Stacked Bar Widget
Updated
The Stacked Bar widget is a type of chart that represents data with multiple categories or groups and compares the total value of each category while also showing the relative contribution of subcategories to that total.
In a Stacked Bar chart, the categories are represented by horizontal bars that are divided into smaller segments, each of which represents a subcategory. The length of each segment is proportional to the value of the subcategory, and the total length of the bar represents the total value of the category.
The advantage of a Stacked Bar chart is that it enables easy comparison of the total values between different categories while also allowing viewers to see how the subcategories contribute to each category. This makes it an effective way to visualize data that has both a total value and subcategories.
To create a Stacked Bar widget
To plot a Stacked Bar widget, you can use any existing editable dashboard or create a new one. Refer to this article to learn how to set up a custom dashboard.
Once you have the dashboard where you want to add the visualization widget, follow the steps below –
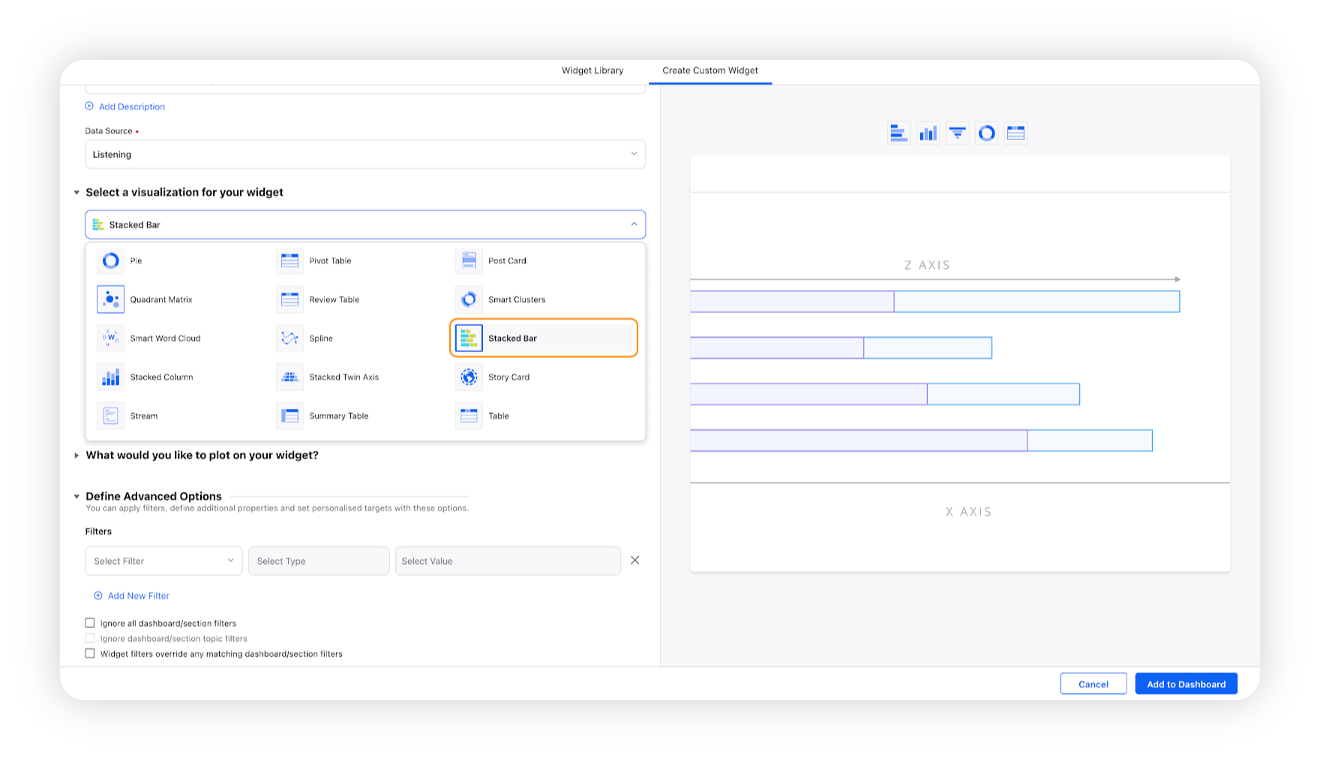
On the custom dashboard, click Add Widget in the top right corner.
On the widget builder, enter the widget's name.
Select Stacked Bar as a visualization type for your widget.

Under the What would you like to plot on your widget section, you will be given the below fields –
Y-Axis: Select the required dimension/custom dimension to plot on Y-axis, for e.g. Country.
X-Axis: Select any metric/custom metric to be plotted on X-axis, e.g. Mentions.
Series: You can choose any dimension or metric to divide the graph into categories, e.g. Sentiment. This will divide the chart into three parts for positive, negative, and neutral sentiment.

Select the configuration options as desired. For more information, refer to the Configuration Options section below.
Under the Defined Advanced Options section, you can apply filters, define additional properties and set personalized targets with these options.
You will be able to see the total numbers for each bar alongside the previously provided bifurcation of numbers. This feature reduces the need for manual calculations in the UI or via Excel exports. Check the box to display totals on the charts as well as in the Excel exports.
Click Add to Dashboard on the bottom right corner to create your new widget.
Configuration options
The configuration options available for the Stacked Bar widget will work as follows –
Configuration Option | Action |
Do you want to Label Axis? | If you want to add names for your Axis, you can select this configuration option, and then you can enter the desired names as labels. |
Include Data Labels | Selecting this option will include the data labels on the Spline widget. |
Hide Legend | Selecting this option will hide all the legends on the widget. |
Start Y-Axis from Zero | Selecting this option will start the Y-Axis (vertical axis) widget from zero (0). Although the Y-axis will start from zero, sometimes the scale will be shown as negative, catering to the bubble size. |
Define Y/X-Axis Scale | You can define the Min & Max of X-Axis and Y-Axis bounds. Also, you can adjust the step size of the X-Axis and Y-Axis to get the best-optimized visualization. For more information, refer to Define Y-axis scale in Widgets |