Building a Static Flow
Updated
Before You Begin
Ensure you have an understanding of WhatsApp Flows and the various elements required for their composition
Conversational AI Persona Application setup
Enabling Flows for Associated Partner Environment and Number
a) Identifying Partner ID:
Login: Access your Sprinklr environment using the Google Chrome browser.
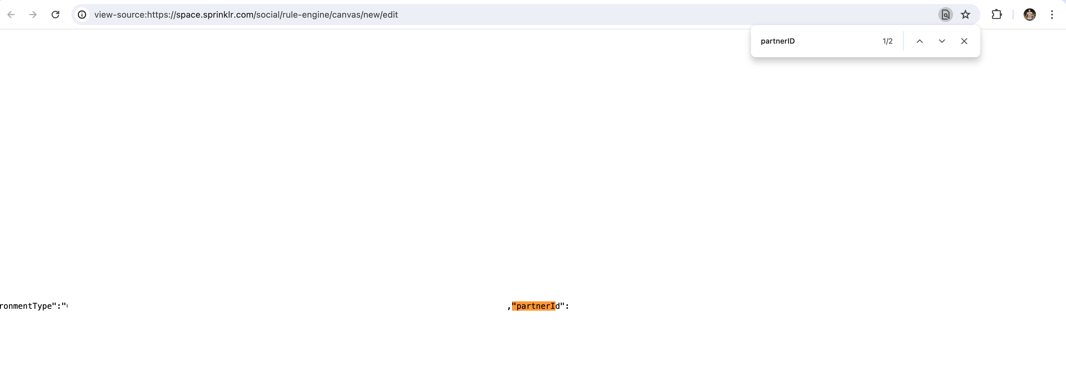
View Source: Right-click on the page and select "View Page Source." A new window will open.
Find Partner ID:
In the new window, press Command + F (Mac) or Control + F (Windows) to open the find window. Type "PartnerID" to locate the relevant key and value.
Copy Partner ID: Copy the value associated with "PartnerID" to be included in your support ticket.

b) Identifying WhatsApp Business Account:
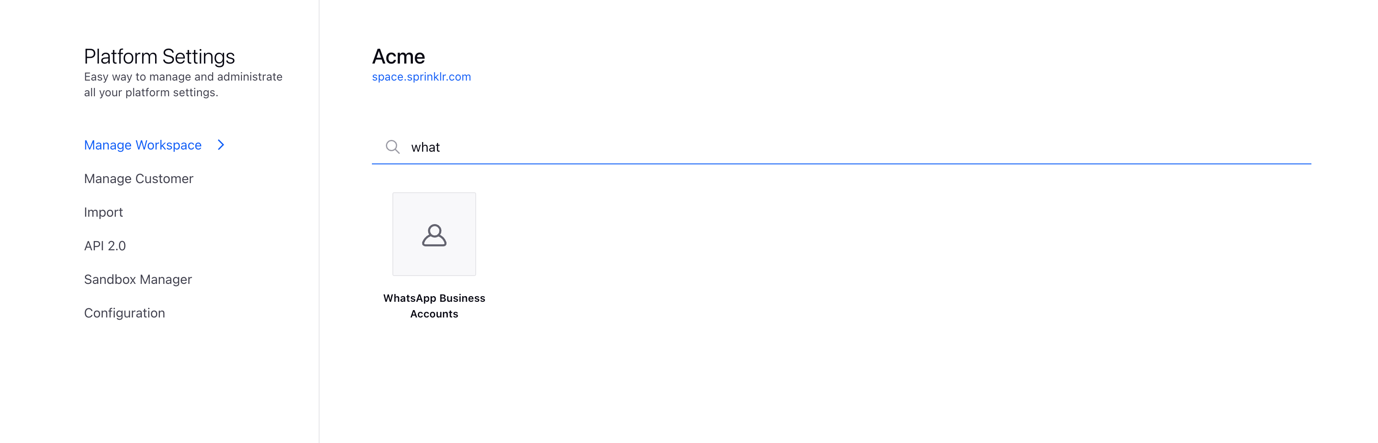
Navigate to Settings: Go to All Settings -> Manage Workspace -> WhatsApp Business Account.

