Live Chat not Visible on Certain Pages
Updated
This issue could happen because of the following reasons:
LiveChat visibility filters
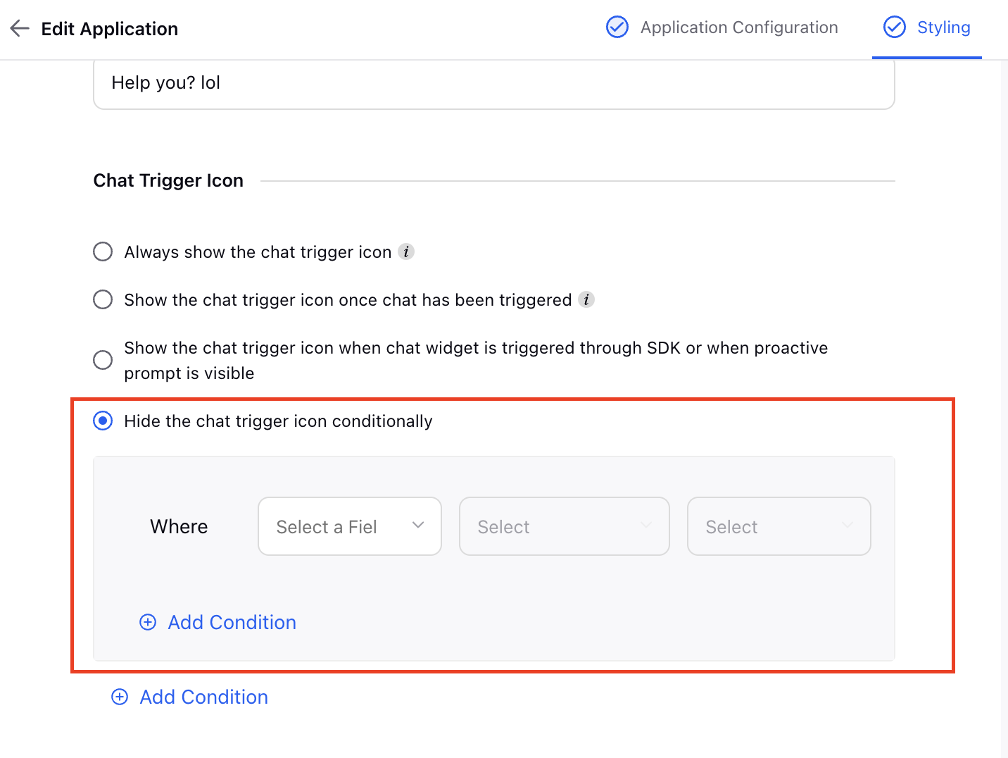
While creating the LiveChat application, Sprinklr provides the functionality of hiding the LiveChat trigger icon based on certain customizable conditions. These can be seen in LiveChat builder, under the styling section as shown below

If these conditions are getting fulfilled, then the LiveChat trigger icon will NOT be visible
Code not present on Brand’s website
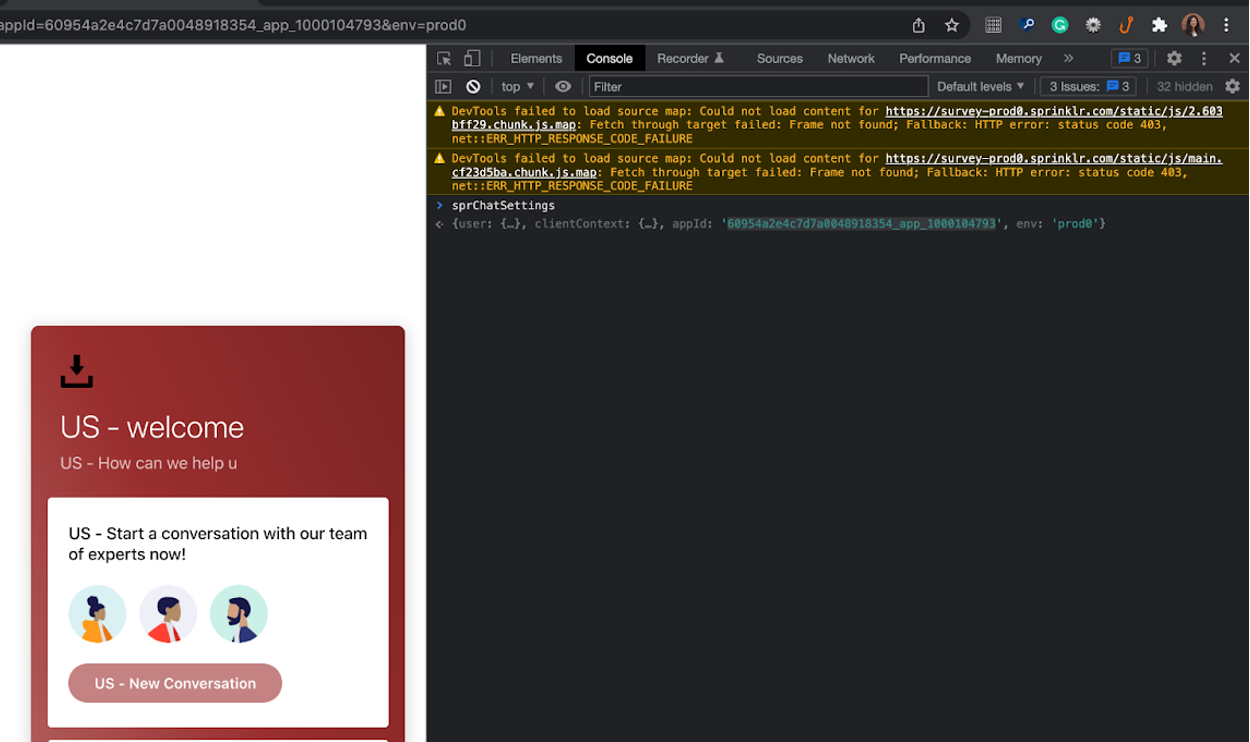
On the website, do Right Click → Inspect → Console Tab → Search for sprChatSettings

