Survey Styling and Rich Media
Updated
Introduction
The Rich UX support for Surveys allows you to upgrade their surveys to presentation mode with the option to display one question per page.
This helps to enhance the survey's look and feel and ensures a better response rate. You can also add images and videos to the survey questions to improve the context and design.
The readily available out-of-the-box styling theme helps to select the best combination of colours and styles to align with the brand elements.
Sprinklr Surveys helps to provide easy ways to switch between different layouts without losing any configuration or settings.
User Benefits
Ensures better response rate.
Steps for Survey Styling & Rich Media
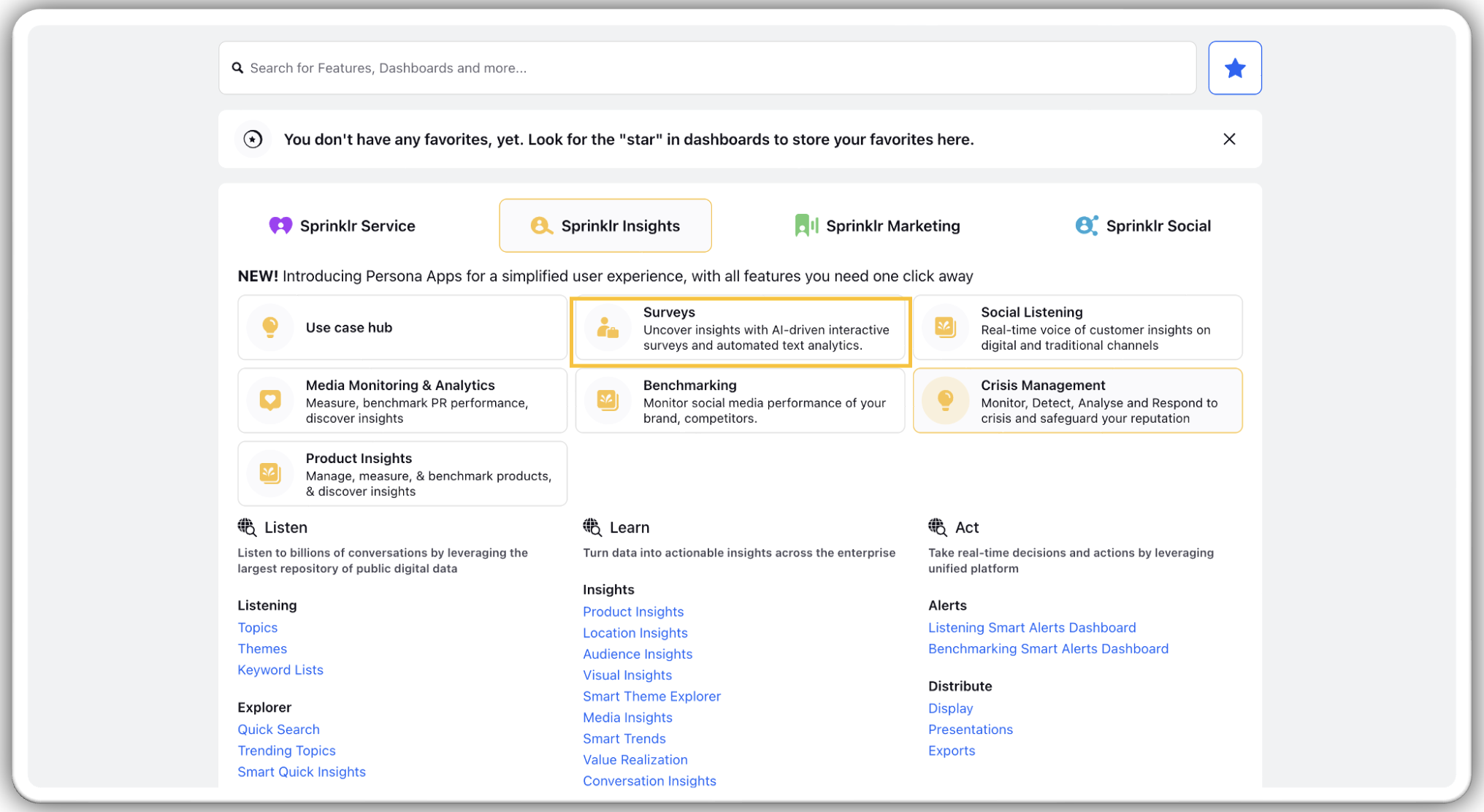
Click New Page(+) and under Sprinklr Insights select Surveys.

