How to use Themes in dashboards?
Updated
Listening Themes can be applied to a Listening dashboard as well as a Listening widget to easily slice & dice the conversations fetched via a Topic/Account.
To apply Themes on a dashboard
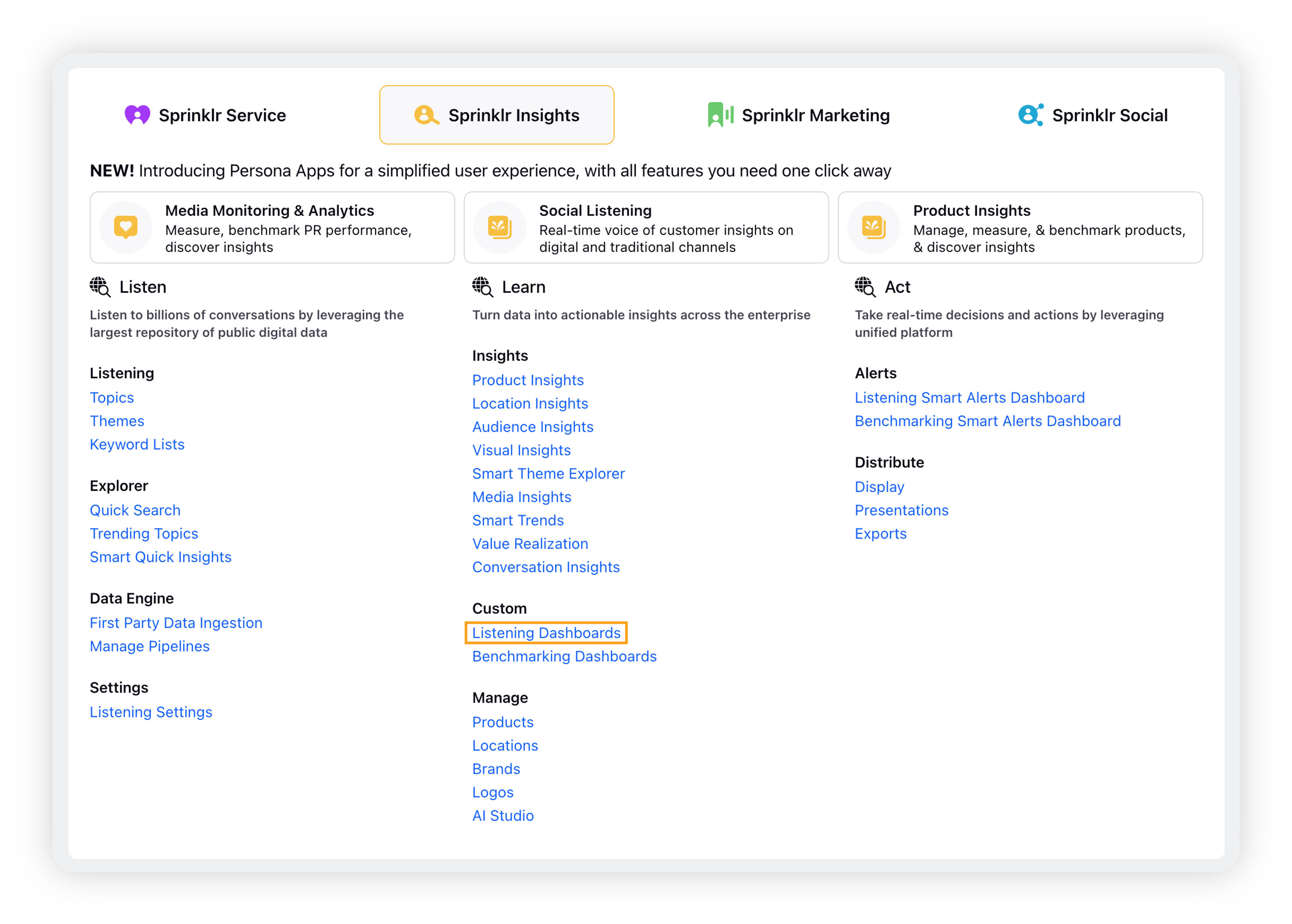
Click the New Tab icon. Under Sprinklr Insights, click Listening Dashboards within Learn.

