Experience Score Color Code
Updated
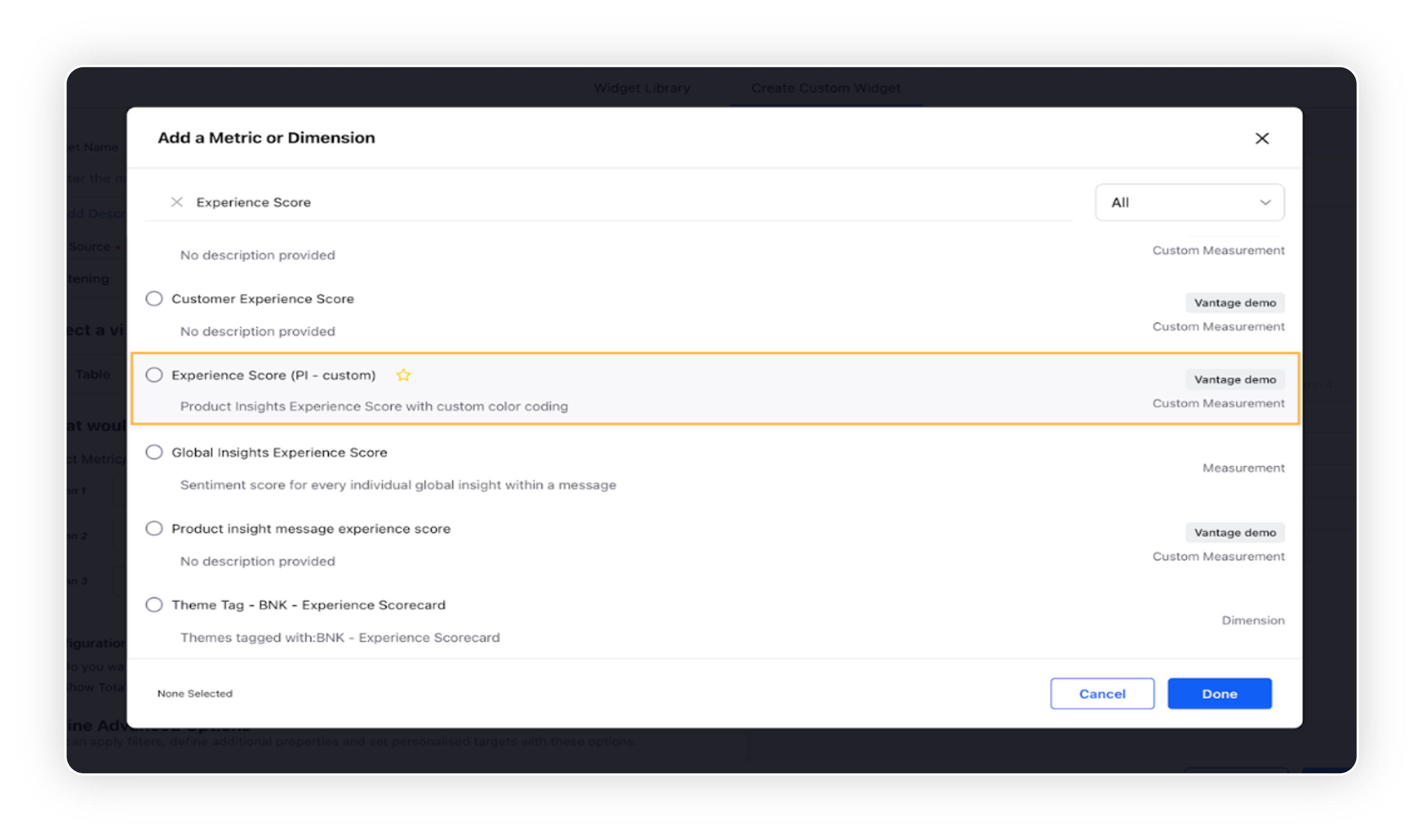
From Product Insights, when you select Cross Tab Widget, Post Card widget, or widget containing custom metrics, and select Product Insights Experience Score as a dimension, then the color will be displayed along with the score. The color code is divided into 5 different sections.
Score Range | Sprinklr Color |
0 - 24 | Red |
25 - 39 | Orange |
40 - 59 | Yellow |
60 - 79 | Light Green |
80 - 100 | Green |
For changing the color code as per requirement, please connect with the success team to update the standard metric for Experience Score.