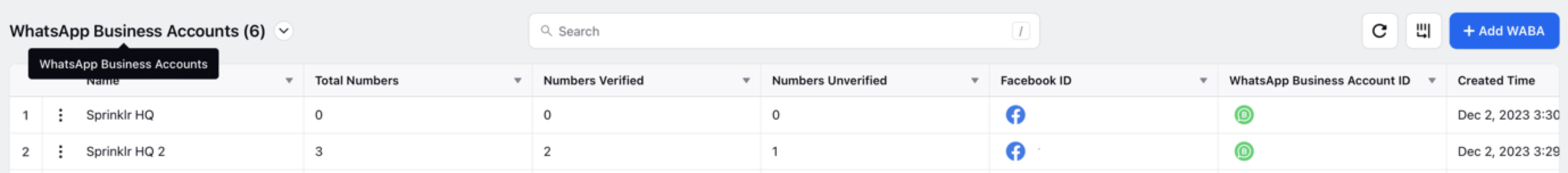
Identify WABA: Find the WhatsApp Business Account (WABA) you need.

Details to Note:
WhatsApp Business Account ID: Locate the ID in the corresponding column.
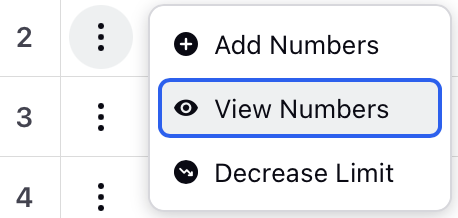
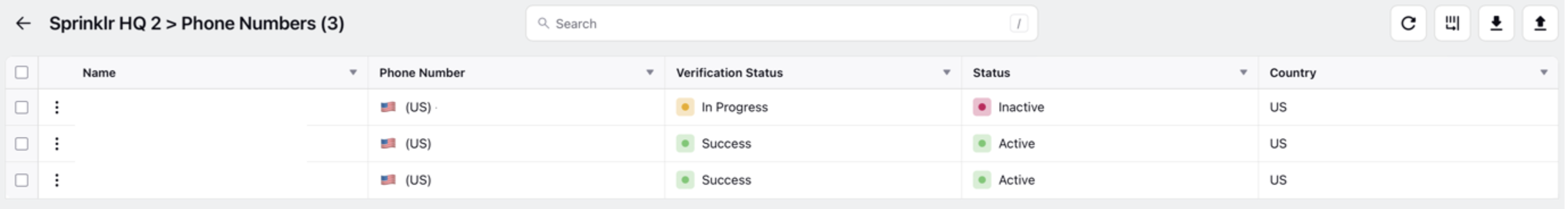
Business Phone Number: View and identify the phone number from the list under "View Numbers."


c) Raise a Support Ticket:
Send an email to tickets@sprinklr.com with the following details:
Hi, we need to enable WhatsApp flows for WhatsApp Business Messaging in the specified environment.
Parameters:
Partner Name: [Partner Name Here]
Partner ID: [Partner ID Here]
WhatsApp Business Account ID: [WhatsApp Business Account ID Here]
WhatsApp Business Phone Number: [WhatsApp Business Phone Number Here]
What are Static Flows?
Static Flows are designed for building simple form-based information gathering workflows that do not require any conditional logic.
For any given WhatsApp Flow, there are two logical entities that it can be divided into:
Across Screens
Within a Screen
Conditional Logic in Static Flows
Across Screens: No conditional logic can be applied across screens. This means that from one screen, there is a fixed path only to the next screen, pre-defined in the configuration beforehand.
Within a Screen: No conditional logic can be implemented within a screen. All components and values are pre-defined in the configuration. Conditional display of any components and values is restricted.
Building a Static Flow
Before you begin, ensure you have the Conversational AI Application module enabled for your environment.
Click the New Tab icon. Under the Sprinklr Service tab, click Conversational AI Applications within Resolve.
.png)
Create a new Conversational AI application for WhatsApp Flows. (Recommended) To create a new application, click +Application in the top right corner.