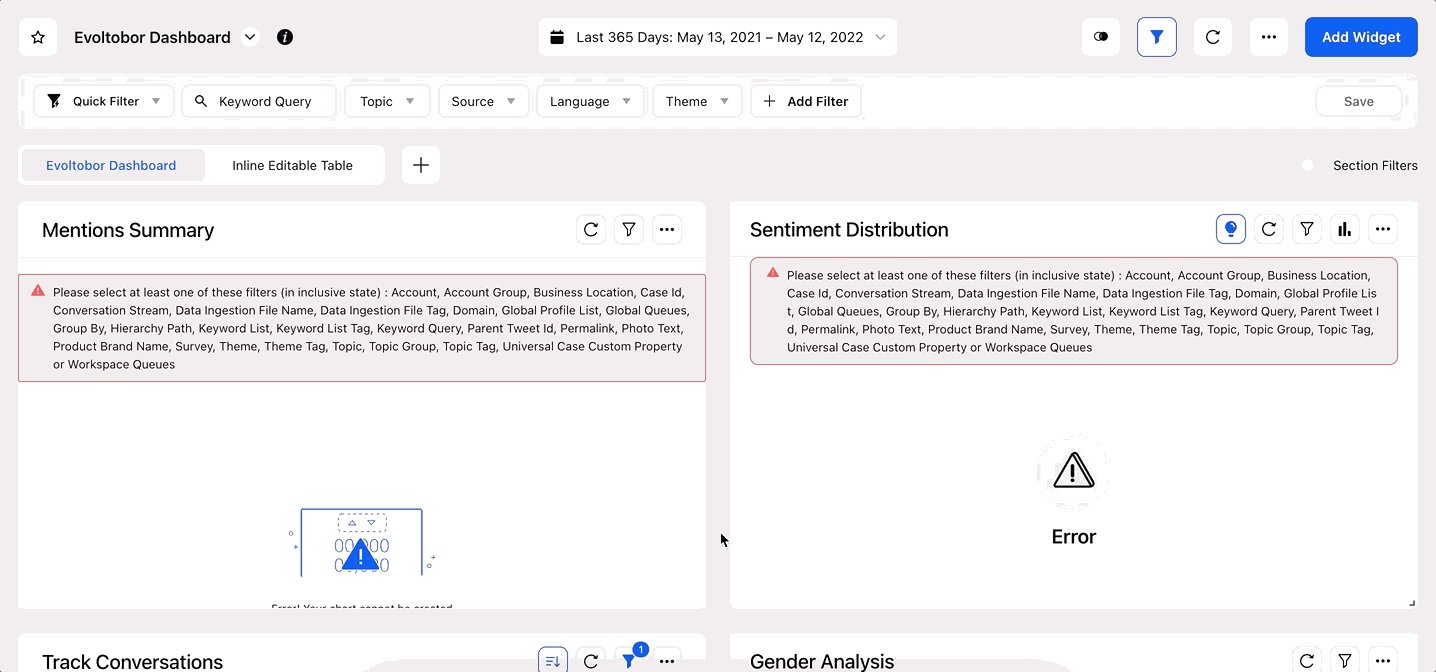
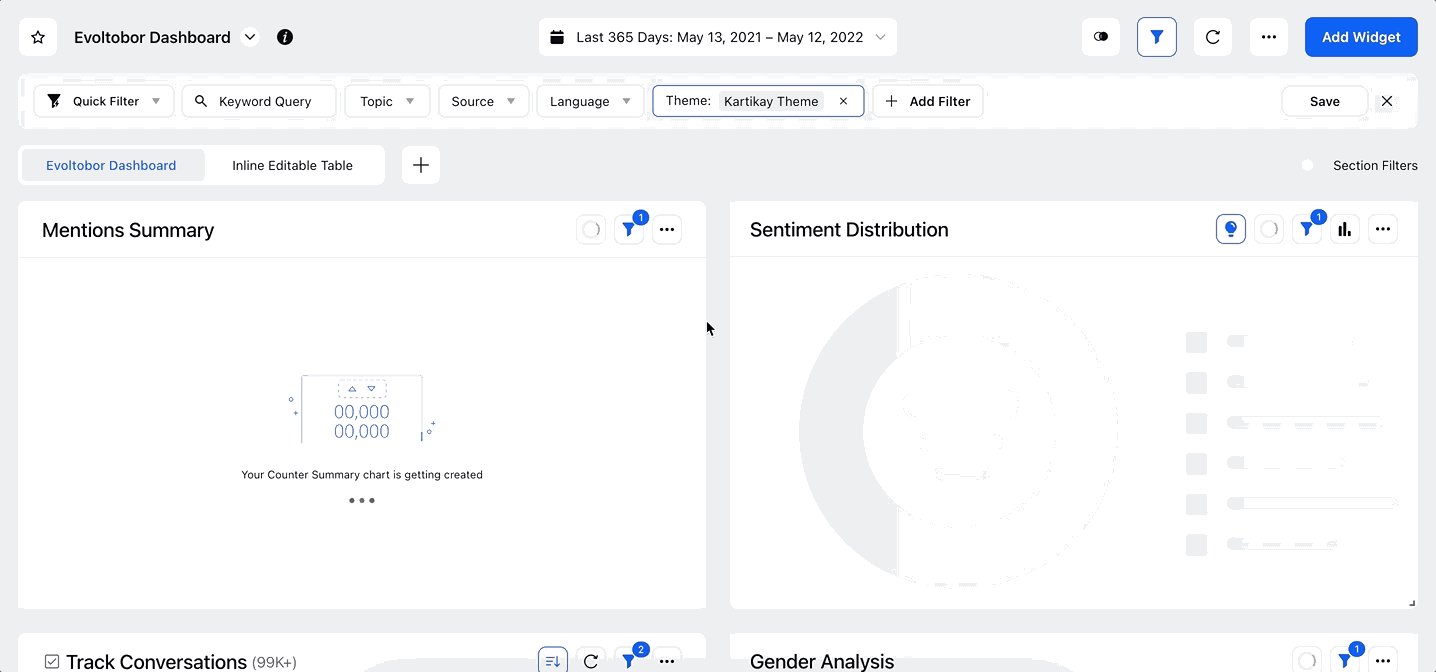
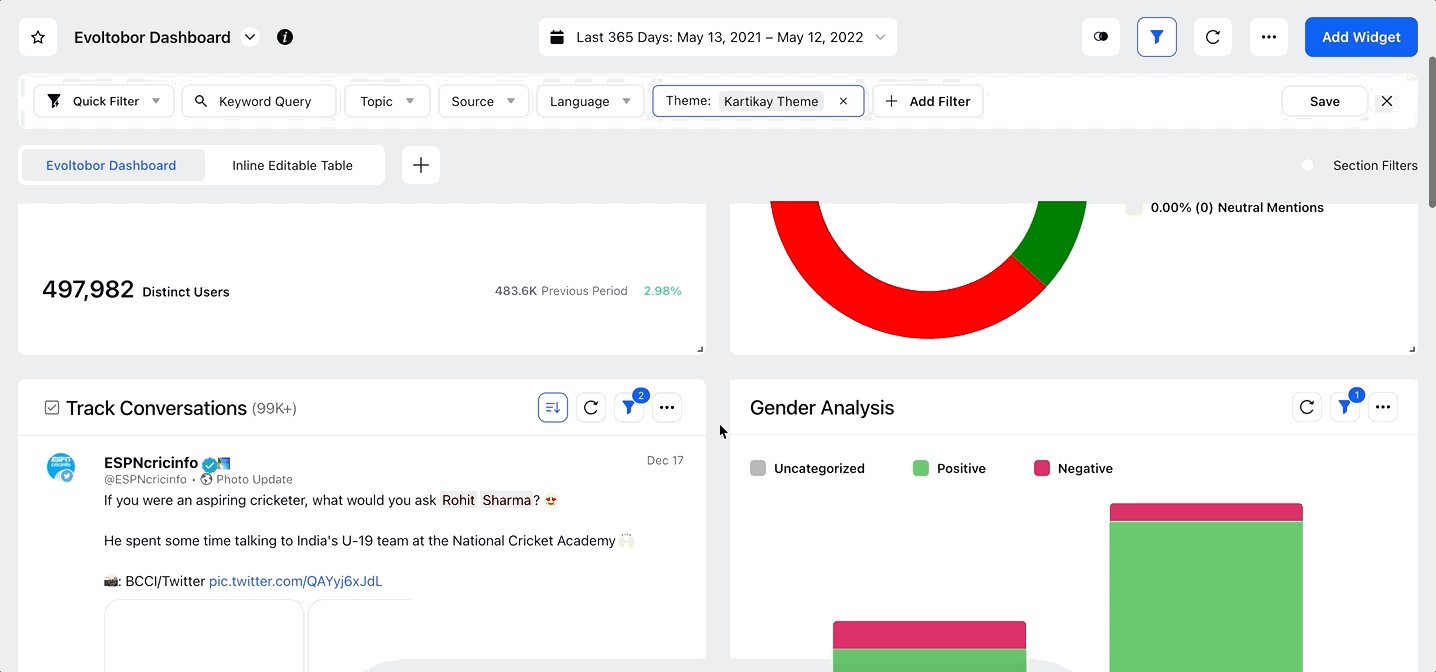
On the Listening Dashboards homepage, open the desired Listening dashboard on which you want to apply the Theme.