You should see the appID and env for your LiveChat application. If you can’t see it, then LiveChat code has not been added on the website
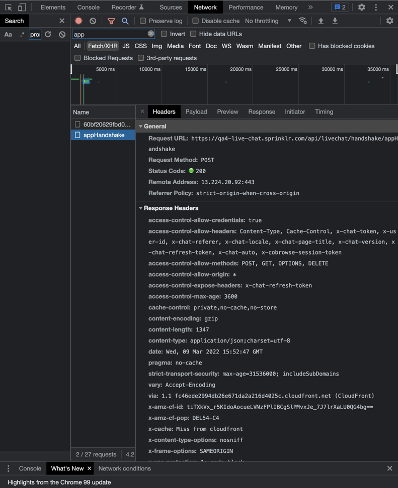
On the website, do Right Click → Inspect → Network Tab → Search for Sprinklr appHandshake call

In the appHandshake call, under Headers → General, the Request URL should have a URL ending with api/livechat/handshake/appHandshake. If you cannot find the appHandshake call or the Request URL does not end with the aforementioned URL, then LiveChat code has not been added on the website.
CSP directives present on brand website
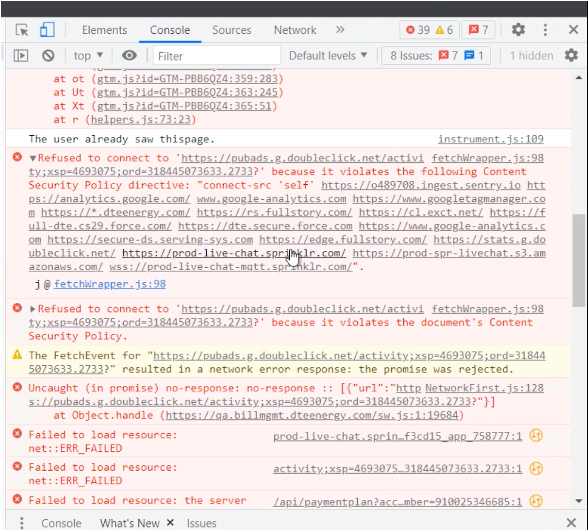
On the website, do Right Click → Inspect → Console. You might see some errors like these

These ‘Content Security Policies Directives’ issues arise because the current URL and/or other relevant URLs have not been whitelisted by the brand. Based on the environment on which the client is on, they will need to whitelist the corresponding URLs (Eg. prod/prod2/prod3); please reach out to your SM for more details.
401 authorization error due to whitelisting
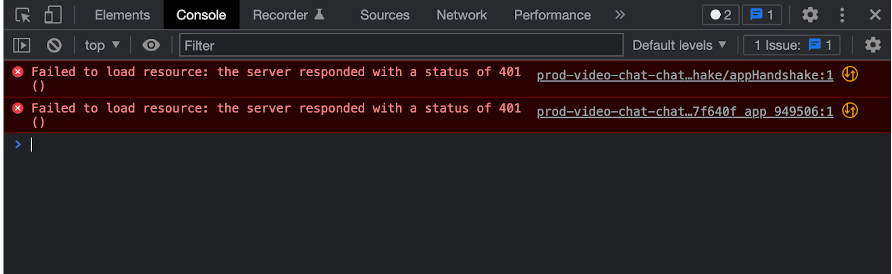
This issue arises because the current URL has not been whitelisted in the LiveChat application. On the website, do Right Click → Inspect → Console Tab → You should see the 401 error