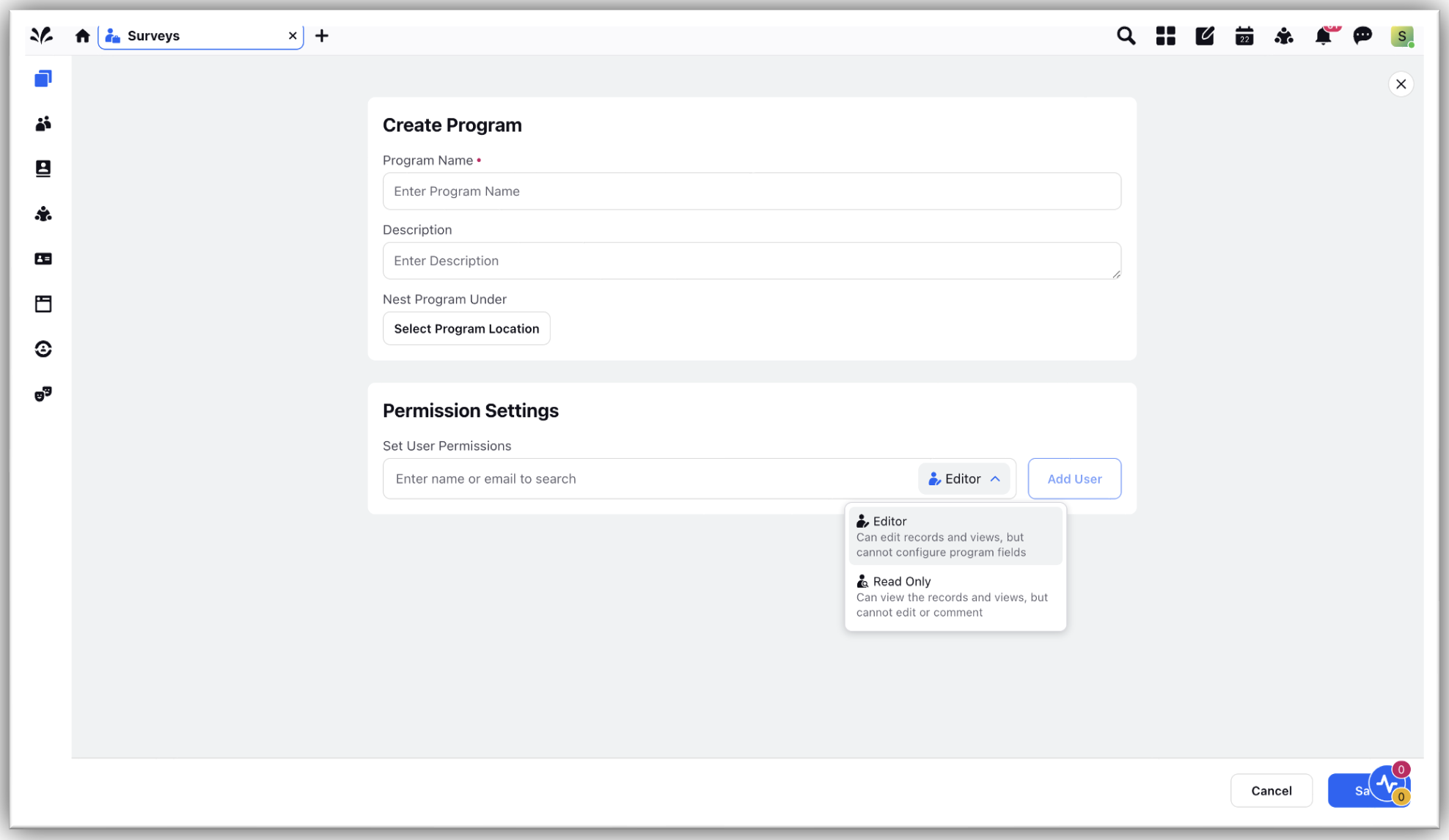
Click Create Program on the right-side top corner and fill program details
Program Name: Enter name of the program
Description: Optionally, add description
Nest Program Under: Select location for hosting the program
Permission Settings: Select users for Edit/Read Only permissions and click Create Now pop up.