Also, a custom metric can be created using the same formula by following the steps below.
Customizing Experience Score Color Code
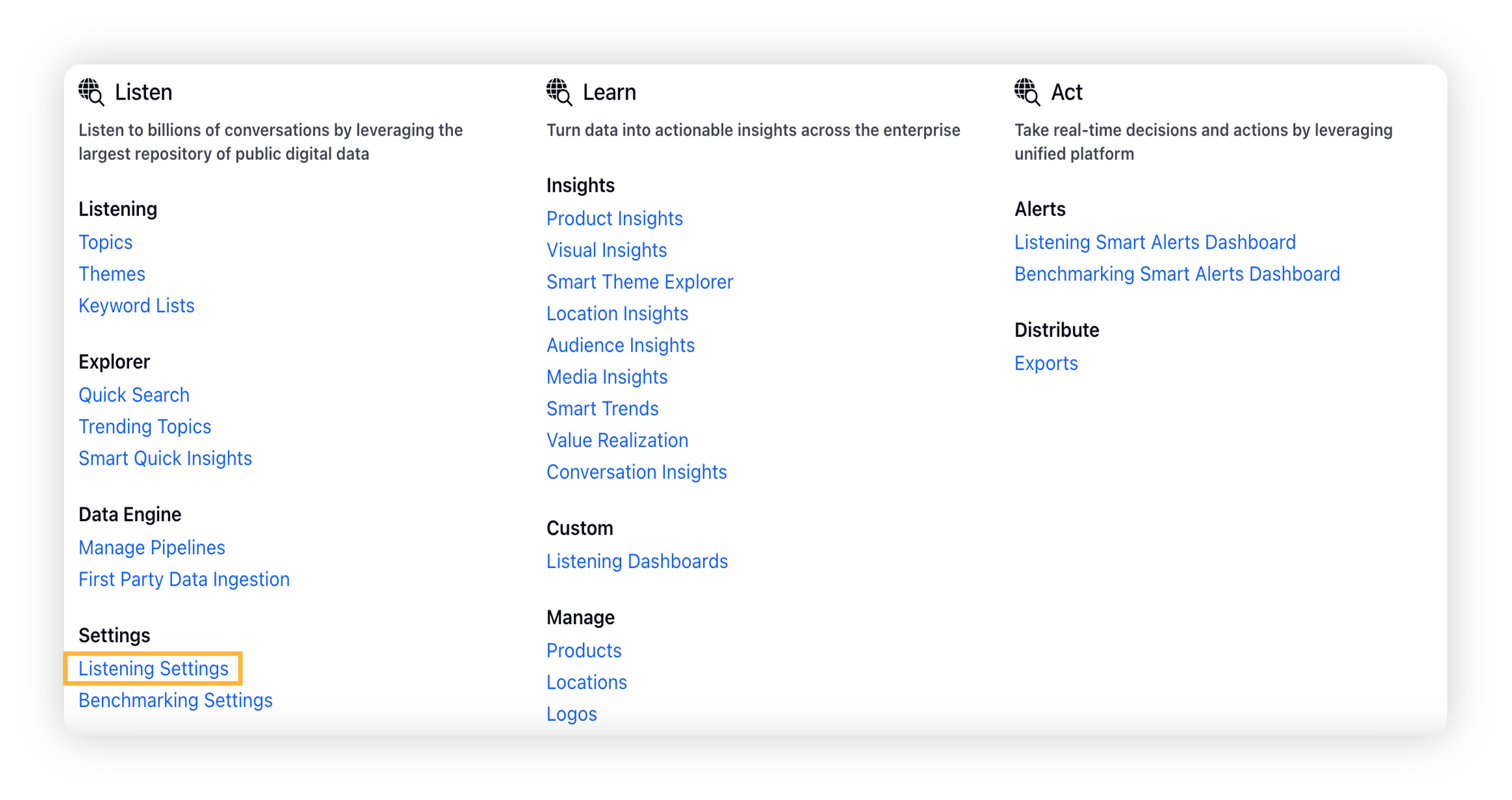
Click the New Tab icon. Under Sprinklr Insights, click Listening Settings within Listen.