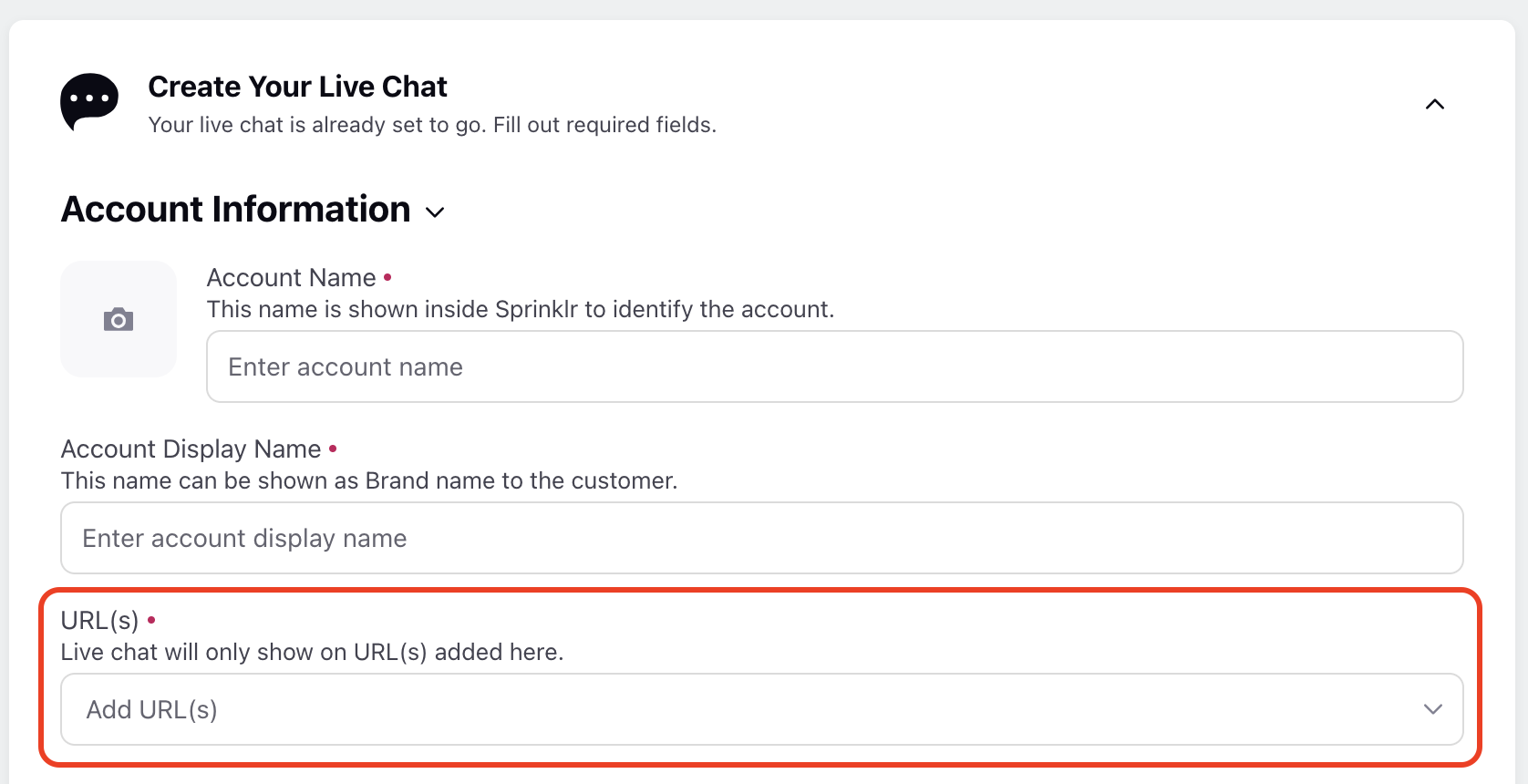
Please check that the relevant URL(s) are added in the LiveChat builder. You need to whitelist them in this section of LiveChat builder as shown below