Select relevant template under Choose Template window and click Next.
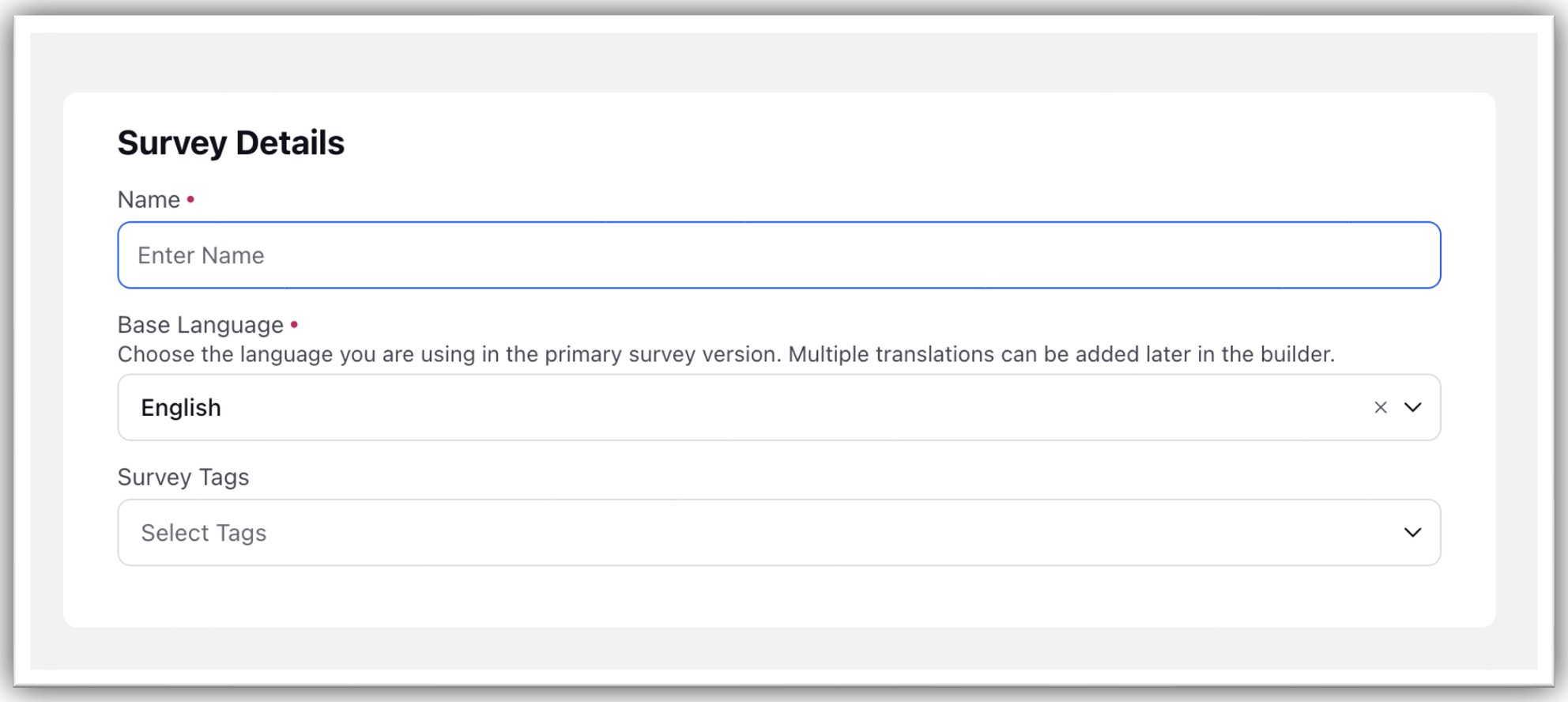
Fill Survey Details and click Create
Name: Enter a name of the Survey
Base Language: Select the language of survey
Survey Tag: Optionally, add a tag to the survey

