Configuration Steps
Updated
Within the Home Screen section of your live chat builder, you can add the following types of Apps:
Information Card
Knowledge Base Card
Status Card
After adding these app cards, you have the flexibility to rearrange their order through a simple drag-and-drop action, providing you with convenient control over the card sequence.
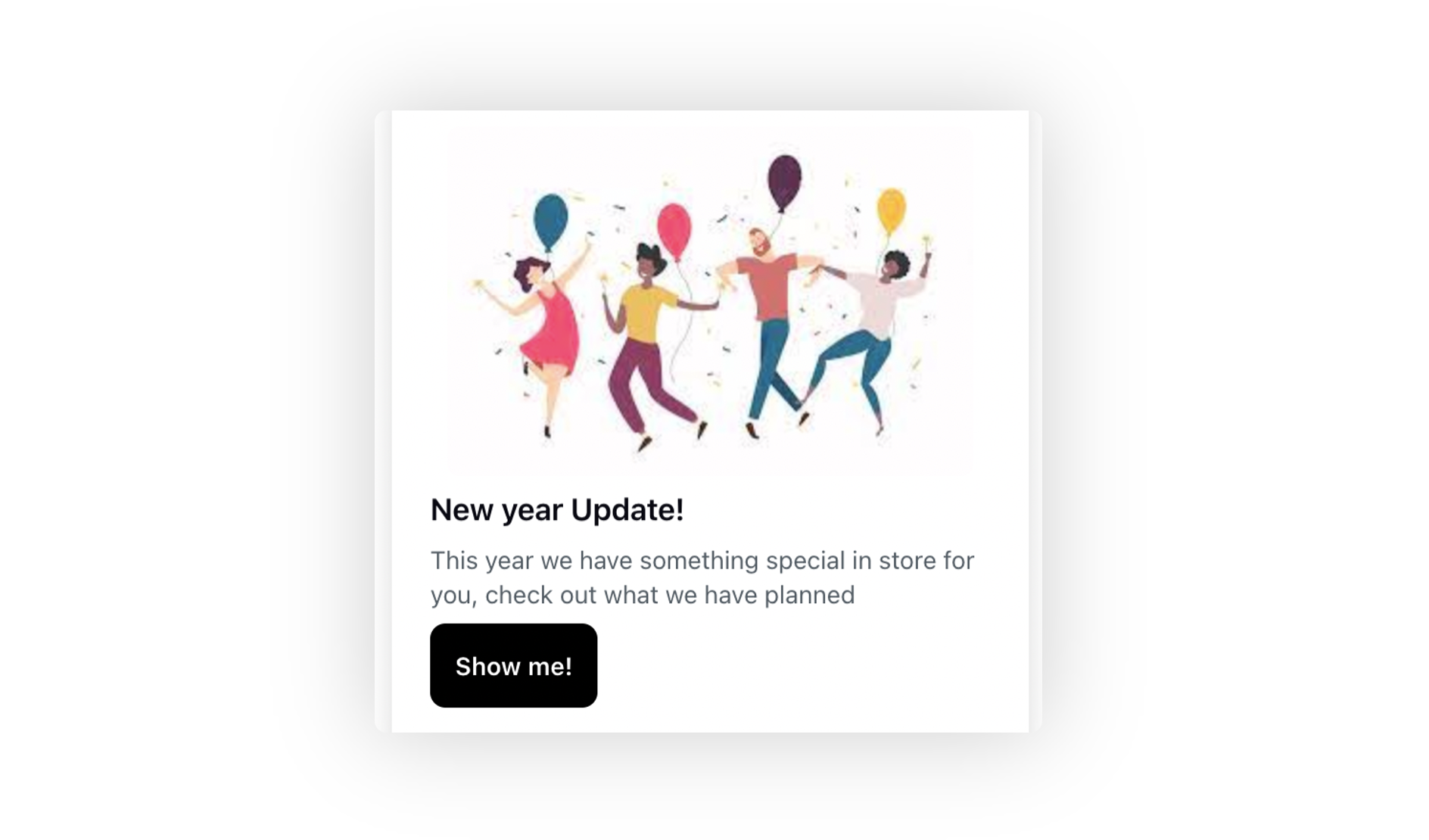
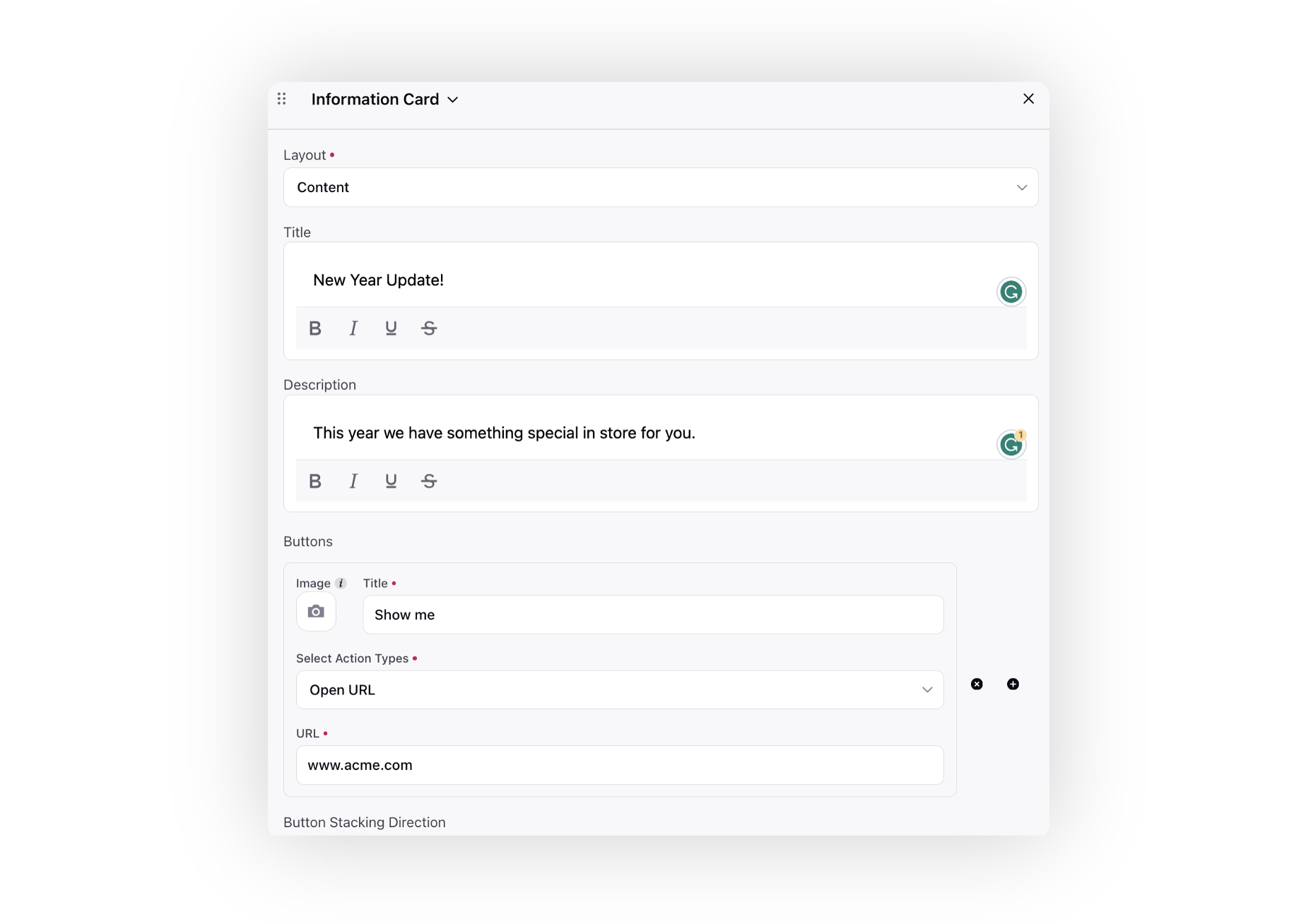
Information Card
 You can choose from various layout options for the Info Card, including "Image Banner," "Content," "Content with Icon," and "Content with Image Banner." Additionally, you have the freedom to customize the title, description, and buttons to align with your specific preferences and needs. You have the flexibility to incorporate various button types, including options to Open URL, Run Guided Workflow, Open New Conversation, initiate a Phone Call, and commence a Sprinklr Video Call.