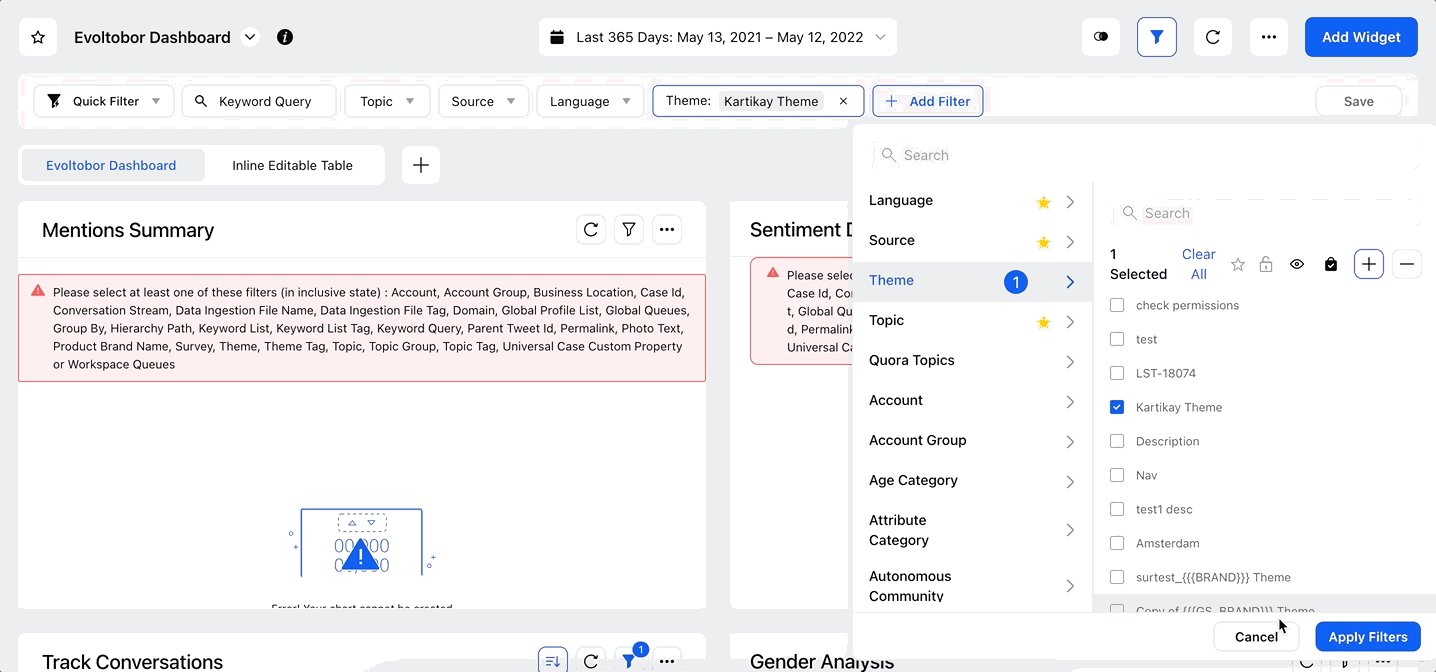
On the Listening dashboard, click Add Filter and search for Theme or Theme Tag.
Select the desired Theme(s)/Theme Tags you want to apply to your dashboard. You can select single as well as multiple themes/theme tags at a time.
Click Apply Filters.