.png)
Now, provide a relevant Name for the application and click Create.
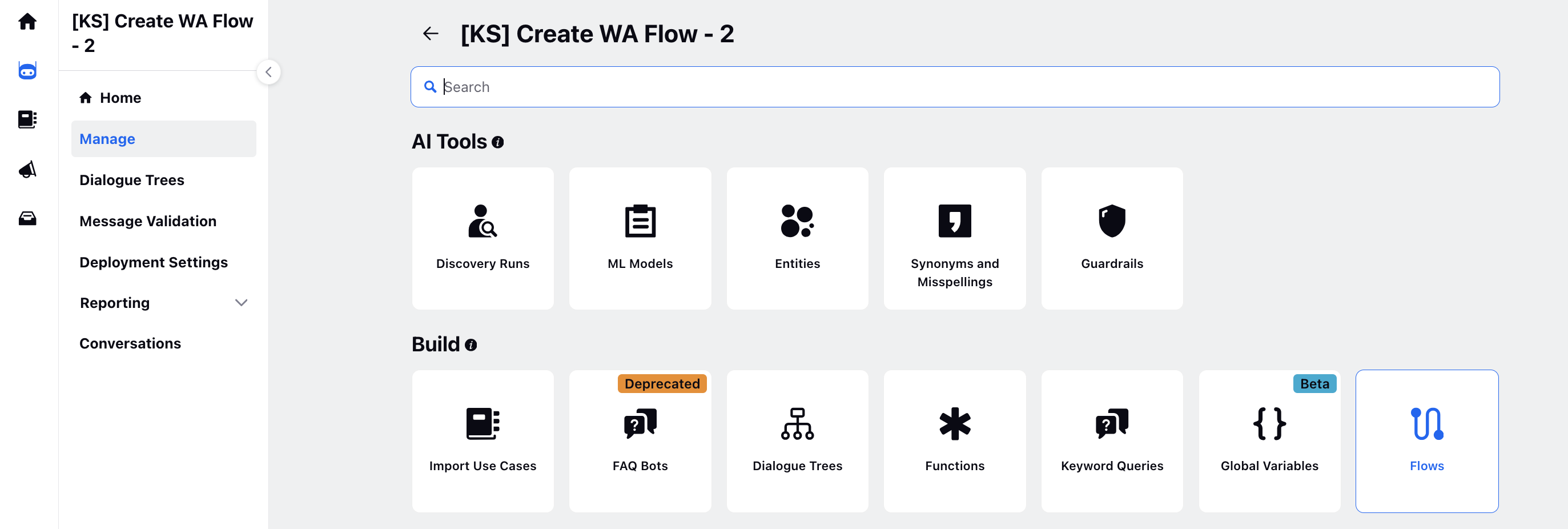
Once created, click Manage on the left pane.Now, select Flows under the Build section. here to enable Advanced Modules
Note: In case the Flows Tile is not visibile under the Build Section. Follow the steps outlined in the article here to enable Advanced Modules

On the Flows window, click Create Flow in the top right corner.