You can choose from various layout options for the Info Card, including "Image Banner," "Content," "Content with Icon," and "Content with Image Banner." Additionally, you have the freedom to customize the title, description, and buttons to align with your specific preferences and needs. You have the flexibility to incorporate various button types, including options to Open URL, Run Guided Workflow, Open New Conversation, initiate a Phone Call, and commence a Sprinklr Video Call.

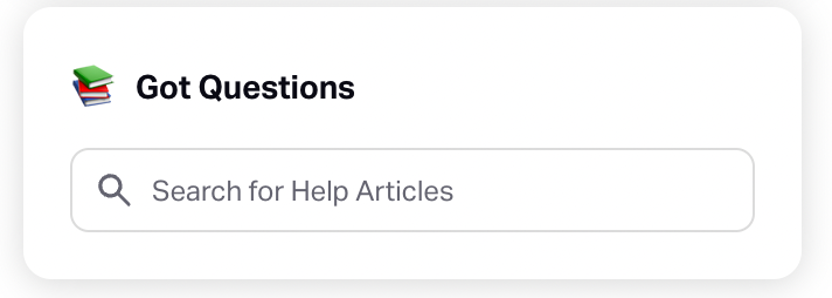
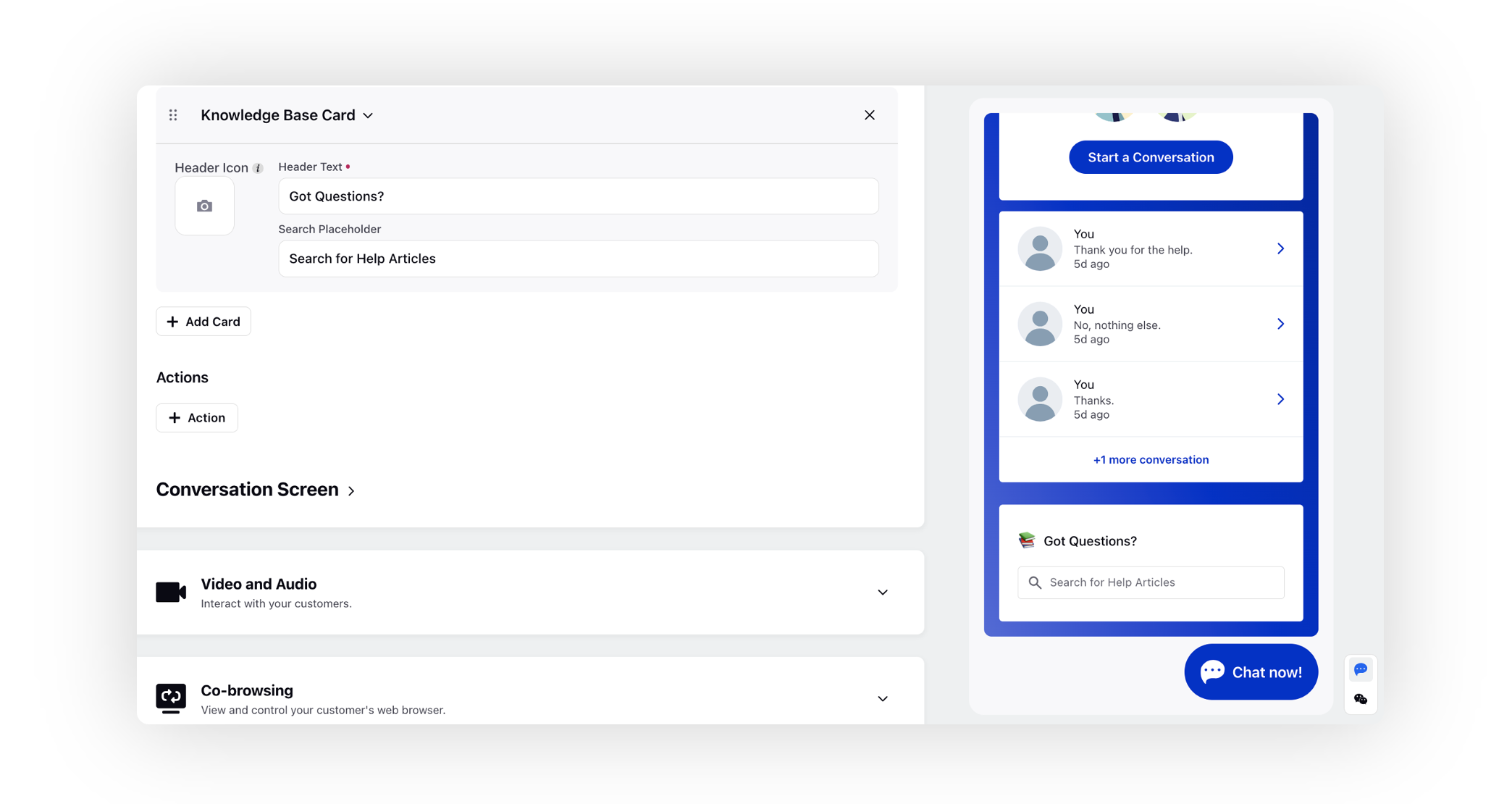
Knowledge Base Card

Include a header icon that symbolizes the Knowledge Base or aligns with the content theme. Pair this icon with a clear and informative header text, which succinctly describes the card's content or purpose. Additionally, incorporating a search placeholder within the card guides users in initiating searches within the Knowledge Base, fostering a user-friendly and intuitive experience.

Status Card

Using Status Cards, you can update your customers regarding the health of a key resource at a glance. These key resource could be a website or service that they interact with frequently. By showing the status of this resource directly, customers don’t have to reach to agents repeatedly. Hence, this improves the customer experience while reducing agent workload