Note: Themes & Theme Tags are meant to be applied in conjunction with data fetching entities, such as Topic, Topic Groups, Accounts, or Account Groups. It is recommended that they should be used with a Topic/Account, not individually which may not pull-in all relevant mentions.
To apply Themes on a widget
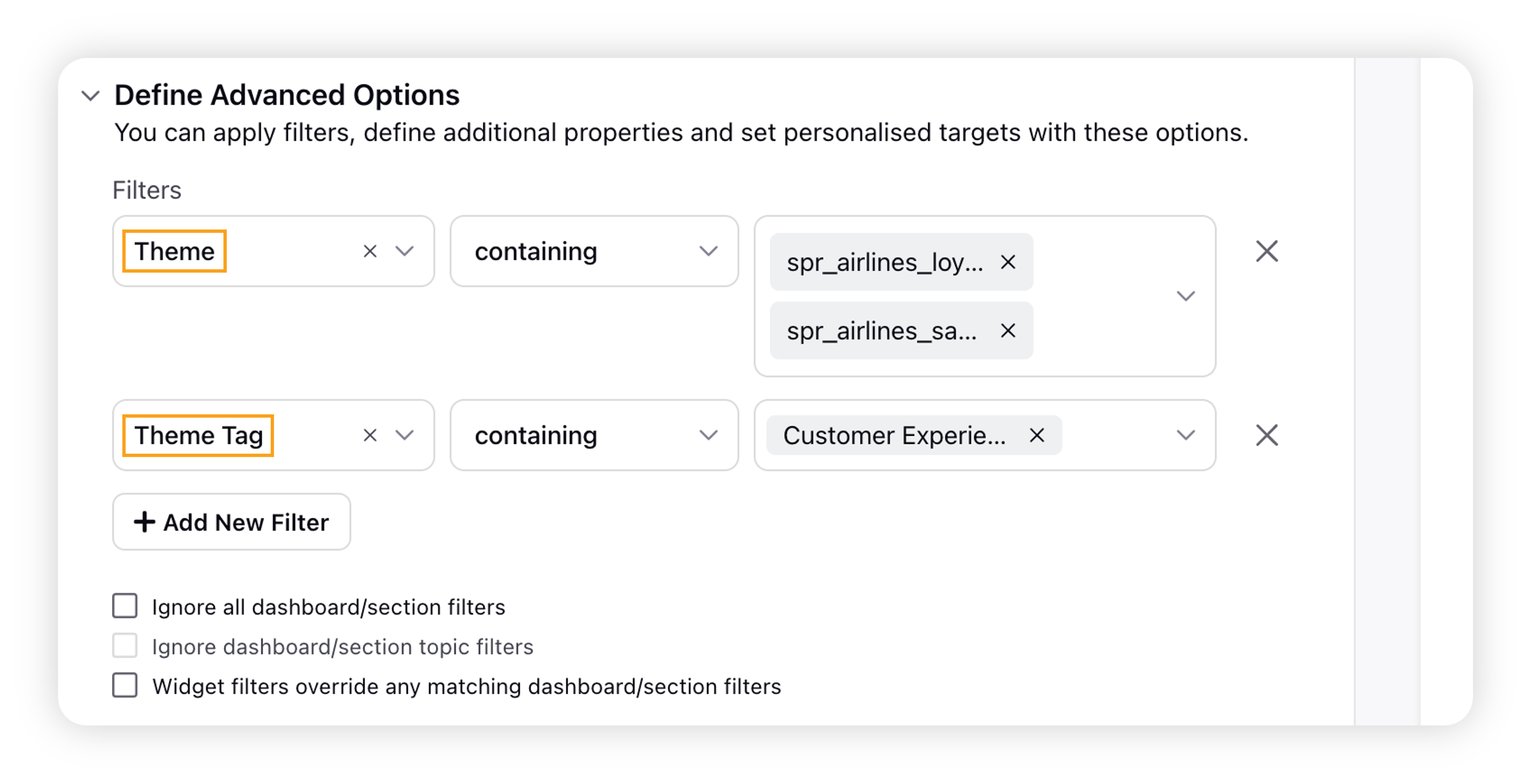
On a custom Listening dashboard, you can apply the Theme(s) as a widget-level filter. While creating or editing a widget, under the Define Advanced Options section on the widget editor, set Theme/Theme Tag as the filter dimension and select the desired Theme(s) as the values.