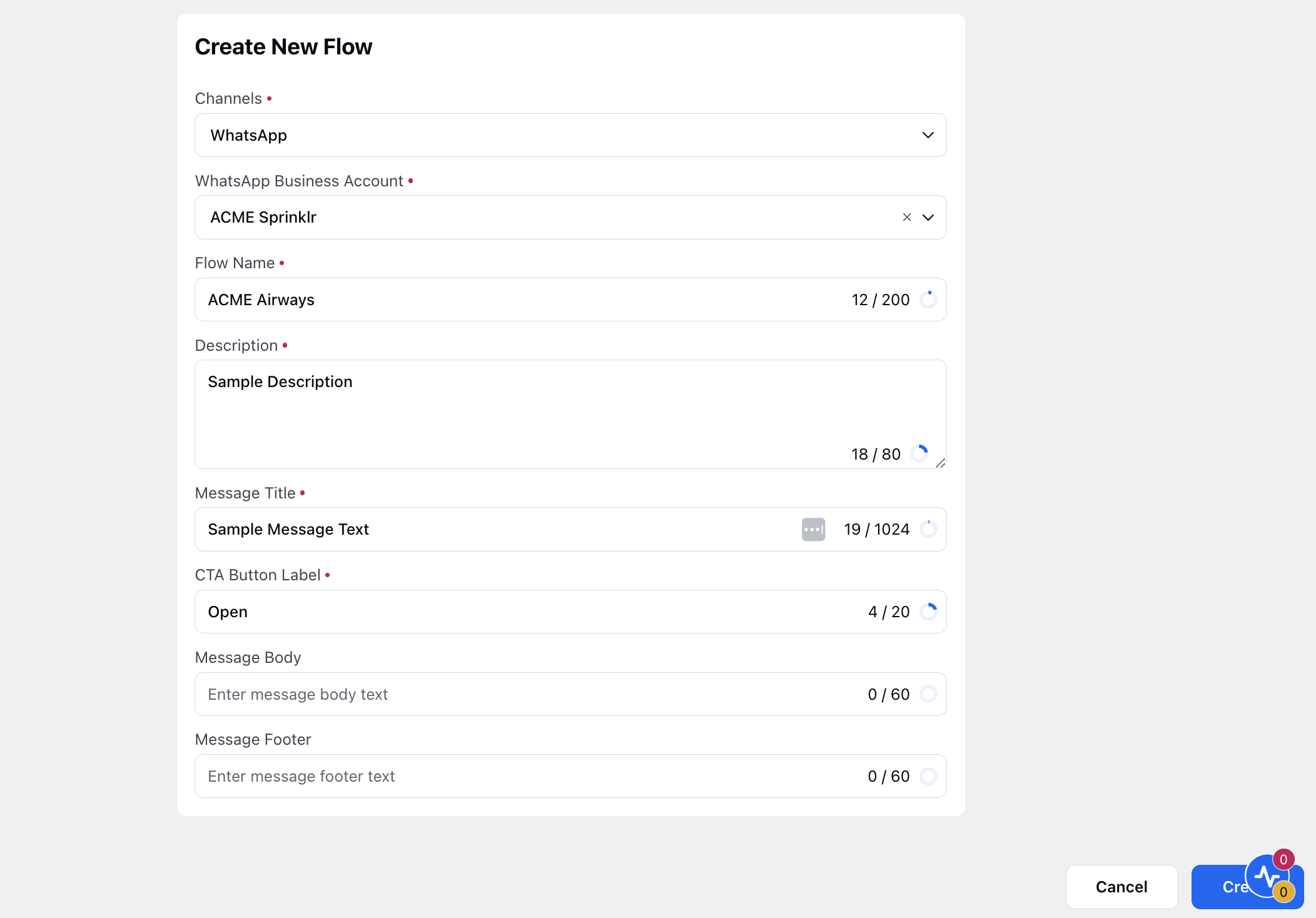
A new Create New Flow window will appear, prompting you to enter the necessary details for the new flow. The fields are as follows:
- Channel: Choose WhatsApp from the drop-down menu.
- WhatsApp Business Account: Select the appropriate WhatsApp Business Account. To identify which account or number to use, raise a support ticket.
- Flow Name: Provide a unique name for the flow that reflects your specific use case.
- Description: Include a general description outlining your use case.
- Message Title: Text to be displayed as the message title when viewed in WhatsApp.
- CTA Button Label: Text for the call-to-action button within WhatsApp.
Note: Please note that the fields Message Title and CTA Button Label will be relevant later on, so it's recommended to keep the default values unchanged for now.

