. This was set in Styling section of Live chat Builder. If you want to have a different color for the conversation window, please raise a support ticket with the appId and the hex code of the color required.
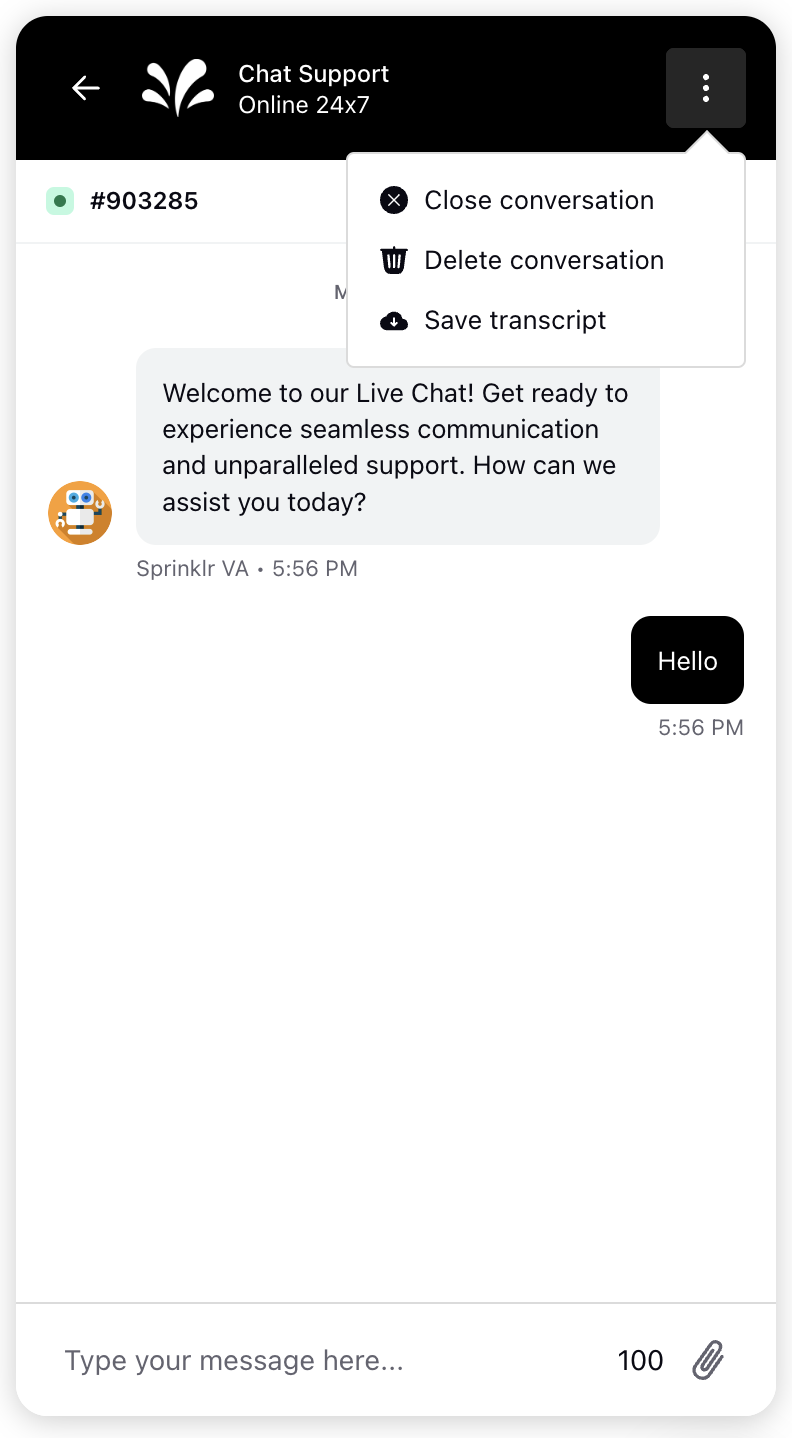
6. Chat Actions
You can now define what chat actions a user can perform from the live chat widget conversation screen which includes delete chat, close chat, save transcript and open a new conversation. Under the “Conversation Screen” tab, just go to the “chat actions” section and select the desired actions. Brands can set labels for the same and choose to enable a confirmation box.

You can run a rule on chat actions you define for the user. Brands can perform desired actions like unassign, set a CF and many more. To enable this, in the “Conversation screen” tab, under relevant chat action, choose “Select the rule to execute on new conversation action” and select the desired rule.