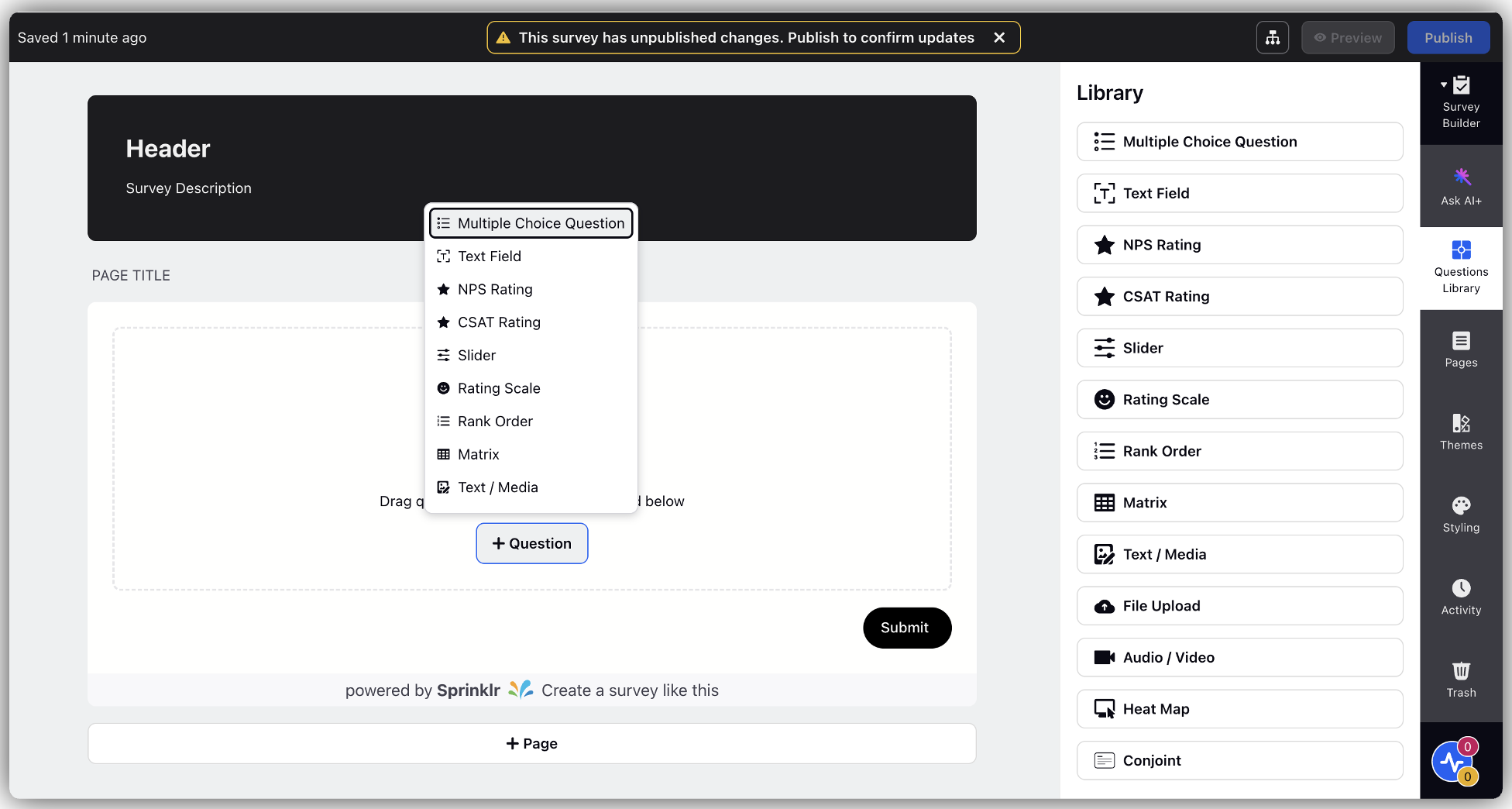
Click +Question (Choose from Library). Drag questions from library or add below and click Submit (You can select various types of surveys from the library).

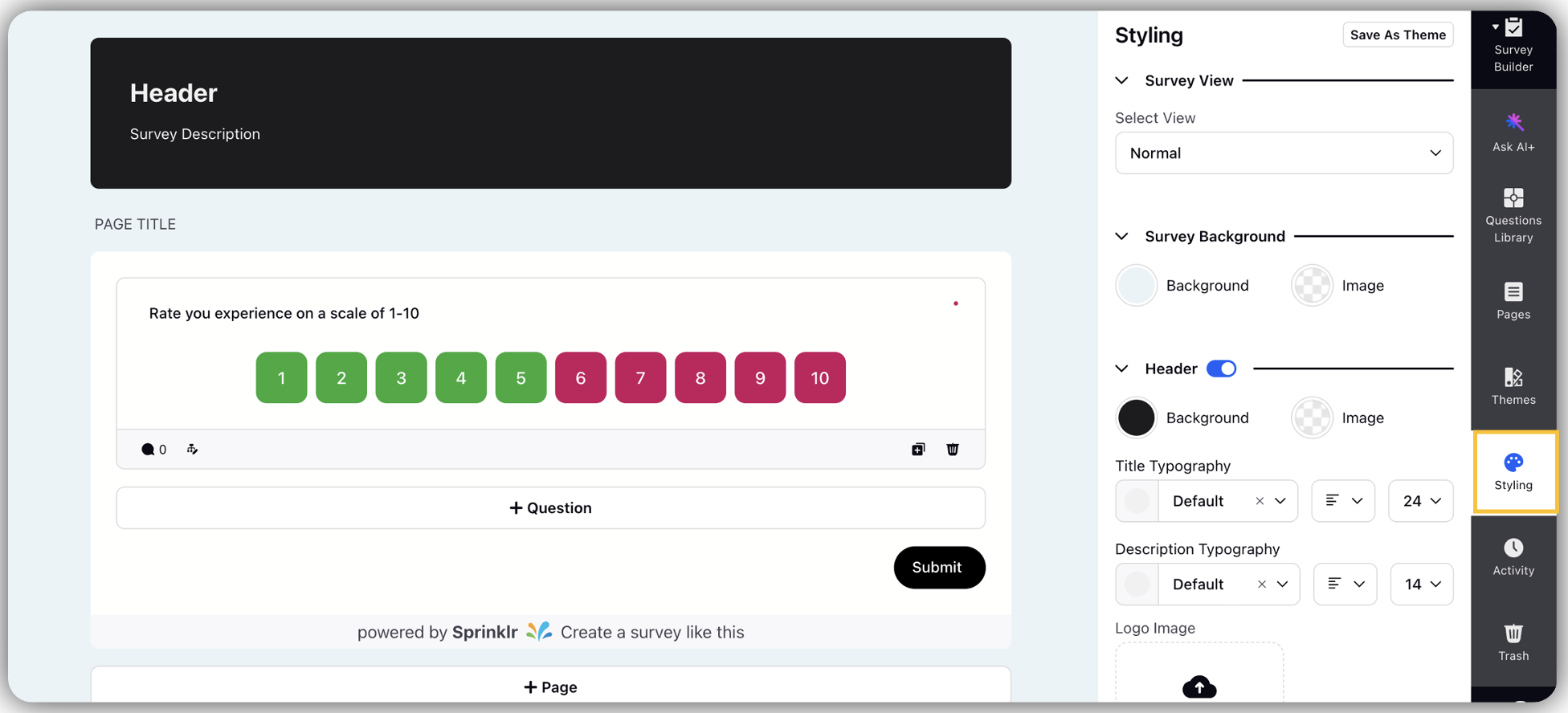
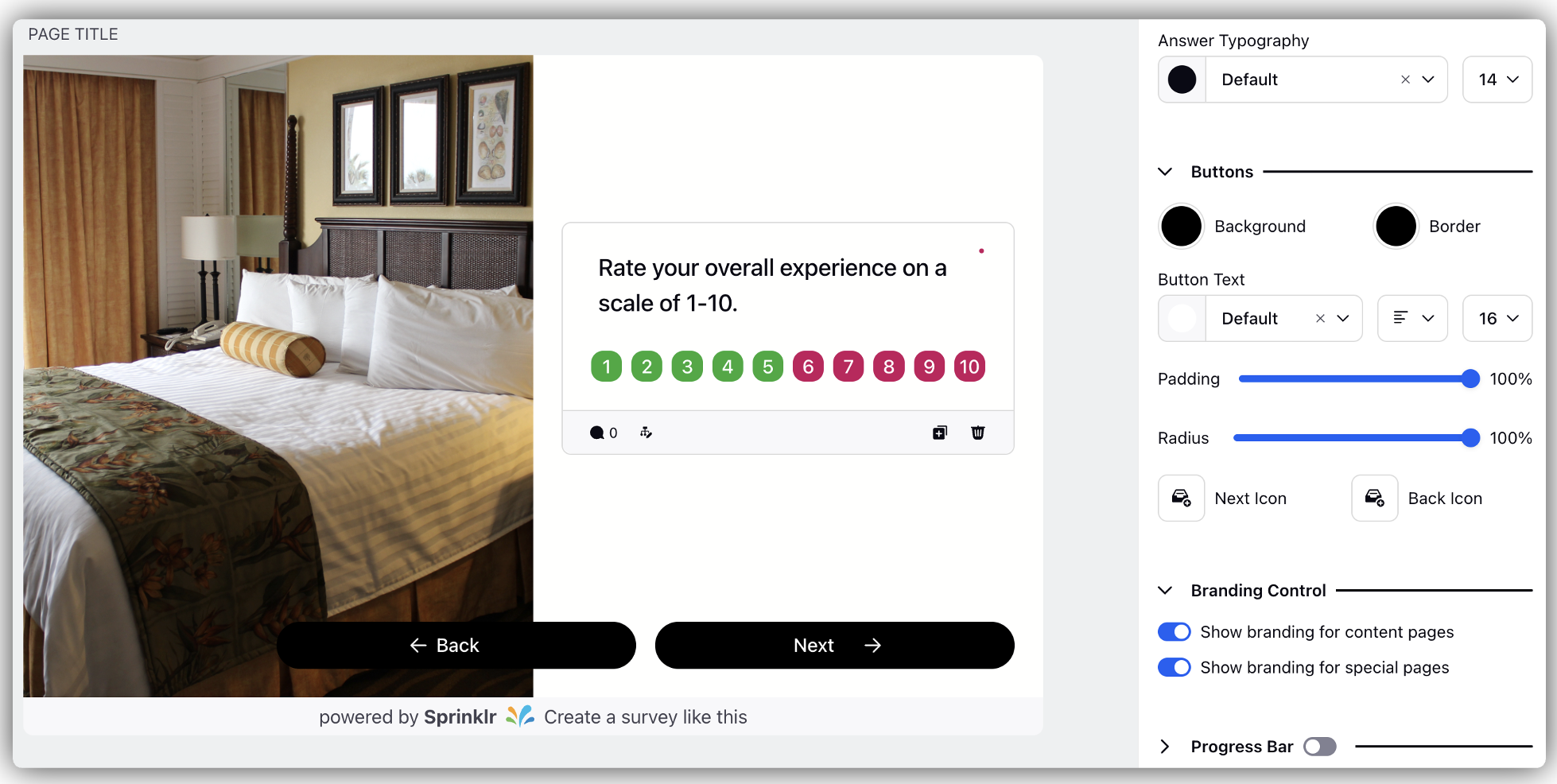
On the Builder click Styling.