Click Create. A blank canvas with a builder will be displayed. To proceed:
1. Click on the plus icon on the left to reveal a dropdown menu of nodes with specific functions.
2. The available nodes and their functions are as follows:
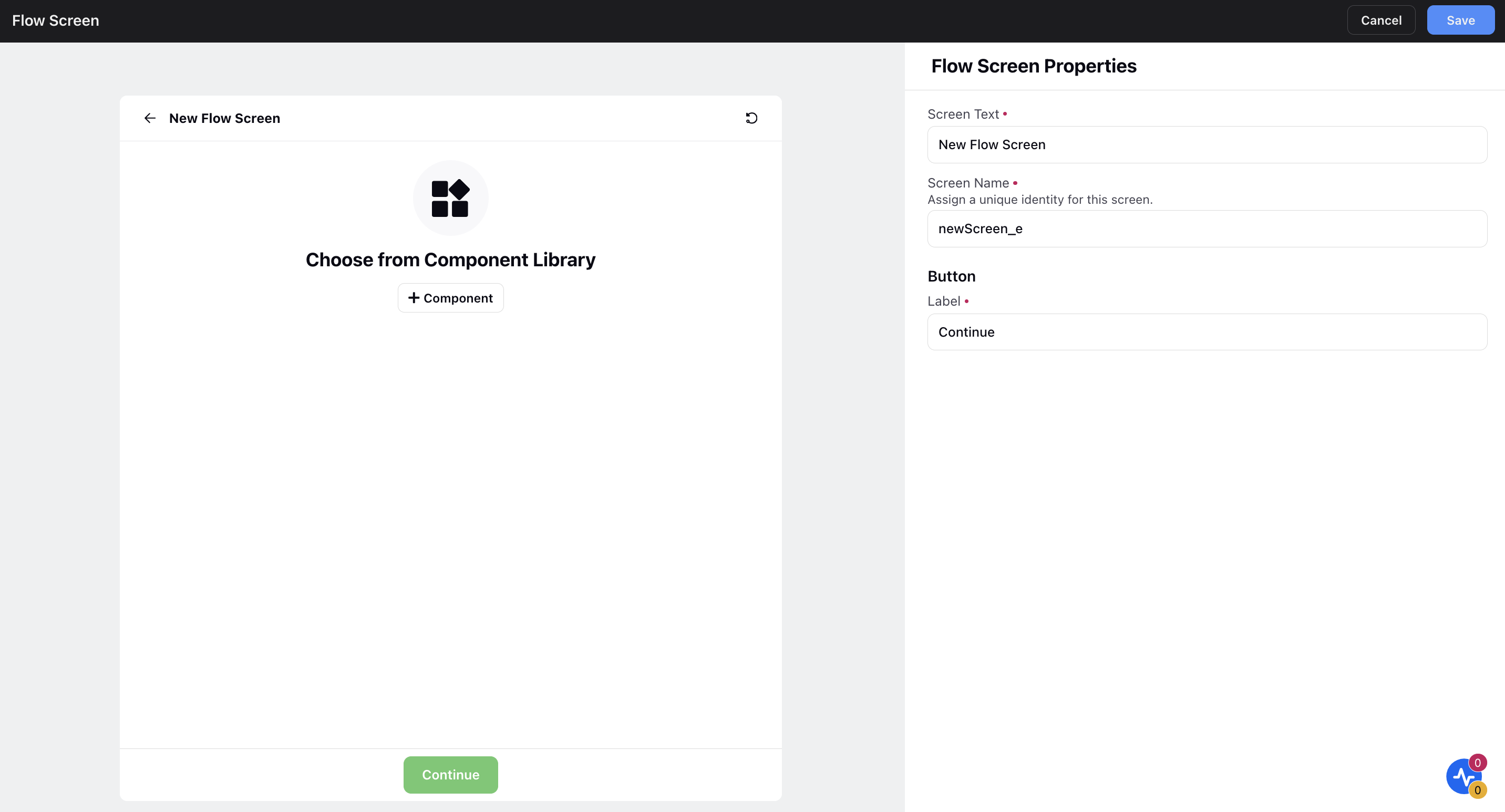
Flow Screen: Adds a single screen to your WhatsApp Flow. Clicking on this node will open a new screen builder for customization.

Flow Screen Properties:Screen Text: Text displayed at the top of the screen for the end user.
Screen Name: Unique identifier for the screen configuration. It must be unique and limited to 30 characters.