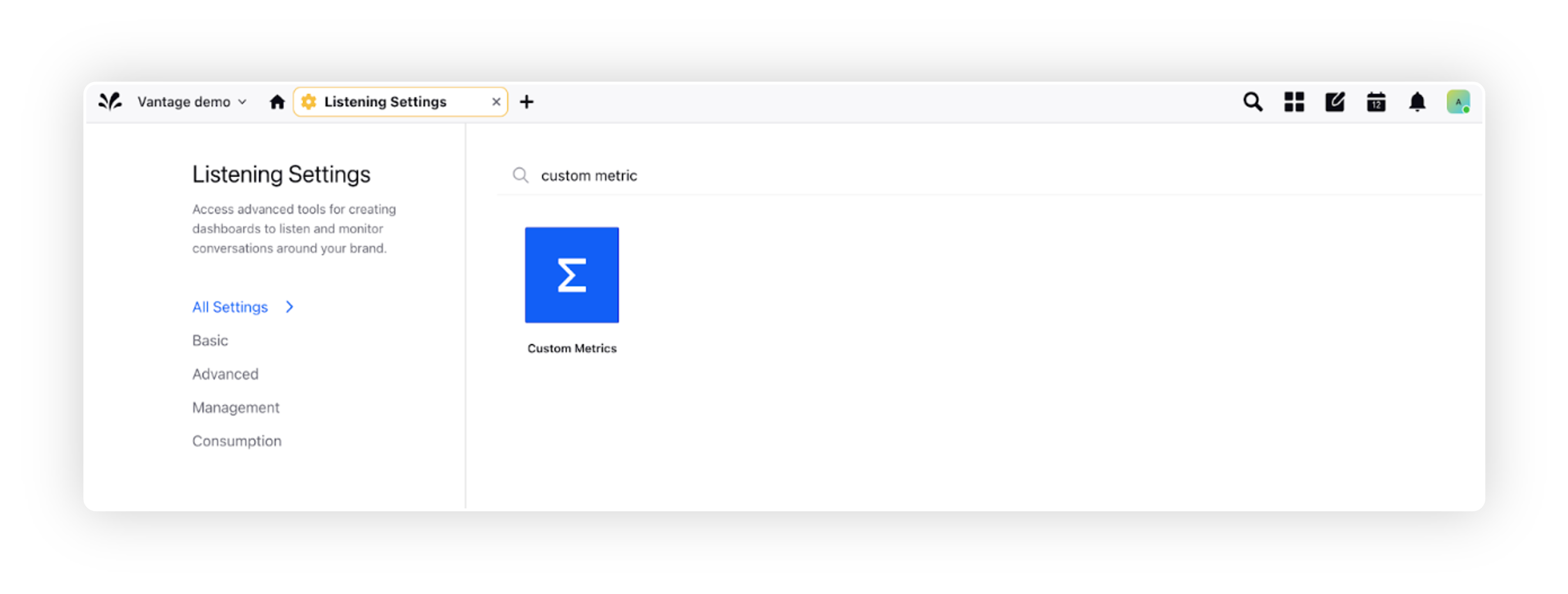
On the Listening Settings window, click Custom Metrics or use the search bar to find the option.

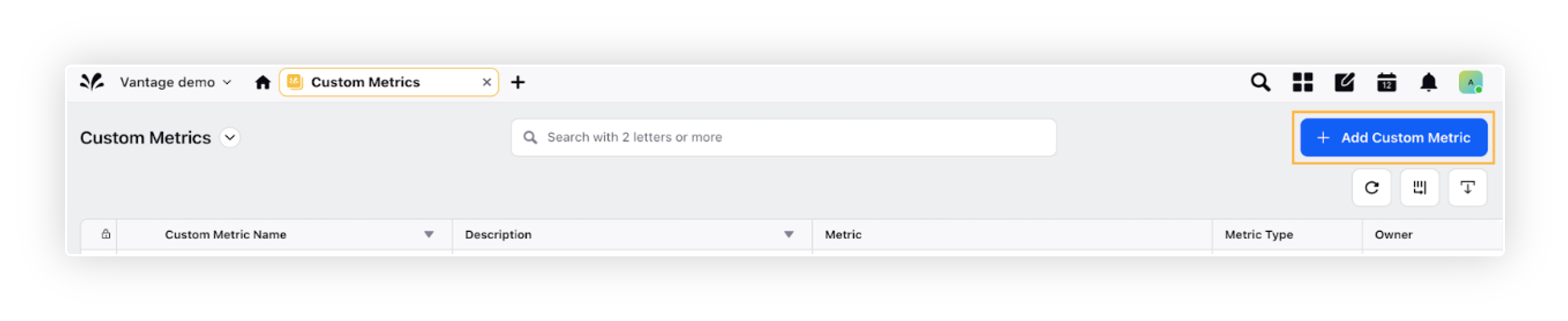
Click on Add Custom Metric in the upper right corner.