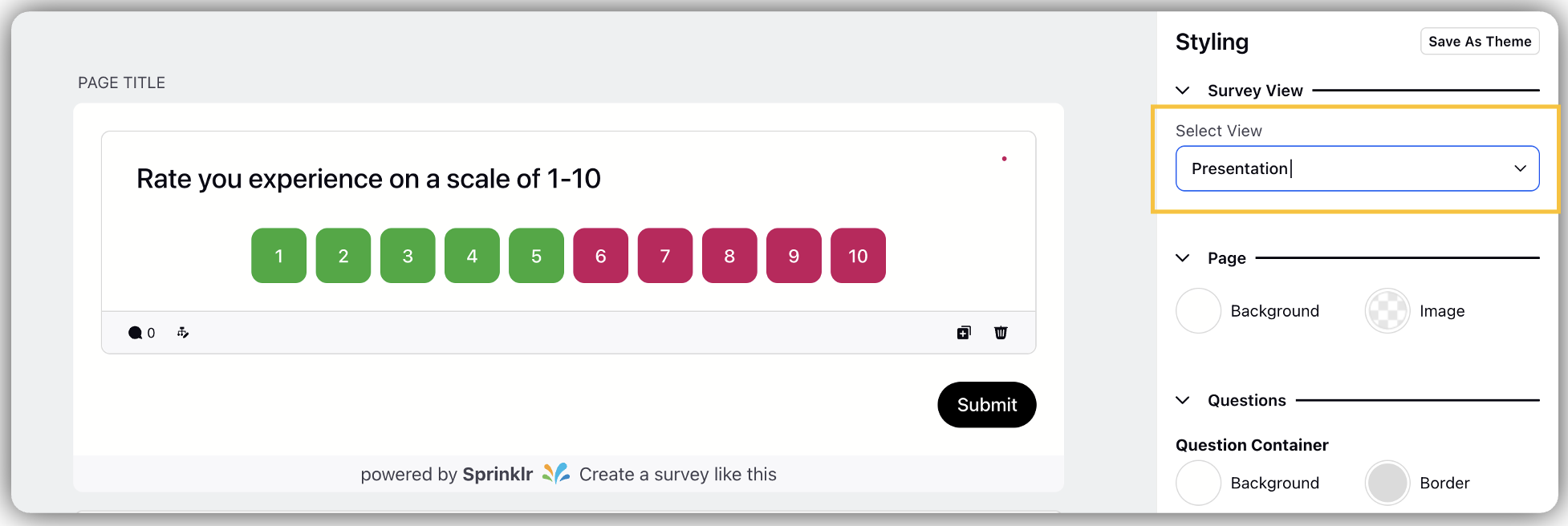
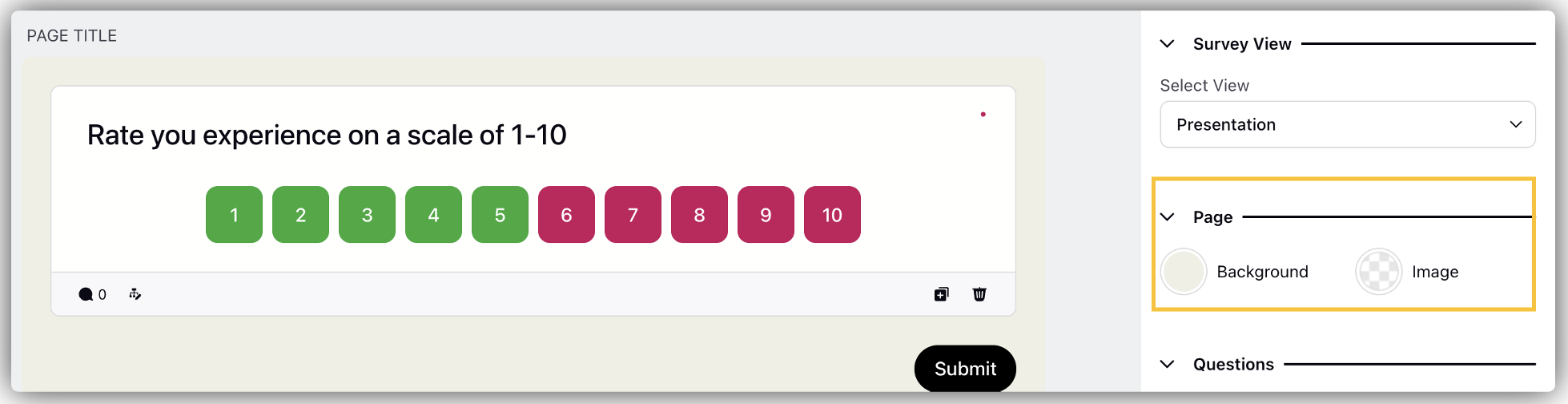
Under Select View select Presentation (In presentation view each page will have single question).

Under Page select the background color by clicking on Background or add an image by clicking on Image.

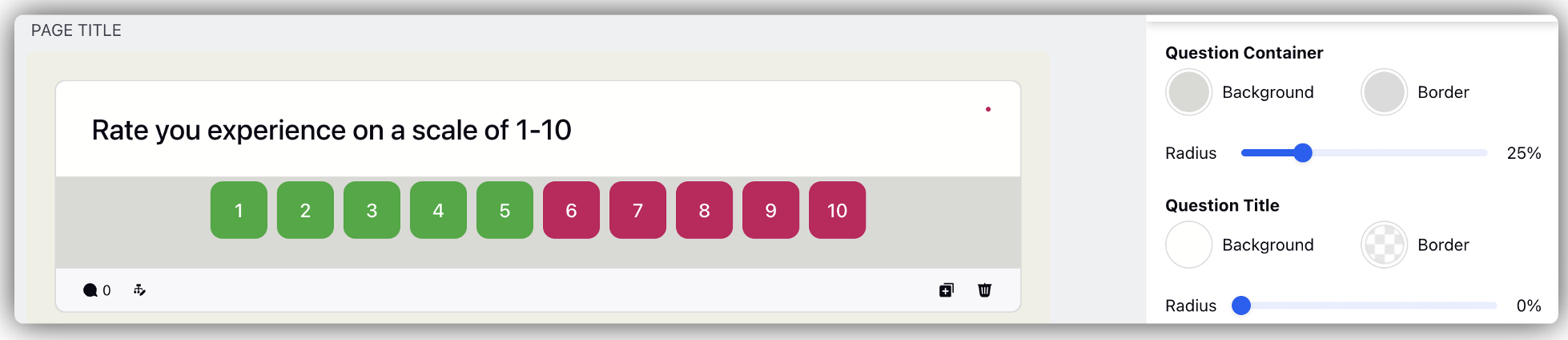
Under Question Container select Background to change the color and add border. Radius helps to adjust the radius of question container.

Under Question Title select Background and Border to change the background color and add border.