Enablement note: To get this capability enabled, please reach out to our support team at tickets@sprinklr.com, providing the live chat application ID. Please note that this can be enabled only if you are using the modern skin version of live chat widget |
Once status card is enabled for your Livechat application, add ID which can be any unique identifier, and it's important to note that the same ID used in the builder must also be utilized in the SDK.

You can update the status card by using the following contract
window.sprChat('updateWidget', {id: 'StC1', // To be provided by Sprinklr once status card has been configureddetails: {title: 'Status: %%[status]', // Please put tile here. %%[status] is the placeholder for putting statusdescription: "Updated At %%[updatedAt]", //Please put description here. %%[updatedAt] is the placeholder for putting statusstatus: 'ALL_SYSTEMS_OPERATIONAL',//can be from the following list- ALL_SYSTEMS_OPERATIONAL- SERVICE_UNDER_MAINTENANCE- PARTIALLY_DEGRADED_SERVICE- DEGRADED_SYSTEM_SERVICE- PARTIAL_SYSTEM_OUTAGE- MINOR_SYSTEM_OUTAGE- MAJOR_SYSTEM_OUTAGEupdatedAt: 1668161693545, //epoch time}});
You can chose to display from a list of pre-existing statuses:
Status | Icon |
All Systems Operational | |
Service Under Maintenance | |
Partially Degraded Service | |
Degraded System Service | |
Partial System Outage | |
Minor System Outage | |
Major System Outage | |