Customer-Facing Guided Workflows Widget in Live Chat
Updated
Overview
By embedding customer-facing Guided Workflows within live chat, customers gain the ability to execute predefined processes directly. These processes can range from tasks like submitting a support ticket, checking the status of a refund or repair, troubleshooting device issues, onboarding procedures, and a wide array of other custom tasks.
The embedded Guided Workflows provide customers with a guided and structured experience, ensuring that they follow the necessary steps in a seamless manner. This empowers customers to independently perform various tasks or resolve issues, without the need for extensive assistance or intervention from support agents.
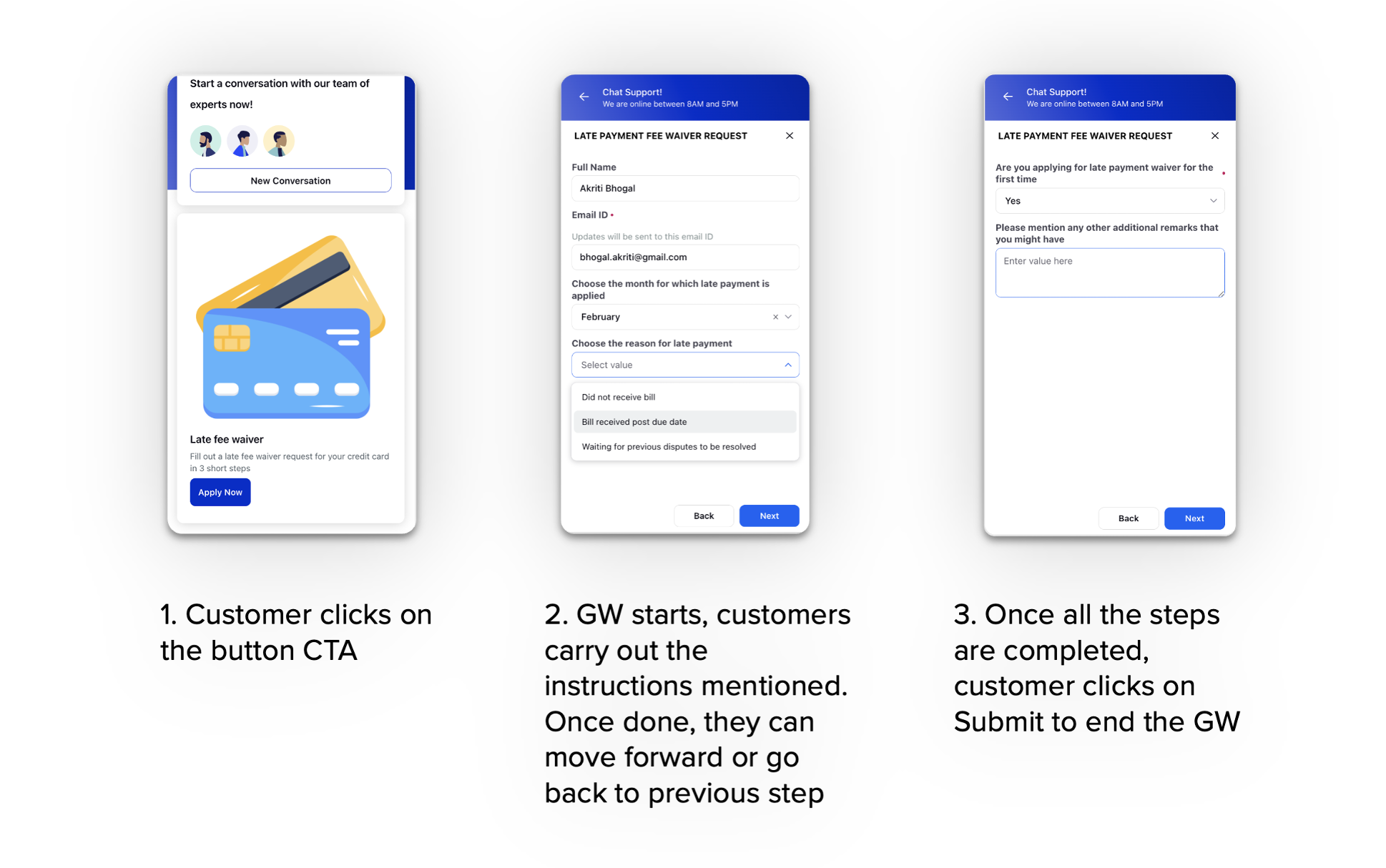
User Journey

Configuration Steps
To embed the guided workflow, raise a support ticket at tickets@sprinklr.com and provide the following details:
Image: Include the image you want to use (e.g., 'credit card image' in the above screenshot).
Title: Specify the title you want to display (e.g., 'Late fee waiver').
Description: Provide a description of the workflow (e.g., 'Fill out a late fee...').
Button CTA Label: Specify the label for the button (e.g., 'Apply Now').
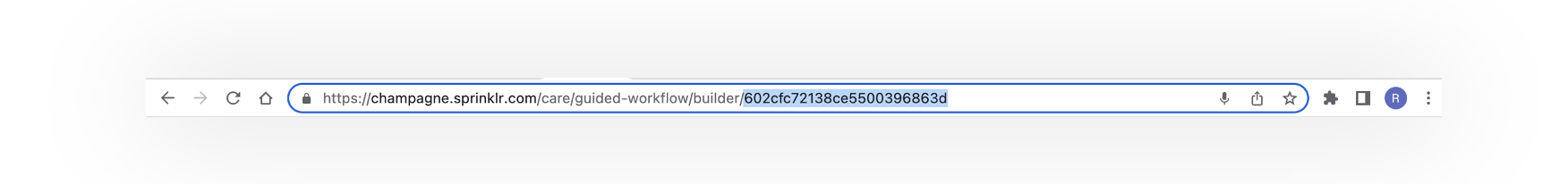
Guided Workflow ID: To obtain the Guided Workflow ID, go to your Guided Workflow and click on the three dots icon next to your Guided Workflow. Select "Edit Workflow." In the URL of the edit section, you will find the Guided Workflow ID.
The URL will be in the format: https://.../care/guided-workflow/builder/<ID> (e.g., https://.../care/guided-workflow/builder/12345).