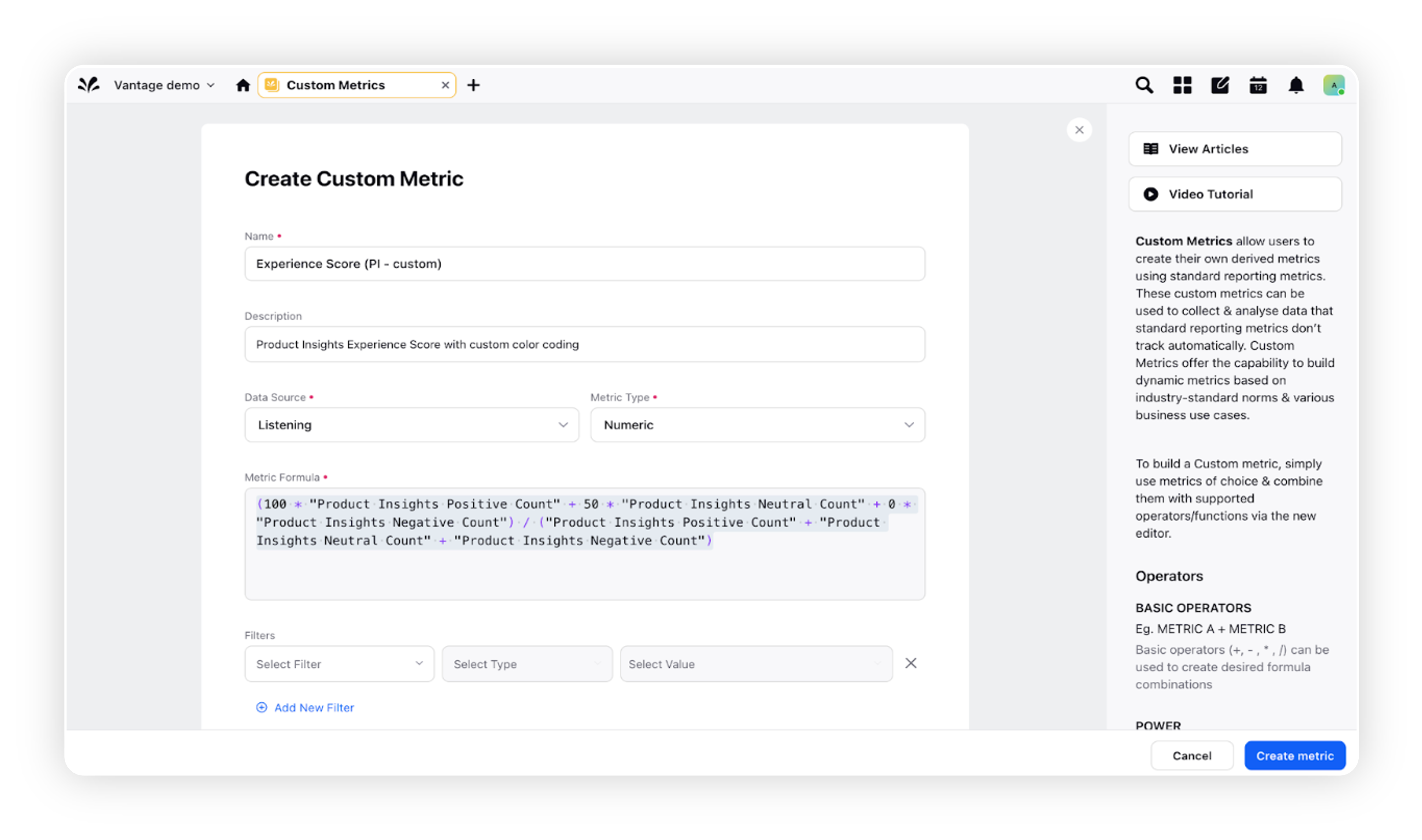
In Create Custom Metric window, enter the name and description. Then in Data Source, select Listening and Metric Type as Numeric. In Metric Formula, type the following formula used for experience score calculation -
(100 * "Product Insights Positive Count" + 50 * "Product Insights Neutral Count" + 0 * "Product Insights Negative Count") / ("Product Insights Positive Count" + "Product Insights Neutral Count" + "Product Insights Negative Count")

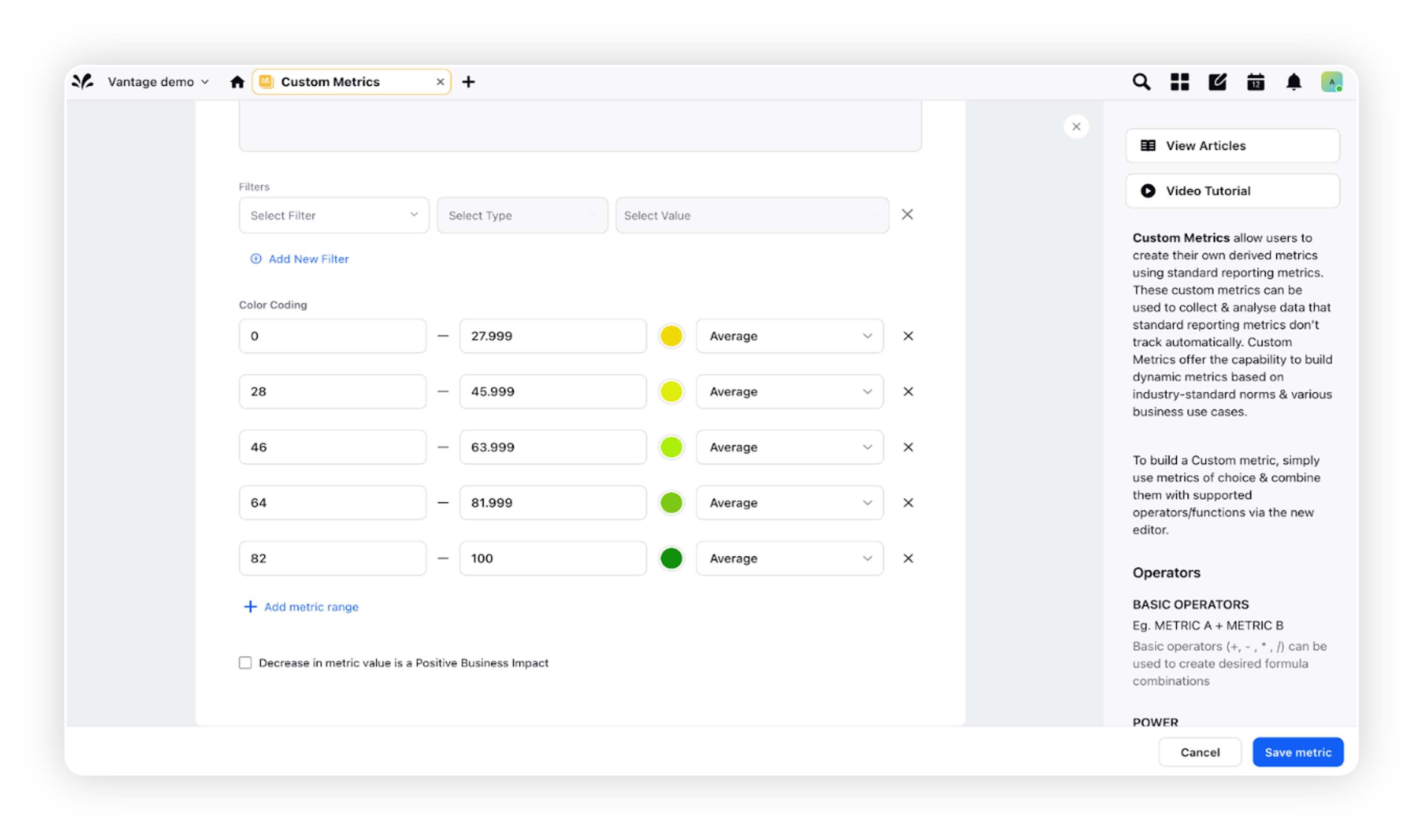
In the color coding section, enter the color scheme as per requirement.
a. Enter the metric start and end values and pick a suitable color from the color palette. Make sure to account for decimal values (for example - keep the end value for the first range as 27.999 instead of 27).
b. Select a suitable color from the color palette.
c. Select Average as the aggregation type in the drop-down menu.
d. Repeat the same for all the score ranges.

Click the Save metric button in the bottom right. The new Experience Score metric will now be available with custom color coding while creating widgets for reporting dashboards.