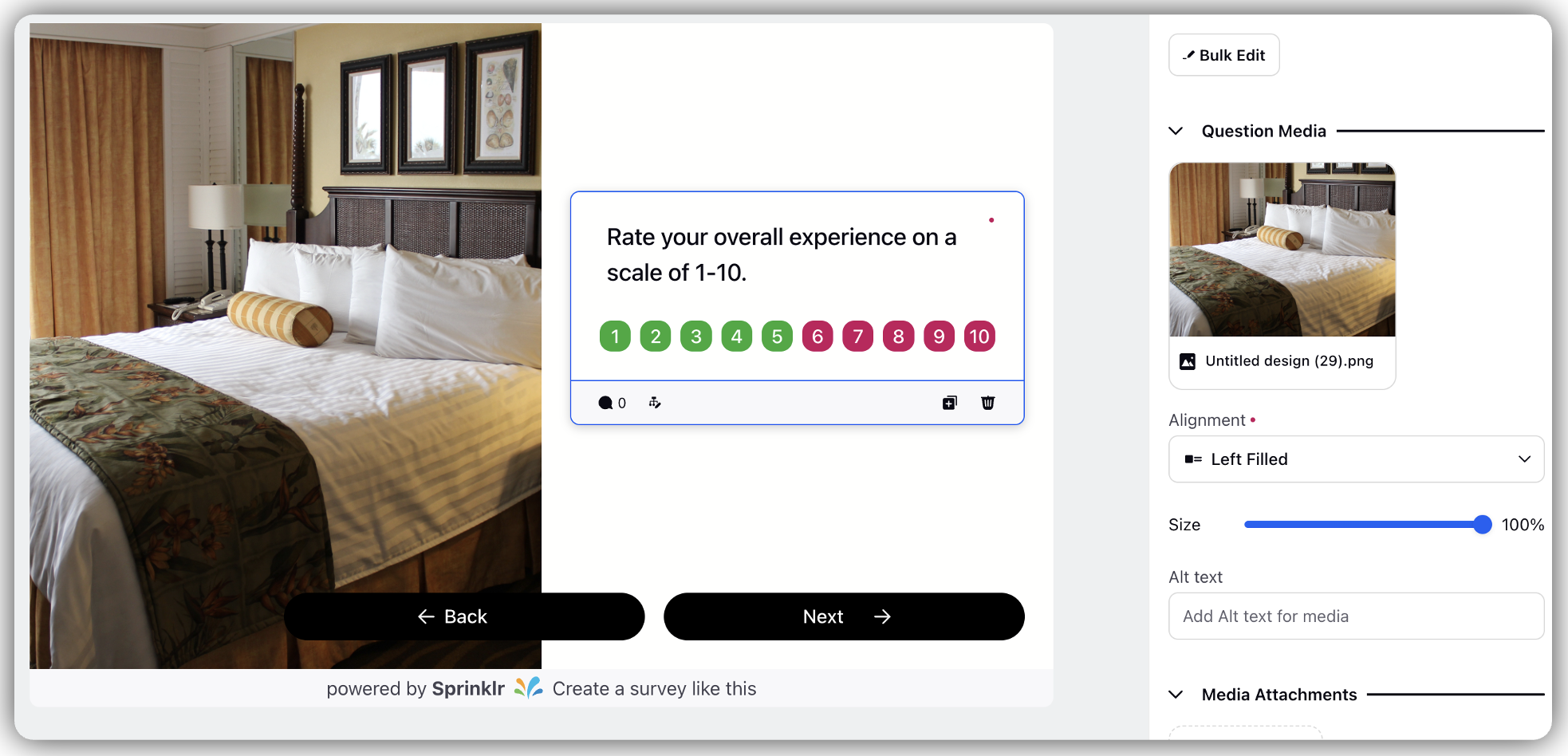
Click on Question and slide down on the right to add image/video to the question under Question Media and select asset under Upload Asset.

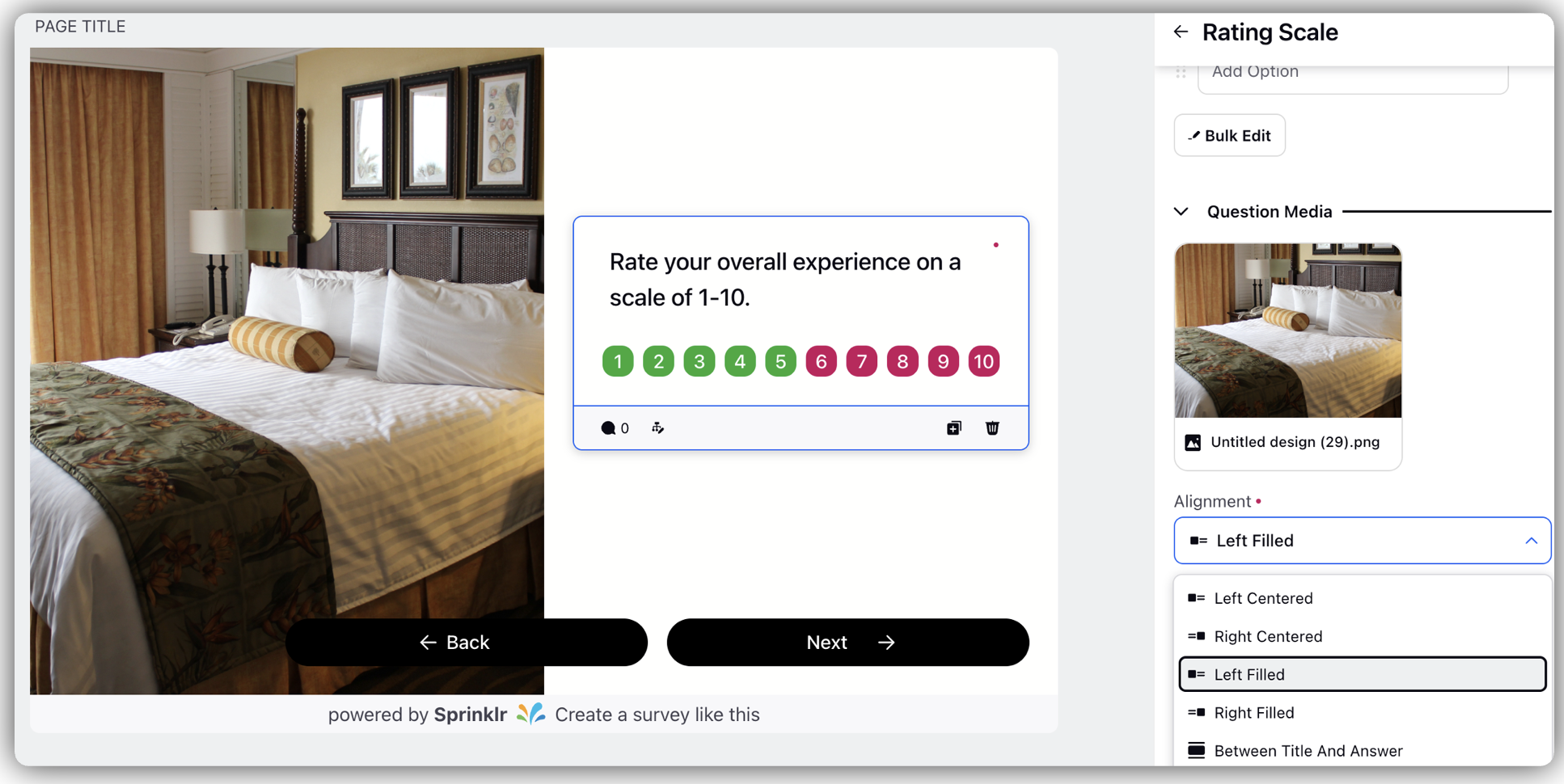
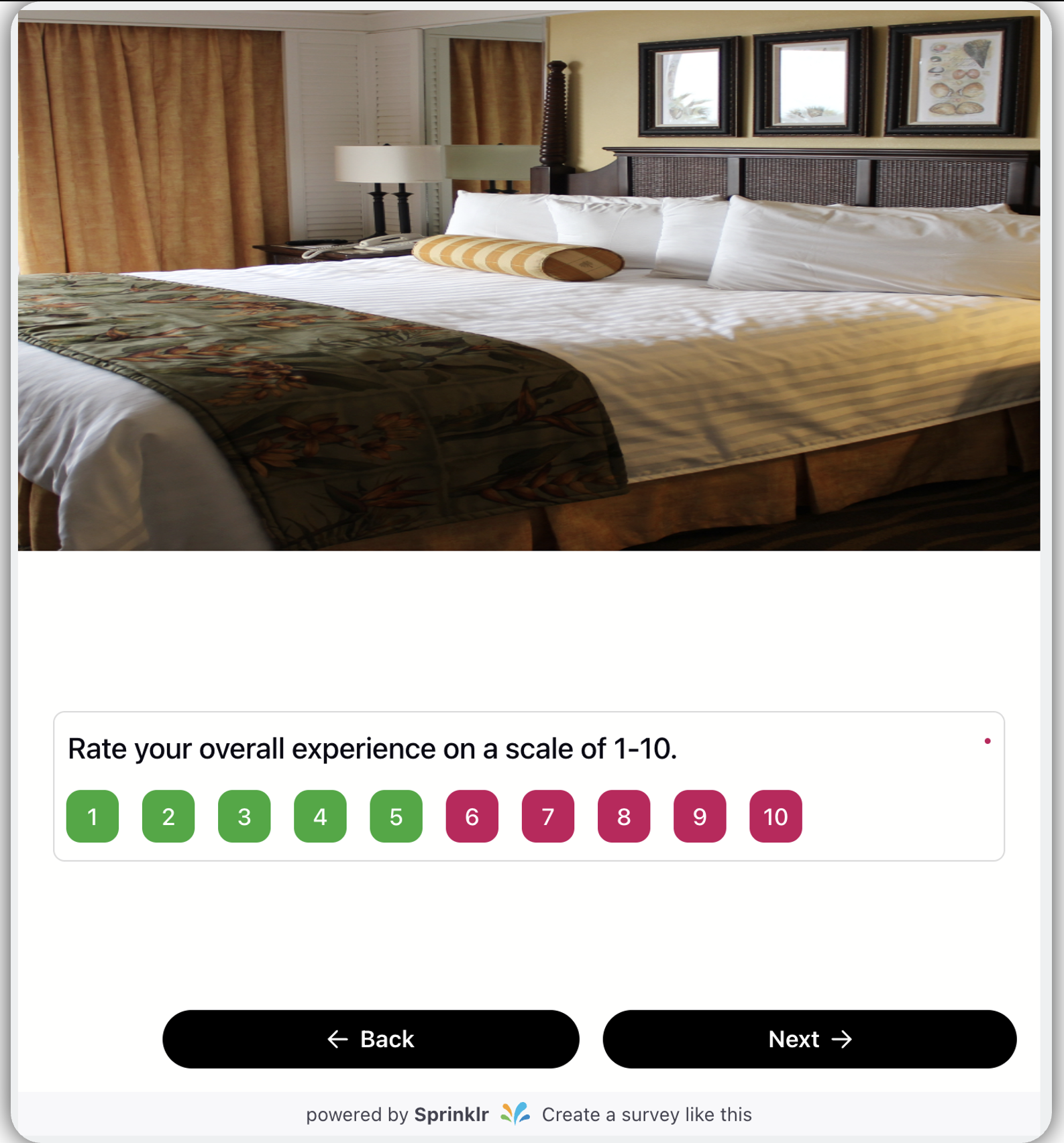
Under Alignment select the version of your choice (Filled version helps to fill the screen vertically and question will be on one of the sides).

Under Question Topography click to change font color of question, font size and font type.
Under Answer Topography click to change font color of question, font size and font type.
Under Button Text click to change font color of question, font size and font type.
Slide Padding to the right adjust padding.
Slide Radius to the right to adjust radius.
Click on Next and Back icon to add next and back option to survey questionnaire.
Slide Progress Bar to the right to show progress on top.