Note: On Listening dashboard and widget-level filters, you can find Theme Tag as a filter option. Use this filter to apply all Themes that have specified tags. You can also apply tags to Listening Themes while creating or editing Themes.
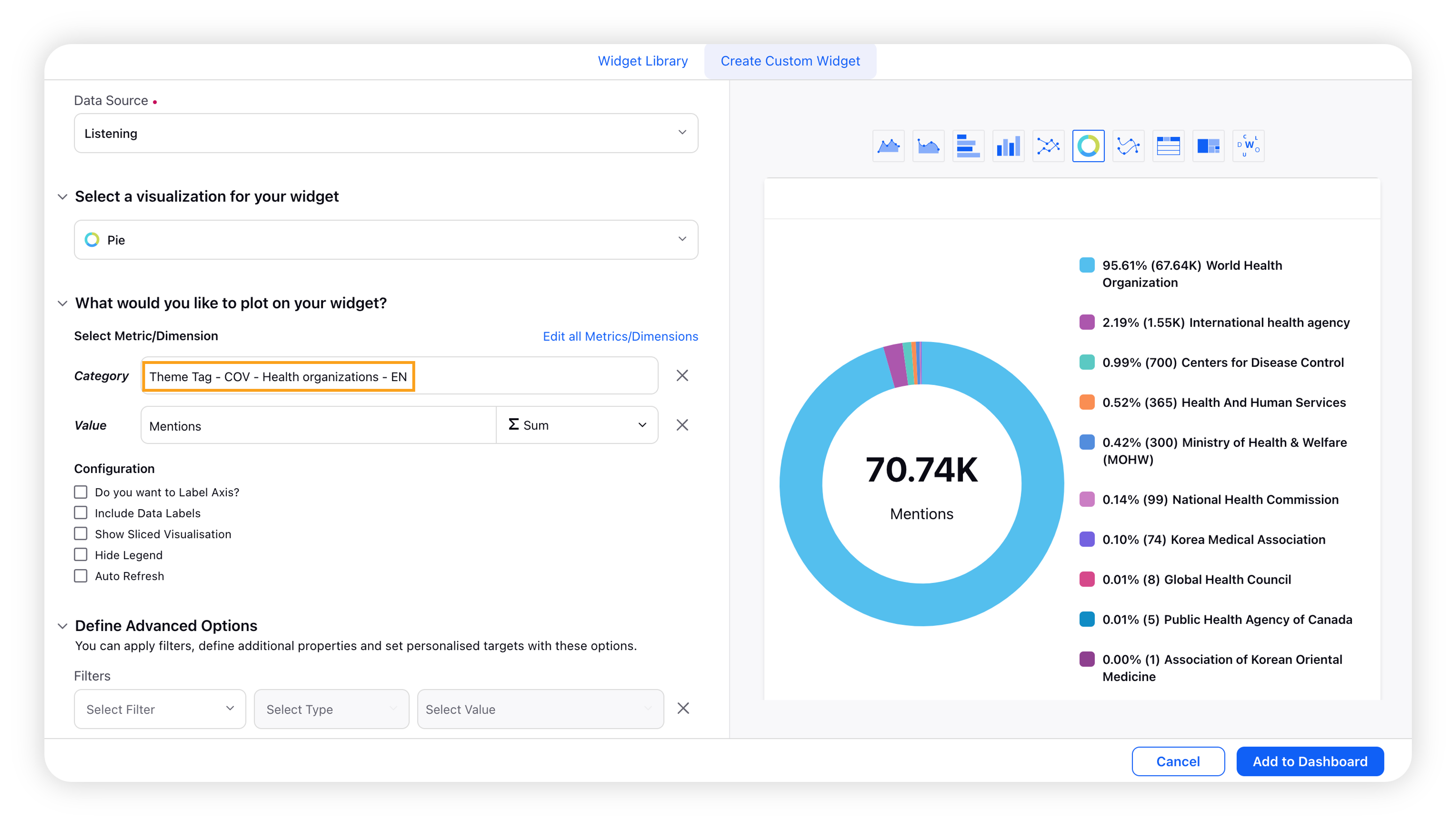
To plot Themes & Theme Tags in widgets
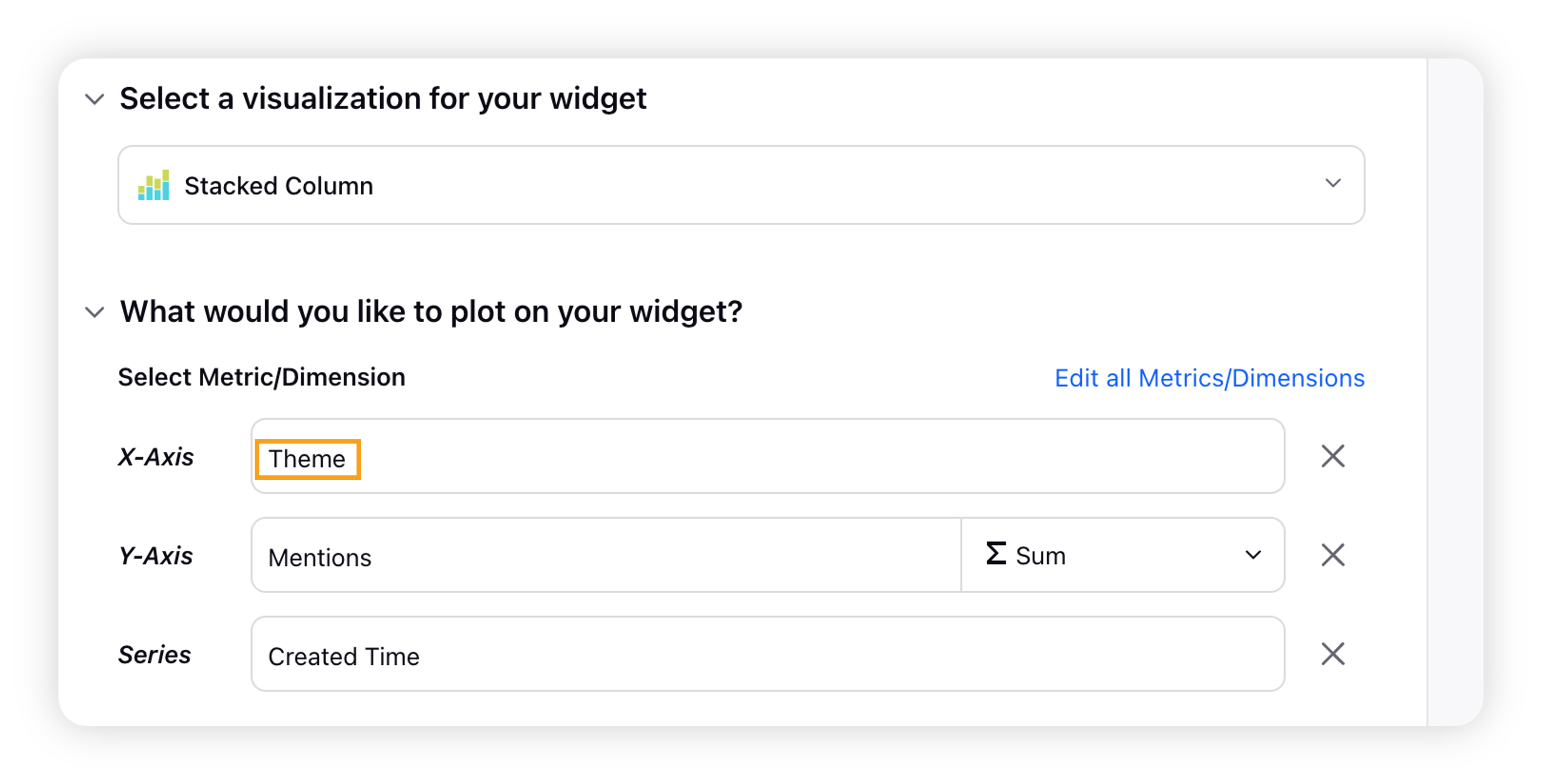
Themes & Theme Tags can also be plotted as dimensions in a widget. These can be helpful to show comparisons across two or more themes in a single widget.
Under the Select Metric/Dimension section on the widget editor, you can add Theme as a dimension and plot metrics to visualize them in a widget. In this way, by adding multiple Themes as a filter at a dashboard/widget level, you can plot all of them for easy comparisons.

Similarly, you can plot a Theme Tag as a dimension to visualize all Themes associated with it in a single widget.