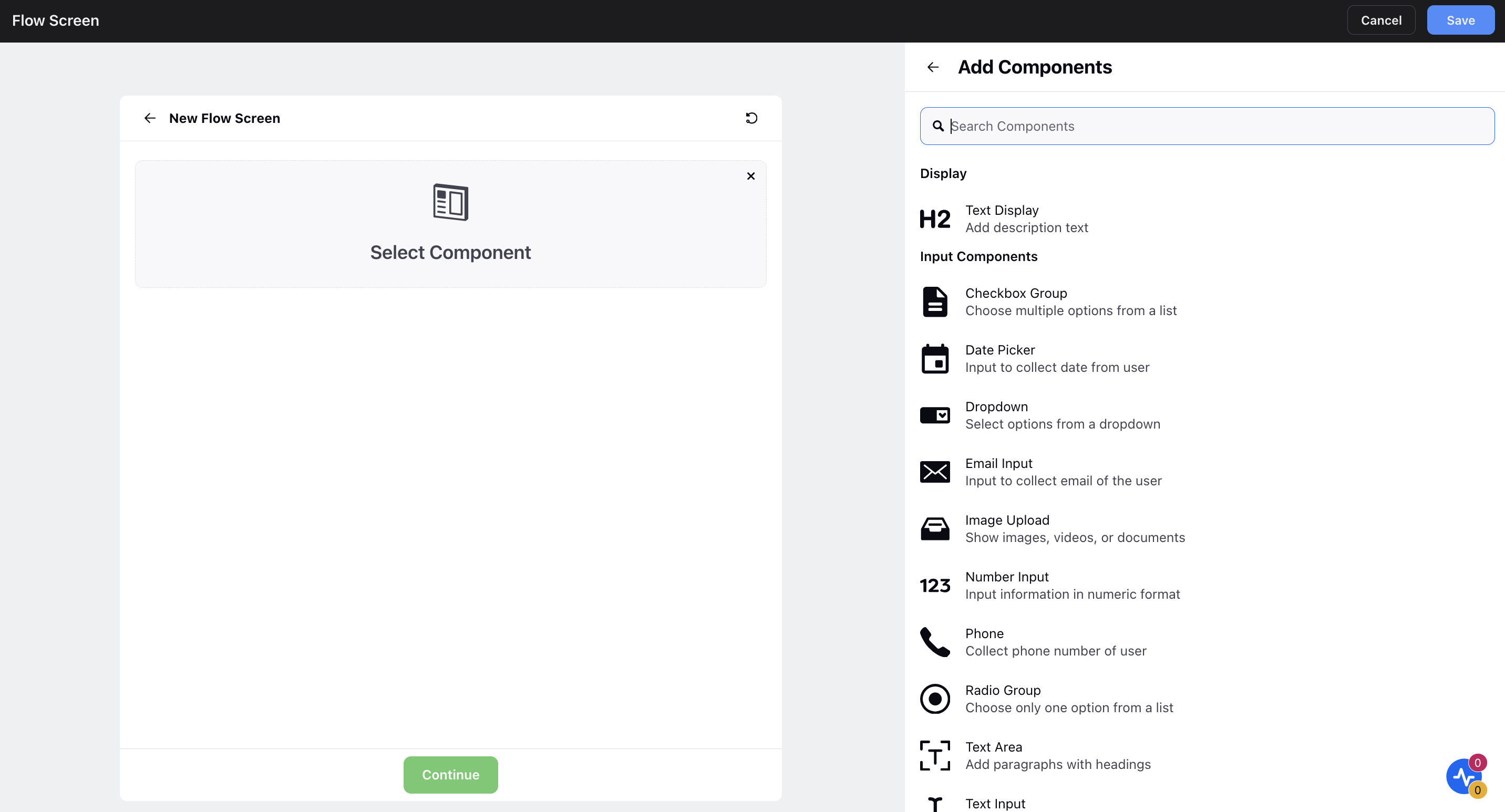
Components:
Components are fundamental building blocks used to design the appearance of your screen. You can add components by clicking on the plus icon in the left window. For further information on existing components and their properties, please refer to the provided guide.
Note: The maximum number of components allowed within a screen is 50.

End Current Flow: Should be inserted after the last node to indicate that no more screens can be added thereafter.
What's Next?
Once you have created a flow, you can proceed with sending it.