Click Preview and Publish (Top right corner)

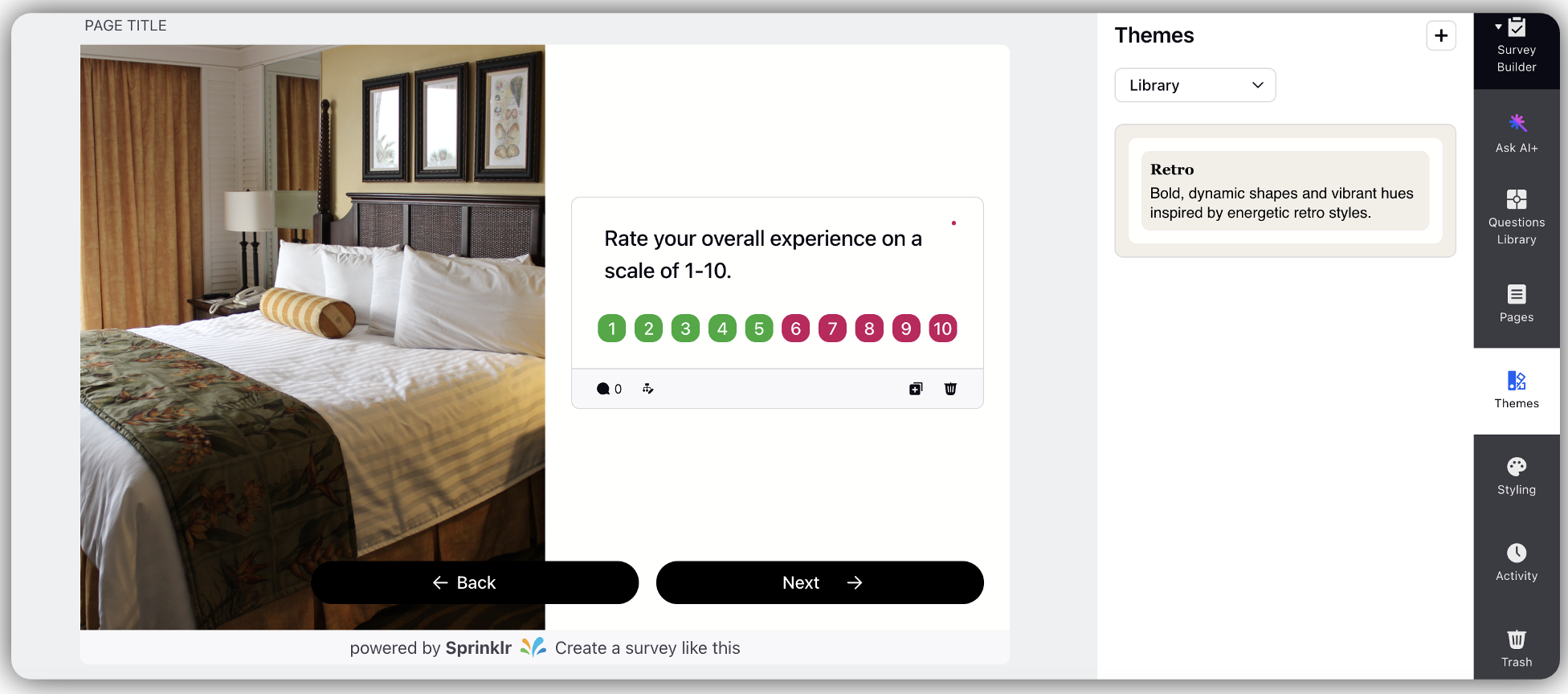
Out of the box Themes
Any style settings saved can be used as themes
Steps for Out of the box Themes
Click Themes
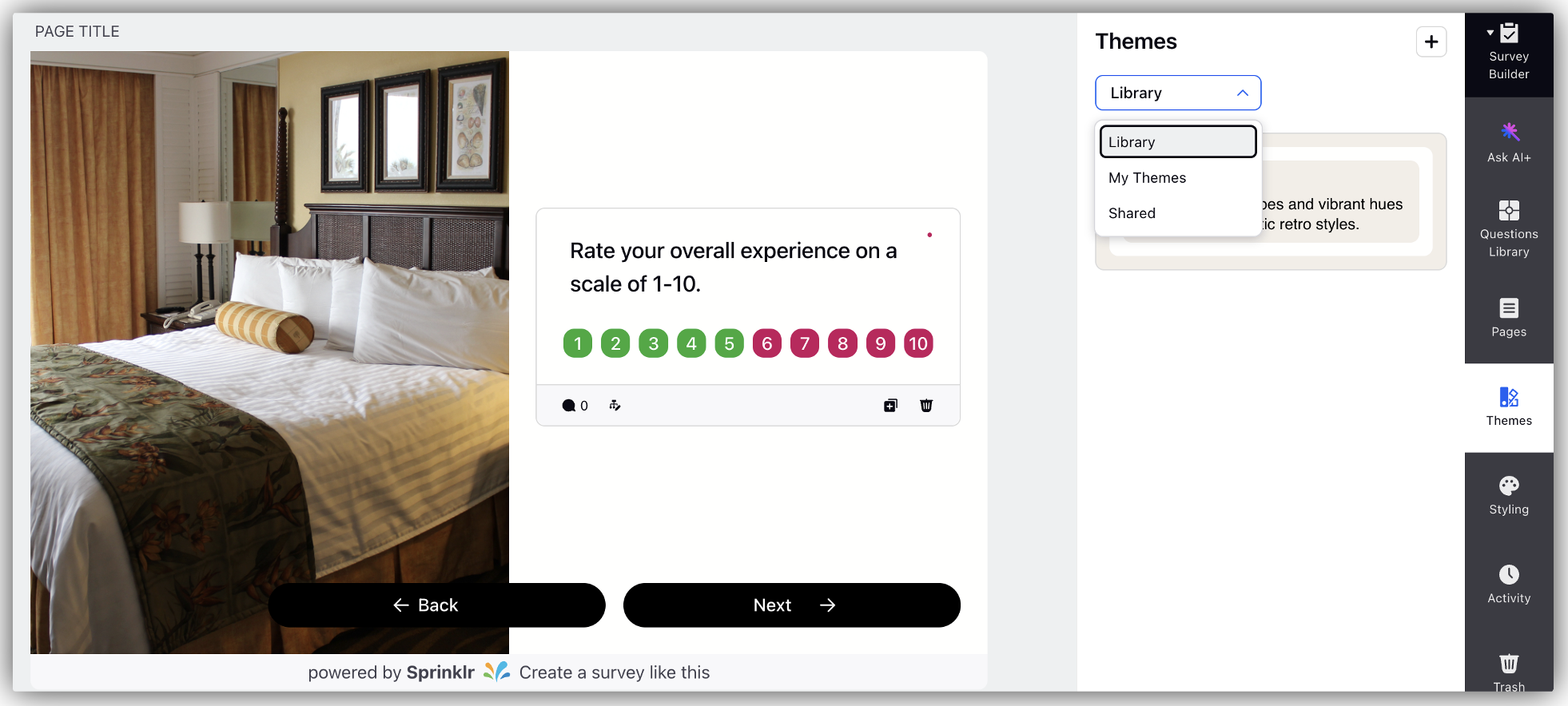
Select the type of theme you wanted to apply. Select from Library, My themes and Shared. Themes would apply with a single click.